Mulai menggunakan pengembangan Azure CDN
Penting
Azure CDN Standard dari Microsoft (klasik) akan dihentikan pada 30 September 2027. Untuk menghindari gangguan layanan apa pun, penting untuk memigrasikan profil Azure CDN Standard dari Microsoft (klasik) ke tingkat Azure Front Door Standard atau Premium paling lambat 30 September 2027. Untuk informasi selengkapnya, lihat Penghentian Azure CDN Standard dari Microsoft (klasik).
Azure CDN dari Edgio akan dihentikan pada 4 November 2025. Anda harus memigrasikan beban kerja Anda ke Azure Front Door sebelum tanggal ini untuk menghindari gangguan layanan. Untuk informasi selengkapnya, lihat Tanya Jawab Umum penghentian Azure CDN dari Edgio.
Anda dapat menggunakan SDK Azure CDN untuk JavaScript untuk mengotomatiskan pembuatan dan pengelolaan profil dan titik akhir CDN. Tutorial ini menjelaskan pembuatan aplikasi konsol Node.js sederhana yang mendemonstrasikan beberapa operasi yang tersedia. Tutorial ini tidak dimaksudkan untuk menjelaskan semua aspek SDK Azure CDN untuk JavaScript secara rinci.
Untuk menyelesaikan tutorial ini, Anda seharusnya sudah menginstal dan mengkonfigurasi Node.js 6.x.x atau lebih tinggi. Anda dapat menggunakan editor teks apa pun yang Anda inginkan untuk membuat aplikasi Node.js Anda. Untuk menulis tutorial ini, saya menggunakan Visual Studio Code.
Prasyarat
Sebelum menulis kode manajemen CDN, Anda harus melakukan beberapa persiapan agar kode dapat berinteraksi dengan Azure Resource Manager. Untuk menyelesaikan persiapan ini, Anda perlu:
- Membuat grup sumber daya untuk memuat profil CDN yang dibuat dalam tutorial ini
- Mengonfigurasi ID Microsoft Entra untuk menyediakan autentikasi untuk aplikasi
- Terapkan izin ke grup sumber daya sehingga hanya pengguna yang berwenang dari penyewa Microsoft Entra Anda yang dapat berinteraksi dengan profil CDN
Membuat grup sumber daya
Masuk ke Portal Azure.
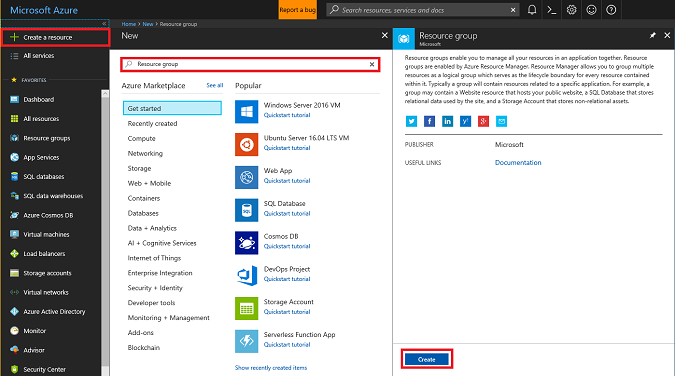
Klik Buat sumber daya.
Cari Grup sumber daya,lalu klik Buat di panel Grup sumber daya.

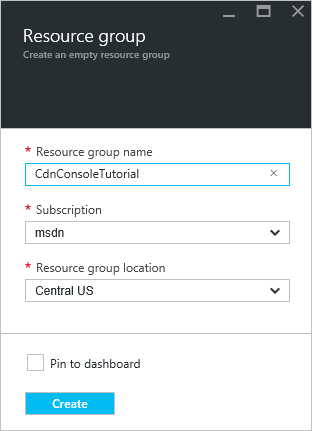
Beri nama grup sumber daya Anda CdnConsoleTutorial. Pilih langganan Anda, lalu pilih lokasi di dekat Anda. Jika mau, Anda dapat mengklik kotak centang Sematkan ke dasbor untuk menyematkan grup sumber daya ke dasbor di portal. Penyematan akan membuat grup sumber daya lebih mudah ditemukan nanti. Setelah membuat pilihan, klik Buat.

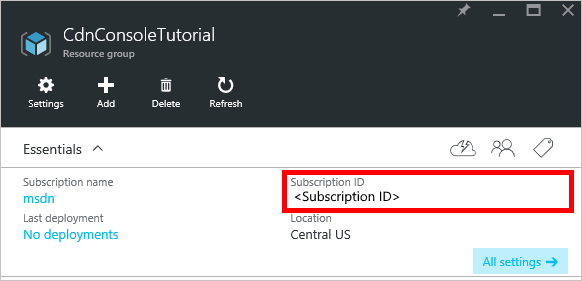
Setelah grup sumber daya dibuat, jika tidak menyematkannya ke dasbor, Anda dapat menemukannya dengan mengklik Telusuri, lalu Grup Sumber Daya. Untuk membukanya, klik grup sumber daya. Catat ID Langganan Anda. Kita membutuhkannya nanti.

Membuat aplikasi Microsoft Entra dan menerapkan izin
Ada dua pendekatan untuk autentikasi aplikasi dengan ID Microsoft Entra: Pengguna individual atau perwakilan layanan. Perwakilan layanan mirip dengan akun layanan di Windows. Alih-alih memberikan izin kepada pengguna tertentu agar dapat berinteraksi dengan profil CDN, izin malah diberikan kepada perwakilan layanan. Perwakilan layanan biasanya digunakan untuk proses non-interaktif otomatis. Meskipun tutorial ini menulis aplikasi konsol interaktif, kami akan fokus pada pendekatan perwakilan layanan.
Membuat perwakilan layanan terdiri dari beberapa langkah, termasuk membuat aplikasi Microsoft Entra. Untuk membuatnya, kita akan mengikuti tutorial ini.
Penting
Pastikan untuk mengikuti semua langkah dalam tutorial yang ditautkan. Penting bagi Anda untuk menyelesaikannya persis seperti yang dijelaskan. Pastikan untuk mencatat ID penyewa, nama domain penyewa (biasanya domain .onmicrosoft.com, kecuali Anda telah menentukan domain kustom), ID klien, dan kunci autentikasi klien, karena kita akan memerlukan informasi ini nanti. Jaga ID klien dan kunci autentikasi klien Anda dengan hati-hati, karena informasi masuk tersebut dapat digunakan oleh siapa saja untuk menjalankan operasi sebagai perwakilan layanan.
Saat Anda masuk ke langkah bernama Konfigurasikan aplikasi multi-penyewa, pilih Tidak.
Saat Anda masuk ke langkah Menetapkan aplikasi ke peran, gunakan grup sumber daya yang dibuat sebelumnya, CdnConsoleTutorial, tetapi alih-alih peran Pembaca, tetapkan Peran Kontributor Profil CDN. Setelah Anda menetapkan peran Kontributor Profil CDN pada aplikasi di grup sumber daya, kembali ke tutorial ini.
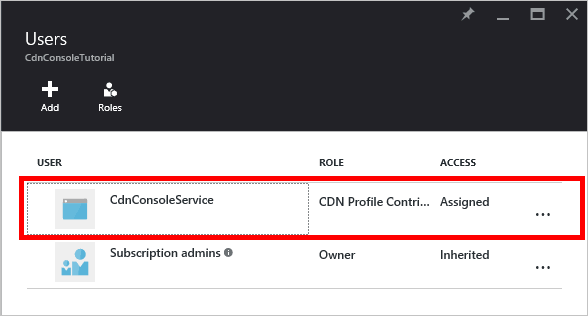
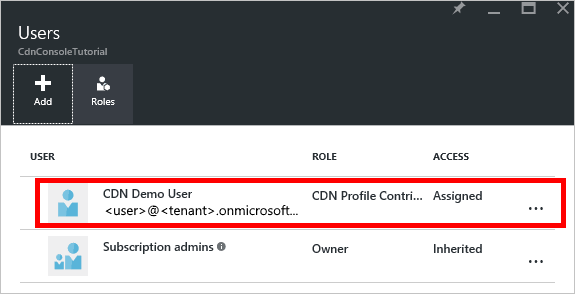
Setelah Anda membuat perwakilan layanan dan menetapkan peran Kontributor Profil CDN, bilah Pengguna untuk grup sumber daya Anda akan terlihat seperti gambar berikut.

Autentikasi pengguna interaktif
Jika Anda lebih memilih autentikasi pengguna individu interaktif daripada perwakilan layanan, prosesnya mirip dengan perwakilan layanan. Bahkan, Anda harus mengikuti prosedur yang sama, tetapi dengan beberapa perubahan kecil.
Penting
Hanya ikuti langkah berikut ini jika Anda memilih untuk menggunakan autentikasi pengguna individu alih-alih perwakilan layanan.
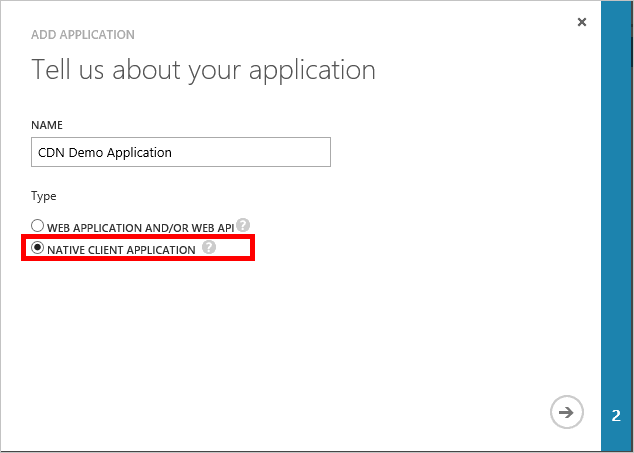
Saat membuat aplikasi, alih-alih Aplikasi Web, pilih Aplikasi asli.

Di laman berikutnya, Anda akan diminta untuk URI pengalihan. URI tidak akan divalidasi, tetapi ingat apa yang Anda masukkan. Anda akan membutuhkannya nanti.
Tidak perlu membuat kunci autentikasi klien.
Alih-alih menetapkan peran Kontributor Profil CDN untuk perwakilan layanan, kita akan menetapkan pengguna individu atau grup. Dalam contoh ini, Anda dapat melihat bahwa saya telah menetapkan Pengguna Demo CDN ke peran Kontributor Profil CDN.

Membuat proyek Anda dan menambahkan dependensi npm
Sekarang setelah kita membuat grup sumber daya untuk profil CDN kita dan diberikan izin aplikasi Microsoft Entra untuk mengelola profil CDN dan titik akhir dalam grup itu, kita dapat mulai membuat aplikasi kita.
Buat folder untuk menyimpan aplikasi Anda. Dari konsol dengan alat Node.js di jalur Anda saat ini, atur lokasi Anda saat ini ke folder baru ini dan inisialisasi proyek Anda dengan menjalankan:
npm init
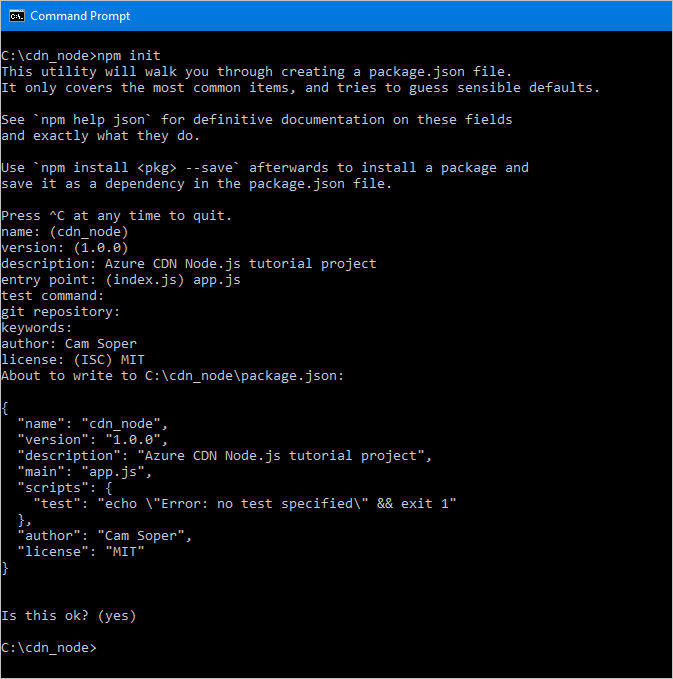
Anda kemudian akan disajikan serangkaian pertanyaan untuk menginisialisasi proyek Anda. Untuk titik entri, tutorial ini menggunakan app.js. Anda dapat melihat pilihan saya yang lain dalam contoh berikut.

Proyek sekarang diinisialisasi dengan file packages.jsdi. Proyek kami akan menggunakan beberapa pustaka Azure yang terkandung dalam paket npm. Kami akan menggunakan pustaka untuk autentikasi Microsoft Entra di Node.js (@Azure/identitas) dan Pustaka Klien Azure CDN untuk JavaScript (@Azure/Azure Resource Manager-cdn). Mari tambahkan itu ke proyek sebagai dependensi.
npm install --save @azure/identity
npm install --save @azure/arm-cdn
Setelah paket selesai diinstal, file package.js akan terlihat mirip dengan contoh ini (nomor versi mungkin berbeda):
{
"name": "cdn_node",
"version": "1.0.0",
"description": "Azure CDN Node.js tutorial project",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Cam Soper",
"license": "MIT",
"dependencies": {
"@azure/arm-cdn": "^7.0.1",
"@azure/identity": "^2.0.4"
}
}
Terakhir, dengan menggunakan editor teks Anda, buat file teks kosong dan simpan di akar folder proyek sebagai app.js. Sekarang siap untuk mulai menulis kode.
Persyaratan, konstanta, autentikasi, dan struktur
Dengan app.js terbuka di editor, tulis struktur dasar program.
Tambahkan "persyaratan" untuk paket npm kami di bagian atas dengan yang berikut:
const { DefaultAzureCredential } = require("@azure/identity"); const { CdnManagementClient } = require('@azure/arm-cdn');Kita perlu menentukan beberapa konstanta yang akan digunakan oleh metode kita. Tambahkan berikut ini. Pastikan untuk mengganti tempat penampung, termasuk <kurung sudut>, dengan nilai Anda sendiri sesuai kebutuhan.
//Tenant app constants const clientId = "<YOUR CLIENT ID>"; const clientSecret = "<YOUR CLIENT AUTHENTICATION KEY>"; //Only for service principals const tenantId = "<YOUR TENANT ID>"; //Application constants const subscriptionId = "<YOUR SUBSCRIPTION ID>"; const resourceGroupName = "CdnConsoleTutorial"; const resourceLocation = "<YOUR PREFERRED AZURE LOCATION, SUCH AS Central US>";Selanjutnya, kita akan membuat instans klien manajemen CDN dan memberikan info masuk kita.
var credentials = new DefaultAzureCredential(); var cdnClient = new CdnManagementClient(credentials, subscriptionId);Aplikasi Node.js akan mengambil beberapa parameter baris perintah. Mari kita validasi bahwa setidaknya satu parameter telah dilewati.
//Collect command-line parameters var parms = process.argv.slice(2); //Do we have parameters? if(parms == null || parms.length == 0) { console.log("Not enough parameters!"); console.log("Valid commands are list, delete, create, and purge."); process.exit(1); }Itu membawa kita ke bagian utama dari program, di mana kita bercabang ke fungsi lain berdasarkan parameter apa yang dilewatkan.
switch(parms[0].toLowerCase()) { case "list": cdnList(); break; case "create": cdnCreate(); break; case "delete": cdnDelete(); break; case "purge": cdnPurge(); break; default: console.log("Valid commands are list, delete, create, and purge."); process.exit(1); }Di beberapa tempat dalam program, kita perlu memastikan jumlah parameter yang tepat telah dimasukkan dan menampilkan beberapa bantuan jika tidak terlihat benar. Mari kita buat fungsi untuk melakukannya.
function requireParms(parmCount) { if(parms.length < parmCount) { usageHelp(parms[0].toLowerCase()); process.exit(1); } } function usageHelp(cmd) { console.log("Usage for " + cmd + ":"); switch(cmd) { case "list": console.log("list profiles"); console.log("list endpoints <profile name>"); break; case "create": console.log("create profile <profile name>"); console.log("create endpoint <profile name> <endpoint name> <origin hostname>"); break; case "delete": console.log("delete profile <profile name>"); console.log("delete endpoint <profile name> <endpoint name>"); break; case "purge": console.log("purge <profile name> <endpoint name> <path>"); break; default: console.log("Invalid command."); } }Terakhir, fungsi yang akan kita gunakan pada klien manajemen CDN tidak sinkron, jadi fungsi memerlukan metode untuk memanggil kembali setelah selesai. Mari kita buat yang dapat menampilkan output dari klien manajemen CDN (jika ada) dan keluar dari program dengan anggun.
function callback(err, result, request, response) { if (err) { console.log(err); process.exit(1); } else { console.log((result == null) ? "Done!" : result); process.exit(0); } }
Sekarang setelah struktur dasar program ditulis, kita harus membuat fungsi yang dipanggil berdasarkan parameter.
Daftarkan profil dan titik akhir Microsoft Azure Content Delivery Network
Mari kita mulai dengan kode untuk membuat daftar profil dan titik akhir yang ada. Komentar kode saya memberikan sintaksis yang diharapkan sehingga tahu ke mana setiap parameter pergi.
// list profiles
// list endpoints <profile name>
function cdnList(){
requireParms(2);
switch(parms[1].toLowerCase())
{
case "profiles":
console.log("Listing profiles...");
cdnClient.profiles.listByResourceGroup(resourceGroupName, callback);
break;
case "endpoints":
requireParms(3);
console.log("Listing endpoints...");
cdnClient.endpoints.listByProfile(resourceGroupName, parms[2], callback);
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
Membuat profil dan titik akhir CDN
Selanjutnya, kita akan menulis fungsi untuk membuat profil dan titik akhir.
function cdnCreate() {
requireParms(2);
switch(parms[1].toLowerCase())
{
case "profile":
cdnCreateProfile();
break;
case "endpoint":
cdnCreateEndpoint();
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
// create profile <profile name>
async function cdnCreateProfile() {
requireParms(3);
console.log("Creating profile...");
var standardCreateParameters = {
location: resourceLocation,
sku: {
name: 'Standard_Verizon'
}
};
await cdnClient.profiles.beginCreateAndWait( resourceGroupName, parms[2], standardCreateParameters, callback);
}
// create endpoint <profile name> <endpoint name> <origin hostname>
async function cdnCreateEndpoint() {
requireParms(5);
console.log("Creating endpoint...");
var endpointProperties = {
location: resourceLocation,
origins: [{
name: parms[4],
hostName: parms[4]
}]
};
await cdnClient.endpoints.beginCreateAndWait(resourceGroupName, parms[2], parms[3], endpointProperties, callback);
}
Menghapus menyeluruh titik akhir
Dengan asumsi titik akhir telah dibuat, satu tugas umum yang mungkin ingin kita lakukan dalam program adalah menghapus menyeluruh konten di titik akhir.
// purge <profile name> <endpoint name> <path>
async function cdnPurge() {
requireParms(4);
console.log("Purging endpoint...");
var purgeContentPaths = [ parms[3] ];
await cdnClient.endpoints.beginPurgeContentAndWait(resourceGroupName, parms[2], parms[3], purgeContentPaths, callback);
}
Hapus profil dan titik akhir Microsoft Azure Content Delivery Network
Fungsi terakhir yang akan disertakan menghapus titik akhir dan profil.
async function cdnDelete() {
requireParms(2);
switch(parms[1].toLowerCase())
{
// delete profile <profile name>
case "profile":
requireParms(3);
console.log("Deleting profile...");
await cdnClient.profiles.beginDeleteAndWait(resourceGroupName, parms[2], callback);
break;
// delete endpoint <profile name> <endpoint name>
case "endpoint":
requireParms(4);
console.log("Deleting endpoint...");
await cdnClient.endpoints.beginDeleteAndWait(resourceGroupName, parms[2], parms[3], callback);
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
Menjalankan program
Kita sekarang dapat menjalankan program Node.js menggunakan debugger favorit atau di konsol.
Tip
Jika Anda menggunakan Visual Studio Code sebagai debugger, Anda harus menyiapkan lingkungan untuk meneruskan parameter baris perintah. Visual Studio Code melakukannya di file launch.json. Cari properti bernama args dan tambahkan array nilai untai (karakter) untuk parameter Anda, sehingga terlihat mirip dengan ini: "args": ["list", "profiles"].
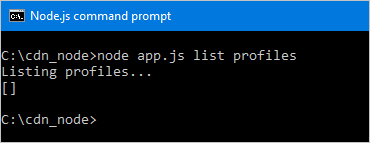
Mari kita mulai dengan membuat daftar profil kita.

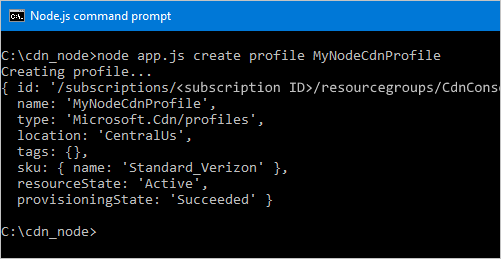
Kita mendapatkan kembali array kosong. Karena tidak memiliki profil apa pun di grup sumber daya, itulah yang diharapkan. Mari kita buat profil sekarang.

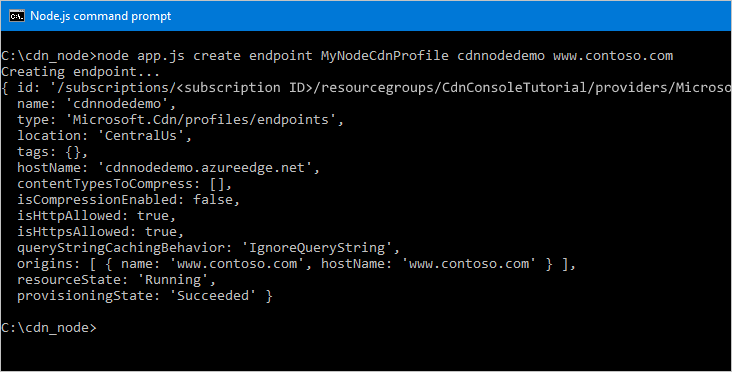
Sekarang, mari kita tambahkan titik akhir.

Akhirnya, mari kita hapus profil kita.

Langkah berikutnya
Untuk melihat referensi SDK Azure CDN untuk JavaScript, lihat referensi.
Untuk menemukan dokumentasi tambahan di SDK Azure untuk JavaScript, lihat referensi lengkap.
Mengelola sumber daya Microsoft Azure Content Delivery Network Anda dengan PowerShell.