Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Dalam tutorial ini, Anda akan mempelajari cara membangun dan menyebarkan situs web statis ke Azure Storage. Setelah selesai, Anda akan memiliki situs web statis yang dapat diakses pengguna secara publik.
Dalam tutorial ini, Anda mempelajari cara:
- Mengonfigurasi hosting situs web statis
- Menyebarkan situs web Hello World
Situs web statis memiliki beberapa batasan. Misalnya, Jika Anda ingin mengonfigurasi header, Anda harus menggunakan Azure Content Delivery Network (Azure CDN). Tidak ada cara untuk mengonfigurasi header sebagai bagian dari fitur situs web statis itu sendiri. Selain itu, AuthN dan AuthZ tidak didukung.
Jika fitur ini penting untuk skenario Anda, pertimbangkan untuk menggunakan Azure Static Web Apps. Ini adalah alternatif yang bagus untuk situs web statis dan juga sesuai dalam kasus di mana Anda tidak memerlukan server web untuk membuat konten. Anda dapat mengkonfigurasi header dan AuthN / AuthZ didukung sepenuhnya. Azure Static Web Apps juga menyediakan integrasi berkelanjutan yang dikelola sepenuhnya dan alur kerja pengiriman berkelanjutan (CI / CD) dari sumber GitHub ke penyebaran global.
Video ini menunjukkan kepada Anda cara menghosting situs web statis di Blob Storage.
Langkah-langkah dalam video juga dijelaskan di bagian berikut.
Prasyarat
Untuk mengakses Azure Storage, Anda perlu berlangganan Azure. Jika Anda belum berlangganan, buat akun gratis sebelum memulai.
Semua akses ke Azure Storage dilakukan melalui akun penyimpanan. Untuk mulai cepat ini, Anda dapat membuat akun penyimpanan menggunakan portal Azure, Azure PowerShell, atau Azure CLI. Untuk bantuan membuat akun penyimpanan, lihat Membuat akun penyimpanan.
Nota
Situs web statis sekarang tersedia untuk akun penyimpanan Standar v2 tujuan umum serta akun penyimpanan dengan namespace hierarki diaktifkan.
Tutorial ini menggunakan Visual Studio Code, alat gratis untuk programmer, untuk membangun situs web statis dan menyebarkannya ke akun Azure Storage.
Setelah Anda menginstal Visual Studio Code, instal ekstensi pratinjau Azure Storage. Ekstensi ini mengintegrasikan fungsionalitas manajemen Azure Storage dengan Visual Studio Code. Anda akan menggunakan ekstensi untuk menyebarkan situs web statis Anda ke Azure Storage. Untuk memasang ekstensi:
Luncurkan Visual Studio Code.
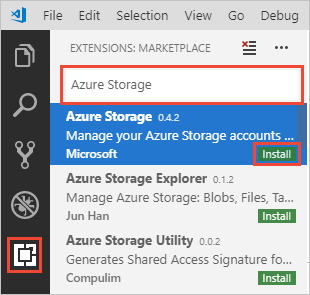
Pada toolbar, klik Ekstensi. Cari Azure Storage, dan pilih ekstensi Azure Storage dari daftar. Lalu klik tombol Instal untuk menginstal ekstensi.

Mengonfigurasi hosting situs web statis
Langkah pertama adalah mengonfigurasi akun penyimpanan Anda untuk menghosting situs web statis di portal Microsoft Azure. Saat Anda mengonfigurasi akun Anda untuk hosting situs web statis, Azure Storage secara otomatis membuat kontainer bernama $web. Kontainer $web akan berisi file untuk situs web statis Anda.
Masuk ke portal Microsoft Azure di browser web Anda.
Temukan akun penyimpanan Anda dan tampilkan gambaran umum akun.
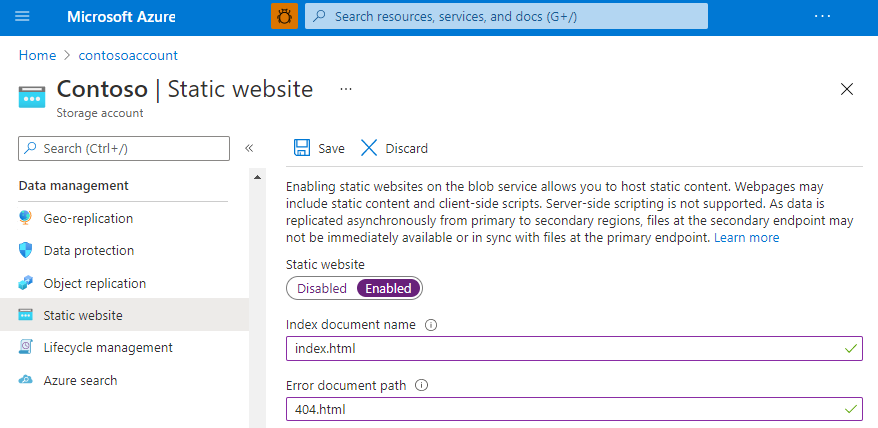
Pilih Situs web statis untuk menampilkan halaman konfigurasi untuk situs web statis.
Pilih Diaktifkan untuk mengaktifkan hosting situs web statis untuk akun penyimpanan.
Di bidang Nama dokumen indeks , tentukan halaman indeks default index.html. Halaman indeks default ditampilkan saat pengguna menavigasi ke akar situs web statis Anda.
Di bidang Jalur dokumen kesalahan , tentukan halaman kesalahan default 404.html. Halaman kesalahan default ditampilkan ketika pengguna mencoba menavigasi ke halaman yang tidak ada di situs web statis Anda.
Kliklah Simpan. Portal Microsoft Azure sekarang menampilkan titik akhir situs web statis Anda.

Menyebarkan situs web Hello World
Selanjutnya, buat halaman web Hello World dengan Visual Studio Code dan sebarkan ke situs web statis yang dihosting di akun Azure Storage Anda.
Buat folder kosong bernama mywebsite pada sistem file lokal Anda.
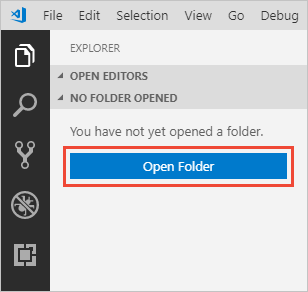
Luncurkan Visual Studio Code, dan buka folder yang baru saja Anda buat dari panel Explorer .

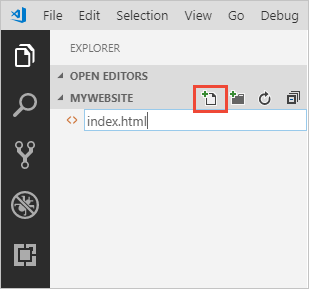
Buat file indeks default di folder mywebsite dan beri nama index.html.

Buka index.html di editor, tempelkan teks berikut ke dalam file, dan simpan:
<!DOCTYPE html> <html> <body> <h1>Hello World!</h1> </body> </html>Buat file kesalahan default dan beri nama 404.html.
Buka 404.html di editor, tempelkan teks berikut ke dalam file, dan simpan:
<!DOCTYPE html> <html> <body> <h1>404</h1> </body> </html>Klik kanan di bawah folder mywebsite di panel Explorer dan pilih Sebarkan ke Situs Web Statis... untuk menyebarkan situs web Anda. Anda akan diminta untuk masuk ke Azure untuk mengambil daftar langganan.
Pilih langganan yang berisi akun penyimpanan tempat Anda mengaktifkan hosting situs web statis. Selanjutnya, pilih akun penyimpanan saat diminta.
Visual Studio Code sekarang akan mengunggah file Anda ke titik akhir web Anda, dan menampilkan bilah status keberhasilan. Luncurkan situs web untuk melihatnya di Azure.
Anda telah berhasil menyelesaikan tutorial dan menyebarkan situs web statis ke Azure.
Dukungan fitur
Dukungan untuk fitur ini mungkin terpengaruh dengan mengaktifkan Data Lake Storage Gen2, protokol Network File System (NFS) 3.0, atau SSH File Transfer Protocol (SFTP). Jika Anda telah mengaktifkan salah satu kemampuan ini, lihat Dukungan fitur Blob Storage di akun Azure Storage untuk menilai dukungan untuk fitur ini.
Langkah berikutnya
Dalam tutorial ini, Anda mempelajari cara mengonfigurasi akun Azure Storage Anda untuk hosting situs web statis, dan cara membuat dan menyebarkan situs web statis ke titik akhir Azure.
Selanjutnya, pelajari cara mengonfigurasi domain kustom dengan situs web statis Anda.