Gambaran Umum Geometri
Gambaran umum ini menjelaskan cara menggunakan kelas Geometry Windows Presentation Foundation (WPF) untuk menggambarkan bentuk. Topik ini juga membedakan perbedaan antara objek Geometry dan elemen Shape.
Apa itu Geometri?
Kelas Geometry dan kelas yang berasal darinya, seperti EllipseGeometry, PathGeometry, dan CombinedGeometry, memungkinkan Anda untuk menggambarkan geometri bentuk 2D. Deskripsi geometris ini memiliki banyak kegunaan, seperti menentukan bentuk untuk menggambar di layar atau menentukan wilayah hit-test dan klip. Anda bahkan dapat menggunakan geometri untuk menentukan jalur animasi.
Geometry objek bisa sederhana, seperti persegi panjang dan lingkaran, atau komposit, dibuat dari dua objek geometri atau lebih. Geometri yang lebih kompleks dapat dibuat dengan menggunakan kelas PathGeometry dan StreamGeometry, yang memungkinkan Anda menggambarkan busur dan kurva.
Karena Geometry adalah jenis Freezable, objek Geometry menyediakan beberapa fitur khusus: mereka dapat dinyatakan sebagai sumber daya , dibagikan di antara beberapa objek, dibuat baca-saja demi meningkatkan kinerja, diduplikat, dan dibuat aman untuk pemrosesan paralel. Untuk informasi selengkapnya tentang berbagai fitur yang disediakan oleh objek Freezable, lihat Gambaran Umum Objek yang Dapat Dibekukan .
Geometri vs. Bentuk
Kelas Geometry dan Shape tampak mirip karena keduanya menggambarkan bentuk 2D (bandingkan EllipseGeometry dan Ellipse misalnya), tetapi ada perbedaan penting.
Untuk satu, kelas Geometry mewarisi dari kelas Freezable sementara kelas Shape mewarisi dari FrameworkElement. Karena merupakan elemen, objek Shape dapat merender diri mereka sendiri dan berpartisipasi dalam sistem tata letak, sementara objek Geometry tidak dapat.
Meskipun objek Shape lebih mudah digunakan daripada objek Geometry, objek Geometry lebih serbaguna. Meskipun objek Shape digunakan untuk merender grafik 2D, objek Geometry dapat digunakan untuk menentukan wilayah geometris untuk grafik 2D, menentukan wilayah untuk kliping, atau menentukan wilayah untuk pengujian hit, misalnya.
Bentuk Jalur
Suatu Shape, kelas Path sebenarnya menggunakan Geometry untuk menggambarkan isinya. Dengan mengatur properti Data dari Path dengan Geometry dan juga mengatur properti Fill dan Stroke, Anda dapat merender Geometry.
Properti Umum yang Mengambil Geometri
Bagian sebelumnya menyebutkan bahwa objek Geometri dapat digunakan dengan objek lain untuk berbagai tujuan, seperti menggambar bentuk, animasi, dan kliping. Tabel berikut mencantumkan beberapa kelas yang memiliki properti yang mengambil objek Geometry.
| Jenis | Harta benda |
|---|---|
| DoubleAnimationUsingPath | PathGeometry |
| DrawingGroup | ClipGeometry |
| GeometryDrawing | Geometry |
| Path | Data |
| UIElement | Clip |
Jenis Geometri Sederhana
Kelas dasar untuk semua geometri adalah kelas abstrak Geometry. Kelas yang berasal dari kelas Geometry dapat dikelompokkan secara kasar menjadi tiga kategori: geometri sederhana, geometri jalur, dan geometri komposit.
Kelas geometri sederhana termasuk LineGeometry, RectangleGeometry, dan EllipseGeometry dan digunakan untuk membuat bentuk geometris dasar, seperti garis, persegi panjang, dan lingkaran.
LineGeometry ditentukan dengan menentukan titik awal garis dan titik akhir.
RectangleGeometry didefinisikan dengan struktur Rect yang menentukan posisi relatifnya serta tinggi dan lebarnya. Anda dapat membuat persegi panjang bulat dengan mengatur properti RadiusX dan RadiusY.
EllipseGeometry didefinisikan oleh titik tengah, radius x, dan radius y. Contoh berikut menunjukkan cara membuat geometri sederhana untuk penyajian dan untuk kliping.
Bentuk yang sama ini, serta bentuk yang lebih kompleks, dapat dibuat menggunakan PathGeometry atau dengan menggabungkan objek geometri bersama-sama, tetapi kelas-kelas ini menyediakan cara yang lebih sederhana untuk menghasilkan bentuk geometris dasar ini.
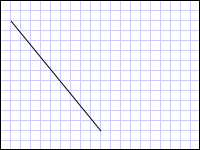
Contoh berikut menunjukkan cara membuat dan merender LineGeometry. Seperti disebutkan sebelumnya, objek Geometry tidak dapat menggambar dirinya sendiri, sehingga contoh menggunakan bentuk Path untuk merender garis. Karena garis tidak memiliki area, mengatur properti Fill dari Path tidak akan berpengaruh; sebagai gantinya, hanya properti Stroke dan StrokeThickness yang ditentukan. Ilustrasi berikut menunjukkan output dari contoh.

LineGeometry digambar dari (10,20) ke (100,130)
<Path Stroke="Black" StrokeThickness="1" >
<Path.Data>
<LineGeometry StartPoint="10,20" EndPoint="100,130" />
</Path.Data>
</Path>
LineGeometry myLineGeometry = new LineGeometry();
myLineGeometry.StartPoint = new Point(10,20);
myLineGeometry.EndPoint = new Point(100,130);
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myLineGeometry;
Dim myLineGeometry As New LineGeometry()
myLineGeometry.StartPoint = New Point(10,20)
myLineGeometry.EndPoint = New Point(100,130)
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myLineGeometry
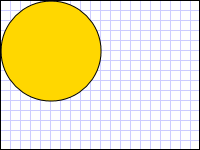
Contoh berikut menunjukkan cara membuat dan merender sebuah EllipseGeometry. Contoh ini mengatur Center dari EllipseGeometry ke titik 50,50 dan radius x serta radius y keduanya diatur ke 50, sehingga membuat sebuah lingkaran dengan diameter 100. Bagian dalam elips dicat dengan menetapkan nilai ke properti Fill elemen Path, dalam hal ini Gold. Ilustrasi berikut menunjukkan output dari contoh.
 ElipseGeometry
ElipseGeometry
Sebuah EllipseGeometry digambar pada koordinat (50,50)
<Path Fill="Gold" Stroke="Black" StrokeThickness="1">
<Path.Data>
<EllipseGeometry Center="50,50" RadiusX="50" RadiusY="50" />
</Path.Data>
</Path>
EllipseGeometry myEllipseGeometry = new EllipseGeometry();
myEllipseGeometry.Center = new Point(50, 50);
myEllipseGeometry.RadiusX = 50;
myEllipseGeometry.RadiusY = 50;
Path myPath = new Path();
myPath.Fill = Brushes.Gold;
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myEllipseGeometry;
Dim myEllipseGeometry As New EllipseGeometry()
myEllipseGeometry.Center = New Point(50, 50)
myEllipseGeometry.RadiusX = 50
myEllipseGeometry.RadiusY = 50
Dim myPath As New Path()
myPath.Fill = Brushes.Gold
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myEllipseGeometry
Contoh berikut menunjukkan cara membuat dan merender RectangleGeometry. Posisi dan dimensi persegi panjang didefinisikan oleh struktur Rect. Posisinya adalah 50,50 dan tinggi serta lebar keduanya adalah 25, yang menciptakan sebuah persegi. Ilustrasi berikut menunjukkan output dari contoh.

Geometri Persegi Panjang ditarik pada 50,50
<Path Fill="LemonChiffon" Stroke="Black" StrokeThickness="1">
<Path.Data>
<RectangleGeometry Rect="50,50,25,25" />
</Path.Data>
</Path>
RectangleGeometry myRectangleGeometry = new RectangleGeometry();
myRectangleGeometry.Rect = new Rect(50,50,25,25);
Path myPath = new Path();
myPath.Fill = Brushes.LemonChiffon;
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myRectangleGeometry;
Dim myRectangleGeometry As New RectangleGeometry()
myRectangleGeometry.Rect = New Rect(50,50,25,25)
Dim myPath As New Path()
myPath.Fill = Brushes.LemonChiffon
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myRectangleGeometry
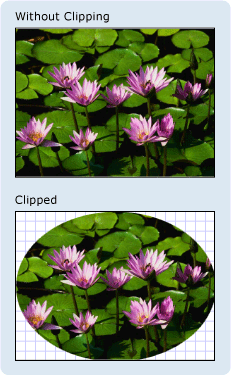
Contoh berikut menunjukkan cara menggunakan EllipseGeometry sebagai wilayah klip untuk gambar. Objek Image didefinisikan dengan Width 200 dan Height 150. EllipseGeometry dengan nilai RadiusX 100, nilai RadiusY 75, dan nilai Center 100,75 diatur pada properti Clip dari gambar. Hanya bagian gambar yang berada di dalam area elips yang akan ditampilkan. Ilustrasi berikut menunjukkan output dari contoh.

EllipseGeometry yang digunakan untuk mengklip kontrol Gambar
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
</Image>
// Create the image to clip.
Image myImage = new Image();
Uri imageUri =
new Uri(@"C:\\Documents and Settings\\All Users\\Documents\My Pictures\\Sample Pictures\\Water lilies.jpg", UriKind.Relative);
myImage.Source = new BitmapImage(imageUri);
myImage.Width = 200;
myImage.Height = 150;
myImage.HorizontalAlignment = HorizontalAlignment.Left;
// Use an EllipseGeometry to define the clip region.
EllipseGeometry myEllipseGeometry = new EllipseGeometry();
myEllipseGeometry.Center = new Point(100, 75);
myEllipseGeometry.RadiusX = 100;
myEllipseGeometry.RadiusY = 75;
myImage.Clip = myEllipseGeometry;
' Create the image to clip.
Dim myImage As New Image()
Dim imageUri As New Uri("C:\\Documents and Settings\\All Users\\Documents\My Pictures\\Sample Pictures\\Water lilies.jpg", UriKind.Relative)
myImage.Source = New BitmapImage(imageUri)
myImage.Width = 200
myImage.Height = 150
myImage.HorizontalAlignment = HorizontalAlignment.Left
' Use an EllipseGeometry to define the clip region.
Dim myEllipseGeometry As New EllipseGeometry()
myEllipseGeometry.Center = New Point(100, 75)
myEllipseGeometry.RadiusX = 100
myEllipseGeometry.RadiusY = 75
myImage.Clip = myEllipseGeometry
Geometri Jalur
Kelas PathGeometry dan kelas setara yang lebih ringan, kelas StreamGeometry, menyediakan sarana untuk mendeskripsikan berbagai figur kompleks yang terdiri dari busur, kurva, dan garis.
Inti dari PathGeometry adalah kumpulan objek PathFigure, jadi dinamai karena setiap gambar menggambarkan bentuk diskrit dalam PathGeometry. Setiap PathFigure sendiri terdiri dari satu atau beberapa objek PathSegment, yang masing-masing menggambarkan segmen gambar.
Ada banyak jenis segmen.
| Jenis Segmen | Deskripsi | Contoh |
|---|---|---|
| ArcSegment | Membuat busur elips di antara dua titik. | Buat Arc Elips. |
| BezierSegment | Membuat kurva Bezier kubik di antara dua titik. | Buat Kurva Bezier Kubik. |
| LineSegment | Membuat garis di antara dua titik. | Membuat LineSegment di PathGeometry |
| PolyBezierSegment | Membuat serangkaian kurva Bézier kubik. | Lihat halaman jenis PolyBezierSegment. |
| PolyLineSegment | Membuat serangkaian garis. | Silakan lihat halaman tipe PolyLineSegment. |
| PolyQuadraticBezierSegment | Membuat serangkaian kurva Bezier kuadrat. | Lihat halaman PolyQuadraticBezierSegment. |
| QuadraticBezierSegment | Membuat kurva Bezier kuadrat. | Buat Kurva Bezier Kuadrat. |
Segmen dalam PathFigure digabungkan menjadi satu bentuk geometris dengan titik akhir setiap segmen menjadi titik awal segmen berikutnya. Properti StartPoint dari PathFigure menentukan titik dari mana segmen pertama digambar. Setiap segmen berikutnya dimulai di titik akhir segmen sebelumnya. Misalnya, garis vertikal dari 10,50 ke 10,150 dapat ditentukan dengan mengatur properti StartPoint ke 10,50 dan membuat LineSegment dengan pengaturan properti Point10,150.
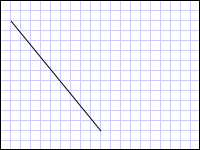
Contoh berikut membuat PathGeometry sederhana yang terdiri dari satu PathFigure dengan LineSegment dan menampilkannya menggunakan elemen Path.
StartPoint objek PathFigure diatur ke 10,20 dan LineSegment didefinisikan dengan titik akhir 100,130. Ilustrasi berikut, menunjukkan PathGeometry yang dibuat oleh contoh ini.

PathGeometry yang berisi satu LineSegment
<Path Stroke="Black" StrokeThickness="1">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,20">
<PathFigure.Segments>
<LineSegment Point="100,130"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
// Create a figure that describes a
// line from (10,20) to (100,130).
PathFigure myPathFigure = new PathFigure();
myPathFigure.StartPoint = new Point(10,20);
myPathFigure.Segments.Add(
new LineSegment(new Point(100,130),
true /* IsStroked */ ));
/// Create a PathGeometry to contain the figure.
PathGeometry myPathGeometry = new PathGeometry();
myPathGeometry.Figures.Add(myPathFigure);
// Display the PathGeometry.
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myPathGeometry;
' Create a figure that describes a
' line from (10,20) to (100,130).
Dim myPathFigure As New PathFigure()
myPathFigure.StartPoint = New Point(10,20)
myPathFigure.Segments.Add(New LineSegment(New Point(100,130), True)) ' IsStroked
''' Create a PathGeometry to contain the figure.
Dim myPathGeometry As New PathGeometry()
myPathGeometry.Figures.Add(myPathFigure)
' Display the PathGeometry.
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myPathGeometry
Ada baiknya mengkontraskan contoh ini dengan contoh LineGeometry sebelumnya. Sintaks yang digunakan untuk PathGeometry jauh lebih terperinci daripada yang digunakan untuk LineGeometrysederhana, dan mungkin lebih logis menggunakan kelas LineGeometry dalam kasus ini, tetapi sintaks terperinci dari PathGeometry memungkinkan pembentukan wilayah geometris yang sangat rumit dan kompleks.
Geometri yang lebih kompleks dapat dibuat dengan menggunakan kombinasi objek PathSegment.
Contoh berikutnya menggunakan BezierSegment, LineSegment, dan ArcSegment untuk membuat bentuk. Contoh pertama-tama membuat kurva Bezier kubik adalah dengan menentukan empat poin: titik awal, yang merupakan titik akhir dari segmen sebelumnya, titik akhir (Point3), dan dua titik kontrol (Point1 dan Point2). Dua titik kontrol dari kurva Bezier kubik bertindak seperti magnet, menarik bagian yang seharusnya menjadi garis lurus mendekat ke arah mereka, menghasilkan sebuah kurva. Titik kontrol pertama, Point1, memengaruhi bagian awal kurva; titik kontrol kedua, Point2, memengaruhi bagian akhir kurva.
Contoh kemudian menambahkan LineSegment, yang digambar di antara titik akhir BezierSegment sebelumnya yang mendahuluinya ke titik yang ditentukan oleh properti LineSegment.
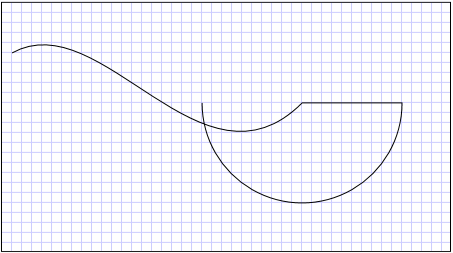
Contoh kemudian menambahkan ArcSegment, yang ditarik dari titik akhir LineSegment sebelumnya ke titik yang ditentukan oleh atribut Point. Contoh ini juga menentukan radius-x dan radius-y dari busur (Size), sudut rotasi (RotationAngle), flag yang menunjukkan seberapa besar sudut busur yang dihasilkan seharusnya (IsLargeArc), dan nilai yang menunjukkan ke arah mana busur digambar (SweepDirection). Ilustrasi berikut menunjukkan bentuk yang dibuat oleh contoh ini.

Sebuah PathGeometry
<Path Stroke="Black" StrokeThickness="1" >
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<BezierSegment
Point1="100,0"
Point2="200,200"
Point3="300,100"/>
<LineSegment Point="400,100" />
<ArcSegment
Size="50,50" RotationAngle="45"
IsLargeArc="True" SweepDirection="Clockwise"
Point="200,100"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
// Create a figure.
PathFigure myPathFigure = new PathFigure();
myPathFigure.StartPoint = new Point(10,50);
myPathFigure.Segments.Add(
new BezierSegment(
new Point(100,0),
new Point(200,200),
new Point(300,100),
true /* IsStroked */ ));
myPathFigure.Segments.Add(
new LineSegment(
new Point(400,100),
true /* IsStroked */ ));
myPathFigure.Segments.Add(
new ArcSegment(
new Point(200,100),
new Size(50,50),
45,
true, /* IsLargeArc */
SweepDirection.Clockwise,
true /* IsStroked */ ));
/// Create a PathGeometry to contain the figure.
PathGeometry myPathGeometry = new PathGeometry();
myPathGeometry.Figures.Add(myPathFigure);
// Display the PathGeometry.
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myPathGeometry;
' Create a figure.
Dim myPathFigure As New PathFigure()
myPathFigure.StartPoint = New Point(10,50)
myPathFigure.Segments.Add(New BezierSegment(New Point(100,0), New Point(200,200), New Point(300,100), True)) ' IsStroked
myPathFigure.Segments.Add(New LineSegment(New Point(400,100), True)) ' IsStroked
myPathFigure.Segments.Add(New ArcSegment(New Point(200,100), New Size(50,50), 45, True, SweepDirection.Clockwise, True)) ' IsStroked - IsLargeArc
''' Create a PathGeometry to contain the figure.
Dim myPathGeometry As New PathGeometry()
myPathGeometry.Figures.Add(myPathFigure)
' Display the PathGeometry.
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myPathGeometry
Geometri yang lebih kompleks dapat dibuat dengan menggunakan beberapa objek PathFigure dalam PathGeometry.
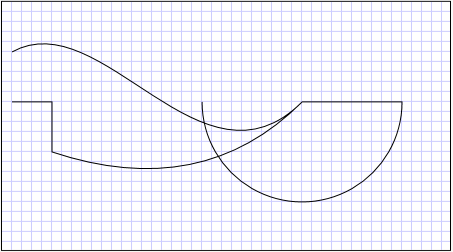
Contoh berikut membuat PathGeometry dengan dua objek PathFigure, yang masing-masing berisi beberapa objek PathSegment. Digunakan PathFigure dari contoh di atas dan PathFigure dengan PolyLineSegment dan QuadraticBezierSegment. PolyLineSegment didefinisikan dengan sekumpulan titik dan QuadraticBezierSegment didefinisikan dengan titik kontrol dan titik akhir. Ilustrasi berikut menunjukkan bentuk yang dibuat oleh contoh ini.

Sebuah PathGeometry dengan beberapa figura
<Path Stroke="Black" StrokeThickness="1" >
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<BezierSegment
Point1="100,0"
Point2="200,200"
Point3="300,100"/>
<LineSegment Point="400,100" />
<ArcSegment
Size="50,50" RotationAngle="45"
IsLargeArc="True" SweepDirection="Clockwise"
Point="200,100"/>
</PathFigure.Segments>
</PathFigure>
<PathFigure StartPoint="10,100">
<PathFigure.Segments>
<PolyLineSegment Points="50,100 50,150" />
<QuadraticBezierSegment Point1="200,200" Point2="300,100"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
PathGeometry myPathGeometry = new PathGeometry();
// Create a figure.
PathFigure pathFigure1 = new PathFigure();
pathFigure1.StartPoint = new Point(10,50);
pathFigure1.Segments.Add(
new BezierSegment(
new Point(100,0),
new Point(200,200),
new Point(300,100),
true /* IsStroked */ ));
pathFigure1.Segments.Add(
new LineSegment(
new Point(400,100),
true /* IsStroked */ ));
pathFigure1.Segments.Add(
new ArcSegment(
new Point(200,100),
new Size(50,50),
45,
true, /* IsLargeArc */
SweepDirection.Clockwise,
true /* IsStroked */ ));
myPathGeometry.Figures.Add(pathFigure1);
// Create another figure.
PathFigure pathFigure2 = new PathFigure();
pathFigure2.StartPoint = new Point(10,100);
Point[] polyLinePointArray =
new Point[]{ new Point(50, 100), new Point(50, 150)};
PolyLineSegment myPolyLineSegment = new PolyLineSegment();
myPolyLineSegment.Points =
new PointCollection(polyLinePointArray);
pathFigure2.Segments.Add(myPolyLineSegment);
pathFigure2.Segments.Add(
new QuadraticBezierSegment(
new Point(200,200),
new Point(300,100),
true /* IsStroked */ ));
myPathGeometry.Figures.Add(pathFigure2);
// Display the PathGeometry.
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myPathGeometry;
Dim myPathGeometry As New PathGeometry()
' Create a figure.
Dim pathFigure1 As New PathFigure()
pathFigure1.StartPoint = New Point(10,50)
pathFigure1.Segments.Add(New BezierSegment(New Point(100,0), New Point(200,200), New Point(300,100), True)) ' IsStroked
pathFigure1.Segments.Add(New LineSegment(New Point(400,100), True)) ' IsStroked
pathFigure1.Segments.Add(New ArcSegment(New Point(200,100), New Size(50,50), 45, True, SweepDirection.Clockwise, True)) ' IsStroked - IsLargeArc
myPathGeometry.Figures.Add(pathFigure1)
' Create another figure.
Dim pathFigure2 As New PathFigure()
pathFigure2.StartPoint = New Point(10,100)
Dim polyLinePointArray() As Point = { New Point(50, 100), New Point(50, 150)}
Dim myPolyLineSegment As New PolyLineSegment()
myPolyLineSegment.Points = New PointCollection(polyLinePointArray)
pathFigure2.Segments.Add(myPolyLineSegment)
pathFigure2.Segments.Add(New QuadraticBezierSegment(New Point(200,200), New Point(300,100), True)) ' IsStroked
myPathGeometry.Figures.Add(pathFigure2)
' Display the PathGeometry.
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myPathGeometry
StreamGeometry
Seperti kelas PathGeometry, StreamGeometry menentukan bentuk geometris kompleks yang mungkin berisi kurva, busur, dan garis. Tidak seperti PathGeometry, konten StreamGeometry tidak mendukung pengikatan data, animasi, atau modifikasi. Gunakan StreamGeometry saat Anda perlu menggambarkan geometri yang kompleks tetapi tidak ingin beban tambahan dalam mendukung pengikatan data, animasi, atau modifikasi. Karena efisiensinya, kelas StreamGeometry adalah pilihan yang baik untuk menggambarkan penghias.
Misalnya, lihat Membuat Bentuk Menggunakan StreamGeometry.
Sintaks Jalur Markup
Jenis PathGeometry dan StreamGeometry mendukung sintaks atribut Extensible Application Markup Language (XAML) menggunakan serangkaian perintah pemindahan dan gambar khusus. Untuk informasi selengkapnya, lihat Sintaks Markup Jalur .
Geometri Komposit
Objek geometri komposit dapat dibuat menggunakan GeometryGroup, CombinedGeometry, atau dengan memanggil metode Geometry statis Combine.
Objek CombinedGeometry dan metode Combine melakukan operasi Boolean untuk menggabungkan area yang ditentukan oleh dua geometri. Objek Geometry yang tidak memiliki area akan dibuang. Hanya dua objek Geometry yang dapat digabungkan (meskipun kedua geometri ini mungkin juga geometri komposit).
Kelas GeometryGroup menciptakan penggabungan objek Geometry yang terkandung di dalamnya tanpa menggabungkan luasnya. Sejumlah objek Geometry dapat ditambahkan ke GeometryGroup. Misalnya, lihat Membuat Bentuk Komposit.
Karena mereka tidak melakukan operasi gabungan, menggunakan objek GeometryGroup memberikan manfaat performa daripada menggunakan objek CombinedGeometry atau metode Combine.
Geometri Gabungan
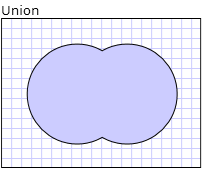
Bagian sebelumnya menyebutkan objek CombinedGeometry dan metode Combine menggabungkan area yang ditentukan oleh geometri yang dikandungnya. Enumerasi GeometryCombineMode menentukan bagaimana geometri digabungkan. Nilai yang mungkin untuk properti GeometryCombineMode adalah: Union, Intersect, Exclude, dan Xor.
Dalam contoh berikut, CombinedGeometry didefinisikan dengan mode gabungan Union. Baik Geometry1 maupun Geometry2 didefinisikan sebagai lingkaran dengan radius yang sama, tetapi dengan offset tengah sebesar 50.
<Path Stroke="Black" StrokeThickness="1" Fill="#CCCCFF">
<Path.Data>
<!-- Combines two geometries using the union combine mode. -->
<CombinedGeometry GeometryCombineMode="Union">
<CombinedGeometry.Geometry1>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="75,75" />
</CombinedGeometry.Geometry1>
<CombinedGeometry.Geometry2>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="125,75" />
</CombinedGeometry.Geometry2>
</CombinedGeometry>
</Path.Data>
</Path>

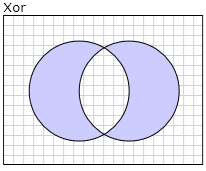
Dalam contoh berikut, CombinedGeometry didefinisikan dengan mode kombinasi Xor. Baik Geometry1 maupun Geometry2 didefinisikan sebagai lingkaran dengan radius yang sama, tetapi dengan offset tengah sebesar 50.
<Path Stroke="Black" StrokeThickness="1" Fill="#CCCCFF">
<Path.Data>
<!-- Combines two geometries using the XOR combine mode. -->
<CombinedGeometry GeometryCombineMode="Xor">
<CombinedGeometry.Geometry1>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="75,75" />
</CombinedGeometry.Geometry1>
<CombinedGeometry.Geometry2>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="125,75" />
</CombinedGeometry.Geometry2>
</CombinedGeometry>
</Path.Data>
</Path>

Untuk contoh tambahan, lihat Membuat Bentuk Komposit dan Membuat Geometri Gabungan.
Fitur Bisa Dibekukan
Karena mewarisi dari kelas Freezable, kelas Geometry menyediakan beberapa fitur khusus: objek Geometry dapat dinyatakan sebagai Sumber Daya XAML, dibagikan di antara beberapa objek, dibuat hanya-baca untuk meningkatkan performa, dikloning, dan dibuat aman untuk utas. Untuk informasi selengkapnya tentang berbagai fitur yang disediakan oleh objek Freezable, lihat Gambaran Umum Objek yang Dapat Dibekukan .
Fitur Geometri Lainnya
Kelas Geometry juga menyediakan metode utilitas yang berguna, seperti berikut ini:
FillContains - Menentukan apakah Geometri mengandung Geometri Geometrylain.
StrokeContains - Menentukan apakah garis pada Geometry mengandung titik yang ditentukan.
Lihat kelas Geometry untuk daftar lengkap metodenya.
Lihat juga
.NET Desktop feedback
