Mulai cepat: Menyebarkan templat Azure Developer CLI
Dalam mulai cepat ini, Anda akan mempelajari cara memprovisikan dan menyebarkan sumber daya aplikasi ke Azure menggunakan templat Azure Developer CLI (azd) dan hanya beberapa azd perintah. azd templat adalah repositori kode standar yang menyertakan kode sumber aplikasi Anda, serta azd file konfigurasi dan infrastruktur untuk menyediakan sumber daya Azure. Untuk mempelajari selengkapnya tentang azd templat dan bagaimana templat tersebut dapat mempercepat proses provisi dan penyebaran Azure Anda lihat Apa itu templat Azure Developer CLI?.
Memilih dan menyebarkan templat
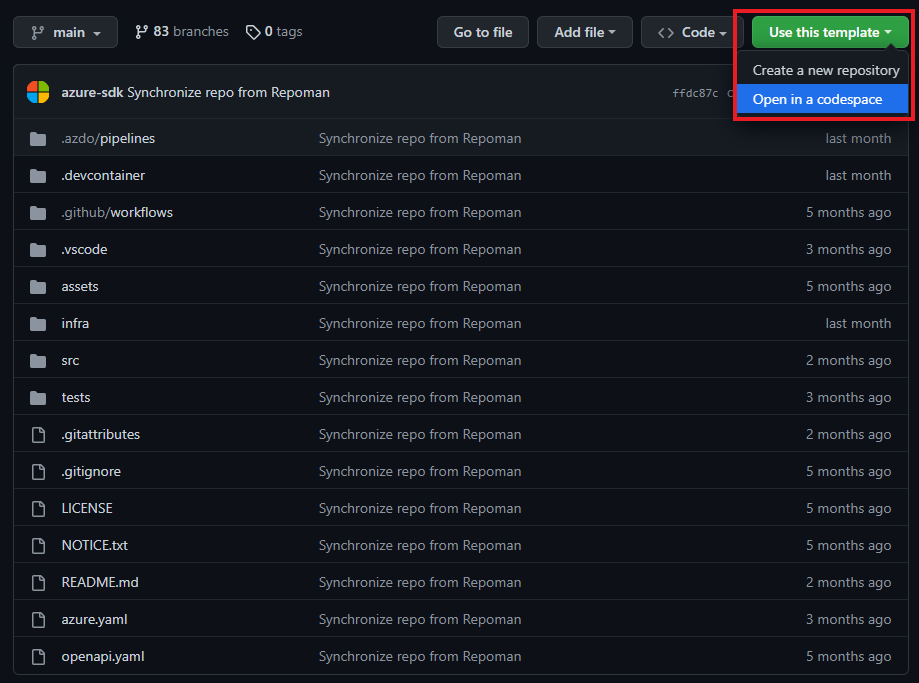
Untuk langkah-langkah ke depan, Anda akan menggunakan templat berikut untuk memprovisikan dan menyebarkan aplikasi di Azure:
Anda juga dapat memilih templat yang cocok dengan preferensi Anda dari situs galeri templat AZD yang Mengagumkan. Terlepas dari templat mana yang Anda gunakan, Anda akan berakhir dengan kode templat di lingkungan pengembangan Anda dan dapat menjalankan perintah untuk membangun, menyebarkan ulang, dan memantau aplikasi di Azure.
Pilih lingkungan pilihan Anda untuk melanjutkan:
Lingkungan pengembangan lokal adalah pilihan yang bagus untuk alur kerja pengembangan tradisional. Anda akan mengkloning repositori templat ke perangkat Anda dan menjalankan perintah terhadap penginstalan azdlokal .
Prasyarat
- Instal Azure Developer CLI.
- Akun Azure dengan langganan aktif. Buat akun gratis.
- .NET 6.0
- Tinjau diagram arsitektur dan sumber daya Azure yang akan Anda sebarkan di templat Node.js README.
- Instal Azure Developer CLI.
- Akun Azure dengan langganan aktif. Buat akun gratis.
- OpenJDK 17
- Docker.
- Tinjau diagram arsitektur dan sumber daya Azure yang akan Anda sebarkan di README templat Java.
Menginisialisasi proyek
Di File Explorer atau terminal, buat direktori kosong baru, dan ubah ke dalamnya.
Jalankan
azd initperintah dan tentukan templat yang ingin Anda gunakan sebagai parameter:azd init --template todo-nodejs-mongoazd init --template todo-python-mongoazd init --template todo-csharp-cosmos-sqlazd init --template todo-java-mongo-acaMasukkan nama lingkungan saat diminta, seperti
azdquickstart, yang menetapkan awalan penamaan untuk grup sumber daya yang akan dibuat untuk menyimpan sumber daya Azure. Apa itu Nama Lingkungan diazd?Setelah Anda menentukan lingkungan,
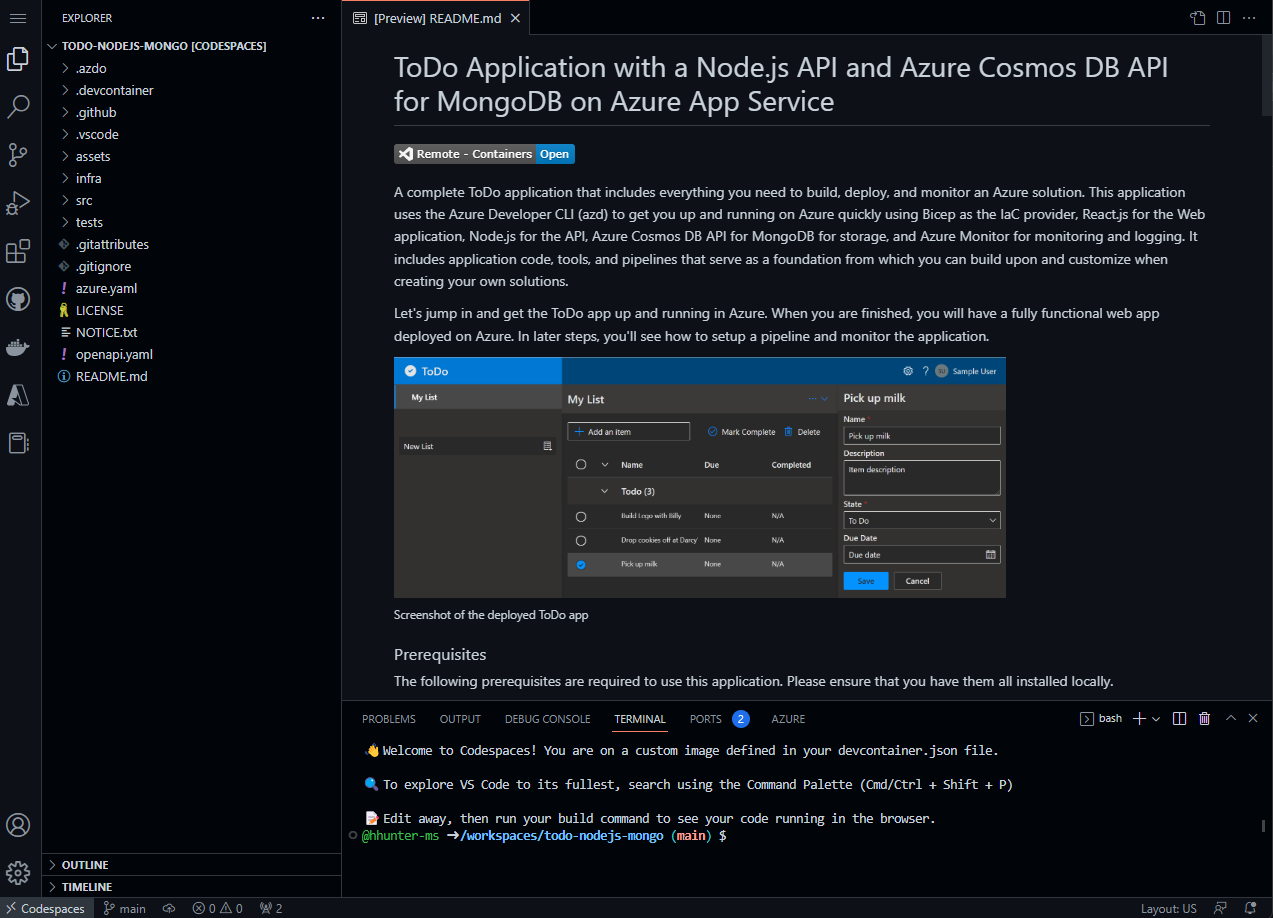
azdklon proyek templat ke komputer Anda dan menginisialisasi proyek.
Memprovisikan dan menyebarkan sumber daya aplikasi
Jalankan
azd auth loginperintah danazdluncurkan browser bagi Anda untuk menyelesaikan proses masuk.azd auth loginJalankan
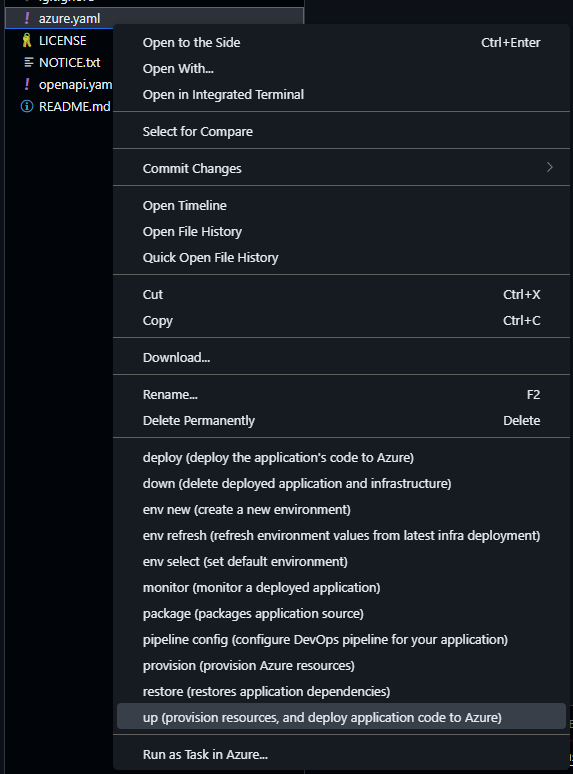
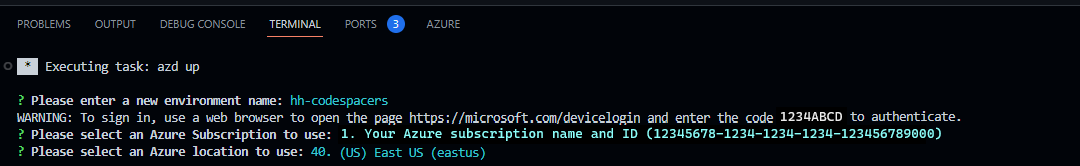
azd upperintah:azd upSetelah masuk ke Azure, Anda akan dimintai informasi berikut:
Parameter Deskripsi Azure LocationLokasi Azure tempat sumber daya Anda akan disebarkan. Azure SubscriptionLangganan Azure tempat sumber daya Anda akan disebarkan. Pilih nilai yang Anda inginkan dan tekan enter. Perintah
azd upmenangani tugas berikut untuk Anda menggunakan konfigurasi templat dan file infrastruktur:- Membuat dan mengonfigurasi semua sumber daya Azure yang diperlukan (
azd provision), termasuk: - Mengakses kebijakan dan peran untuk akun Anda
- Komunikasi layanan ke layanan dengan Identitas Terkelola
- Mengemas dan menyebarkan kode (
azd deploy)
azd upKetika perintah berhasil diselesaikan, CLI menampilkan dua tautan untuk melihat sumber daya yang dibuat:- Aplikasi ToDo API
- Ujung depan aplikasi web ToDo

Catatan
Anda dapat memanggil
azd upsebanyak yang Anda inginkan untuk menyediakan dan menyebarkan pembaruan ke aplikasi Anda. Penyebaran mungkin gagal karena sumber daya tidak dapat disebarkan di wilayah yang dipilih. Karena ini adalah mulai cepat, aman untuk menghapus.azuredirektori dan mencobaazd uplagi. Saat diminta, pilih wilayah lain. Dalam skenario yang lebih canggih, Anda dapat mengedit file secara selektif dalam.azuredirektori untuk mengubah wilayah.- Membuat dan mengonfigurasi semua sumber daya Azure yang diperlukan (
Membersihkan sumber daya
Saat Anda tidak lagi memerlukan sumber daya yang dibuat dalam artikel ini, jalankan perintah berikut untuk mematikan aplikasi:
azd down
Jika Anda ingin menyebarkan ulang ke wilayah lain, hapus .azure direktori sebelum berjalan azd up lagi. Dalam skenario yang lebih canggih, Anda dapat mengedit file secara selektif dalam .azure direktori untuk mengubah wilayah.
Meminta bantuan
Untuk informasi tentang cara mengajukan bug, meminta bantuan, atau mengusulkan fitur baru untuk Azure Developer CLI, silakan kunjungi halaman pemecahan masalah dan dukungan .