Menggunakan kontrol peta Azure Maps
Azure Maps Web SDK menyediakan Kontrol Peta yang memungkinkan penyesuaian peta interaktif dengan konten dan citra Anda sendiri untuk ditampilkan di aplikasi web atau seluler Anda. Modul ini adalah pustaka pembantu yang memudahkan penggunaan layanan Azure Maps REST di web atau aplikasi Node.js menggunakan JavaScript atau TypeScript.
Artikel ini menggunakan Azure Maps Web SDK, namun layanan Azure Maps berfungsi dengan kontrol peta apa pun. Untuk daftar plug-in kontrol peta pihak ketiga, lihat komunitas Azure Maps - Proyek sumber terbuka.
Catatan
Penghentian Azure Map SDK Map Control v1
Kontrol Peta SDK Web versi 1 sekarang tidak digunakan lagi dan akan dihentikan pada 19/9/26. Untuk menghindari gangguan layanan, migrasikan ke versi 3 Kontrol Peta SDK Web dengan 19/9/26. Versi 3 kompatibel mundur dan memiliki beberapa manfaat termasuk Kompatibilitas WebGL 2, peningkatan performa dan dukungan untuk petak peta medan 3D. Untuk informasi selengkapnya, lihat Panduan migrasi Azure Maps Web SDK v1.
Prasyarat
Untuk menggunakan Kontrol Peta di halaman web, Anda harus memiliki salah satu prasyarat berikut ini:
- Akun Azure Maps
- Kunci langganan atau kredensial Microsoft Entra. Untuk informasi selengkapnya, lihat opsi autentikasi.
Membuat peta baru di halaman web
Anda bisa menyematkan peta di halaman web menggunakan pustaka JavaScript sisi klien Kontrol Peta.
Buat file HTML baru.
Muat di Azure Maps Web SDK. Anda dapat memilih salah satu dari dua opsi:
Gunakan versi CDN azure Maps Web SDK yang dihosting secara global dengan menambahkan referensi ke JavaScript dan
stylesheetdi<head>elemen file HTML:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>Muat kode sumber Azure Maps Web SDK secara lokal menggunakan paket npm azure-maps-control dan host dengan aplikasi Anda. Paket ini juga memasukkan definisi TypeScript.
npm install azure-maps-control
Kemudian tambahkan referensi ke Azure Maps
stylesheetke<head>elemen file:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />Catatan
Definisi Typescript dapat diimpor ke dalam aplikasi Anda dengan menambahkan kode berikut:
import * as atlas from 'azure-maps-control';Untuk merender peta sehingga memenuhi seluruh isi halaman, tambahkan elemen
<style>berikut ke elemen<head>.<style> html, body { margin: 0; } #myMap { height: 100vh; width: 100vw; } </style>Di isi halaman, tambahkan elemen
<div>dan berikaniddari myMap.<body onload="InitMap()"> <div id="myMap"></div> </body>Selanjutnya, inisialisasi kontrol peta. Untuk mengautentikasi kontrol, gunakan kunci langganan Azure Maps atau kredensial Microsoft Entra dengan opsi autentikasi.
Jika Anda menggunakan kunci langganan untuk autentikasi, salin dan tempel elemen skrip berikut di dalam elemen
<head>, dan di bawah elemen<script>pertama. Ganti<Your Azure Maps Key>dengan kunci langganan Azure Maps Anda.<script type="text/javascript"> function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); } </script>Jika Anda menggunakan ID Microsoft Entra untuk autentikasi, salin dan tempel elemen skrip berikut di dalam
<head>elemen , dan di bawah elemen pertama<script>.<script type="text/javascript"> function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'aad', clientId: '<Your Microsoft Entra Client Id>', aadAppId: '<Your Microsoft Entra App Id>', aadTenant: '<Your Microsoft Entra tenant Id>' } }); } </script>Untuk informasi selengkapnya tentang autentikasi dengan Azure Maps, lihat dokumen Outentikasi dengan Azure Maps. Untuk daftar sampel yang memperlihatkan cara mengintegrasikan Microsoft Azure ACTIVE Directory dengan Azure Maps, lihat Sampel Azure Maps & Azure Active Directory di GitHub.
