Menambahkan lapisan baris ke peta di SDK iOS (Pratinjau)
Catatan
Penghentian Azure Peta iOS SDK
Azure Peta Native SDK untuk iOS sekarang tidak digunakan lagi dan akan dihentikan pada 31/3/3/25. Untuk menghindari gangguan layanan, migrasikan ke Azure Peta Web SDK dengan 3/31/25. Untuk informasi selengkapnya, lihat Panduan migrasi Azure Peta iOS SDK.
Lapisan baris dapat digunakan untuk merender fitur LineString dan MultiLineString sebagai jalur atau rute pada peta. Lapisan baris juga dapat digunakan untuk merender kerangka fitur Polygon dan MultiPolygon. Sumber data dihubungkan ke lapisan baris untuk menyediakan data yang akan dirender.
Tip
Lapisan baris secara default akan merender koordinat poligon serta baris di sumber data. Untuk membatasi lapisan agar hanya merender fitur geometri LineString, atur opsi filter lapisan menjadi NSPredicate(format: "%@ == \"LineString\"", NSExpression.geometryTypeAZMVariable). Jika Anda juga ingin menyertakan fitur MultiLineString, gunakan NSCompoundPredicate.
Prasyarat
Pastikan untuk menyelesaikan langkah-langkah di dokumen Panduan Mulai Cepat: Membuat aplikasi iOS. Blok kode dalam artikel ini dapat dimasukkan ke dalam fungsi viewDidLoad dari ViewController.
Menambahkan lapisan baris
Kode berikut menunjukkan cara membuat baris. Tambahkan baris ke sumber data, lalu render dengan lapisan baris menggunakan kelas LineLayer.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a list of points.
let points = [
CLLocationCoordinate2D(latitude: 40.74327, longitude: -73.97234),
CLLocationCoordinate2D(latitude: 40.75680, longitude: -74.00442)
]
// Create a Polyline geometry and add it to the data source.
source.add(geometry: Polyline(points))
// Create a line layer and add it to the map.
let layer = LineLayer(source: source, options: [
.strokeWidth(5),
.strokeColor(.blue)
])
map.layers.addLayer(layer)
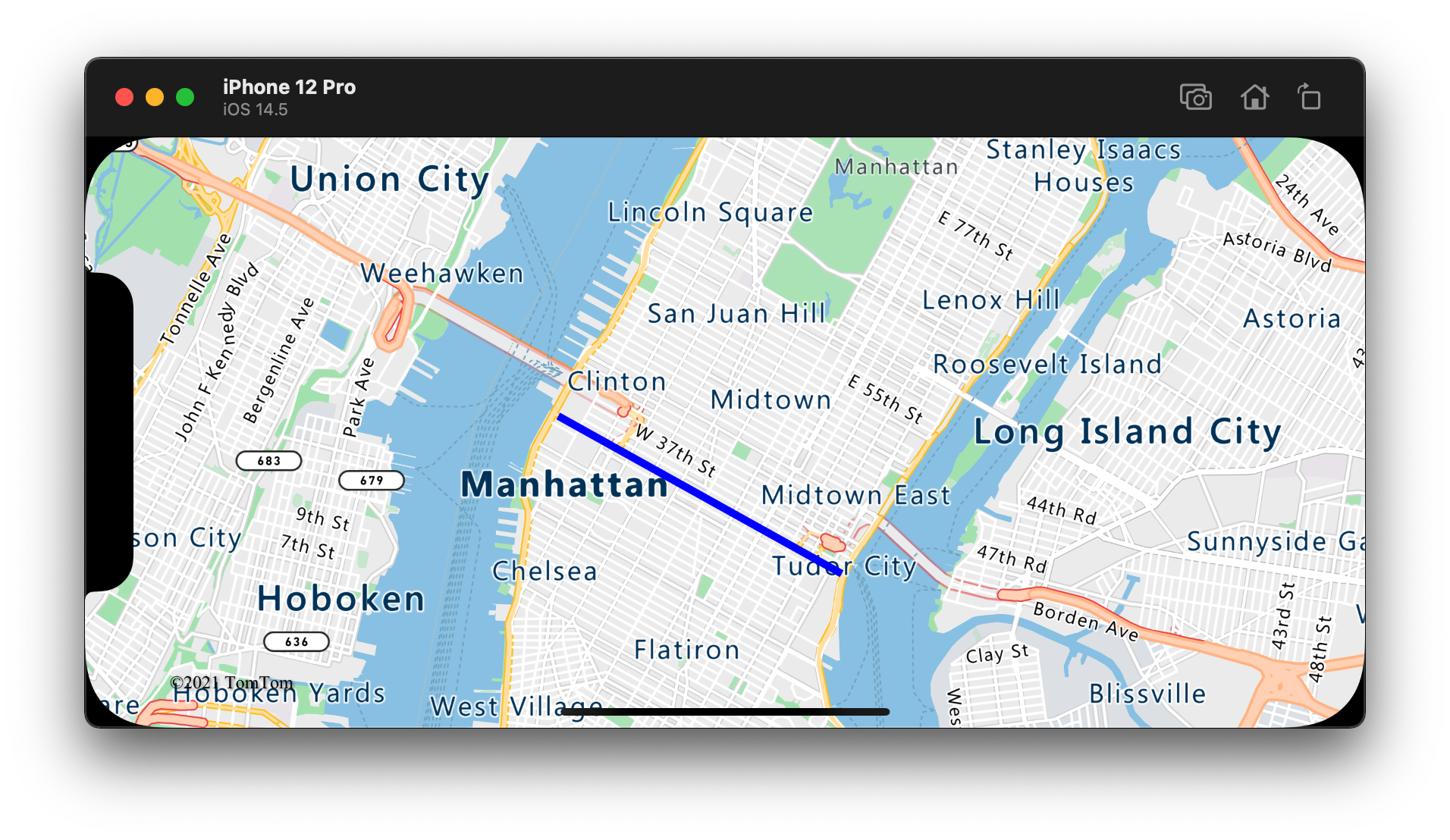
Cuplikan layar berikut menunjukkan kode di atas yang merender baris di lapisan baris.

Gaya baris berbasis data
Kode berikut membuat dua fitur baris dan menambahkan nilai batas kecepatan sebagai properti di setiap baris. Lapisan baris menggunakan ekspresi gaya berbasis data yang mewarnai baris berdasarkan nilai batas kecepatan. Karena data garis melapisi sepanjang jalan, kode berikut menambahkan lapisan garis di bawah lapisan label sehingga label jalan tetap terlihat.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a line feature.
let feature = Feature(Polyline([
CLLocationCoordinate2D(latitude: 47.704033, longitude: -122.131821),
CLLocationCoordinate2D(latitude: 47.703678, longitude: -122.099919)
]))
// Add a property to the feature.
feature.addProperty("speedLimitMph", value: 35)
// Add the feature to the data source.
source.add(feature: feature)
// Create a second line feature.
let feature2 = Feature(Polyline([
CLLocationCoordinate2D(latitude: 47.708265, longitude: -122.126662),
CLLocationCoordinate2D(latitude: 47.703980, longitude: -122.126877)
]))
// Add a property to the second feature.
feature2.addProperty("speedLimitMph", value: 15)
// Add the second feature to the data source.
source.add(feature: feature2)
// Create a line layer and add it to the map.
let stops: [Int: UIColor] = [
0: .green,
30: .yellow,
60: .red
]
let colorExpression = NSExpression(
forAZMInterpolating: NSExpression(forKeyPath: "speedLimitMph"),
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: stops)
)
let layer = LineLayer(source: source, options: [
.strokeWidth(5),
.strokeColor(from: colorExpression)
])
map.layers.insertLayer(layer, below: "labels")
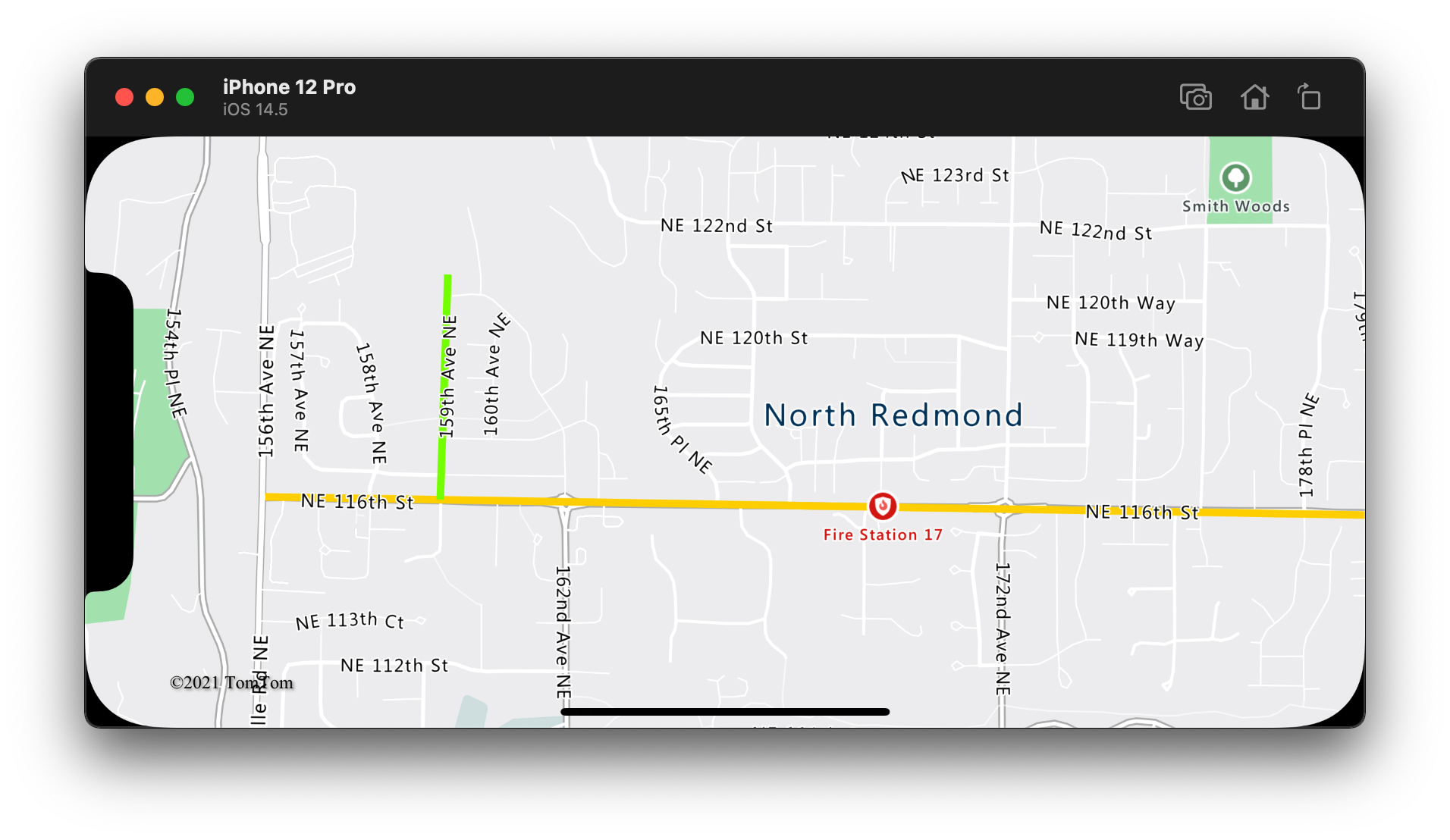
Cuplikan layar berikut menunjukkan kode di atas yang merender dua baris dalam lapisan baris dengan warnanya yang diambil dari ekspresi gaya berbasis data berdasarkan properti di fitur baris.

Menambahkan goresan gradien ke baris
Anda dapat menerapkan warna goresan tunggal ke baris. Anda juga dapat mengisi baris dengan gradien warna untuk menunjukkan transisi dari satu segmen baris ke segmen baris berikutnya. Misalnya, gradien baris dapat digunakan untuk merepresentasikan perubahan terhadap waktu dan jarak, atau temperatur yang berbeda di sepanjang baris yang tersambung pada objek. Untuk menerapkan fitur ini ke baris, opsi lineMetrics pada sumber data harus diatur menjadi true, lalu ekspresi gradien warna dapat diteruskan ke opsi strokeGradient baris. Ekspresi gradien goresan harus merujuk ekspresi data NSExpression.lineProgressAZMVariable yang mengekspos metrik baris terhitung ke ekspresi.
// Create a data source and add it to the map.
let source = DataSource(options: [
// Enable line metrics on the data source. This is needed to enable support for strokeGradient.
.lineMetrics(true)
])
map.sources.add(source)
// Create a line and add it to the data source.
source.add(geometry: Polyline([
CLLocationCoordinate2D(latitude: 47.63208, longitude: -122.18822),
CLLocationCoordinate2D(latitude: 47.63196, longitude: -122.18204),
CLLocationCoordinate2D(latitude: 47.62976, longitude: -122.17243),
CLLocationCoordinate2D(latitude: 47.63023, longitude: -122.16419),
CLLocationCoordinate2D(latitude: 47.62942, longitude: -122.15852),
CLLocationCoordinate2D(latitude: 47.62988, longitude: -122.15183),
CLLocationCoordinate2D(latitude: 47.63451, longitude: -122.14256),
CLLocationCoordinate2D(latitude: 47.64041, longitude: -122.13483),
CLLocationCoordinate2D(latitude: 47.64422, longitude: -122.13466),
CLLocationCoordinate2D(latitude: 47.65440, longitude: -122.13844),
CLLocationCoordinate2D(latitude: 47.66515, longitude: -122.13277),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.12779),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.11595),
CLLocationCoordinate2D(latitude: 47.66735, longitude: -122.11063),
CLLocationCoordinate2D(latitude: 47.67035, longitude: -122.10668),
CLLocationCoordinate2D(latitude: 47.67498, longitude: -122.10565)
]))
// Create a line layer and add it to the map.
let stops: [Double: UIColor] = [
0: .blue,
0.1: UIColor(red: 0.25, green: 0.41, blue: 1, alpha: 1), // Royal Blue
0.3: .cyan,
0.5: UIColor(red: 0, green: 1, blue: 0, alpha: 1), // Lime
0.7: .yellow,
1: .red
]
let colorExpression = NSExpression(
forAZMInterpolating: NSExpression.lineProgressAZMVariable,
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: stops)
)
map.layers.addLayer(LineLayer(source: source, options: [
.strokeWidth(5),
.strokeGradient(from: colorExpression)
]))
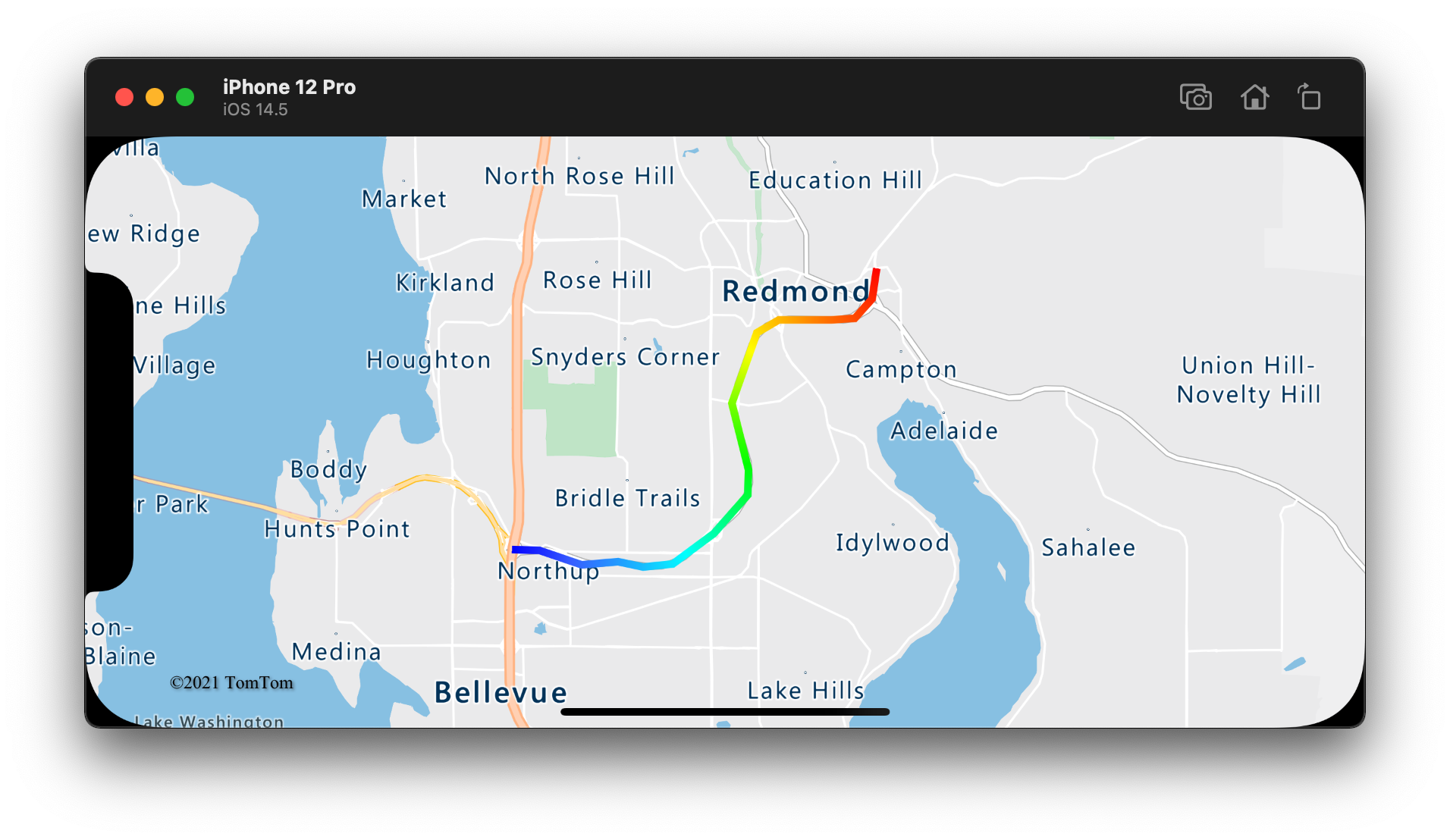
Cuplikan layar berikut menunjukkan kode di atas yang menampilkan baris dirender menggunakan warna goresan gradien.

Menambahkan simbol di sepanjang baris
Sampel ini menunjukkan cara menambahkan ikon panah di sepanjang baris di peta. Saat menggunakan lapisan simbol, atur opsi symbolPlacement menjadi .line. Opsi ini merender simbol di sepanjang garis dan memutar ikon (0 derajat = kanan).
