Cara: Memposisikan TipsAlat
Contoh ini menunjukkan cara menentukan posisi tipsalat di layar.
Contoh
Anda dapat memposisikan tipsalat dengan menggunakan sekumpulan lima properti yang ditentukan di ToolTip kelas dan ToolTipService . Tabel berikut ini memperlihatkan dua set lima properti ini dan menyediakan tautan ke dokumentasi referensinya sesuai dengan kelas.
Properti tipsalat yang sesuai sesuai dengan kelas
Jika Anda menentukan konten tipsalat dengan menggunakan ToolTip objek, Anda dapat menggunakan properti dari salah satu kelas; namun, properti diutamakan ToolTipService . ToolTipService Gunakan properti untuk tipsalat yang tidak didefinisikan sebagai ToolTip objek.
Ilustrasi berikut menunjukkan cara memposisikan tipsalat dengan menggunakan properti ini. Meskipun, contoh Extensible Application Markup Language (XAML) dalam ilustrasi ini menunjukkan cara mengatur properti yang ditentukan oleh ToolTip kelas, properti ToolTipService kelas yang sesuai mengikuti aturan tata letak yang sama. Untuk informasi selengkapnya tentang nilai yang mungkin untuk properti Penempatan, lihat Perilaku Penempatan Popup.
Gambar berikut menunjukkan penempatan tipsalat dengan menggunakan properti Penempatan:

Gambar berikut menunjukkan penempatan tipsalat dengan menggunakan properti Placement dan PlacementRectangle:

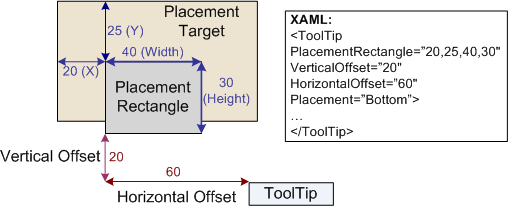
Gambar berikut menunjukkan penempatan tipsalat dengan menggunakan properti Placement, PlacementRectangle, dan Offset:

