Mengubah gaya peta
Kontrol peta mendukung beberapa opsi gaya peta dan gaya peta dasaryang berbeda. Semua gaya dapat diatur ketika kontrol peta sedang diinisialisasi. Atau, Anda dapat mengatur gaya dengan menggunakan fungsi kontrol setStyle peta. Artikel ini memperlihatkan kepada Anda cara menggunakan opsi gaya ini untuk menyesuaikan tampilan peta dan cara mengimplementasikan kontrol pemilih gaya di peta Anda. Kontrol pemilih gaya memungkinkan pengguna untuk beralih di antara gaya dasar yang berbeda.
Mengatur opsi gaya peta
Opsi gaya dapat diatur selama inisialisasi kontrol web. Atau, Anda dapat memperbarui opsi gaya dengan memanggil fungsi kontrol setStyle peta. Untuk melihat semua opsi gaya yang tersedia, lihat opsi gaya.
//Set the style options when creating the map.
var map = new atlas.Map('map', {
renderWorldCopies: false,
showLogo: true,
showFeedbackLink: true,
style: 'road'
//Additional map options.
};
//Update the style options at anytime using `setStyle` function.
map.setStyle({
renderWorldCopies: true,
showLogo: false,
showFeedbackLink: false
});
Untuk sampel yang berfungsi penuh yang memperlihatkan bagaimana gaya yang berbeda memengaruhi bagaimana peta dirender, lihat Opsi gaya peta di Sampel Azure Maps. Untuk kode sumber untuk sampel ini, lihat Kode sumber opsi gaya peta.
Mengatur gaya peta dasar
Anda juga dapat menginisialisasi kontrol peta dengan salah satu gaya peta dasar yang tersedia di SDK Web. Anda kemudian dapat menggunakan setStyle fungsi untuk memperbarui gaya dasar dengan gaya peta yang berbeda.
Mengatur gaya peta dasar pada inisialisasi
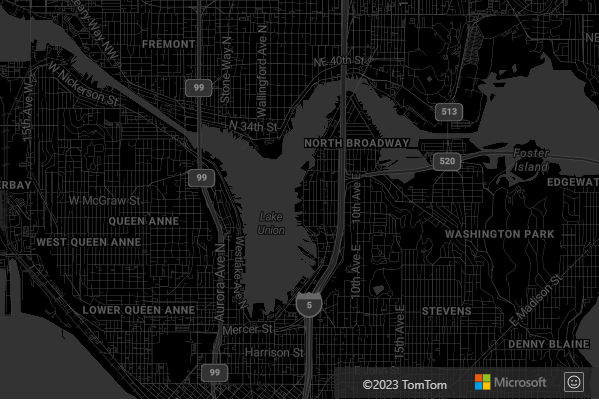
Gaya dasar kontrol peta dapat diatur selama inisialisasi. Dalam kode berikut, style opsi kontrol peta diatur ke gaya peta dasar grayscale_dark .
var map = new atlas.Map('map', {
style: 'grayscale_dark',
//Additional map options
);

Memperbarui gaya peta dasar
Gaya peta dasar dapat diperbarui dengan menggunakan setStyle fungsi dan mengatur style opsi untuk mengubah ke gaya peta dasar yang berbeda atau menambahkan lebih banyak opsi gaya.
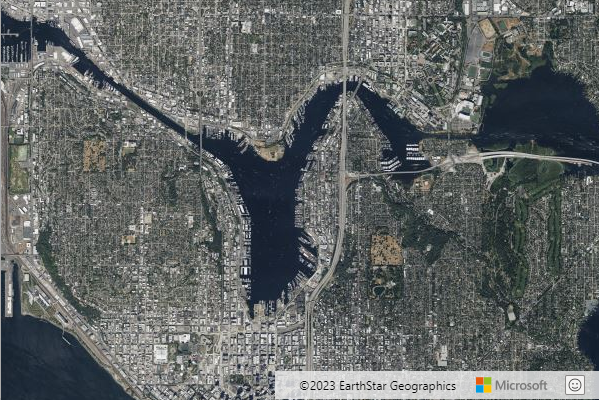
Dalam kode berikut, setelah instans peta dimuat, gaya peta diperbarui dari grayscale_dark ke satellite menggunakan fungsi setStyle.
map.setStyle({ style: 'satellite' });

Menambahkan kontrol pemilih gaya
Kontrol pemilih gaya menyediakan tombol yang mudah digunakan dengan panel flyout yang dapat digunakan oleh pengguna akhir untuk beralih antar gaya dasar.
Pemilih gaya memiliki dua opsi tata letak yang berbeda: icon dan list. Selain itu, pemilih gaya memungkinkan Anda untuk memilih dua opsi kontrol pemilih gaya style opsi: light dan dark. Dalam contoh ini, pemilih gaya menggunakan icon tata letak dan menampilkan daftar pilih gaya peta dasar dalam bentuk ikon. Pemilih kontrol gaya menyertakan kumpulan gaya dasar berikut: ["road", "grayscale_light", "grayscale_dark", "night", "road_shaded_relief"]. Untuk informasi selengkapnya tentang opsi kontrol pemilih gaya, lihat Opsi Kontrol Gaya.
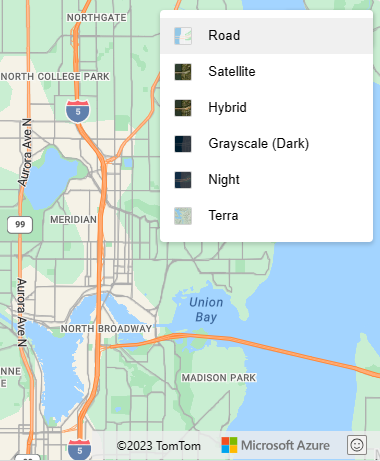
Gambar berikut menunjukkan kontrol pemilih gaya yang ditampilkan dalam icon tata letak.
![]()
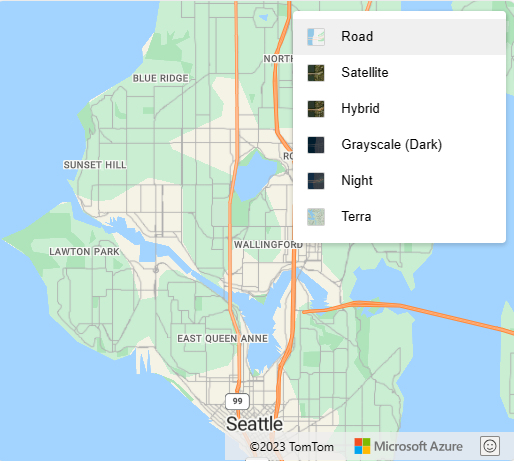
Gambar berikut menunjukkan kontrol pemilih gaya yang ditampilkan dalam list tata letak.

Penting
Secara default kontrol pemilih gaya mencantumkan semua gaya yang tersedia di bawah tingkat harga Gen1 (S0) Azure Maps. Jika Anda ingin mengurangi jumlah gaya dalam daftar ini, berikan array gaya yang Anda inginkan muncul dalam daftar mapStyle ke dalam opsi pemilih gaya. Jika Anda menggunakan tingkat harga Gen1 (S1) atau Gen2 dan ingin menampilkan semua gaya yang tersedia, atur mapStyles opsi pemilih gaya ke "all".
Penghentian tingkat harga Azure Maps Gen1
Tingkat harga Gen1 sekarang tidak digunakan lagi dan akan dihentikan pada 15/9/26. Tingkat harga Gen2 menggantikan tingkat harga Gen1 (baik S0 maupun S1). Jika akun Azure Maps Anda memiliki tingkat harga Gen1 yang dipilih, Anda dapat beralih ke tingkat harga Gen2 sebelum dihentikan, jika tidak, akun tersebut akan diperbarui secara otomatis. Untuk informasi selengkapnya, lihat Mengelola tingkat harga akun Azure Maps Anda.
Kode berikut ini memperlihatkan kepada Anda cara mengganti daftar mapStyles gaya dasar default. Dalam contoh ini, kami mengatur opsi untuk mencantumkan mapStyles gaya dasar untuk ditampilkan di kontrol pemilih gaya.
/*Add the Style Control to the map*/
map.controls.add(new atlas.control.StyleControl({
mapStyles: ['road', 'grayscale_dark', 'night', 'road_shaded_relief', 'satellite', 'satellite_road_labels'],
layout: 'list'
}), {
position: 'top-right'
});

Langkah berikutnya
Untuk mempelajari selengkapnya tentang kelas dan metode yang digunakan dalam artikel ini:
Lihat artikel berikut untuk mengetahui sampel kode lainnya yang akan ditambahkan ke peta Anda: