Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Visualisasi graf di Buku Kerja Azure mendukung visualisasi berbagai graf berdasarkan data dari log untuk menunjukkan hubungan antara entitas pemantauan.
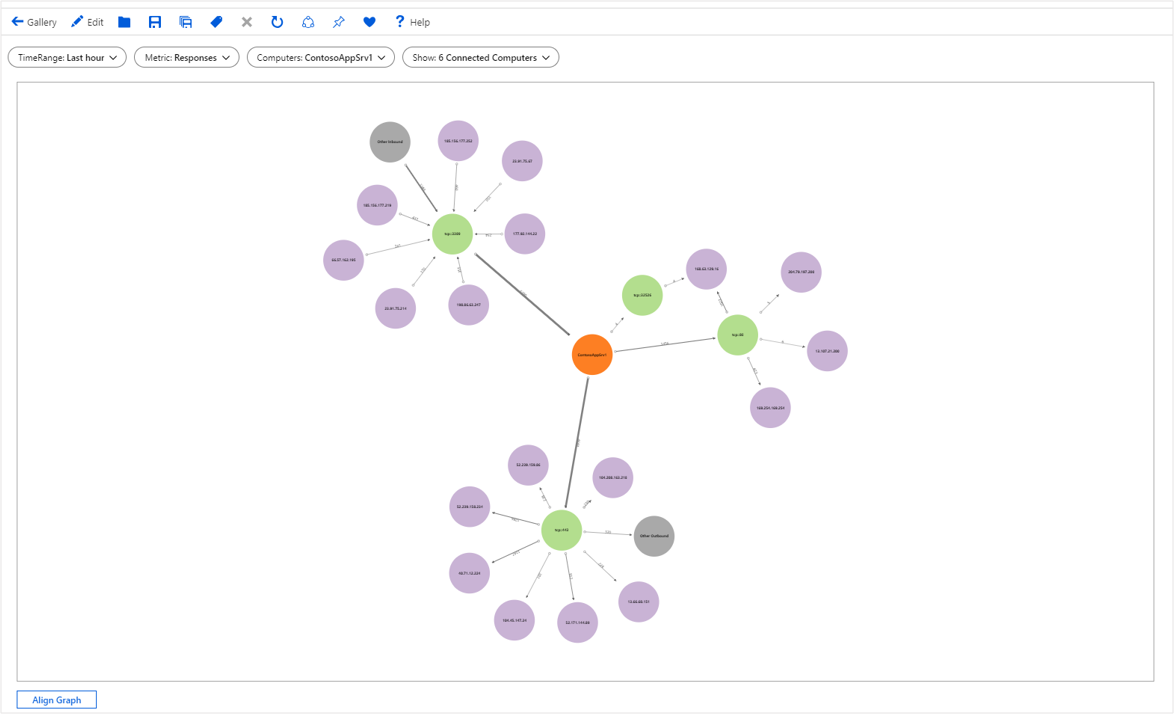
Grafik berikut menunjukkan data yang mengalir masuk dan keluar dari komputer melalui berbagai port ke dan dari komputer eksternal. Grafik ini diberi warna berdasarkan jenis, misalnya, komputer vs port vs IP eksternal. Ukuran tepi sesuai dengan jumlah data yang mengalir di antara keduanya. Data yang mendasarinya berasal dari kueri KQL yang menargetkan koneksi VM.
Tambahkan grafik
Alihkan buku kerja ke mode edit dengan memilih Edit.
Gunakan tautan Tambahkan kueri untuk menambahkan kontrol kueri log ke buku catatan kerja.
Untuk Jenis kueri, pilih Log. Untuk Jenis sumber daya, pilih, misalnya, Application Insights, dan pilih sumber daya yang ditargetkan.
Gunakan editor Kueri untuk memasukkan KQL untuk analisis Anda.
let data = dependencies | summarize Calls = count() by App = appName, Request = operation_Name, Dependency = name | extend RequestId = strcat(App, '::', Request); let links = data | summarize Calls = sum(Calls) by App, RequestId | project SourceId = App, TargetId = RequestId, Calls, Kind = 'App -> Request' | union (data | project SourceId = RequestId, TargetId = Dependency, Calls, Kind = 'Request -> Dependency'); let nodes = data | summarize Calls = sum(Calls) by App | project Id = App, Name = App, Calls, Kind = 'App' | union (data | summarize Calls = sum(Calls) by RequestId, Request | project Id = RequestId, Name = Request, Calls, Kind = 'Request') | union (data | summarize Calls = sum(Calls) by Dependency | project Id = Dependency, Name = Dependency, Calls, Kind = 'Dependency'); nodes | union (links)Atur Visualisasi ke Grafik.
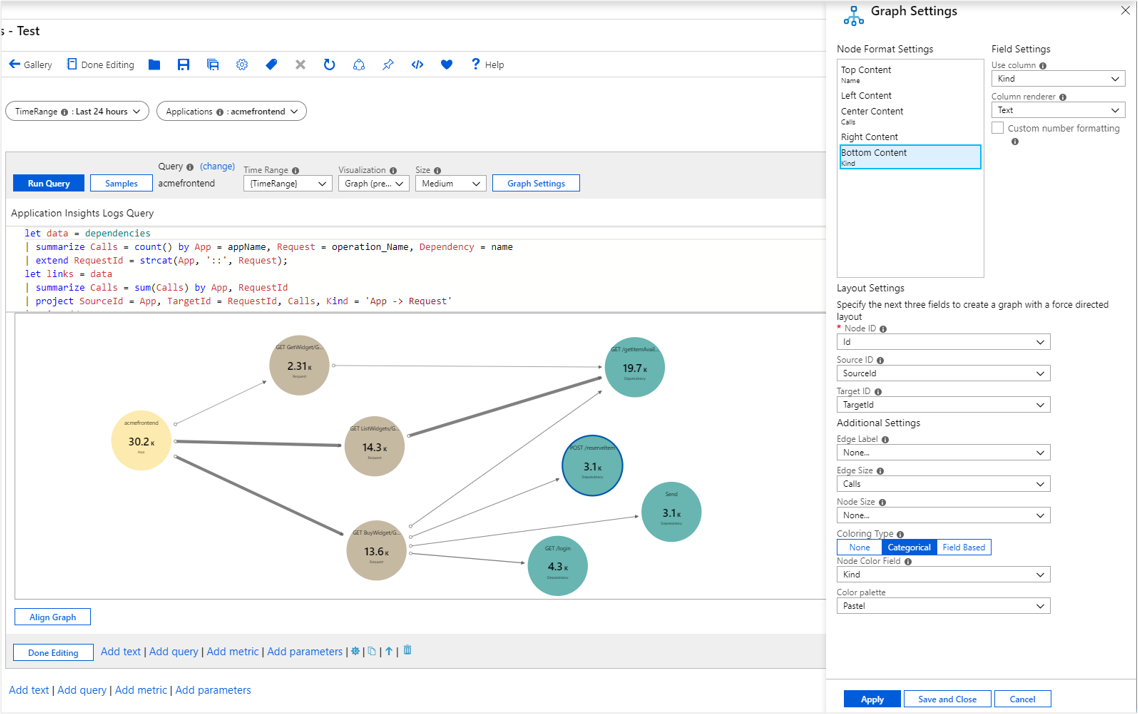
Pilih Pengaturan Graph untuk membuka panel Pengaturan Grafik.
Di Pengaturan Format Simpul di bagian atas, atur:
-
Konten Teratas
-
Gunakan kolom:
Name
-
Pengolah Kolom:
Text
-
Gunakan kolom:
-
Konten Tengah
-
Gunakan kolom:
Calls
-
Pengolah Kolom:
Big Number -
Palet warna:
None
-
Gunakan kolom:
-
Isi Bagian Bawah
-
Gunakan kolom:
Kind
-
Pengolah Kolom:
Text
-
Gunakan kolom:
-
Konten Teratas
Di Pengaturan Tata Letak di bagian bawah, atur:
-
Node ID:
Id -
Nomor Sumber:
SourceId -
ID Sasaran:
TargetId -
Label Edge:
None -
Ukuran Edge:
Calls -
Ukuran Node:
None -
Jenis Pewarnaan:
Categorical -
Bidang Warna Node:
Kind -
Palet warna:
Pastel
-
Node ID:
Pilih Simpan dan Tutup di bawah panel.
Pengaturan Graph
| Pengaturan | Deskripsi |
|---|---|
Node ID |
Memilih kolom yang menyediakan ID simpul unik pada grafik. Nilai kolom dapat berupa string atau angka. |
Source ID |
Memilih kolom yang menyediakan ID simpul sumber daya untuk tepi pada grafik. Nilai harus dipetakan ke nilai dalam Node Id kolom. |
Target ID |
Memilih kolom yang menyediakan ID simpul target untuk tepi pada grafik. Nilai harus dipetakan ke nilai dalam Node Id kolom. |
Edge Label |
Memilih kolom yang menyediakan label tepi pada grafik. |
Edge Size |
Memilih kolom yang menyediakan metrik yang akan menjadi dasar lebar tepi. |
Node Size |
Memilih kolom yang menyediakan metrik yang menjadi dasar area node. |
Coloring Type |
Digunakan untuk memilih skema pewarnaan simpul. |
Tipe pewarnaan simpul
| Jenis pewarnaan | Deskripsi |
|---|---|
None |
Semua simpul memiliki warna yang sama. |
Categorical |
Node diberi warna berdasarkan nilai atau kategori dari kolom dalam tataan hasil. Dalam contoh sebelumnya, pewarnaan didasarkan pada kolom Kind dari kumpulan hasil. Palet yang didukung adalah Default, Pastel, dan Cool tone. |
Field Based |
Dalam jenis ini, kolom menyediakan nilai RGB tertentu untuk digunakan untuk node. Memberikan fleksibilitas terbanyak tetapi biasanya membutuhkan lebih banyak pekerjaan untuk diaktifkan. |
Pengaturan format node
Anda dapat menentukan konten apa yang masuk ke berbagai bagian node: atas, kiri, tengah, kanan, dan bawah. Grafik dapat menggunakan dukungan buku kerja perender apa pun seperti teks, angka besar, garis spark, dan ikon.
Pewarnaan node berbasis bidang
Alihkan buku kerja ke mode edit dengan memilih Edit.
Gunakan tautan Tambahkan kueri untuk menambahkan kontrol kueri log ke buku catatan kerja.
Untuk Jenis kueri, pilih Log. Untuk Jenis sumber daya, pilih, misalnya, Application Insights, dan pilih sumber daya yang ditargetkan.
Gunakan editor Kueri untuk memasukkan KQL untuk analisis Anda.
let data = dependencies | summarize Calls = count() by App = appName, Request = operation_Name, Dependency = name | extend RequestId = strcat(App, '::', Request); let links = data | summarize Calls = sum(Calls) by App, RequestId | project SourceId = App, TargetId = RequestId, Calls, Kind = 'App -> Request' | union (data | project SourceId = RequestId, TargetId = Dependency, Calls, Kind = 'Request -> Dependency'); let nodes = data | summarize Calls = sum(Calls) by App | project Id = App, Name = App, Calls, Color = 'FD7F23' | union (data | summarize Calls = sum(Calls) by RequestId, Request | project Id = RequestId, Name = Request, Calls, Color = 'B3DE8E') | union (data | summarize Calls = sum(Calls) by Dependency | project Id = Dependency, Name = Dependency, Calls, Color = 'C9B3D5'); nodes | union (links)Atur Visualisasi ke
Graph.Pilih Pengaturan Graph untuk membuka panel Pengaturan Grafik.
Di Pengaturan Format Simpul di bagian atas, atur:
-
Isi Unggulan
-
Gunakan kolom:
Name -
Pengolah Kolom:
Text
-
Gunakan kolom:
-
Konten Tengah:
-
Gunakan kolom:
Calls -
Pengolah Kolom:
Big Number -
Palet warna:
None
-
Gunakan kolom:
-
Konten Bagian Bawah
-
Gunakan kolom:
Kind -
Pengolah Kolom:
Text
-
Gunakan kolom:
-
Isi Unggulan
Di Pengaturan Tata Letak di bagian bawah, atur:
-
ID node:
Id -
Nomor Sumber:
SourceId -
ID Sasaran:
TargetId -
Label Edge:
None -
Ukuran Edge:
Calls -
Ukuran Node:
Node -
Jenis Pewarnaan:
Field Based -
Bidang Warna Node:
Color
-
ID node:
Pilih Simpan dan Tutup di bawah panel.
Langkah berikutnya
- Grafik juga mendukung perender batang komposit. Untuk mempelajari selengkapnya, lihat Perender bilah komposit.
- Pelajari selengkapnya tentang sumber data yang bisa Anda gunakan dalam buku kerja.