Tip
Dalam contoh ini, kita telah meneruskan
iddari<div>peta. Cara lain untuk melakukan ini adalah dengan meneruskan objekHTMLElementdengan meneruskandocument.getElementById('myMap')sebagai parameter pertama.Secara opsional, mungkin akan berguna jika Anda menambahkan elemen
metaberikut ke elemenheadhalaman:<!-- Ensures that Internet Explorer and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">File HTML Anda sekarang akan terlihat seperti cuplikan kode berikut:
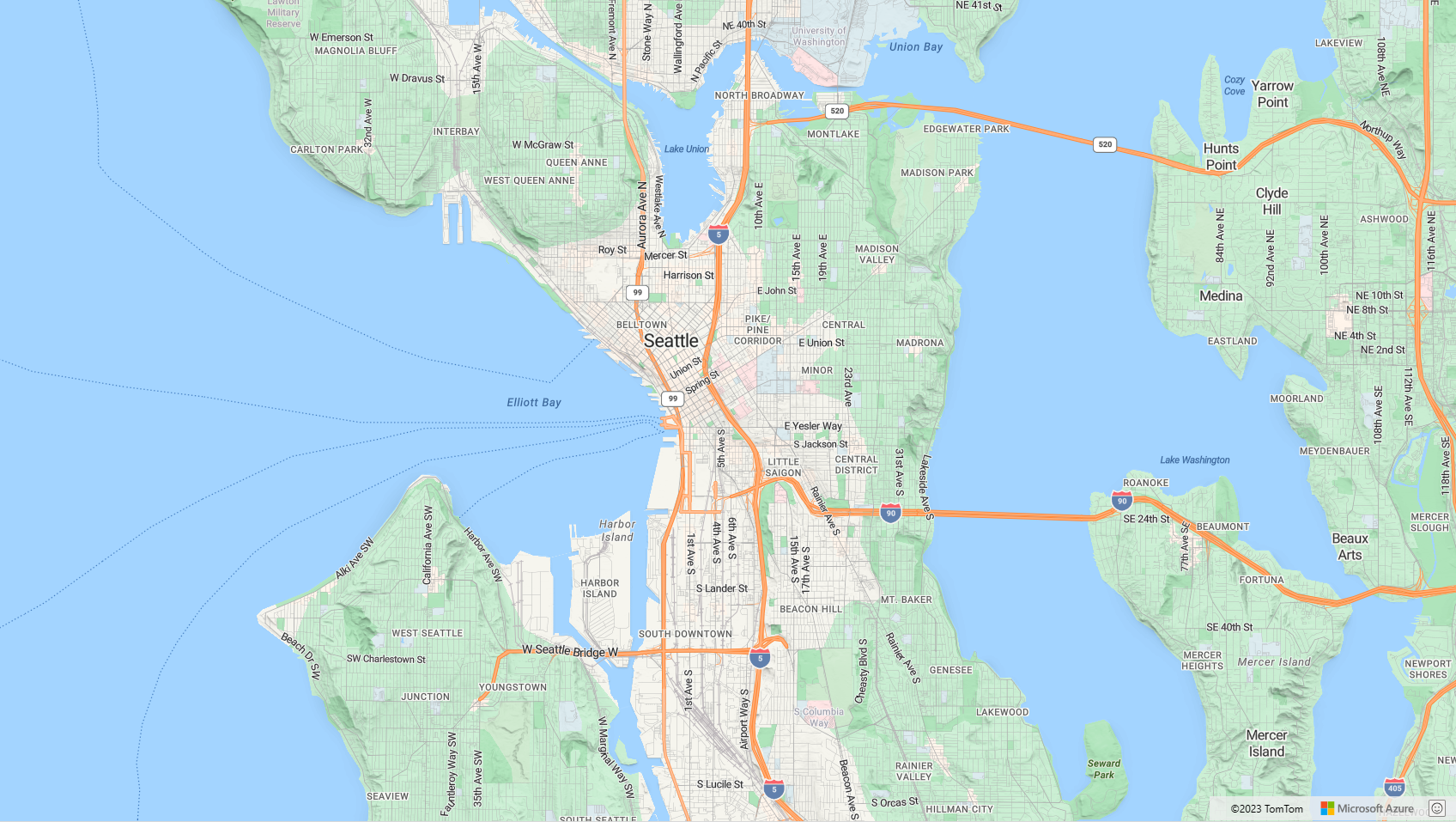
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <!-- Ensures that Internet Explorer and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script type="text/javascript"> //Create an instance of the map control and set some options. function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); } </script> <style> html, body { margin: 0; } #myMap { height: 100vh; width: 100vw; } </style> </head> <body onload="InitMap()"> <div id="myMap"></div> </body> </html>Buka file di browser web Anda dan lihat peta yang dirender. Ini akan terlihat seperti gambar berikut:
Melokalkan peta
Azure Maps menyediakan dua cara berbeda untuk mengatur tampilan bahasa dan wilayah untuk peta yang dirender. Opsi pertama adalah menambahkan informasi ini ke namespace layanan global atlas , yang menghasilkan semua instans kontrol peta di aplikasi Anda yang default ke pengaturan ini. Berikut ini pengaturran bahasa ke Bahasa Perancis (“fr-FR”) dan tampilan wilayah menjadi “Auto”:
atlas.setLanguage('fr-FR');
atlas.setView('Auto');
Opsi kedua adalah untuk meneruskan informasi ini ke dalam opsi peta saat memuat peta seperti ini:
map = new atlas.Map('myMap', {
language: 'fr-FR',
view: 'Auto',
authOptions: {
authType: 'aad',
clientId: '<Your AAD Client Id>',
aadAppId: '<Your AAD App Id>',
aadTenant: '<Your AAD Tenant Id>'
}
});
Catatan
Dimungkinkan untuk memuat beberapa instans peta pada halaman yang sama dengan pengaturan bahasa dan wilayah yang berbeda. Selain itu, pengaturan ini dapat diperbarui setelah peta dimuat menggunakan fungsi setStyle peta.
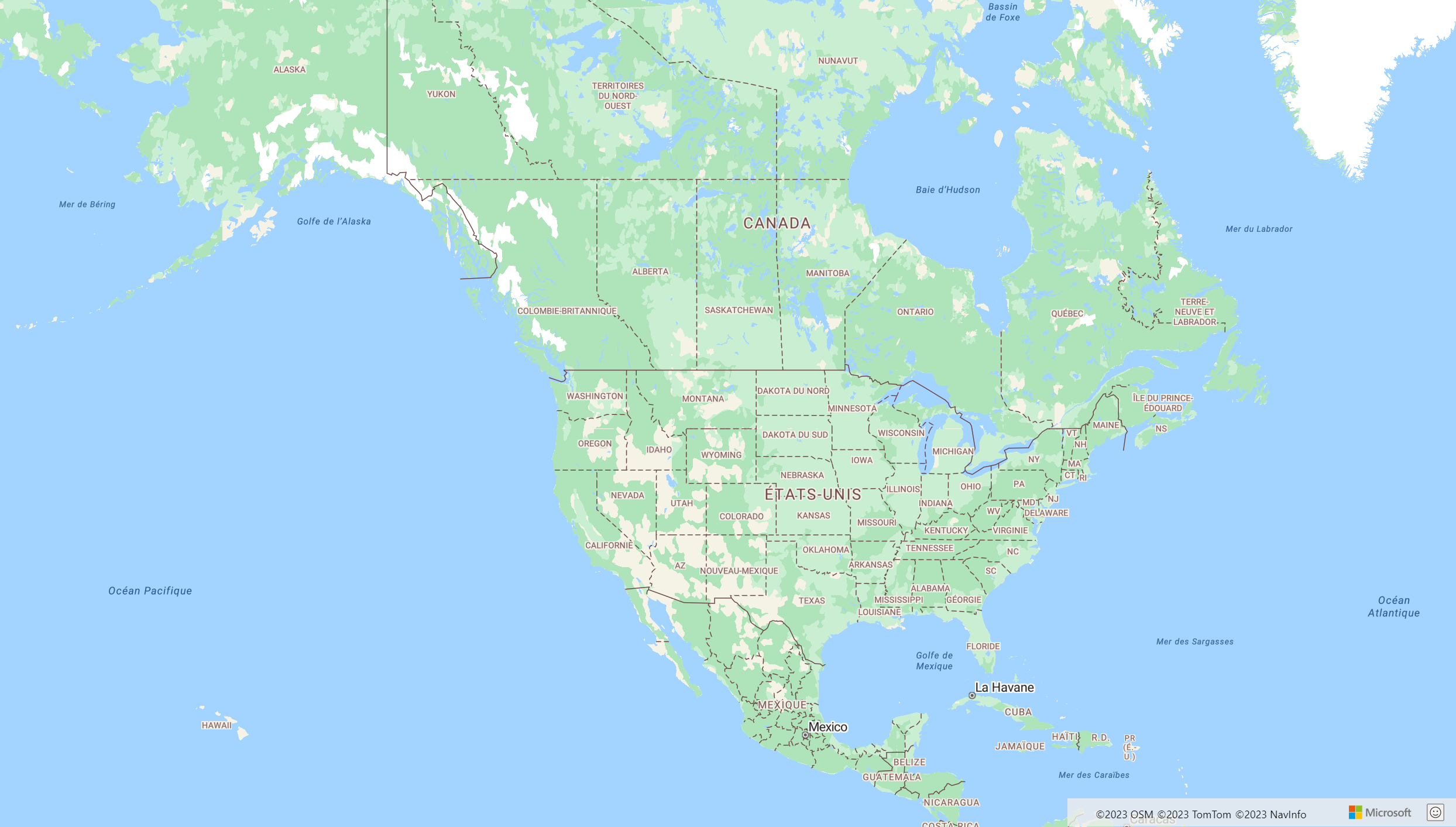
Berikut adalah contoh Azure Maps dengan bahasa yang diatur ke "fr-FR" dan tampilan regional diatur ke Auto.
Untuk daftar bahasa dan tampilan regional yang didukung, lihat Dukungan pelokalan di Azure Maps.
Kompatibilitas WebGL 2
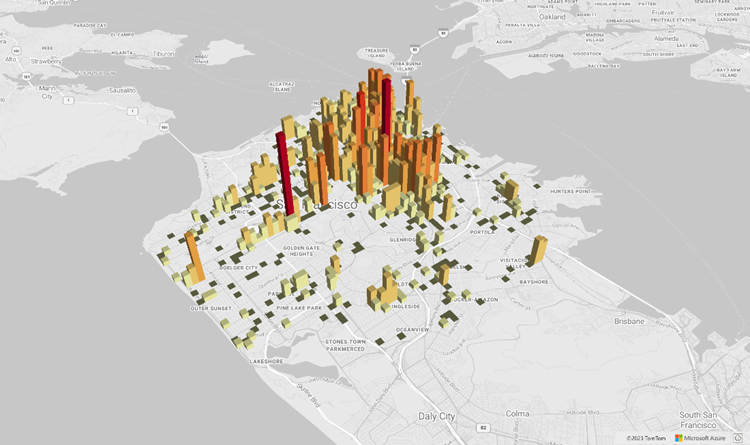
Dimulai dengan Azure Maps Web SDK 3.0, Web SDK mencakup kompatibilitas penuh dengan WebGL 2, teknologi grafis canggih yang memungkinkan penyajian yang dipercepat perangkat keras di browser web modern. Dengan menggunakan WebGL 2, pengembang dapat memanfaatkan kemampuan GPU modern untuk merender peta dan visualisasi yang kompleks lebih efisien, sehingga menghasilkan peningkatan performa dan kualitas visual.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>WebGL2 - Azure Maps Web SDK Samples</title>
<link href=https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css rel="stylesheet"/>
<script src=https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js></script>
<script src="https://unpkg.com/deck.gl@^8/dist.min.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = new atlas.Map("map", {
center: [-122.44, 37.75],
bearing: 36,
pitch: 45,
zoom: 12,
style: "grayscale_light",
// Get an Azure Maps key at https://azuremaps.com/.
authOptions: {
authType: "subscriptionKey",
subscriptionKey: " <Your Azure Maps Key> "
}
});
// Wait until the map resources are ready.
map.events.add("ready", (event) => {
// Create a custom layer to render data points using deck.gl
map.layers.add(
new DeckGLLayer({
id: "grid-layer",
data: "https://raw.githubusercontent.com/visgl/deck.gl-data/master/website/sf-bike-parking.json",
cellSize: 200,
extruded: true,
elevationScale: 4,
getPosition: (d) => d.COORDINATES,
// GPUGridLayer leverages WebGL2 to perform aggregation on the GPU.
// For more details, see https://deck.gl/docs/api-reference/aggregation-layers/gpu-grid-layer
type: deck.GPUGridLayer
})
);
});
// A custom implementation of WebGLLayer
class DeckGLLayer extends atlas.layer.WebGLLayer {
constructor(options) {
super(options.id);
// Create an instance of deck.gl MapboxLayer which is compatible with Azure Maps
// https://deck.gl/docs/api-reference/mapbox/mapbox-layer
this._mbLayer = new deck.MapboxLayer(options);
// Create a renderer
const renderer = {
renderingMode: "3d",
onAdd: (map, gl) => {
this._mbLayer.onAdd?.(map["map"], gl);
},
onRemove: (map, gl) => {
this._mbLayer.onRemove?.(map["map"], gl);
},
prerender: (gl, matrix) => {
this._mbLayer.prerender?.(gl, matrix);
},
render: (gl, matrix) => {
this._mbLayer.render(gl, matrix);
}
};
this.setOptions({ renderer });
}
}
</script>
</body>
</html>
Petak peta medan 3D
Dimulai dengan Azure Maps Web SDK 3.0, pengembang dapat memanfaatkan visualisasi medan 3D. Fitur ini memungkinkan Anda memasukkan data elevasi ke dalam peta Anda, menciptakan pengalaman yang lebih imersif bagi pengguna Anda. Baik memvisualisasikan rentang gunung, lembah, atau fitur geografis lainnya, dukungan medan 3D menghadirkan tingkat realisme baru untuk aplikasi pemetaan Anda.
Contoh kode berikut menunjukkan cara mengimplementasikan petak peta medan 3D.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>Elevation - Azure Maps Web SDK Samples</title>
<link href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css rel="stylesheet" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = new atlas.Map("map", {
center: [-121.7269, 46.8799],
maxPitch: 85,
pitch: 60,
zoom: 12,
style: "road_shaded_relief",
// Get an Azure Maps key at https://azuremaps.com/.
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<Your Azure Maps Key>"
}
});
// Create a tile source for elevation data. For more information on creating
// elevation data & services using open data, see https://aka.ms/elevation
var elevationSource = new atlas.source.ElevationTileSource("elevation", {
url: "<tileSourceUrl>"
});
// Wait until the map resources are ready.
map.events.add("ready", (event) => {
// Add the elevation source to the map.
map.sources.add(elevationSource);
// Enable elevation on the map.
map.enableElevation(elevationSource);
});
</script>
</body>
</html>
Dukungan cloud Azure Government
Azure Maps Web SDK mendukung cloud Azure Government. Semua URL JavaScript dan CSS yang digunakan untuk mengakses Azure Maps Web SDK tetap sama. Tugas berikut perlu dilakukan untuk menyambungkan ke versi cloud Azure Government dari platform Azure Maps.
Saat menggunakan kontrol peta interaktif, tambah baris kode berikut sebelum membuat instans kelas Map.
atlas.setDomain('atlas.azure.us');
Pastikan untuk menggunakan detail autentikasi Azure Maps dari platform cloud Azure Government saat mengautentikasi peta dan layanan.
Kerangka kerja JavaScript
Jika mengembangkan menggunakan kerangka kerja JavaScript, salah satu proyek sumber terbuka berikut dapat berguna:
- ng-azure-maps - Wrapper Angular 10 di sekitar peta Azure.
- AzureMapsControl.Components - Komponen Azure Maps Blazor.
- Komponen React Azure Maps - Wrapper react untuk kontrol Azure Maps.
- Vue Azure Maps - Komponen Azure Maps untuk aplikasi Vue.
Langkah berikutnya
Pelajari cara membuat dan berinteraksi dengan peta:
Pelajari cara membuat gaya peta:
Pelajari praktik terbaik dan lihat sampel:
Untuk daftar sampel yang menunjukkan cara mengintegrasikan MICROSOFT Entra ID dengan Azure Maps, lihat: