Tambahkan lapisan simbol ke peta
Sambungkan simbol ke sumber data, dan gunakan untuk menyajikan ikon atau teks pada titik tertentu.
Lapisan simbol disajikan menggunakan WebGL. Gunakan lapisan simbol untuk menyajikan koleksi titik besar di peta. Dibandingkan dengan penanda HTML, lapisan simbol menyajikan sejumlah besar data titik di peta, dengan kinerja yang lebih baik. Namun, lapisan simbol tidak mendukung elemen CSS dan HTML tradisional untuk tata gaya.
Tip
Lapisan simbol secara default akan menyajikan koordinat semua geometri dalam sumber data. Untuk membatasi lapisan sehingga hanya menyajikan fitur geometri titik, atur filterproperti lapisan ke ['==', ['geometry-type'], 'Point'] atau ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] jika Anda juga ingin menyertakan fitur MultiPoint.
Pengelola sprite gambar peta memuat gambar kustom yang digunakan oleh lapisan simbol. Pengelola mendukung format gambar berikut:
- JPEG
- PNG
- SVG
- BMP
- GIF (tanpa animasi)
Menambah lapisan simbol
Sebelum Anda dapat menambahkan lapisan simbol ke peta, Anda perlu mengambil beberapa langkah. Pertama, buat sumber data, lalu tambahkan ke peta. Buat lapisan simbol. Kemudian, teruskan sumber data ke lapisan simbol, untuk mengambil data dari sumber data. Terakhir, tambahkan data ke sumber data, sehingga ada gambar yang akan disajikan.
Kode berikut menunjukkan apa yang harus ditambahkan ke peta setelah dimuat. Sampel ini merender satu titik pada peta menggunakan lapisan simbol.
//Create a data source and add it to the map.
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a symbol layer to render icons and/or text at points on the map.
var layer = new atlas.layer.SymbolLayer(dataSource);
//Add the layer to the map.
map.layers.add(layer);
//Create a point and add it to the data source.
dataSource.add(new atlas.data.Point([0, 0]));
Ada empat jenis data titik berbeda yang dapat ditambahkan ke peta:
- Geometri GeoJSON Point - Objek ini hanya berisi koordinat titik dan tidak ada yang lain. Kelas bantuan
atlas.data.Pointdapat digunakan agar dapat membuat objek ini dengan mudah. - Geometri GeoJSON MultiPoint - Objek ini berisi koordinat dari beberapa titik dan tidak ada yang lain. Kelas bantuan
atlas.data.MultiPointdapat digunakan agar dapat membuat objek ini dengan mudah. - Fitur GeoJSON - Objek ini terdiri dari geometri GeoJSON dan serangkaian properti yang berisi metadata yang terkait dengan geometri. Kelas bantuan
atlas.data.Featuredapat digunakan agar dapat membuat objek ini dengan mudah. - Kelas
atlas.Shapeini mirip dengan fitur GeoJSON. Keduanya terdiri dari geometri GeoJSON dan kumpulan properti yang berisi metadata yang terkait dengan geometri. Jika objek GeoJSON ditambahkan ke sumber data, objek dapat dengan mudah disajikan dalam lapisan. Namun, jika properti koordinat objek GeoJSON diperbarui, sumber data dan peta tidak berubah. Itu karena tidak ada mekanisme di objek JSON untuk memicu pembaruan. Kelas bentuk menyediakan fungsi untuk memperbarui data yang dibawanya. Saat perubahan diterapkan, sumber data dan peta akan diberi tahu dan diperbarui secara otomatis.
Contoh kode berikut membuat geometri GeoJSON Point dan meneruskannya ke kelas atlas.Shape untuk memudahkan pembaruan. Bagian tengah peta awalnya digunakan untuk menyajikan simbol. Acara klik ditambahkan ke peta dengan sedemikian rupa sehingga ketika menyala, koordinat mouse digunakan dengan fungsi setCoordinates bentuk. Koordinat mouse direkam pada saat acara klik. Kemudian, setCoordinates memperbarui lokasi simbol pada peta.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-122.33, 47.64],
zoom: 13,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
var point = new atlas.Shape(new atlas.data.Point([-122.33, 47.64]));
//Add the symbol to the data source.
dataSource.add([point]);
/* Gets co-ordinates of clicked location*/
map.events.add('click', function(e){
/* Update the position of the point feature to where the user clicked on the map. */
point.setCoordinates(e.position);
});
//Create a symbol layer using the data source and add it to the map
map.layers.add(new atlas.layer.SymbolLayer(dataSource, null));
});
}

Tip
Secara default, lapisan simbol mengoptimalkan penyajian simbol dengan menyembunyikan simbol yang tumpang tindih. Saat Anda memperbesar tampilan, simbol yang tersembunyi menjadi terlihat. Untuk menonaktifkan fitur ini dan menyajikan semua simbol setiap saat, atur properti allowOverlap dari opsi iconOptions ke true.
Tambahkan ikon kustom ke lapisan simbol
Lapisan simbol disajikan menggunakan WebGL. Dengan demikian, semua sumber daya, seperti gambar ikon, harus dimuat ke dalam konteks WebGL. Sampel ini menunjukkan cara menambahkan ikon kustom ke sumber daya peta. Lalu, ikon ini kemudian digunakan untuk menyajikan data titik yang berisi simbol kustom di peta. Properti textField lapisan simbol memerlukan ekspresi yang akan ditentukan. Dalam hal ini, kita ingin menyajikan properti suhu. Karena berupa angka, suhu harus dikonversi menjadi string. Selain itu, kita ingin menambahkan "°F" pada string tersebut. Ekspresi dapat digunakan untuk melakukan perangkaian ini; ['concat', ['to-string', ['get', 'temperature']], '°F'].
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.985708, 40.75773],
zoom: 12,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
map.events.add('ready', function () {
//Load the custom image icon into the map resources.
map.imageSprite.add('my-custom-icon', '/images/icons/showers.png').then(function () {
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a point feature and add it to the data source.
datasource.add(new atlas.data.Feature(new atlas.data.Point([-73.985708, 40.75773]), {
temperature: 64
}));
//Add a layer for rendering point data as symbols.
map.layers.add(new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
//Pass in the id of the custom icon that was loaded into the map resources.
image: 'my-custom-icon',
//Optionally scale the size of the icon.
size: 0.5
},
textOptions: {
//Convert the temperature property of each feature into a string and concatenate "°F".
textField: ['concat', ['to-string', ['get', 'temperature']], '°F'],
//Offset the text so that it appears on top of the icon.
offset: [0, -2]
}
}));
});
});
}
![]()
Catatan
Untuk salinan file gambar yang digunakan dalam sampel di atas, lihat showers.png di GitHub.
Tip
Azure Maps web SDK menyediakan beberapa templat gambar yang dapat disesuaikan yang dapat Anda gunakan bersama lapisan simbol. Untuk informasi selengkapnya, lihat dokumen Cara menggunakan templat gambar.
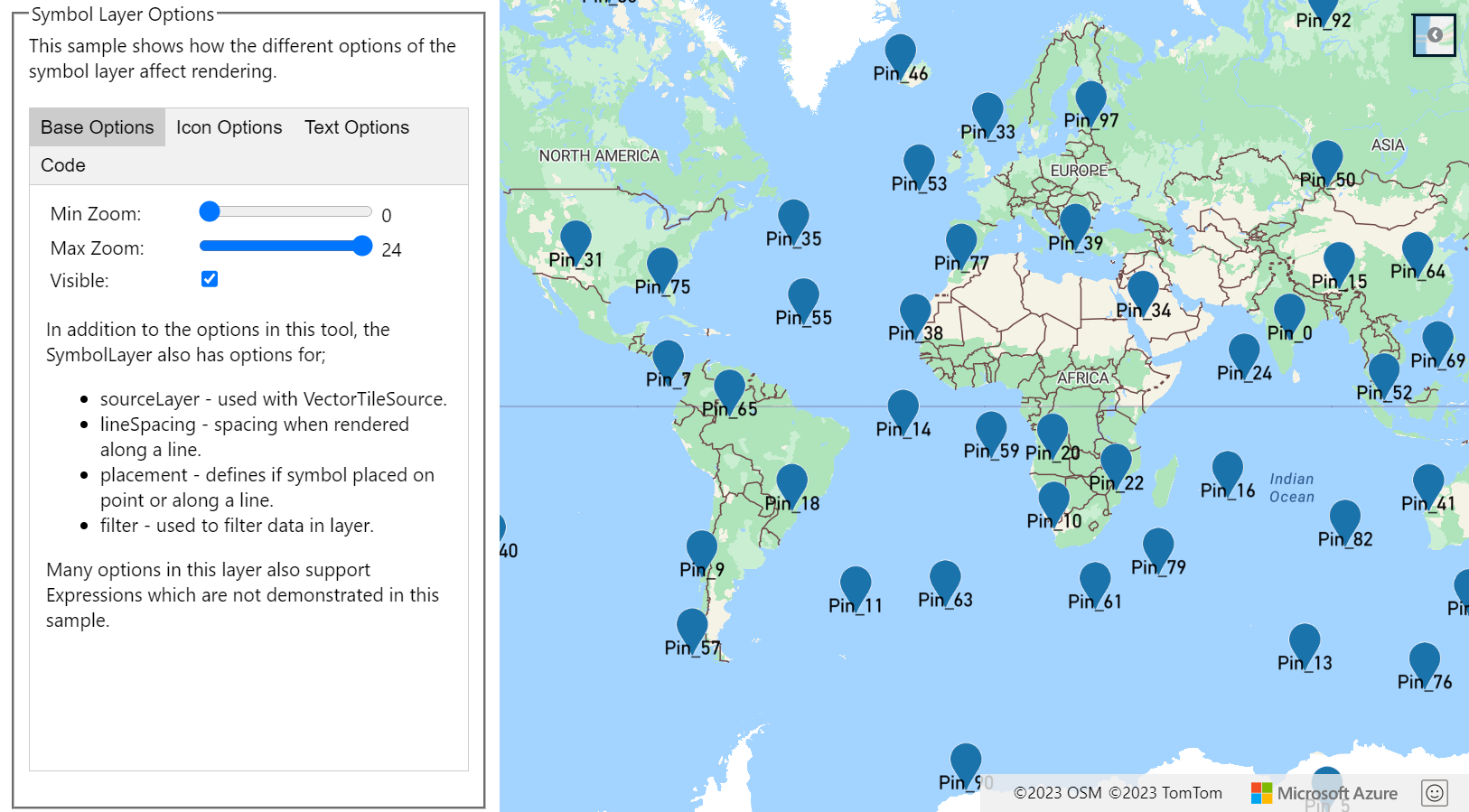
Lakukan kustomisasi lapisan simbol
Lapisan simbol memiliki banyak opsi tata gaya yang tersedia. Sampel Opsi Lapisan Simbol menunjukkan bagaimana berbagai opsi lapisan simbol yang memengaruhi penyajian. Untuk kode sumber untuk sampel ini, lihat Kode sumber Opsi Lapisan Simbol.

Tip
Jika hanya ingin merender teks dengan lapisan simbol, Anda dapat menyembunyikan ikon dengan mengatur properti image opsi ikon ke 'none'.
Langkah berikutnya
Pelajari selengkapnya tentang kelas dan metode yang digunakan di artikel ini:
Lihat artikel berikut untuk mengetahui sampel kode lainnya yang akan ditambahkan ke peta Anda: