Menambahkan lapisan simbol di SDK iOS (Pratinjau)
Artikel ini menunjukkan cara merender data titik dari sumber data sebagai lapisan simbol pada peta menggunakan SDK iOS Azure Maps. Lapisan simbol merender titik sebagai gambar dan teks di peta.
Catatan
Penghentian Azure Peta iOS SDK
Azure Peta Native SDK untuk iOS sekarang tidak digunakan lagi dan akan dihentikan pada 31/3/3/25. Untuk menghindari gangguan layanan, migrasikan ke Azure Peta Web SDK dengan 3/31/25. Untuk informasi selengkapnya, lihat Panduan migrasi Azure Peta iOS SDK.
Tip
Lapisan simbol secara default akan menyajikan koordinat semua geometri dalam sumber data. Untuk membatasi lapisan agar hanya merender fitur geometri titik, atur opsi filter lapisan ke NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable). Jika Anda juga ingin menyertakan fitur MultiPoint, gunakan NSCompoundPredicate.
Prasyarat
Pastikan untuk menyelesaikan langkah-langkah di dokumen Panduan Mulai Cepat: Membuat aplikasi iOS. Blok kode dalam artikel ini dapat dimasukkan ke dalam fungsi viewDidLoad dari ViewController.
Menambah lapisan simbol
Sebelum Anda dapat menambahkan lapisan simbol ke peta, Anda perlu mengambil beberapa langkah. Pertama, buat sumber data, lalu tambahkan ke peta. Buat lapisan simbol. Kemudian, teruskan sumber data ke lapisan simbol, untuk mengambil data dari sumber data. Terakhir, tambahkan data ke sumber data, sehingga ada gambar yang akan disajikan.
Kode berikut menunjukkan apa yang harus ditambahkan ke peta setelah dimuat. Sampel ini merender satu titik pada peta menggunakan lapisan simbol.
//Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
//Create a point and add it to the data source.
source.add(geometry: Point(CLLocationCoordinate2D(latitude: 0, longitude: 0)))
//Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(source: source)
//Add the layer to the map.
map.layers.addLayer(layer)
Ada tiga jenis data titik lain yang dapat ditambahkan ke peta:
- Geometri GeoJSON Point - Objek ini hanya berisi koordinat titik dan tidak ada yang lain. Metode init
Pointdapat digunakan untuk membuat objek ini dengan mudah. - Geometri GeoJSON MultiPoint - Objek ini berisi koordinat dari beberapa titik dan tidak ada yang lain. Berikan array koordinat ke dalam kelas
PointCollectionuntuk membuat objek ini. - Fitur GeoJSON - Objek ini terdiri dari geometri GeoJSON dan serangkaian properti yang berisi metadata yang terkait dengan geometri.
Untuk mengetahui informasi selengkapnya, lihat dokumen Membuat sumber data terkait cara membuat dan menambahkan data ke peta.
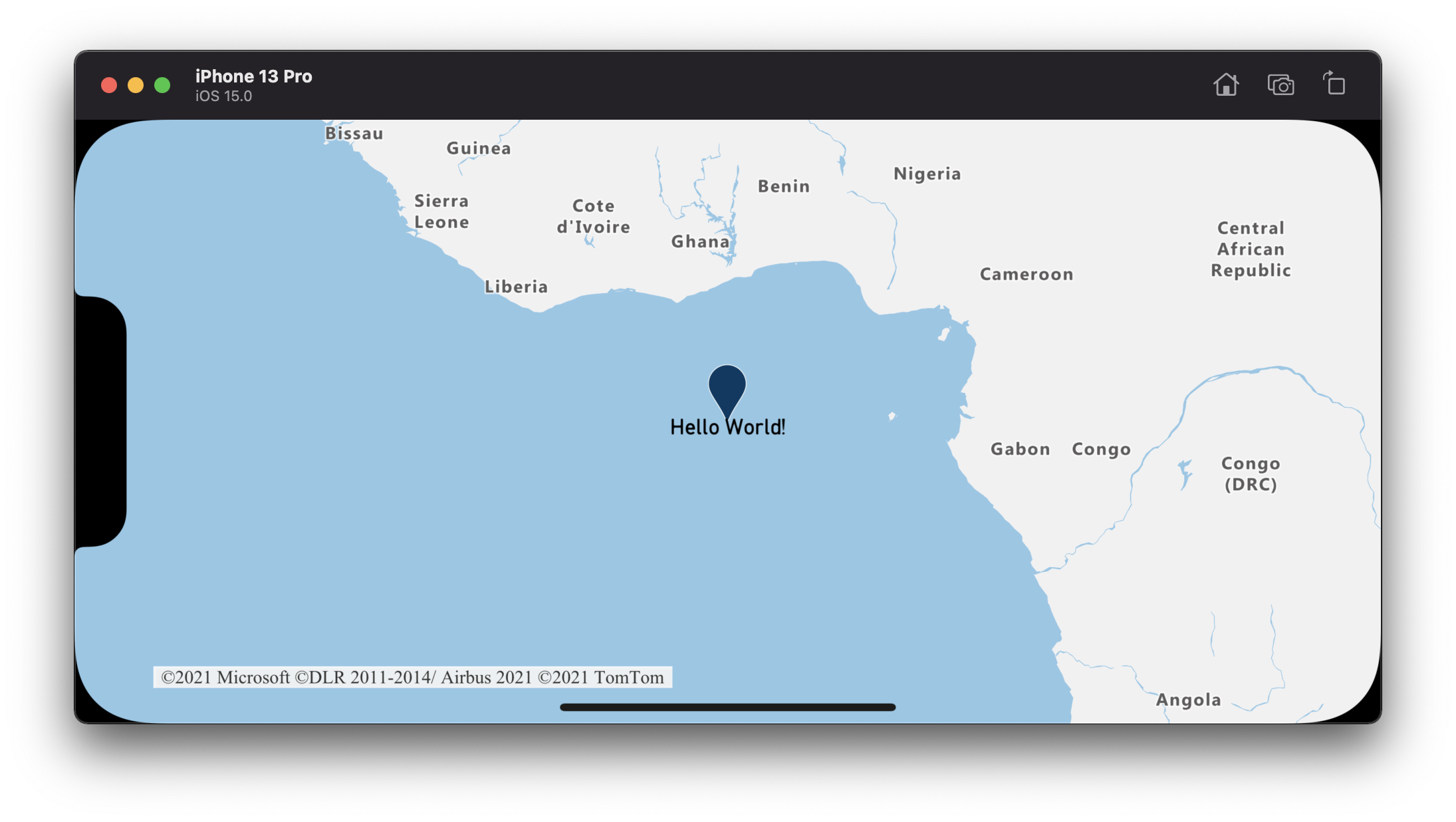
Contoh kode berikut membuat geometri GeoJSON Point dan meneruskannya ke Fitur GeoJSON serta memiliki nilai title yang ditambahkan ke propertinya. Properti title ditampilkan sebagai teks di bawah ikon simbol pada peta.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a point feature.
let feature = Feature(Point(CLLocationCoordinate2D(latitude: 0, longitude: 0)))
// Add a property to the feature.
feature.addProperty("title", value: "Hello World!")
// Add the feature to the data source.
source.add(feature: feature)
// Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(
source: source,
options: [
// Get the title property of the feature and display it on the map.
.textField(from: NSExpression(forKeyPath: "title")),
// Place the text below so it doesn't overlap the icon.
.textAnchor(.top)
]
)
// Add the layer to the map.
map.layers.addLayer(layer)
Cuplikan layar berikut menunjukkan kode di atas yang merender fitur poin menggunakan label teks dan ikon dengan lapisan simbol.

Tip
Secara default, lapisan simbol mengoptimalkan penyajian simbol dengan menyembunyikan simbol yang tumpang tindih. Saat Anda memperbesar tampilan, simbol yang tersembunyi menjadi terlihat. Untuk menonaktifkan fitur ini dan merender semua simbol setiap saat, atur opsi iconAllowOverlap dan textAllowOverlap ke true.
Tambahkan ikon kustom ke lapisan simbol
Lapisan simbol dirender menggunakan OpenGL. Dengan demikian semua sumber daya, seperti gambar ikon, harus dimuat ke dalam konteks OpenGL. Sampel ini menunjukkan cara menambahkan ikon kustom ke sumber daya peta. Lalu, ikon ini kemudian digunakan untuk menyajikan data titik yang berisi simbol kustom di peta. Properti textField lapisan simbol memerlukan ekspresi yang akan ditentukan. Dalam hal ini, kita ingin menyajikan properti suhu. Selain itu, kami ingin menambahkan "°F" ke dalamnya. Ekspresi dapat digunakan untuk melakukan rangkaian ini:
NSExpression(
forAZMFunctionJoin: [
NSExpression(forKeyPath: "temperature"),
NSExpression(forConstantValue: "°F")
]
)
// Load a custom icon image into the image sprite of the map.
map.images.add(UIImage(named: "showers")!, withID: "my-custom-icon")
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a point feature.
let feature = Feature(Point(CLLocationCoordinate2D(latitude: 40.75773, longitude: -73.985708)))
// Add a property to the feature.
feature.addProperty("temperature", value: 64)
// Add the feature to the data source.
source.add(feature: feature)
// Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(
source: source,
options: [
.iconImage("my-custom-icon"),
.iconSize(0.5),
// Get the title property of the feature and display it on the map.
.textField(
from: NSExpression(
forAZMFunctionJoin: [
NSExpression(forKeyPath: "temperature"),
NSExpression(forConstantValue: "°F")
]
)
),
