Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Web SDK Azure Maps menyediakan modul alat gambar. Modul ini memudahkan untuk menggambar dan mengedit bentuk di peta menggunakan perangkat input seperti mouse atau layar sentuh. Kelas inti dari modul ini adalah manajer gambar. Manajer gambar menyediakan semua kemampuan yang diperlukan untuk menggambar dan mengedit bentuk di peta. Modul dapat digunakan secara langsung, dan terintegrasi dengan antarmuka pengguna toolbar kustom. Anda juga dapat menggunakan kelas DrawingToolbar bawaan.
Memuat modul alat gambar di halaman web
- Buat file HTML baru dan terapkan peta seperti biasa.
- Muat modul alat gambar Azure Maps. Anda dapat memuatnya dengan salah satu dari dua cara:
Gunakan versi Azure Content Delivery Network yang di hosting secara global dari modul layanan Azure Maps. Tambahkan referensi ke JavaScript dan CSS dalam
<head>elemen file:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/drawing/1/atlas-drawing.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/drawing/1/atlas-drawing.min.js"></script>Atau, Anda dapat memuat modul alat gambar untuk kode sumber Azure Maps Web SDK secara lokal dengan menggunakan paket npm azure-maps-drawing-tools, lalu meng-hosting-nya dengan aplikasi Anda. Paket ini juga memasukkan definisi TypeScript. Gunakan perintah ini:
npm install azure-maps-drawing-toolsKemudian, impor JavaScript dalam file sumber:
import * as drawing from "azure-maps-drawing-tools";Anda juga perlu menyematkan CSS agar berbagai kontrol ditampilkan dengan benar. Jika Anda menggunakan bunder JavaScript untuk memaketkan dependensi dan mengemas kode Anda, lihat dokumentasi bunder Anda tentang cara melakukannya. Untuk webpack, biasanya dilakukan melalui kombinasi
style-loaderdancss-loaderdengan dokumentasi yang tersedia di style-loader.Untuk memulai, instal style-loader dan css-loader:
npm install --save-dev style-loader css-loaderDi dalam file sumber Anda, impor atlas-drawing.min.css:
import "azure-maps-drawing-tools/dist/atlas-drawing.min.css";Kemudian tambahkan loader ke bagian aturan modul dari konfigurasi webpack:
module.exports = { module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] } ] } };Untuk mempelajari selengkapnya, lihat Cara menggunakan paket npm kontrol peta Azure Maps.
Gunakan manajer gambar secara langsung
Setelah modul alat gambar dimuat dalam aplikasi Anda, Anda dapat mengaktifkan kemampuan menggambar dan mengedit menggunakan manajer gambar. Anda dapat menentukan opsi untuk manajer gambar saat membuat objek instans atau bisa juga menggunakan fungsi drawingManager.setOptions().
Mengatur mode gambar
Kode berikut membuat instans manajer gambar dan mengatur opsi mode menggambar.
//Create an instance of the drawing manager and set drawing mode.
drawingManager = new atlas.drawing.DrawingManager(map,{
mode: "draw-polygon"
});
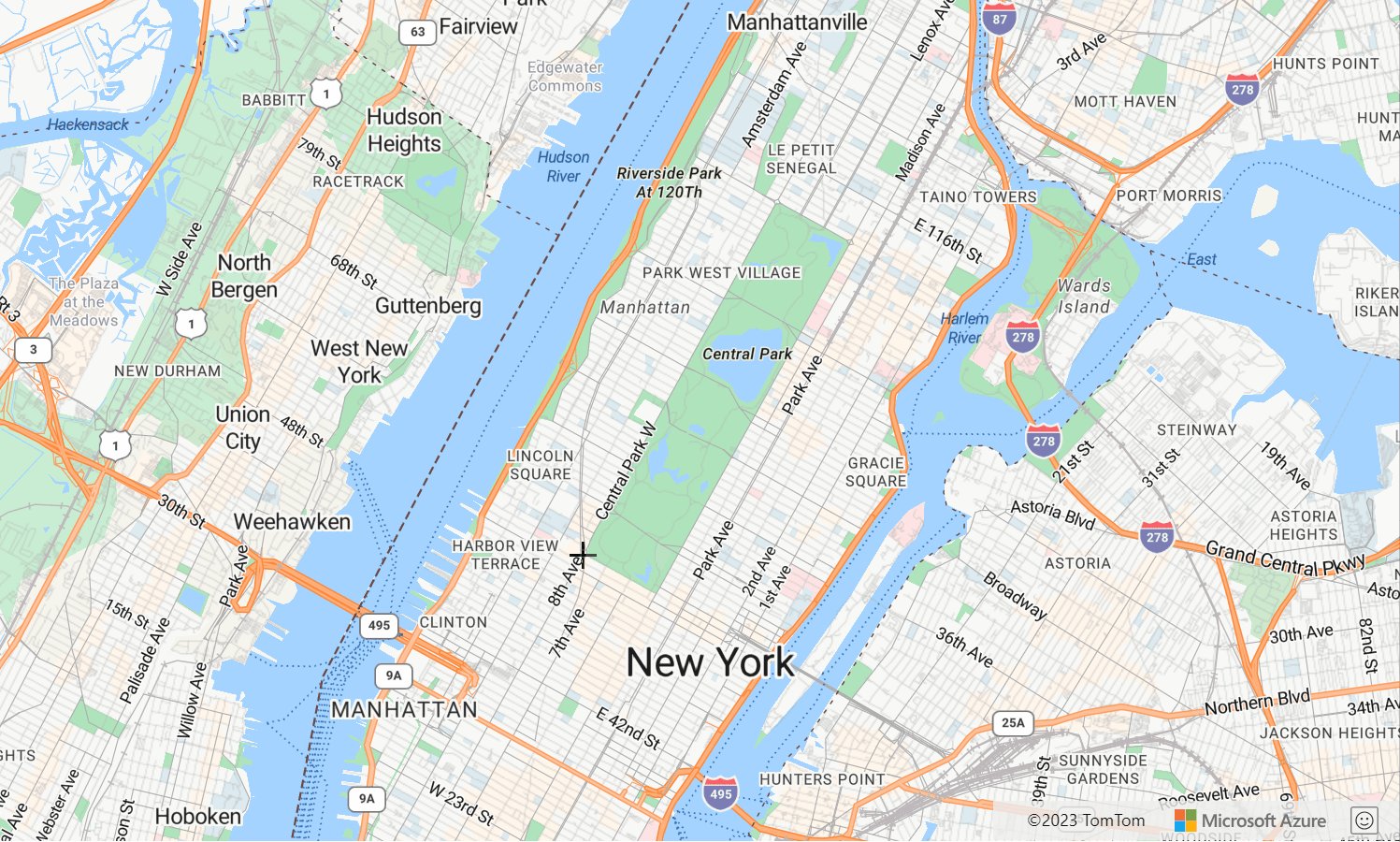
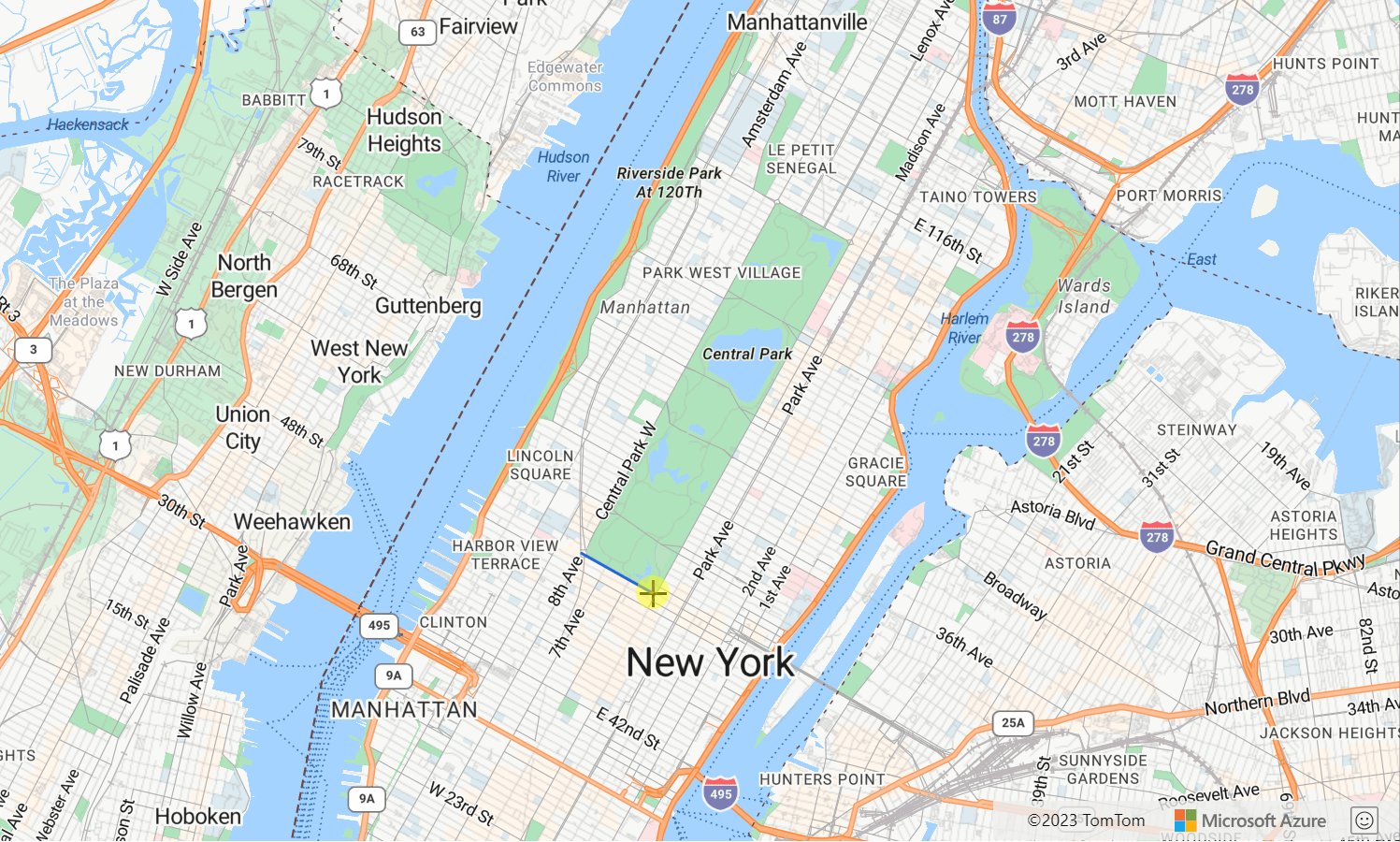
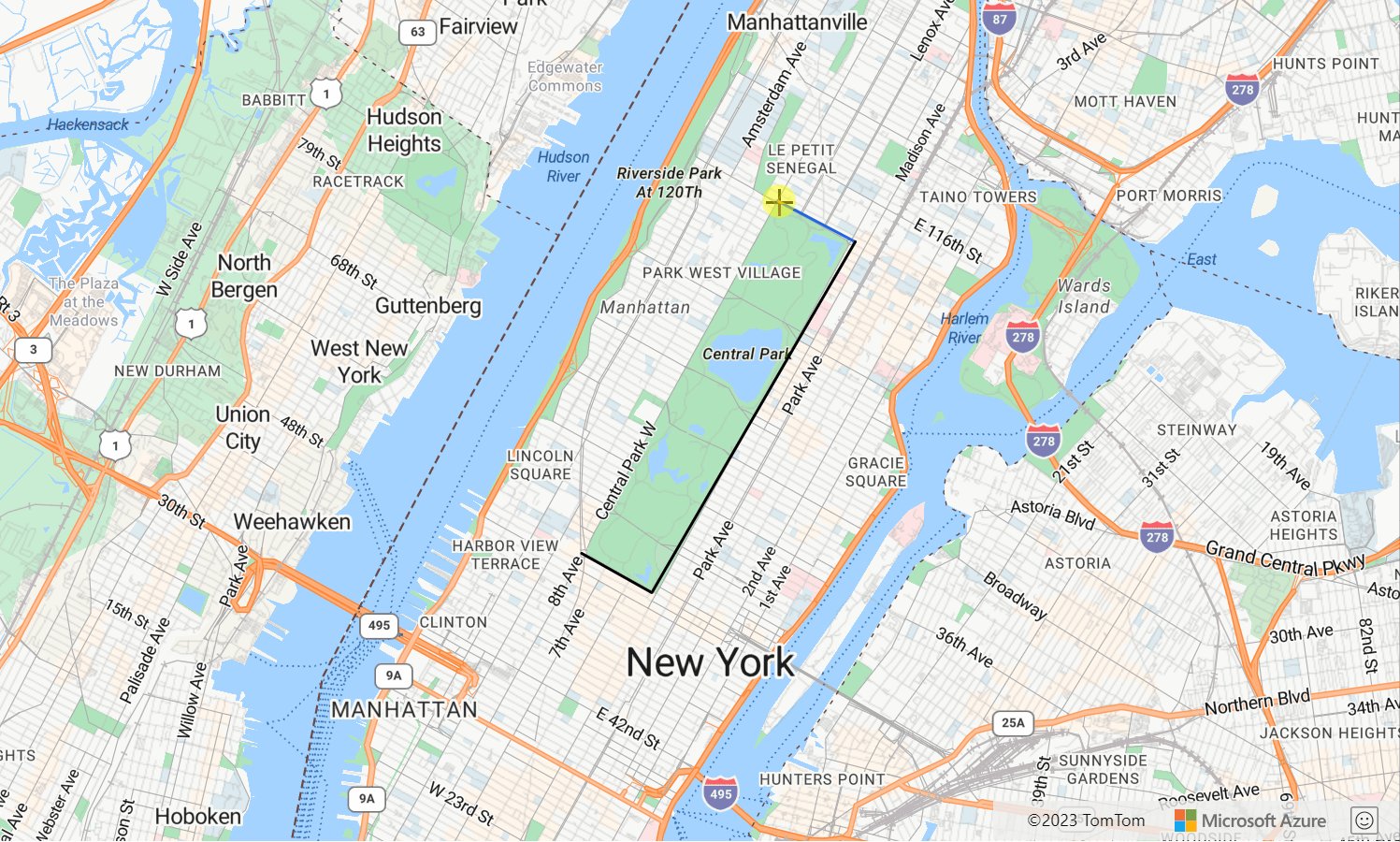
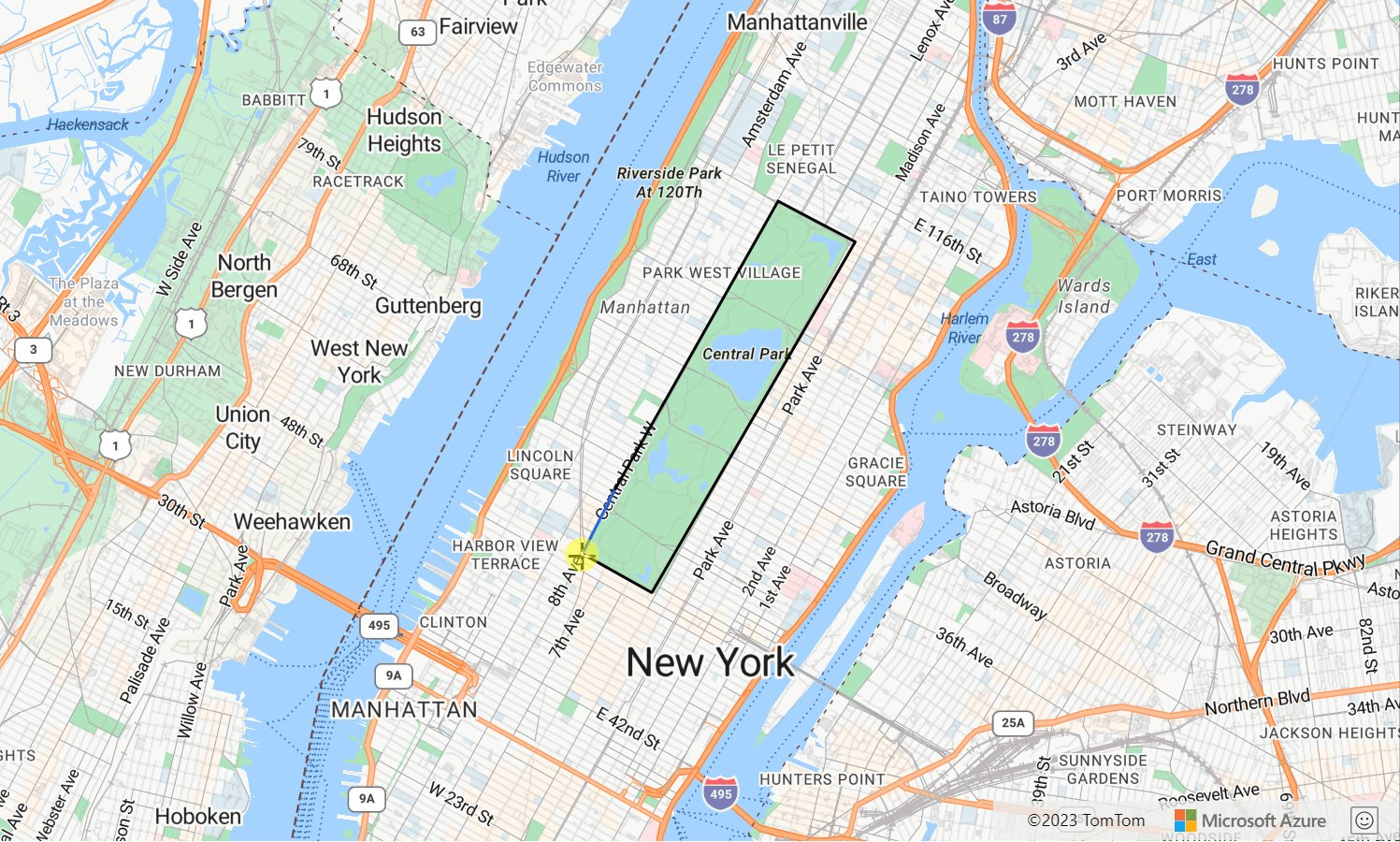
Gambar berikut adalah contoh mode menggambar dari DrawingManager. Pilih tempat mana pun di peta untuk mulai menggambar poligon.

Mengatur tipe interaksi
Manajer gambar mendukung tiga cara yang berbeda dalam berinteraksi dengan peta untuk menggambar bentuk.
-
click- Koordinat ditambahkan saat mouse atau sentuhan diklik. -
freehand- Koordinat ditambahkan saat mouse atau sentuhan ditarik di peta. -
hybrid- Koordinat ditambahkan saat mouse atau sentuhan diklik atau ditarik.
Kode berikut memungkinkan mode menggambar poligon dan mengatur jenis interaksi gambar yang harus dipatuhi oleh manajer gambar freehand.
//Create an instance of the drawing manager and set drawing mode.
drawingManager = new atlas.drawing.DrawingManager(map,{
mode: "draw-polygon",
interactionType: "freehand"
});
Mengkustomisasi opsi gambar
Contoh sebelumnya menunjukkan cara mengkustomisasi opsi gambar sambil membuat objek instans Manajer Gambar. Anda juga bisa mengatur opsi Manajer Gambar dengan menggunakan fungsi drawingManager.setOptions() tersebut.
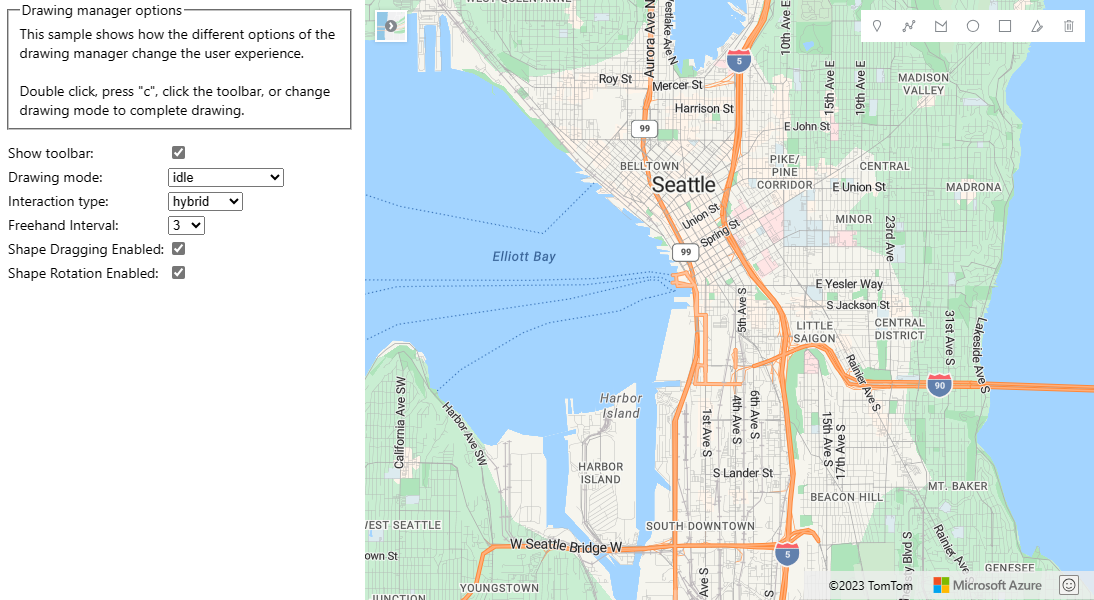
Opsi Manajer gambar dapat digunakan untuk menguji kustomisasi semua opsi untuk manajer gambar menggunakan setOptions fungsi . Untuk kode sumber untuk sampel ini, lihat Kode sumber opsi manajer gambar.

Masukkan sebuah bentuk ke dalam mode edit
Secara terprogram, tempatkan bentuk yang ada ke dalam mode edit dengan meneruskannya ke fungsi edit manajer gambar. Jika bentuk tersebut adalah fitur GeoJSON, bungkus dengan kelas atlas.Shape sebelum meneruskannya.
Untuk mengeluarkan bentuk dari mode edit secara terprogram, atur mode manajer gambar ke idle.
//If you are starting with a GeoJSON feature, wrap it with the atlas.Shape class.
var feature = {
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [0,0]
},
"properties": {}
};
var shape = new atlas.Shape(feature);
//Pass the shape into the edit function of the drawing manager.
drawingManager.edit(shape);
//Later, to programmatically take shape out of edit mode, set mode to idle.
drawingManager.setOptions({ mode: 'idle' });
Catatan
Saat bentuk diteruskan ke fungsi edit manajer gambar, bentuk ditambahkan ke sumber data yang dikelola oleh manajer gambar. Jika sebelumnya bentuk berada di sumber data lain, bentuk akan dihapus dari sumber data tersebut.
Untuk menambahkan bentuk ke manajer gambar (sehingga pengguna akhir dapat melihat dan mengedit) tetapi tidak ingin memasukkannya ke dalam mode edit secara terprogram, ambil sumber data dari pengelola gambar dan tambahkan bentuk Anda ke dalamnya.
//The shape(s) you want to add to the drawing manager so
var shape = new atlas.Shape(feature);
//Retrieve the data source from the drawing manager.
var source = drawingManager.getSource();
//Add your shape.
source.add(shape);
//Alternatively, load in a GeoJSON feed using the sources importDataFromUrl function.
source.importDataFromUrl('yourFeatures.json');
Tabel berikut mencantumkan jenis pengeditan yang didukung oleh berbagai jenis fitur bentuk.
| Fitur bentuk | Edit poin | Putar | Hapus bentuk |
|---|---|---|---|
| Titik | ✓ | ✓ | |
| LineString | ✓ | ✓ | ✓ |
| Poligon | ✓ | ✓ | ✓ |
| MultiPoint | ✓ | ✓ | |
| MultiLineString | ✓ | ✓ | |
| MultiPolygon | ✓ | ✓ | |
| Lingkaran | ✓ | ✓ | |
| Persegi | ✓ | ✓ | ✓ |
Langkah berikutnya
Pelajari cara menggunakan lebih banyak fitur modul alat gambar:
Pelajari selengkapnya tentang kelas dan metode yang digunakan di artikel ini: