Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Artikel ini menunjukkan kepada Anda cara merender data titik dari sumber data sebagai lapisan bubble di peta. Lapisan bubble merender titik sebagai lingkaran di peta dengan radius piksel tetap.
Tip
Lapisan bubble secara default akan merender koordinat semua geometri dalam sumber data. Untuk membatasi lapisan sehingga hanya merender fitur geometri titik, atur properti filter lapisan ke ['==', ['geometry-type'], 'Point'] atau ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] jika Anda juga ingin menyertakan fitur Multi-Titik.
Menambahkan lapisan gelembung
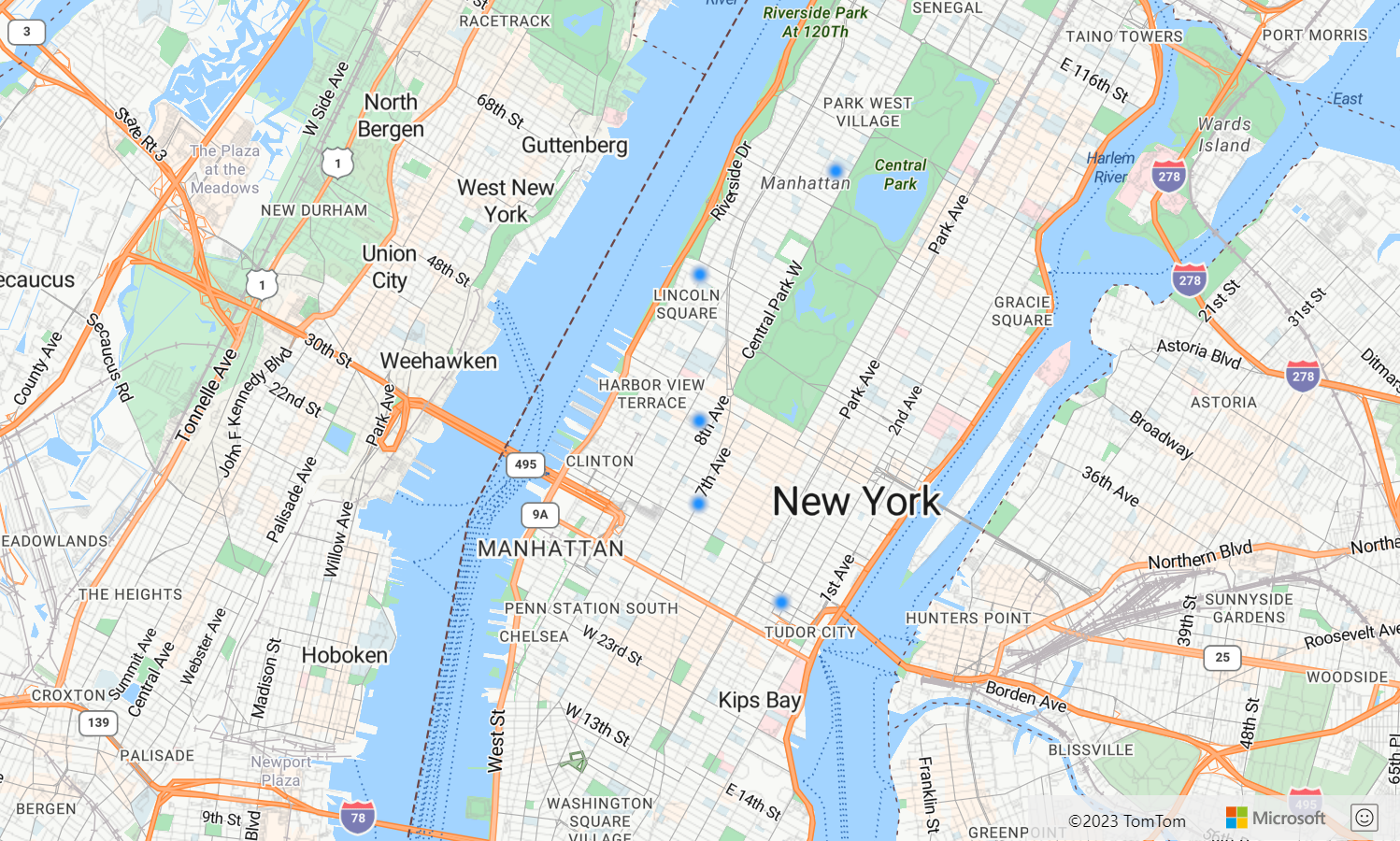
Kode berikut memuat satu array titik ke dalam sumber data. Lalu, ini menyambungkan titik data ke lapisan gelembung. Lapisan gelembung merender setiap gelembung dengan radius enam piksel dan lebar goresan tiga piksel.
/*Ensure that the map is fully loaded*/
map.events.add("load", function () {
/*Add point locations*/
var points = [
new atlas.data.Point([-73.985708, 40.75773]),
new atlas.data.Point([-73.985600, 40.76542]),
new atlas.data.Point([-73.985550, 40.77900]),
new atlas.data.Point([-73.975550, 40.74859]),
new atlas.data.Point([-73.968900, 40.78859])]
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Add the points to the data source*/
dataSource.add(points);
//Create a bubble layer to render the filled in area of the circle, and add it to the map.*/
map.layers.add(new atlas.layer.BubbleLayer(dataSource, null, {
radius: 6,
strokeColor: "LightSteelBlue",
strokeWidth: 3,
color: "DodgerBlue",
blur: 0.5
}));
});

Menampilkan label dengan lapisan bubble
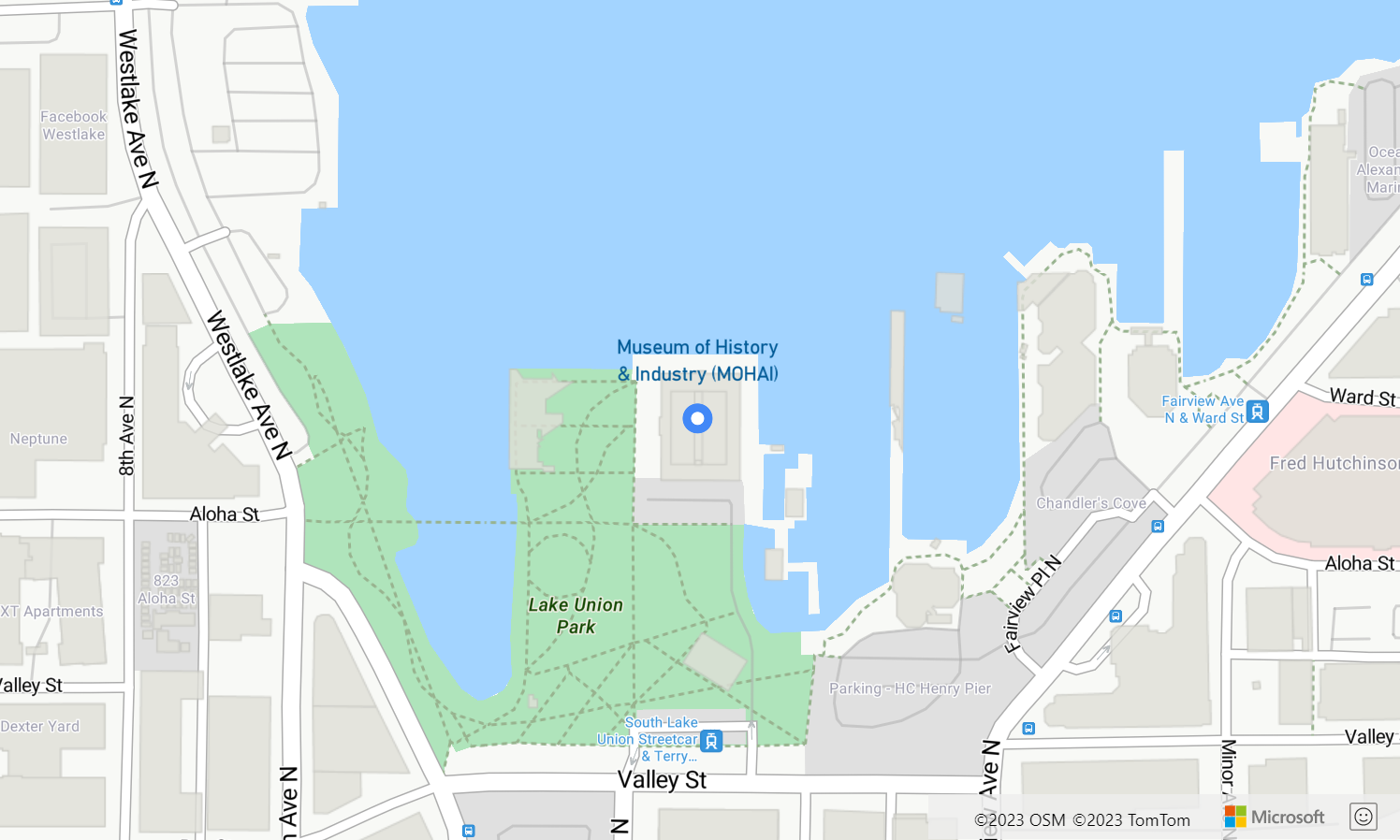
Kode ini menunjukkan kepada Anda cara menggunakan lapisan gelembung untuk merender titik di peta dan lapisan simbol untuk merender label. Untuk menyembunyikan ikon lapisan simbol, atur properti image dari opsi ikon ke none.
//Create an instance of the map control and set some options.
function InitMap() {
var map = new atlas.Map('myMap', {
center: [-122.336641, 47.627631],
zoom: 16,
view: "Auto",
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
/*Ensure that the map is fully loaded*/
map.events.add("load", function () {
/*Create point object*/
var point = new atlas.data.Point([-122.336641,47.627631]);
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
dataSource.add(point);
map.layers.add(new atlas.layer.BubbleLayer(dataSource, null, {
radius: 5,
strokeColor: "#4288f7",
strokeWidth: 6,
color: "white"
}));
//Add a layer for rendering point data.
map.layers.add(new atlas.layer.SymbolLayer(dataSource, null, {
iconOptions: {
//Hide the icon image.
image: "none"
},
textOptions: {
textField: "Museum of History & Industry (MOHAI)",
color: "#005995",
offset: [0, -2.2]
},
}));
});
}

Mengustomisasi lapisan gelembung
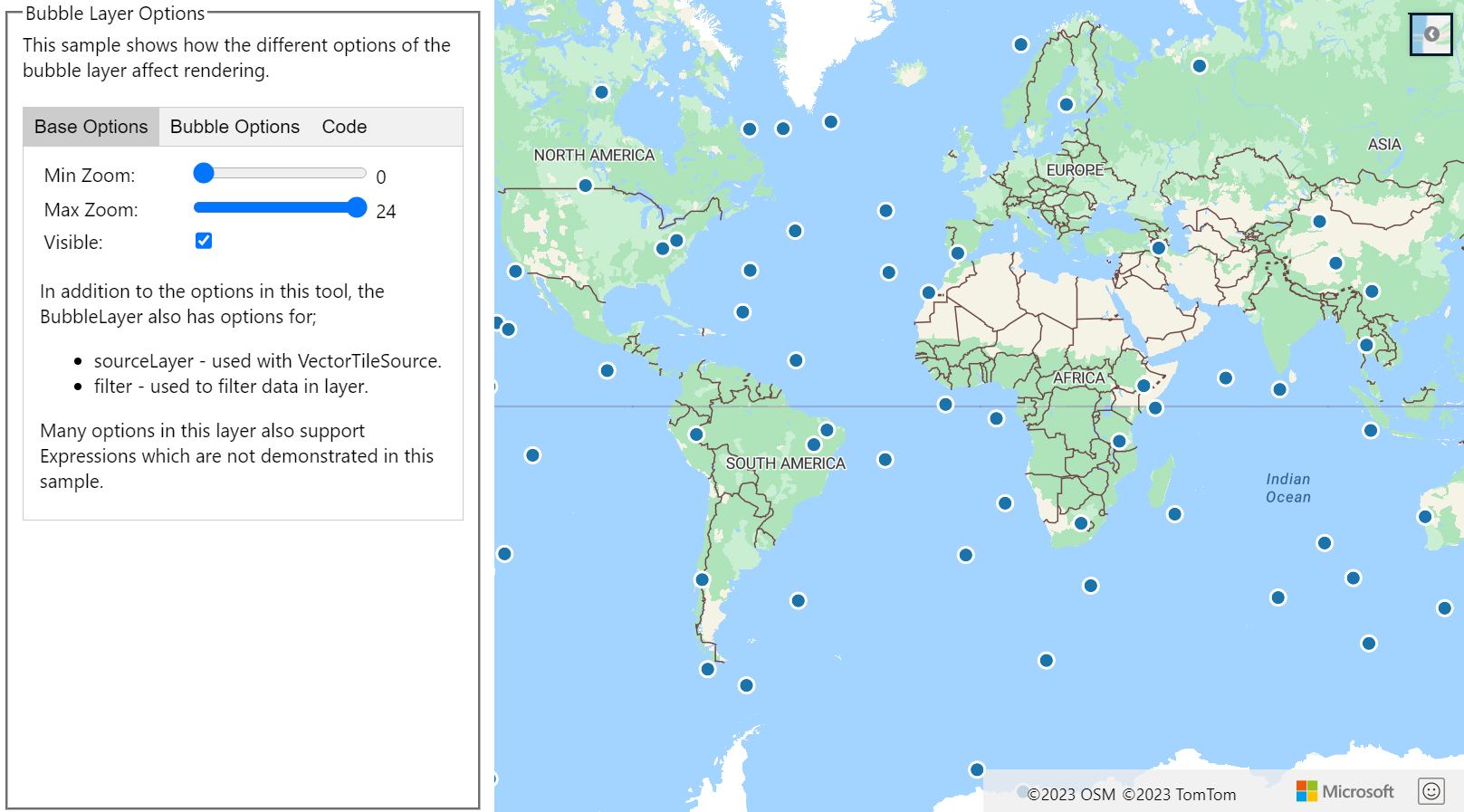
Lapisan Gelembung hanya memiliki beberapa opsi gaya. Gunakan sampel Opsi Lapisan Gelembung untuk mencobanya. Untuk kode sumber untuk sampel ini, lihat Kode sumber Opsi Lapisan Gelembung.

Langkah berikutnya
Pelajari selengkapnya tentang kelas dan metode yang digunakan di artikel ini:
Lihat artikel berikut untuk mengetahui sampel kode lainnya yang akan ditambahkan ke peta Anda: