Mulai dengan Relay Hybrid Connections WebSockets di Node.js
Dalam mulai cepat ini, Anda membuat aplikasi pengirim dan penerima Node.js yang mengirim dan menerima pesan menggunakan Hybrid Connections WebSockets di Azure Relay. Untuk mempelajari tentang Azure Relay secara umum, lihat Azure Relay.
Dalam mulai cepat ini, Anda melakukan langkah-langkah berikut:
- Buat namespace Relay dengan menggunakan portal Azure.
- Buat koneksi hibrida di namespace tersebut dengan menggunakan portal Azure.
- Tulis aplikasi konsol server (listener) untuk menerima pesan.
- Tulis aplikasi konsol klien (pengirim) untuk mengirim pesan.
- Jalankan aplikasi.
Prasyarat
Membuat namespace
Masuk ke portal Azure.
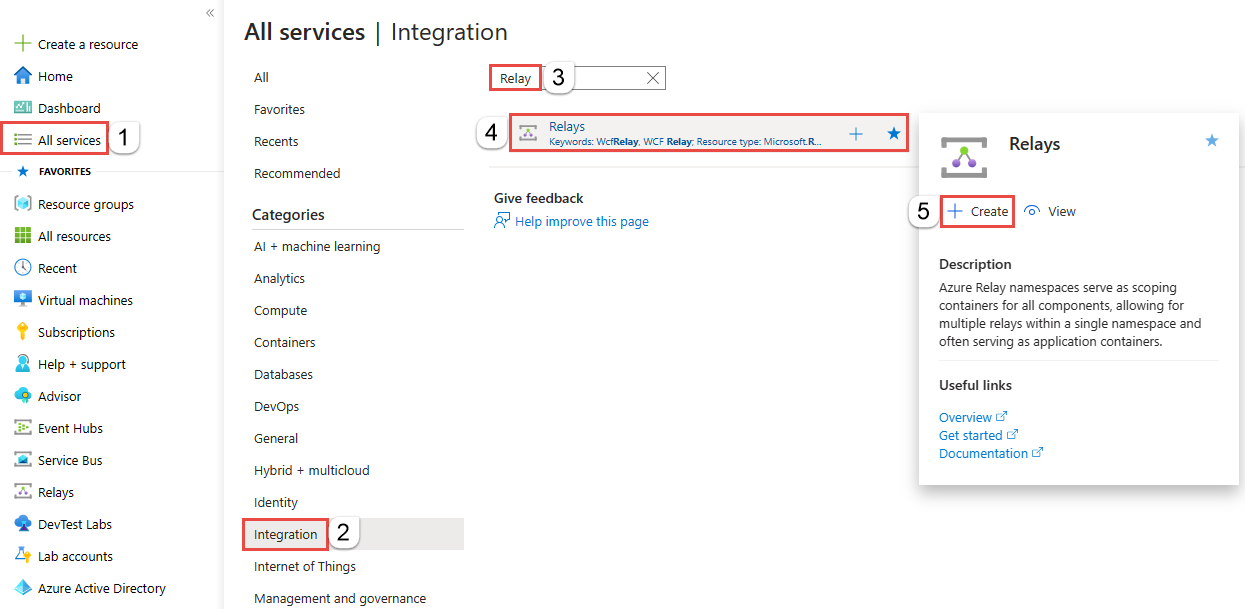
Pilih Semua layanan di menu sebelah kiri. Pilih Integrasi, cari Relay, gerakkan mouse di atas Relay, lalu pilih Buat.

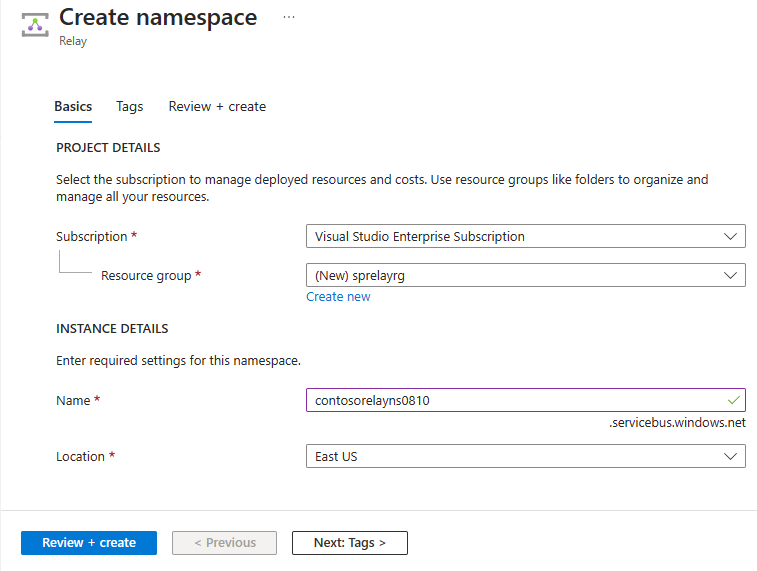
Pada halaman Buat namespace layanan, ikuti langkah-langkah berikut:
Pilih langganan Azure untuk membuat namespace.
Untuk Grup sumber daya, pilih grup sumber daya yang ada tempat namespace akan aktif, atau buat grup baru.
Masukkan nama untuk namespace Relay.
Pilih wilayah tempat namespace layanan Anda harus dihosting.
Pilih Tinjau + buat di bagian bawah halaman.

Pada halaman Tinjau + buat, pilih Buat.
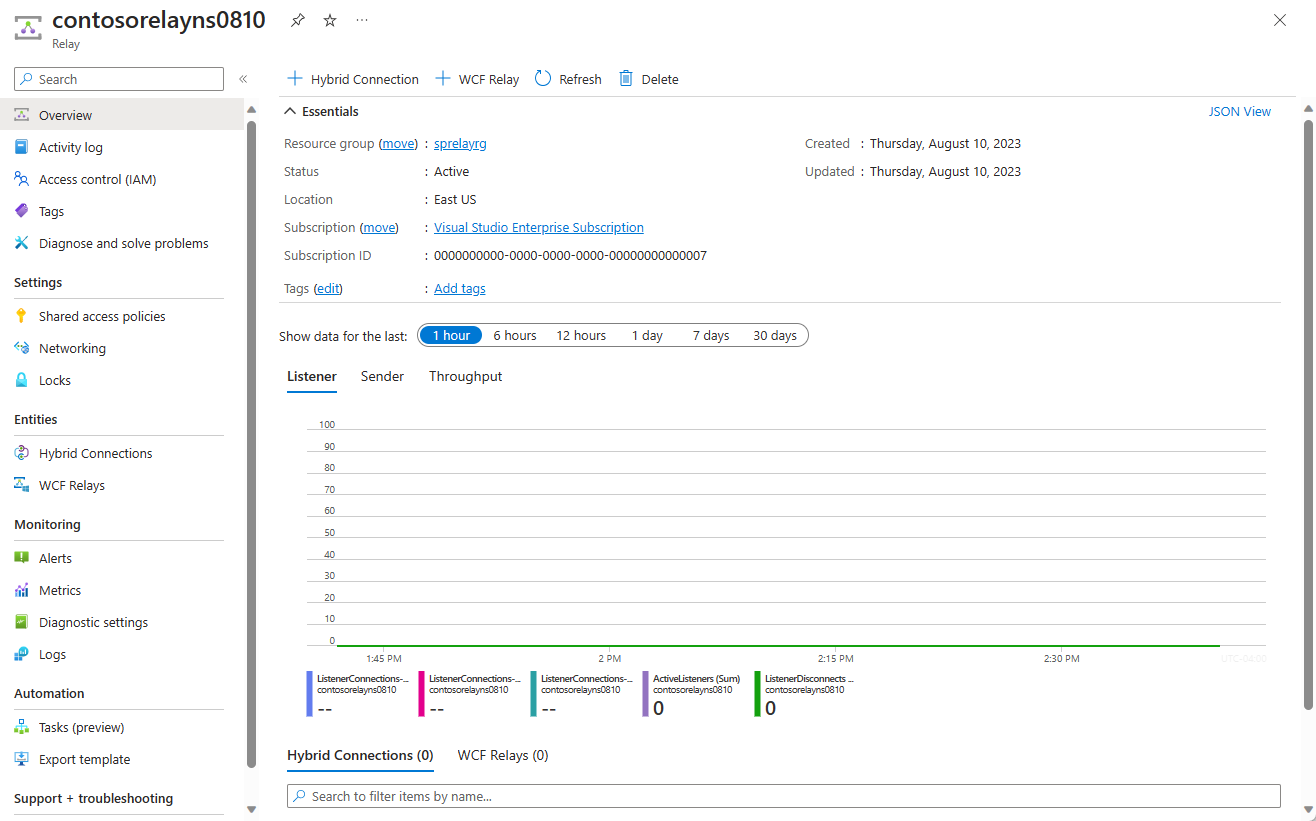
Setelah beberapa menit, Anda akan melihat halaman Relay untuk namespace.

Mendapatkan info masuk manajemen
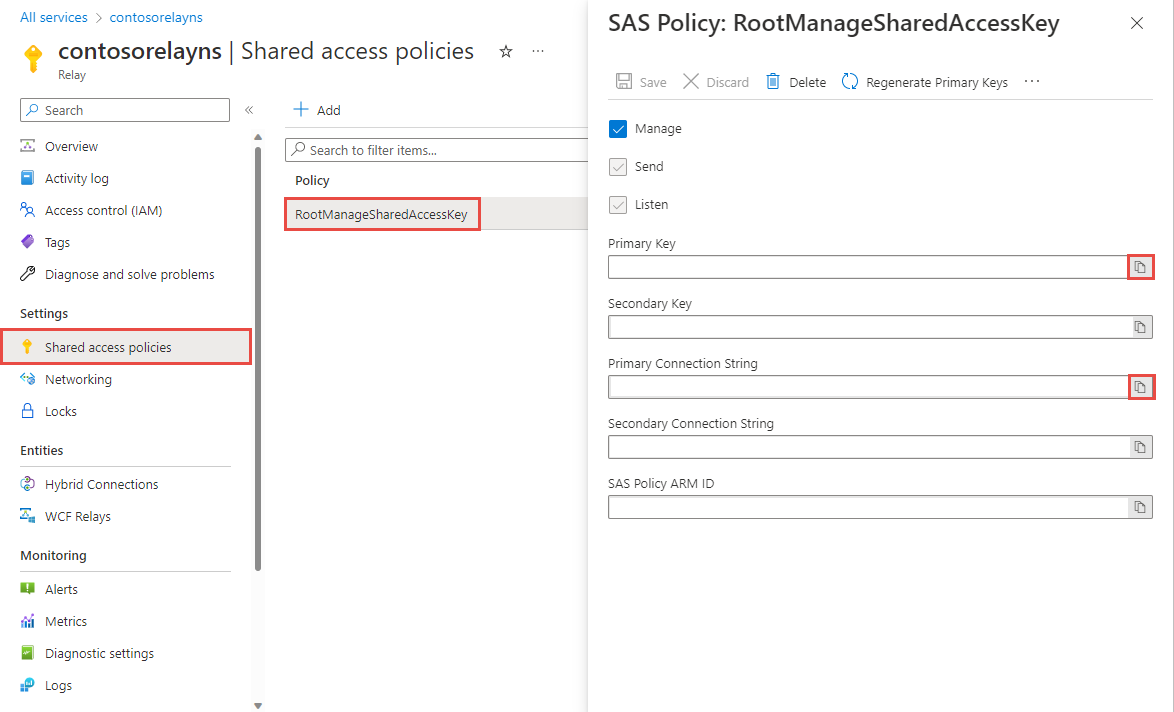
Pada halaman Relay , pilih Kebijakan akses bersama di menu sebelah kiri.
Pada halaman Kebijakan akses bersama, pilih RootManageSharedAccessKey.
Di bawah Kebijakan SAS: RootManageSharedAccessKey, pilih tombol Salin di sebelah String Koneksi Primer. Tindakan ini menyalin string koneksi ke clipboard untuk digunakan nanti. Tempelkan nilai ini ke Notepad atau beberapa lokasi sementara lainnya.
Ulangi langkah sebelumnya untuk menyalin dan menempelkan nilai Kunci primer ke lokasi sementara untuk digunakan nanti.

Buat koneksi hibrid
Pada halaman Relay untuk namespace Anda, ikuti langkah-langkah ini untuk membuat koneksi hibrid.
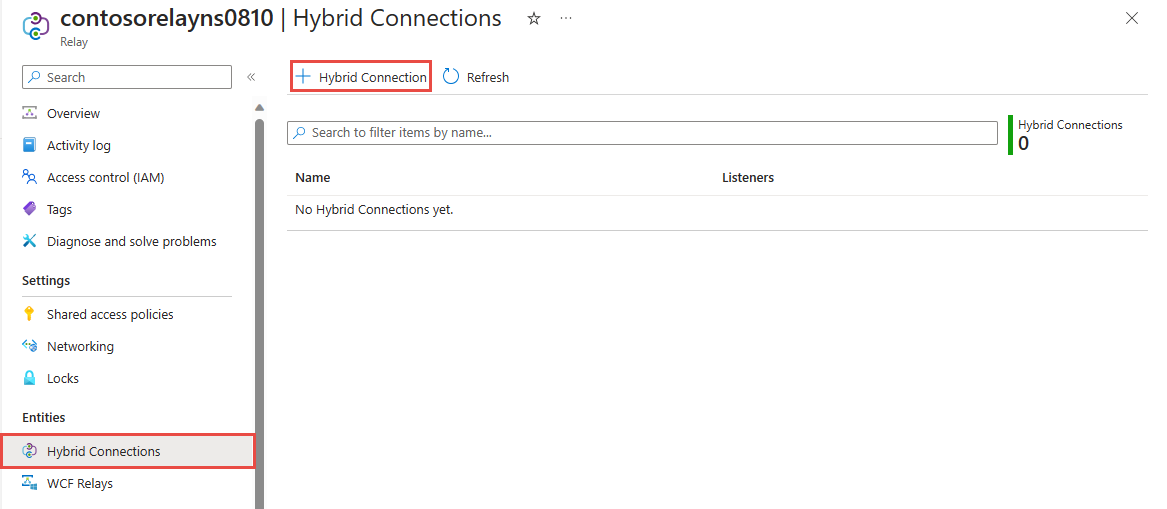
Di menu sebelah kiri, Di bawah Entitas, pilih Koneksi Hibrid, lalu pilih + Koneksi Hibrid.

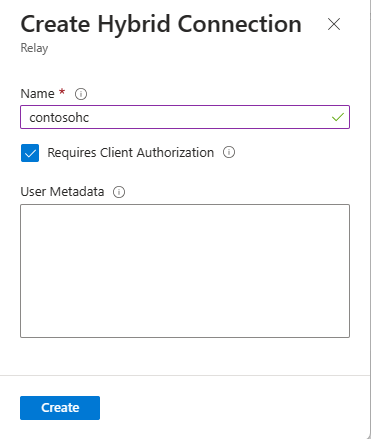
Pada halaman Buat Koneksi Hibrid, masukkan nama untuk koneksi hibrid, dan pilih Buat.

Membuat aplikasi server (pendengar)
Untuk mendengarkan dan menerima pesan dari Relay, tulis aplikasi konsol Node.js.
Membuat aplikasi Node.js baru
Buat file JavaScript baru yang disebut listener.js.
Menambahkan paket Relay
Jalankan npm install hyco-ws dari perintah Simpul di folder proyek Anda.
Menulis beberapa kode untuk menerima pesan
Tambahkan konstanta berikut ke bagian atas file
listener.js.const WebSocket = require('hyco-ws');Tambahkan konstanta berikut ke file
listener.jsuntuk detail koneksi hibrid. Ganti tempat penampung dalam tanda kurung siku dengan nilai yang Anda peroleh saat membuat koneksi hibrid.-
const ns- Namespace layanan Relay. Pastikan untuk menggunakan nama namespace layanan yang sepenuhnya memenuhi syarat; misalnya,{namespace}.servicebus.windows.net. -
const path- Nama koneksi hibrid. -
const keyrule- Nama kunci Kebijakan Akses Bersama Anda, yang secaraRootManageSharedAccessKeydefault. -
const key- Kunci utama namespace layanan yang Anda simpan sebelumnya.
-
Tambahkan kode berikut ke file
listener.js:var wss = WebSocket.createRelayedServer( { server : WebSocket.createRelayListenUri(ns, path), token: WebSocket.createRelayToken('http://' + ns, keyrule, key) }, function (ws) { console.log('connection accepted'); ws.onmessage = function (event) { console.log(event.data); }; ws.on('close', function () { console.log('connection closed'); }); }); console.log('listening'); wss.on('error', function(err) { console.log('error' + err); });Berikut tampilan file listener.js Anda:
const WebSocket = require('hyco-ws'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; var wss = WebSocket.createRelayedServer( { server : WebSocket.createRelayListenUri(ns, path), token: WebSocket.createRelayToken('http://' + ns, keyrule, key) }, function (ws) { console.log('connection accepted'); ws.onmessage = function (event) { console.log(event.data); }; ws.on('close', function () { console.log('connection closed'); }); }); console.log('listening'); wss.on('error', function(err) { console.log('error' + err); });
Membuat aplikasi klien (pengirim)
Untuk mengirim pesan ke Relay, tulis aplikasi konsol Node.js.
Membuat aplikasi Node.js baru
Buat file JavaScript baru yang disebut sender.js.
Menambahkan paket Pengelola Paket Simpul Relay
Jalankan npm install hyco-ws dari perintah Simpul di folder proyek Anda.
Menulis kode untuk mengirim pesan
Tambahkan
constantsberikut ini ke bagian atas filesender.js.const WebSocket = require('hyco-ws'); const readline = require('readline') .createInterface({ input: process.stdin, output: process.stdout });Tambahkan konstanta berikut ke file
sender.jsuntuk detail koneksi hibrid. Ganti tempat penampung dalam tanda kurung siku dengan nilai yang Anda peroleh saat membuat koneksi hibrid.-
const ns- Namespace layanan Relay. Pastikan untuk menggunakan nama namespace layanan yang sepenuhnya memenuhi syarat; misalnya,{namespace}.servicebus.windows.net. -
const path- Nama koneksi hibrid. -
const keyrule- Nama kunci Kebijakan Akses Bersama Anda, yang secaraRootManageSharedAccessKeydefault. -
const key- Kunci utama namespace layanan yang Anda simpan sebelumnya.
-
Tambahkan kode berikut ke file
sender.js:WebSocket.relayedConnect( WebSocket.createRelaySendUri(ns, path), WebSocket.createRelayToken('http://'+ns, keyrule, key), function (wss) { readline.on('line', (input) => { wss.send(input, null); }); console.log('Started client interval.'); wss.on('close', function () { console.log('stopping client interval'); process.exit(); }); } );Berikut tampilan file sender.js Anda:
const WebSocket = require('hyco-ws'); const readline = require('readline') .createInterface({ input: process.stdin, output: process.stdout }); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; WebSocket.relayedConnect( WebSocket.createRelaySendUri(ns, path), WebSocket.createRelayToken('http://'+ns, keyrule, key), function (wss) { readline.on('line', (input) => { wss.send(input, null); }); console.log('Started client interval.'); wss.on('close', function () { console.log('stopping client interval'); process.exit(); }); } );
Catatan
Kode sampel dalam artikel ini menggunakan string koneksi untuk mengautentikasi ke namespace Azure Relay agar tutorial tetap sederhana. Kami menyarankan agar Anda menggunakan autentikasi ID Microsoft Entra di lingkungan produksi, daripada menggunakan string koneksi atau tanda tangan akses bersama, yang dapat lebih mudah disusupi. Untuk informasi terperinci dan kode sampel untuk menggunakan autentikasi ID Microsoft Entra, lihat Mengautentikasi dan mengotorisasi aplikasi dengan ID Microsoft Entra untuk mengakses entitas Azure Relay dan Mengautentikasi identitas terkelola dengan ID Microsoft Entra untuk mengakses sumber daya Azure Relay.
Menjalankan aplikasi
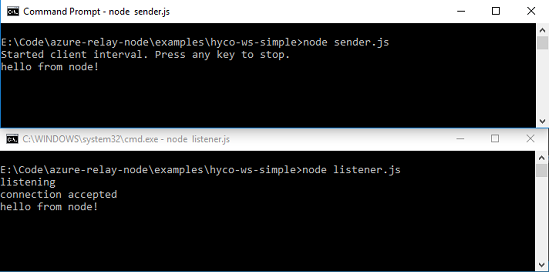
Jalankan aplikasi server: dari jenis perintah Node.js
node listener.js.Jalankan aplikasi klien: dari jenis perintah Node.js
node sender.jsdan masukkan beberapa teks.Pastikan bahwa aplikasi konsol server mengeluarkan teks yang dimasukkan dalam aplikasi klien.

Selamat, Anda telah membuat aplikasi Hybrid Connections end-to-end menggunakan Node.js!
Langkah berikutnya
Dalam mulai cepat ini, Anda membuat aplikasi klien dan server Node.js yang menggunakan HTTP untuk mengirimkan dan menerima pesan. Fitur Koneksi Hibrida Azure Relay juga mendukung penggunaan WebSocket untuk mengirim dan menerima pesan. Untuk mempelajari cara menggunakan HTTP dengan Azure Relay Hybrid Connections, lihat mulai cepat HTTP Node.js.
Dalam mulai cepat ini, Anda menggunakan Node.js untuk membuat aplikasi klien dan server. Untuk mempelajari cara menulis aplikasi klien dan server menggunakan .NET Framework, lihat panduan mulai cepat .NET WebSockets atau panduan mulai cepat .NET HTTP.