Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Dalam tutorial ini, Anda belajar menyebarkan situs web Next.js ke Azure Static Web Apps, menggunakan dukungan untuk fitur Next.js seperti Komponen Server React, Server-Side Rendering (SSR), dan rute API.
Catatan
Next.js dukungan hibrid dalam pratinjau.
Prasyarat
| Sumber daya | Deskripsi |
|---|---|
| Akun Azure | Jika Anda tidak memiliki akun Azure dengan langganan aktif, Anda dapat membuatnya secara gratis. |
| Akun GitHub | Jika Anda tidak memiliki akun GitHub, Anda dapat membuat akun secara gratis. |
| Node.js | Instal versi terbaru Node.js. |
| Next.js CLI | Instal versi terbaru CLI Next.js. Lihat panduan Memulai Next.js untuk detailnya. |
Fitur yang tidak didukung dalam pratinjau
Fitur Static Web Apps berikut tidak didukung untuk Next.js dengan penyajian hibrid:
- Pilih layanan Azure: API tertaut menggunakan Azure Functions, Azure App Service, Azure Container Apps, atau Azure API Management.
- Fitur SWA CLI: Emulasi dan penyebaran lokal SWA CLI.
-
Dukungan fitur parsial: Properti berikut dalam
staticwebapp.config.jsonfile tidak didukung:- Fallback navigasi tidak didukung.
- Penulisan ulang rute ke rute dalam aplikasi Next.js harus dikonfigurasi dalam
next.config.js. - Konfigurasi dalam
staticwebapp.config.jsonfile lebih diutamakan daripada konfigurasi dalamnext.config.js. - Konfigurasi untuk situs Next.js harus ditangani menggunakan
next.config.jsuntuk kompatibilitas fitur lengkap.
-
Build skipping: Untuk aplikasi Next.js jika
skip_api_build=true, Static Web Apps tidak menghapus dependensi dev atau menambahkan paket tajam secara default. Jika Anda menginginkan pengoptimalan ini, tambahkan ke langkah-langkah build kustom Anda sebelum melewatiskip_app_build=true. - Regenerasi statis inkremental (ISR): Penembolokan gambar tidak didukung.
Catatan
Ukuran aplikasi maksimum untuk aplikasi Next.js hibrid adalah 250 MB. Gunakan fitur mandiri dengan Next.js untuk ukuran aplikasi yang dioptimalkan. Jika ini tidak cukup, pertimbangkan untuk menggunakan HTML Statis yang diekspor Next.js jika persyaratan ukuran aplikasi Anda lebih dari 250 MB.
Membuat repositori
Artikel ini menggunakan repositori templat GitHub untuk memudahkan Anda memulai. Templat ini menampilkan aplikasi pemula untuk disebarkan ke Azure Static Web Apps.
Navigasi ke lokasi berikut untuk membuat repositori baru.
https://github.com/staticwebdev/nextjs-hybrid-starter/generate
Beri nama repositori Anda my-first-static-web-app
Pilih Buat repositori dari templat.

Membuat Static Web App
Setelah repositori dibuat, Anda dapat membuat aplikasi web statik dari portal Microsoft Azure.
- Buka portal Azure.
- Pilih Buat Sumber Daya.
- Cari Static Web Apps.
- Pilih Static Web Apps.
- Pilih Buat.
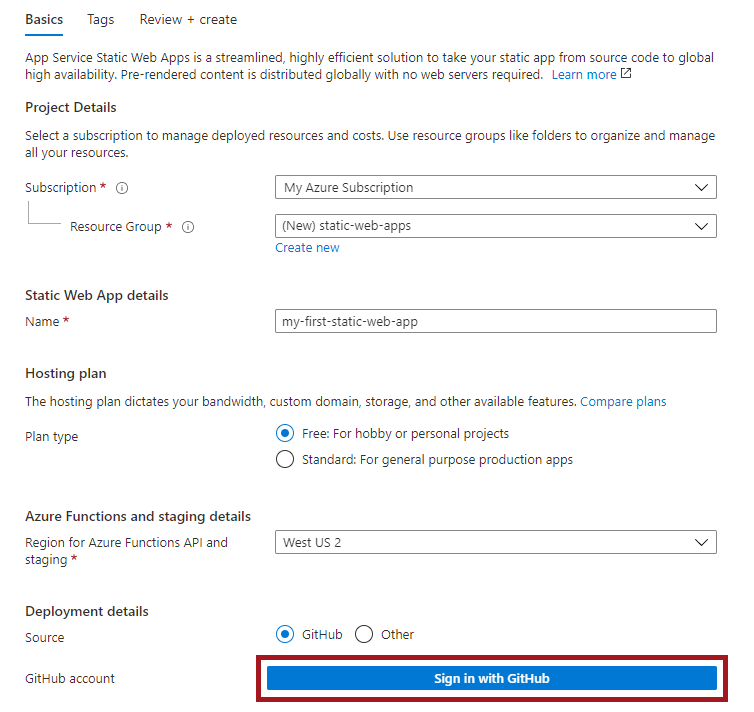
Di bagian Dasar-dasar, mulailah dengan mengonfigurasi aplikasi baru Anda dan menautkannya ke repositori GitHub.

| Pengaturan | Nilai |
|---|---|
| Langganan | Pilih langganan Azure Anda. |
| Grup Sumber Daya | Pilih tautan Buat baru, dan masukkan static-web-apps-test di kotak teks. |
| Nama | Masukkan my-first-static-web-app di kotak teks. |
| Jenis paket | Pilih Gratis. |
| Sumber | Pilih GitHub dan masuk ke GitHub jika perlu. |
Pilih Masuk dengan GitHub dan autentikasi dengan GitHub.
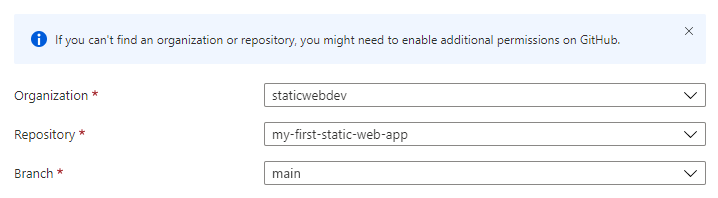
Setelah Anda masuk dengan GitHub, masukkan informasi repositori.
| Pengaturan | Nilai |
|---|---|
| Organization | Pilih organisasi Anda. |
| Repositori | Pilih my-first-web-static-app. |
| Cabang | Pilih utama. |

Catatan
Jika Anda tidak melihat repositori apa pun:
- Anda mungkin perlu mengotorisasi Azure Static Web Apps di GitHub. Telusuri ke repositori GitHub Anda dan buka Pengaturan Aplikasi OAuth Resmi, pilih Azure Static Web Apps, lalu pilih Berikan.>>
- Anda mungkin perlu mengotorisasi Azure Static Web Apps di organisasi Azure DevOps Anda. Anda harus menjadi pemilik organisasi untuk memberikan izin. Minta akses aplikasi pihak ketiga melalui OAuth. Untuk informasi selengkapnya, lihat Mengotorisasi akses ke REST API dengan OAuth 2.0.
Di bagian Detail Build, tambahkan detail konfigurasi khusus untuk kerangka kerja ujung depan pilihan Anda.
Pilih Next.js dari menu dropdown Build Presets .
Pertahankan nilai default dalam kotak Lokasi aplikasi.
Biarkan kotak Lokasi Api kosong.
Biarkan kotak Lokasi output kosong.
Pilih Tinjau + buat.

Menampilkan situs web
Ada dua aspek untuk menyebarkan aplikasi statik. Yang pertama membuat sumber daya Azure yang mendasar yang membentuk aplikasi Anda. Yang kedua adalah alur kerja yang membangun dan menerbitkan aplikasi Anda.
Sebelum Anda dapat membuka situs statis baru Anda, build penyebaran harus terlebih dahulu selesai berjalan.
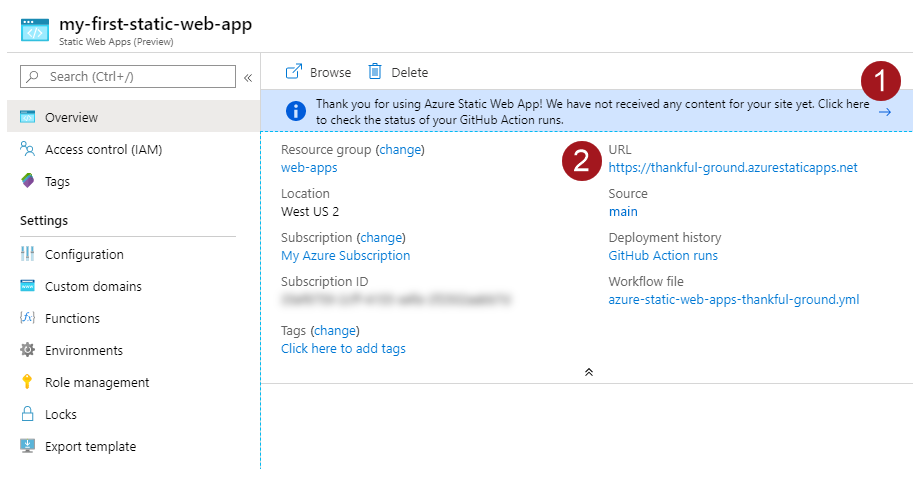
Jendela Gambaran Umum Static Web Apps menampilkan serangkaian tautan yang membantu Anda berinteraksi dengan aplikasi web Anda.

Memilih pada banner yang bertuliskan, Pilih di sini untuk memeriksa status eksekusi GitHub Actions anda akan membawa Anda ke GitHub Actions yang berjalan terhadap repositori Anda. Setelah Anda memverifikasi pekerjaan penyebaran selesai, maka Anda dapat membuka situs web Anda melalui URL yang dihasilkan.
Setelah alur kerja GitHub Actions selesai, Anda dapat memilih tautan URL untuk membuka situs web di tab baru.
Menyiapkan proyek Next.js Anda secara lokal untuk membuat perubahan
Kloning repositori baru ke komputer Anda. Pastikan untuk mengganti <GITHUB_ACCOUNT_NAME> dengan nama akun Anda.
git clone http://github.com/<GITHUB_ACCOUNT_NAME>/my-first-static-web-appBuka proyek di Visual Studio Code atau editor kode pilihan Anda.
Menyiapkan penyajian sisi server
Backend terkelola secara otomatis tersedia untuk setiap penyebaran Next.js hibrid di semua paket. Namun, Anda dapat menyempurnakan performa dan mengambil lebih banyak kontrol backend dengan menetapkan backend kustom ke situs Anda. Jika Anda beralih antara backend terkelola ke backend tertaut, situs Anda tidak mengalami waktu henti.
Bawa backend Anda sendiri
Anda dapat meningkatkan performa dan mendapatkan kontrol lebih atas penyajian sisi server Next.js saat Anda membawa backend Anda. Gunakan langkah-langkah berikut untuk menyiapkan backend kustom untuk situs Anda.
Langkah-langkah berikut menunjukkan kepada Anda cara mengaitkan backend kustom ke paket Standar Anda dan di atas aplikasi web statis.
Catatan
Backend tertaut hanya tersedia untuk situs yang menggunakan paket Standar atau di atasnya.
Buka aplikasi web statis Anda di portal Azure.
Pilih Pengaturan lalu API dari menu samping.
Pilih Konfigurasikan backend tertaut.
Buat Paket App Service baru atau pilih Paket App Service yang sudah ada.
Paket App Service yang Anda pilih harus menggunakan setidaknya SKU S1 .
Klik Tautan.
Menambahkan data yang Dirender Server dengan Komponen Server
Untuk menambahkan data yang dirender server di proyek Next.js Anda menggunakan App Router, edit komponen Next.js untuk menambahkan operasi sisi server untuk merender data dalam komponen. Secara default, komponen Next.js adalah Komponen Server yang dapat dirender server.
app/page.tsxBuka file dan tambahkan operasi yang mengatur nilai variabel komputasi sisi server. Contohnya termasuk mengambil data atau operasi server lainnya.export default function Home() { const timeOnServer = new Date().toLocaleTimeString('en-US'); return( ... ); }Impor
unstable_noStoredarinext/cachedan panggil dalamHomekomponen untuk memastikan rute dirender secara dinamis.import { unstable_noStore as noStore } from 'next/cache'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( ... ); }Catatan
Contoh ini memaksa penyajian dinamis komponen ini untuk menunjukkan penyajian server waktu saat ini. Model App Router dari Next.js merekomendasikan penembolokan permintaan data individual untuk mengoptimalkan performa aplikasi Next.js Anda. Baca selengkapnya tentang pengambilan dan penembolokan data di Next.js.
HomePerbarui komponen di app/pages.tsx untuk merender data sisi server.import { unstable_noStore as noStore } from 'next/cache'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( <main className="flex min-h-screen flex-col items-center justify-between p-24"> <div> This is a Next.js application hosted on Azure Static Web Apps with hybrid rendering. The time on the server is <strong>{timeOnServer}</strong>. </div> </main> ); }
Menambahkan rute API
Selain Komponen Server, Next.js menyediakan Route Handler yang dapat Anda gunakan untuk membuat rute API ke aplikasi Next.js Anda. Anda dapat mengambil API ini di Komponen Klien.
Mulailah dengan menambahkan rute API.
Buat file baru di
app/api/currentTime/route.tsx. File ini menyimpan Route Handler untuk titik akhir API baru.Tambahkan fungsi handler untuk mengembalikan data dari API.
import { NextResponse } from 'next/server'; export const dynamic = 'force-dynamic'; export async function GET() { const currentTime = new Date().toLocaleTimeString('en-US'); return NextResponse.json({ message: `Hello from the API! The current time is ${currentTime}.` }); }Buat file baru di
app/components/CurrentTimeFromAPI.tsx. Komponen ini membuat kontainer untuk Komponen Klien yang mengambil API dari browser.Tambahkan komponen klien yang mengambil API dalam file ini.
'use client'; import { useEffect, useState } from 'react'; export function CurrentTimeFromAPI(){ const [apiResponse, setApiResponse] = useState(''); const [loading, setLoading] = useState(true); useEffect(() => { fetch('/api/currentTime') .then((res) => res.json()) .then((data) => { setApiResponse(data.message); setLoading(false); }); }, []); return ( <div className='pt-4'> The message from the API is: <strong>{apiResponse}</strong> </div> ) }
Komponen Klien ini mengambil API dengan useEffect kait React untuk merender komponen setelah beban selesai. Direktif 'use client' mengidentifikasi elemen ini sebagai Komponen Klien. Untuk informasi selengkapnya, lihat Komponen Klien.
Edit app/page.tsx untuk mengimpor dan merender
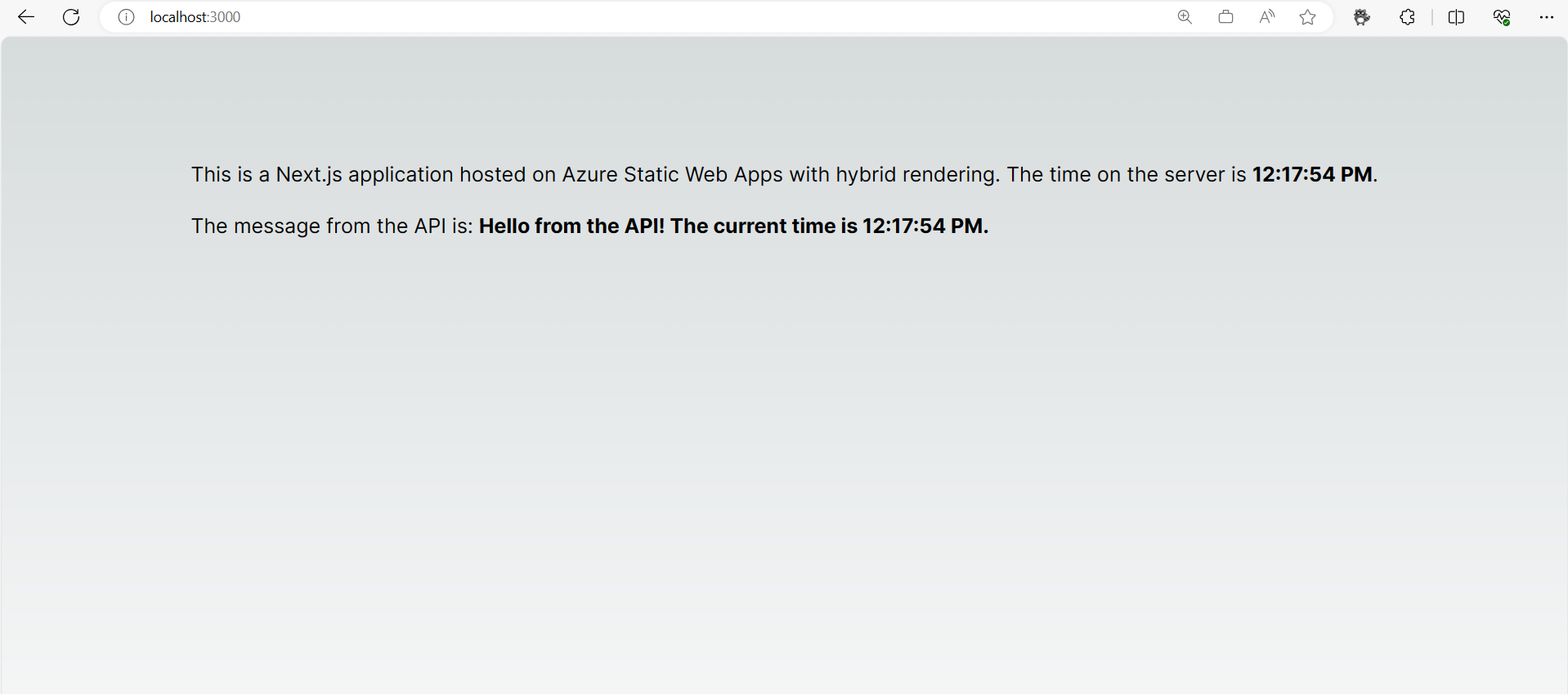
CurrentTimeFromAPIKomponen Klien.import { unstable_noStore as noStore } from 'next/cache'; import { CurrentTimeFromAPI } from './components/CurrentTimeFromAPI'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( <main className="flex min-h-screen flex-col items-center justify-between p-24"> <div> This is a Next.js application hosted on Azure Static Web Apps with hybrid rendering. The time on the server is <strong>{timeOnServer}</strong>. </div> <CurrentTimeFromAPI /> </main> ); }Hasil dari rute API ditampilkan di halaman.

Mengonfigurasi versi runtime untuk Next.js
Versi Next.js tertentu memerlukan versi Node.js tertentu. Untuk mengonfigurasi versi Node tertentu, Anda dapat mengatur engines properti file Anda package.json untuk menunjuk versi.
{
...
"engines": {
"node": "18.17.1"
}
}
Mengatur variabel lingkungan untuk Next.js
Next.js menggunakan variabel lingkungan pada waktu build dan pada waktu permintaan, untuk mendukung pembuatan halaman statis dan pembuatan halaman dinamis dengan penyajian sisi server. Oleh karena itu, atur variabel lingkungan baik dalam tugas build dan sebarkan, dan dalam variabel Lingkungan sumber daya Azure Static Web Apps Anda.
...
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN }}
repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for GitHub integrations (i.e. PR comments)
action: "upload"
app_location: "/"
api_location: ""
output_location: ""
env:
DB_HOST: ${{ secrets.DB_HOST }}
DB_USER: ${{ secrets.DB_USER }}
DB_DATABASE: ${{ secrets.DB_DATABASE }}
DB_PASSWORD: ${{ secrets.DB_PASSWORD }}
DB_PORT: ${{ secrets.DB_PORT }}
...
Aktifkan fitur mandiri
Ketika ukuran aplikasi Anda melebihi 250 MB, fitur Next.js Output File Tracing membantu mengoptimalkan ukuran aplikasi dan meningkatkan performa.
Output File Tracing membuat versi terkompresi dari seluruh aplikasi dengan dependensi paket yang diperlukan. Paket ini dibangun ke dalam folder bernama .next/standalone. Dengan paket ini, aplikasi Anda dapat menyebarkannya sendiri tanpa dependensi node_modules .
Untuk mengaktifkan standalone fitur, tambahkan properti berikut ke next.config.js:
module.exports ={
output:"standalone",
}
Selanjutnya, konfigurasikan build perintah dalam package.json file untuk menyalin file statis ke output mandiri Anda.
{
...
"scripts": {
...
"build": "next build && cp -r .next/static .next/standalone/.next/ && cp -r public .next/standalone/"
...
}
...
}
Mengonfigurasi perutean dan middleware untuk penyebaran
Anda dapat mengonfigurasi handel proyek Next.js rute dengan pengalihan kustom, penulisan ulang, dan middleware. Handler ini umumnya digunakan untuk autentikasi, personalisasi, perutean, dan internasionalisasi. Penanganan kustom memengaruhi perutean default situs Next.js Anda dan konfigurasi harus kompatibel dengan hosting di Static Web Apps.
Static Web Apps memvalidasi bahwa situs Next.js Anda berhasil disebarkan dengan menambahkan halaman ke situs Anda pada waktu build. Halaman diberi nama public/.swa/health.html, dan Static Web Apps memverifikasi keberhasilan startup dan penyebaran situs Anda dengan menavigasi ke /.swa/health.html dan memverifikasi respons yang berhasil. Middleware dan perutean kustom, yang mencakup pengalihan dan penulisan ulang, dapat memengaruhi akses /.swa/health.html jalur, yang dapat mencegah validasi penyebaran Static Web Apps. Untuk mengonfigurasi middleware dan perutean untuk penyebaran yang berhasil ke Static Web Apps, ikuti langkah-langkah berikut:
Kecualikan rute yang dimulai dengan
.swadalam file (atau.js) Andamiddleware.tsdalam konfigurasi middleware Anda.export const config = { matcher: [ /* * Match all request paths except for the ones starting with: * - .swa (Azure Static Web Apps) */ '/((?!.swa).*)', ], }Konfigurasikan pengalihan
next.config.jsAnda untuk mengecualikan rute yang dimulai dengan.swa.module.exports = { async redirects() { return [ { source: '/((?!.swa).*)<YOUR MATCHING RULE>', destination: '<YOUR REDIRECT RULE>', permanent: false, }, ] }, };Konfigurasikan aturan
next.config.jspenulisan ulang Anda untuk mengecualikan rute yang dimulai dengan.swa.module.exports = { async rewrites() { return { beforeFiles: [ { source: '/((?!.swa).*)<YOUR MATCHING RULE>', destination: '<YOUR REWRITE RULE>', } ] } }, };
Cuplikan kode ini mengecualikan jalur yang dimulai dengan .swa untuk menghentikan perutean kustom atau middleware Anda dari pemrosesan permintaan ini. Aturan ini memastikan bahwa jalur diselesaikan seperti yang diharapkan selama validasi penyebaran.
Aktifkan pengelogan untuk Next.js
Mengikuti praktik terbaik untuk pemecahan masalah API server Next.js, tambahkan pengelogan ke API untuk menangkap kesalahan ini. Pengelogan di Azure menggunakan Application Insights. Untuk memuat SDK ini sebelumnya, Anda perlu membuat skrip startup kustom. Untuk mempelajari selengkapnya:
Membersihkan sumber daya
Jika ingin berhenti menggunakan aplikasi ini, Anda dapat menghapus instans Azure Static Web Apps melalui langkah-langkah berikut:
- Buka portal Microsoft Azure.
- Cari my-first-web-static-app dari bilah pencarian bagian atas.
- Pilih nama aplikasi.
- Pilih Hapus.
- Pilih Ya untuk mengonfirmasi tindakan penghapusan (tindakan ini mungkin perlu beberapa saat untuk diselesaikan).