Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Dalam mulai cepat ini, Anda menginstal pengkompilasi dan alat Go, menginstal Visual Studio Code untuk menulis kode Go, dan menginstal ekstensi Go for Visual Studio Code yang menyediakan dukungan saat menulis Go. Setelah dikonfigurasi, Anda membuat aplikasi, menjalankannya, dan menggunakan alat penelusuran kesalahan untuk menjeda eksekusi dan mengamati nilai variabel.
1. Instal Go
Instal Go dari halaman resmi. Ini menginstal pengkompilasi, Pustaka Standar, dan banyak alat untuk melakukan berbagai tugas umum selama pengembangan Go. Untuk menginstal Go, ikuti langkah-langkah berikut:
- Di browser web, buka go.dev/doc/install.
- Unduh versi untuk sistem operasi Anda.
- Setelah diunduh, jalankan alat penginstal.
- Buka prompt perintah, lalu jalankan
go versionuntuk mengonfirmasi Bahwa Go telah diinstal.
2. Instal Visual Studio Code
Selanjutnya, instal Visual Studio Code, yang menyediakan fungsionalitas pengeditan kode dasar. Ikuti langkah-langkah berikut untuk menginstal Visual Studio Code:
- Buka browser web dan buka code.visualstudio.com.
- Unduh versi untuk sistem operasi Anda. Visual Studio Code mendukung Windows, Linux, dan macOS.
- Setelah diunduh, jalankan alat penginstal.
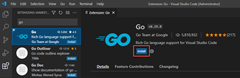
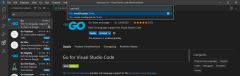
3. Instal ekstensi Go
Instal dan konfigurasikan ekstensi Go for Visual Studio Code . Visual Studio Code dan ekstensi Go menyediakan IntelliSense, navigasi kode, dan penelusuran kesalahan tingkat lanjut.
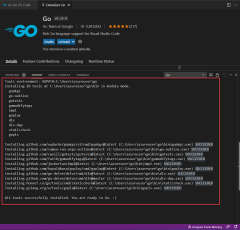
4. Perbarui alat Go
Tulislah sebuah program contoh Go
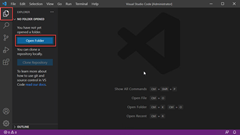
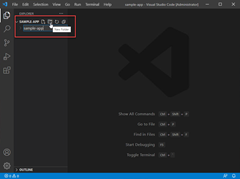
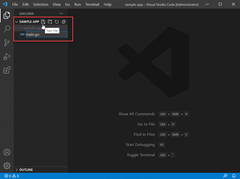
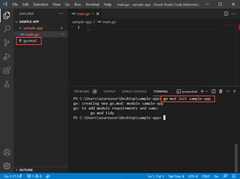
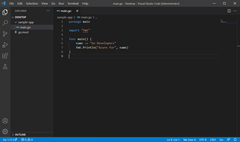
Dalam langkah ini, Anda menulis dan menjalankan sampel program Go untuk memastikan semuanya berfungsi dengan benar.
Kode sampel:
package main
import "fmt"
func main() {
name := "Go Developers"
fmt.Println("Azure for", name)
}
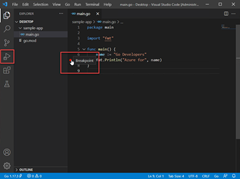
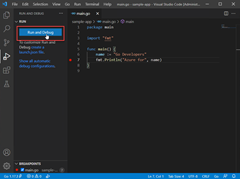
6. Jalankan debugger
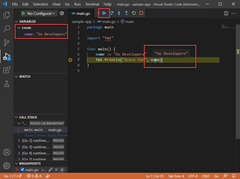
Terakhir, buat titik henti dan gunakan alat debugger. Titik henti memungkinkan Anda menelusuri baris demi baris kode dan melihat nilai yang disimpan dalam variabel saat aplikasi dijeda.
Ketika aplikasi selesai, Anda akan melihat output fmt.Println() pernyataan di Konsol Debug.

Lingkungan pengembangan Visual Studio Code for Go berhasil disiapkan.