Contoh berikut menunjukkan cara menggunakan ToolTip properti untuk menentukan posisi tipsalat yang kontennya adalah ToolTip objek.
<Ellipse Height="25" Width="50"
Fill="Gray"
HorizontalAlignment="Left"
ToolTipService.InitialShowDelay="1000"
ToolTipService.ShowDuration="7000"
ToolTipService.BetweenShowDelay="2000">
<Ellipse.ToolTip>
<ToolTip Placement="Right"
PlacementRectangle="50,0,0,0"
HorizontalOffset="10"
VerticalOffset="20"
HasDropShadow="false"
Opened="whenToolTipOpens"
Closed="whenToolTipCloses"
>
<BulletDecorator>
<BulletDecorator.Bullet>
<Ellipse Height="10" Width="20" Fill="Blue"/>
</BulletDecorator.Bullet>
<TextBlock>Uses the ToolTip Class</TextBlock>
</BulletDecorator>
</ToolTip>
</Ellipse.ToolTip>
</Ellipse>
//Create an ellipse that will have a
//ToolTip control.
Ellipse ellipse1 = new Ellipse();
ellipse1.Height = 25;
ellipse1.Width = 50;
ellipse1.Fill = Brushes.Gray;
ellipse1.HorizontalAlignment = HorizontalAlignment.Left;
//Create a tooltip and set its position.
ToolTip tooltip = new ToolTip();
tooltip.Placement = PlacementMode.Right;
tooltip.PlacementRectangle = new Rect(50, 0, 0, 0);
tooltip.HorizontalOffset = 10;
tooltip.VerticalOffset = 20;
//Create BulletDecorator and set it
//as the tooltip content.
BulletDecorator bdec = new BulletDecorator();
Ellipse littleEllipse = new Ellipse();
littleEllipse.Height = 10;
littleEllipse.Width = 20;
littleEllipse.Fill = Brushes.Blue;
bdec.Bullet = littleEllipse;
TextBlock tipText = new TextBlock();
tipText.Text = "Uses the ToolTip class";
bdec.Child = tipText;
tooltip.Content = bdec;
//set tooltip on ellipse
ellipse1.ToolTip = tooltip;
'Create an ellipse that will have a
'ToolTip control.
Dim ellipse1 As New Ellipse()
ellipse1.Height = 25
ellipse1.Width = 50
ellipse1.Fill = Brushes.Gray
ellipse1.HorizontalAlignment = HorizontalAlignment.Left
'Create a tooltip and set its position.
Dim tooltip As New ToolTip()
tooltip.Placement = PlacementMode.Right
tooltip.PlacementRectangle = New Rect(50, 0, 0, 0)
tooltip.HorizontalOffset = 10
tooltip.VerticalOffset = 20
'Create BulletDecorator and set it
'as the tooltip content.
Dim bdec As New BulletDecorator()
Dim littleEllipse As New Ellipse()
littleEllipse.Height = 10
littleEllipse.Width = 20
littleEllipse.Fill = Brushes.Blue
bdec.Bullet = littleEllipse
Dim tipText As New TextBlock()
tipText.Text = "Uses the ToolTip class"
bdec.Child = tipText
tooltip.Content = bdec
'set tooltip on ellipse
ellipse1.ToolTip = tooltip
Contoh berikut menunjukkan cara menggunakan ToolTipService properti untuk menentukan posisi tipsalat yang kontennya bukan ToolTip objek.
<Ellipse Height="25" Width="50"
Fill="Gray"
HorizontalAlignment="Left"
ToolTipService.InitialShowDelay="1000"
ToolTipService.ShowDuration="7000"
ToolTipService.BetweenShowDelay="2000"
ToolTipService.Placement="Right"
ToolTipService.PlacementRectangle="50,0,0,0"
ToolTipService.HorizontalOffset="10"
ToolTipService.VerticalOffset="20"
ToolTipService.HasDropShadow="false"
ToolTipService.ShowOnDisabled="true"
ToolTipService.IsEnabled="true"
ToolTipOpening="whenToolTipOpens"
ToolTipClosing="whenToolTipCloses"
>
<Ellipse.ToolTip>
<BulletDecorator>
<BulletDecorator.Bullet>
<Ellipse Height="10" Width="20" Fill="Blue"/>
</BulletDecorator.Bullet>
<TextBlock>Uses the ToolTipService class</TextBlock>
</BulletDecorator>
</Ellipse.ToolTip>
</Ellipse>
//Create and Ellipse with the BulletDecorator as
//the tooltip
Ellipse ellipse2 = new Ellipse();
ellipse2.Name = "ellipse2";
this.RegisterName(ellipse2.Name, ellipse2);
ellipse2.Height = 25;
ellipse2.Width = 50;
ellipse2.Fill = Brushes.Gray;
ellipse2.HorizontalAlignment = HorizontalAlignment.Left;
//set tooltip timing
ToolTipService.SetInitialShowDelay(ellipse2, 1000);
ToolTipService.SetBetweenShowDelay(ellipse2, 2000);
ToolTipService.SetShowDuration(ellipse2, 7000);
//set tooltip placement
ToolTipService.SetPlacement(ellipse2, PlacementMode.Right);
ToolTipService.SetPlacementRectangle(ellipse2,
new Rect(50, 0, 0, 0));
ToolTipService.SetHorizontalOffset(ellipse2, 10.0);
ToolTipService.SetVerticalOffset(ellipse2, 20.0);
ToolTipService.SetHasDropShadow(ellipse2, false);
ToolTipService.SetIsEnabled(ellipse2, true);
ToolTipService.SetShowOnDisabled(ellipse2, true);
ellipse2.AddHandler(ToolTipService.ToolTipOpeningEvent,
new RoutedEventHandler(whenToolTipOpens));
ellipse2.AddHandler(ToolTipService.ToolTipClosingEvent,
new RoutedEventHandler(whenToolTipCloses));
//define tooltip content
BulletDecorator bdec2 = new BulletDecorator();
Ellipse littleEllipse2 = new Ellipse();
littleEllipse2.Height = 10;
littleEllipse2.Width = 20;
littleEllipse2.Fill = Brushes.Blue;
bdec2.Bullet = littleEllipse2;
TextBlock tipText2 = new TextBlock();
tipText2.Text = "Uses the ToolTipService class";
bdec2.Child = tipText2;
ToolTipService.SetToolTip(ellipse2, bdec2);
stackPanel_1_2.Children.Add(ellipse2);
'Create and Ellipse with the BulletDecorator as
'the tooltip
Dim ellipse2 As New Ellipse()
ellipse2.Name = "ellipse2"
Me.RegisterName(ellipse2.Name, ellipse2)
ellipse2.Height = 25
ellipse2.Width = 50
ellipse2.Fill = Brushes.Gray
ellipse2.HorizontalAlignment = HorizontalAlignment.Left
'set tooltip timing
ToolTipService.SetInitialShowDelay(ellipse2, 1000)
ToolTipService.SetBetweenShowDelay(ellipse2, 2000)
ToolTipService.SetShowDuration(ellipse2, 7000)
'set tooltip placement
ToolTipService.SetPlacement(ellipse2, PlacementMode.Right)
ToolTipService.SetPlacementRectangle(ellipse2, New Rect(50, 0, 0, 0))
ToolTipService.SetHorizontalOffset(ellipse2, 10.0)
ToolTipService.SetVerticalOffset(ellipse2, 20.0)
ToolTipService.SetHasDropShadow(ellipse2, False)
ToolTipService.SetIsEnabled(ellipse2, True)
ToolTipService.SetShowOnDisabled(ellipse2, True)
ellipse2.AddHandler(ToolTipService.ToolTipOpeningEvent, New RoutedEventHandler(AddressOf whenToolTipOpens))
ellipse2.AddHandler(ToolTipService.ToolTipClosingEvent, New RoutedEventHandler(AddressOf whenToolTipCloses))
'define tooltip content
Dim bdec2 As New BulletDecorator()
Dim littleEllipse2 As New Ellipse()
littleEllipse2.Height = 10
littleEllipse2.Width = 20
littleEllipse2.Fill = Brushes.Blue
bdec2.Bullet = littleEllipse2
Dim tipText2 As New TextBlock()
tipText2.Text = "Uses the ToolTipService class"
bdec2.Child = tipText2
ToolTipService.SetToolTip(ellipse2, bdec2)
stackPanel_1_2.Children.Add(ellipse2)
Baca juga
.NET Desktop feedback