.textOffset(CGVector(dx: 0, dy: -1.5))
]
)
// Add the layer to the map.
map.layers.addLayer(layer)
Untuk contoh ini, gambar berikut dimuat ke folder aset aplikasi.

|
|---|
| showers.png |
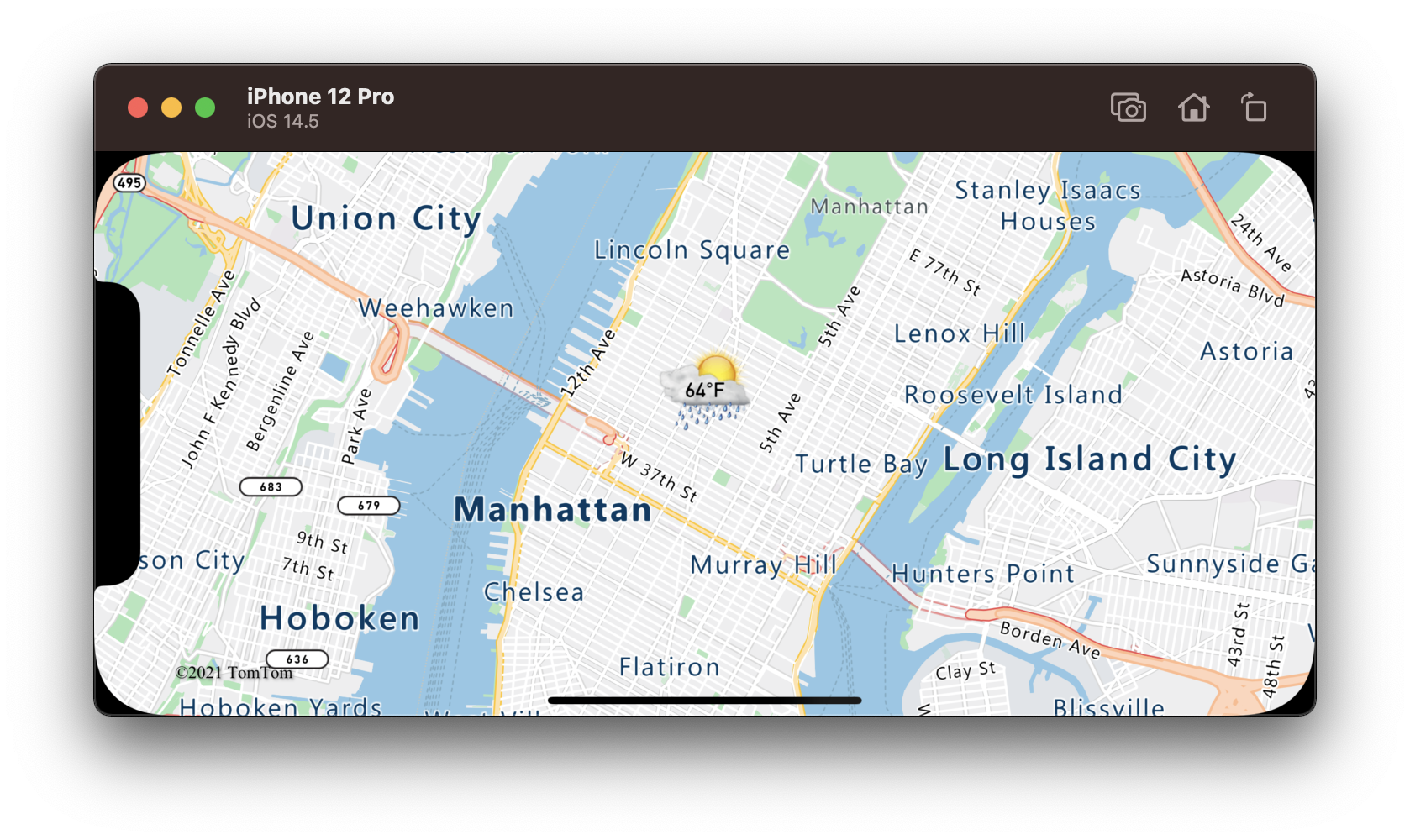
Cuplikan layar berikut menunjukkan kode di atas yang merender fitur poin menggunakan ikon kustom dan label teks yang diformat dengan lapisan simbol.

Tip
Jika hanya ingin merender teks dengan lapisan simbol, Anda dapat menyembunyikan ikon dengan mengatur properti iconImage opsi ikon ke nil.
Ikon Penanda Simbol yang Telah Ditentukan
Awalnya peta memiliki ikon penanda default bawaan, yang sudah dimuat ke dalam sprite gambar peta. Ini digunakan secara default jika tidak ada yang diatur ke iconImage opsi . Jika Anda perlu melakukannya secara manual, atur "marker-default" ke opsi iconImage.
let layer = SymbolLayer(source: source, options: [.iconImage("marker-default")])
Selain itu, SDK iOS Azure Maps hadir dengan serangkaian variasi warna standar dari ikon penanda default (biru tua). Untuk mengakses ikon penanda ini, gunakan variabel statis pada kelas UIImage, misalnya: UIImage.azm_markerRed.
Untuk menggunakan gambar penanda standar non-default, Anda harus menambahkannya ke sprite gambar peta.
// Load a non-default predefined icon into the image sprite of the map.
map.images.add(.azm_markerRed, withID: "marker-red")
// Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(source: source, options: [.iconImage("marker-red")])
Kode di bawah ini mencantumkan gambar ikon bawaan UIImage yang tersedia sebagai variabel statis kelas.
UIImage.azm_markerDefault // Dark blue
UIImage.azm_markerBlack
UIImage.azm_markerBlue
UIImage.azm_markerRed
UIImage.azm_markerYellow
Informasi Tambahan
Lihat artikel berikut untuk mengetahui sampel kode lainnya yang akan ditambahkan ke peta Anda: