ItemsControl.Items Properti
Definisi
Penting
Beberapa informasi terkait produk prarilis yang dapat diubah secara signifikan sebelum dirilis. Microsoft tidak memberikan jaminan, tersirat maupun tersurat, sehubungan dengan informasi yang diberikan di sini.
Mendapatkan koleksi yang digunakan untuk menghasilkan konten ItemsControl.
public:
property System::Windows::Controls::ItemCollection ^ Items { System::Windows::Controls::ItemCollection ^ get(); };[System.ComponentModel.Bindable(true)]
public System.Windows.Controls.ItemCollection Items { get; }[<System.ComponentModel.Bindable(true)>]
member this.Items : System.Windows.Controls.ItemCollectionPublic ReadOnly Property Items As ItemCollectionNilai Properti
Koleksi yang digunakan untuk menghasilkan konten ItemsControl. Defaultnya adalah koleksi kosong.
- Atribut
Contoh
Contoh berikut menunjukkan data pengikatan ke ItemsControl. Contoh pertama membuat kelas yang disebut MyData yang merupakan koleksi string sederhana.
public class MyData : ObservableCollection<string>
{
public MyData()
{
Add("Item 1");
Add("Item 2");
Add("Item 3");
}
}
Public Class MyData
Inherits ObservableCollection(Of String)
Public Sub New() '
Add("Item 1")
Add("Item 2")
Add("Item 3")
End Sub
End Class
Contoh berikut mengikat ItemsSource objek dari ke ItemsControlMyData.
<!--Create an instance of MyData as a resource.-->
<src:MyData x:Key="dataList"/>
<ListBox ItemsSource="{Binding Source={StaticResource dataList}}"/>
ListBox listBox1 = new ListBox();
MyData listData = new MyData();
Binding binding1 = new Binding();
binding1.Source = listData;
listBox1.SetBinding(ListBox.ItemsSourceProperty, binding1);
Dim listBox1 As New ListBox()
Dim listData As New MyData()
Dim binding1 As New Binding()
binding1.Source = listData
listBox1.SetBinding(ListBox.ItemsSourceProperty, binding1)
Ilustrasi berikut menunjukkan kontrol yang ListBox dibuat dalam contoh sebelumnya.

Contoh berikut menunjukkan cara mengisi ItemsControl dengan menggunakan Items properti . Contoh menambahkan berbagai jenis item berikut ke ListBox:
<!--Create a ListBox that contains a string, a Rectangle,
a Panel, and a DateTime object. These items can be accessed
via the Items property.-->
<ListBox xmlns:sys="clr-namespace:System;assembly=mscorlib"
Name="simpleListBox">
<!-- The <ListBox.Items> element is implicitly used.-->
This is a string in a ListBox
<sys:DateTime>2004/3/4 13:6:55</sys:DateTime>
<Rectangle Height="40" Width="40" Fill="Blue"/>
<StackPanel Name="itemToSelect">
<Ellipse Height="40" Fill="Blue"/>
<TextBlock>Text below an Ellipse</TextBlock>
</StackPanel>
<TextBlock>String in a TextBlock</TextBlock>
</ListBox>
// Add a String to the ListBox.
listBox1.Items.Add("This is a string in a ListBox");
// Add a DateTime object to a ListBox.
DateTime dateTime1 = new DateTime(2004, 3, 4, 13, 6, 55);
listBox1.Items.Add(dateTime1);
// Add a Rectangle to the ListBox.
Rectangle rect1 = new Rectangle();
rect1.Width = 40;
rect1.Height = 40;
rect1.Fill = Brushes.Blue;
listBox1.Items.Add(rect1);
// Add a panel that contains multpile objects to the ListBox.
Ellipse ellipse1 = new Ellipse();
TextBlock textBlock1 = new TextBlock();
ellipse1.Width = 40;
ellipse1.Height = 40;
ellipse1.Fill = Brushes.Blue;
textBlock1.TextAlignment = TextAlignment.Center;
textBlock1.Text = "Text below an Ellipse";
stackPanel1.Children.Add(ellipse1);
stackPanel1.Children.Add(textBlock1);
listBox1.Items.Add(stackPanel1);
' Create a Button with a string as its content.
listBox1.Items.Add("This is a string in a ListBox")
' Create a Button with a DateTime object as its content.
Dim dateTime1 As New DateTime(2004, 3, 4, 13, 6, 55)
listBox1.Items.Add(dateTime1)
' Create a Button with a single UIElement as its content.
Dim rect1 As New Rectangle()
rect1.Width = 40
rect1.Height = 40
rect1.Fill = Brushes.Blue
listBox1.Items.Add(rect1)
' Create a Button with a panel that contains multiple objects
' as its content.
Dim ellipse1 As New Ellipse()
Dim textBlock1 As New TextBlock()
ellipse1.Width = 40
ellipse1.Height = 40
ellipse1.Fill = Brushes.Blue
textBlock1.TextAlignment = TextAlignment.Center
textBlock1.Text = "Text below an Ellipse"
stackPanel1.Children.Add(ellipse1)
stackPanel1.Children.Add(textBlock1)
listBox1.Items.Add(stackPanel1)
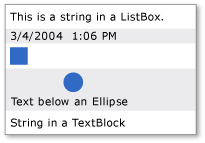
Ilustrasi berikut menunjukkan yang ListBox dibuat dalam contoh sebelumnya.

Perhatikan bahwa ItemCollection adalah tampilan, sehingga Anda dapat menggunakan fungsionalitas terkait tampilan seperti pengurutan, pemfilteran, dan pengelompokan.
Misalnya, jika Anda memiliki instans ListBox, myListBox, Anda dapat melakukan hal berikut untuk mengurutkan konten ListBox. Dalam contoh ini, Content adalah nama properti yang akan diurutkan.
myListBox.Items.SortDescriptions.Add(
new SortDescription("Content", ListSortDirection.Descending));
myListBox.Items.SortDescriptions.Add(New SortDescription("Content", ListSortDirection.Descending))
Perhatikan bahwa ketika Anda melakukan ini, jika kontrol terikat ke koleksi secara langsung, tampilan koleksi default digunakan, dan kriteria pengurutan diterapkan ke semua kontrol lain yang terikat ke koleksi yang sama secara langsung. Tampilan tidak akan menjadi tampilan default jika ItemsSource properti terikat ke CollectionViewSource.
Jika Anda ItemsControl terikat langsung ke koleksi, maka Anda dapat melakukan hal berikut untuk mendapatkan tampilan default:
CollectionView myView;
Private myView As CollectionView
myView = (CollectionView)CollectionViewSource.GetDefaultView(myItemsControl.ItemsSource);
myView = CType(CollectionViewSource.GetDefaultView(myItemsControl.ItemsSource), CollectionView)
Secara bergantian, Anda dapat menentukan kriteria pemfilteran, pengurutan, dan pengelompokan dalam XAML atau kode dengan menggunakan CollectionViewSource.
Keterangan
Properti ini dapat digunakan untuk menambahkan item ke ItemsControl. Menambahkan anak ke ItemsControl objek secara implisit menambahkannya ke ItemCollection objek ItemsControl .
Catatan
Properti ini hanya dapat diatur dalam Extensible Application Markup Language (XAML) melalui sintaks koleksi yang ditampilkan, atau dengan mengakses objek koleksi dan menggunakan berbagai metodenya seperti Add. Properti untuk mengakses objek koleksi itu sendiri bersifat baca-saja, dan koleksi itu sendiri adalah baca-tulis.
Perhatikan bahwa Anda menggunakan Items properti atau ItemsSource untuk menentukan koleksi yang harus digunakan untuk menghasilkan konten Anda ItemsControl. ItemsSource Ketika properti diatur, Items koleksi dibuat baca-saja dan ukuran tetap.
Ketika ItemsSource sedang digunakan, mengatur ItemsSource properti untuk null menghapus koleksi dan memulihkan penggunaan ke Items, yang akan kosong ItemCollection.
Penggunaan Elemen Properti XAML
<object>
OneOrMoreElements
</object>
Nilai XAML
OneOrMoreelements Satu atau beberapa UIElement objek.