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Load a image of an arrow into the map image sprite and call it "arrow-icon".
map.images.add(UIImage(named: "purple-arrow-right")!, withID: "arrow-icon")
// Create a line and add it to the data source.
source.add(geometry: Polyline([
CLLocationCoordinate2D(latitude: 47.63208, longitude: -122.18822),
CLLocationCoordinate2D(latitude: 47.63196, longitude: -122.18204),
CLLocationCoordinate2D(latitude: 47.62976, longitude: -122.17243),
CLLocationCoordinate2D(latitude: 47.63023, longitude: -122.16419),
CLLocationCoordinate2D(latitude: 47.62942, longitude: -122.15852),
CLLocationCoordinate2D(latitude: 47.62988, longitude: -122.15183),
CLLocationCoordinate2D(latitude: 47.63451, longitude: -122.14256),
CLLocationCoordinate2D(latitude: 47.64041, longitude: -122.13483),
CLLocationCoordinate2D(latitude: 47.64422, longitude: -122.13466),
CLLocationCoordinate2D(latitude: 47.65440, longitude: -122.13844),
CLLocationCoordinate2D(latitude: 47.66515, longitude: -122.13277),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.12779),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.11595),
CLLocationCoordinate2D(latitude: 47.66735, longitude: -122.11063),
CLLocationCoordinate2D(latitude: 47.67035, longitude: -122.10668),
CLLocationCoordinate2D(latitude: 47.67498, longitude: -122.10565)
]))
// Create a line layer and add it to the map.
map.layers.addLayer(LineLayer(source: source, options: [
.strokeWidth(5),
.strokeColor(.purple)
]))
// Create a symbol layer and add it to the map.
map.layers.addLayer(SymbolLayer(source: source, options: [
// Space symbols out along line.
.symbolPlacement(.line),
// Spread the symbols out 100 points apart.
.symbolSpacing(100),
// Use the arrow icon as the symbol.
.iconImage("arrow-icon"),
// Allow icons to overlap so that they aren't hidden if they collide with other map elements.
.iconAllowOverlap(true),
// Center the symbol icon.
.iconAnchor(.center),
// Scale the icon size.
.iconSize(0.8)
]))
Untuk sampel ini, gambar berikut dimuat ke dalam folder aset yang pada aplikasi.
 |
|---|
purple-arrow-right.png |
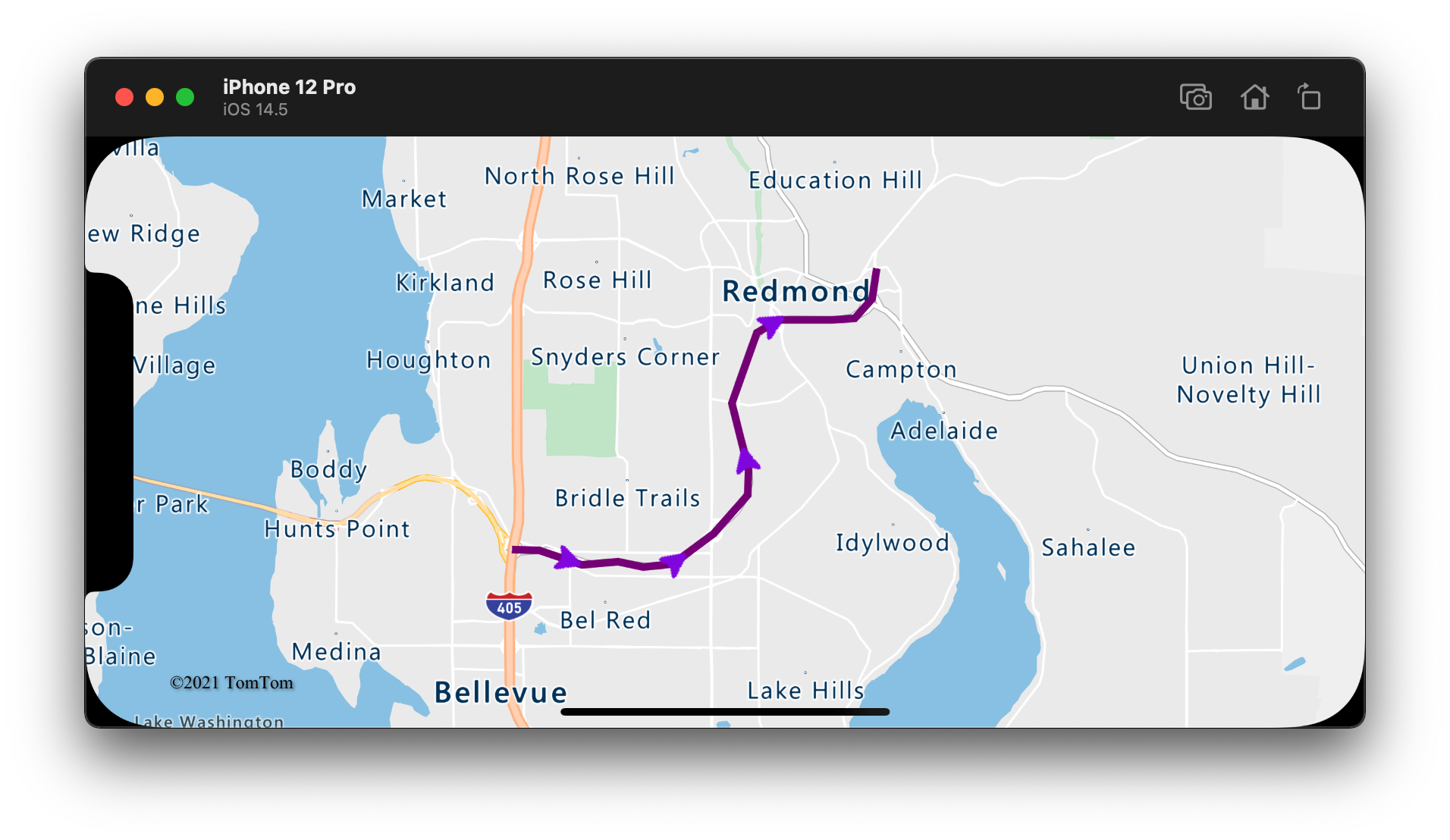
Cuplikan layar berikut menunjukkan kode di atas yang menampilkan garis dengan ikon panah yang ditampilkan di sepanjangnya.

Informasi Tambahan
Lihat artikel berikut untuk mengetahui sampel kode lainnya yang akan ditambahkan ke peta Anda: