Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Pelajari cara menganalisis sentimen dari komentar secara real time di dalam aplikasi web.
Tutorial ini menunjukkan kepada Anda cara membuat aplikasi ASP.NET Core Razor Pages yang mengklasifikasikan sentimen dari komentar situs web secara real time.
Dalam tutorial ini, Anda akan belajar cara:
- Membuat aplikasi ASP.NET Core Razor Pages
- Menyiapkan dan memahami data
- Pilih skenario
- Muat datanya
- Melatih model
- Evaluasilah model
- Menggunakan model untuk prediksi
Anda dapat menemukan kode sumber untuk tutorial ini di dotnet/machinelearning-samples repositori.
Prerequisites
Untuk daftar prasyarat dan instruksi penginstalan, kunjungi panduan penginstalan Model Builder.
Membuat aplikasi Razor Pages
Buat Aplikasi ASP.NET Core Razor Pages.
- Di Visual Studio, buka dialog Buat proyek baru .
- Dalam dialog "Buat proyek baru", pilih templat proyek ASP.NET Core Web App .
- Dalam kotak teks Nama , ketik "SentimentRazor" dan pilih Berikutnya.
- Dalam dialog Informasi tambahan, biarkan semua default apa adanya dan pilih Buat.
Menyiapkan dan memahami data
Unduh himpunan data detoks Wikipedia. Saat halaman web terbuka, klik kanan pada halaman, pilih Simpan Sebagai dan simpan file di mana saja di komputer Anda.
Setiap baris dalam himpunan data wikipedia-detox-250-line-data.tsv mewakili ulasan berbeda yang ditinggalkan oleh pengguna di Wikipedia. Kolom pertama mewakili sentimen teks (0 tidak beracun, 1 beracun), dan kolom kedua mewakili komentar yang ditinggalkan oleh pengguna. Kolom dipisahkan oleh tab. Data terlihat seperti berikut ini:
| Sentiment | SentimentText |
|---|---|
| 1 | ==RUDE== Dude, Anda kasar mengunggah gambar carl itu kembali, atau yang lain. |
| 1 | == OK! == AKU AKAN MENAKLUKKAN WIKI ORANG LIAR!! |
| 0 | Kuharap ini membantu. |
Membuat file konfigurasi Model Builder
Ketika pertama kali menambahkan model pembelajaran mesin ke solusi, ia akan meminta Anda untuk membuat mbconfig file. File mbconfig melacak semua yang Anda lakukan di Model Builder untuk memungkinkan Anda membuka kembali sesi.
- Di Penjelajah Solusi, klik kanan proyek SentimentRazor , dan pilih Tambahkan>Model Pembelajaran Mesin.
- Dalam dialog, beri nama proyek Pembuat Model SentimentAnalysis.mbconfig, dan pilih Tambahkan.
Pilih skenario
Layar Skenario Pembuat Model
Untuk melatih model, Anda perlu memilih dari daftar skenario pembelajaran mesin yang tersedia yang disediakan oleh Model Builder.
Untuk sampel ini, tugasnya adalah klasifikasi teks. Dalam langkah Skenario ekstensi Pembuat Model, pilih skenario Klasifikasi teks .
Pilih lingkungan
Pembuat Model dapat melatih lingkungan yang berbeda tergantung pada skenario yang dipilih.
Pilih Lokal (GPU) sebagai lingkungan Anda dan klik tombol Langkah berikutnya .
Note
Skenario ini menggunakan teknik pembelajaran mendalam yang paling berfungsi di lingkungan GPU. Jika Anda tidak memiliki GPU, pilih lingkungan Lokal (CPU) tetapi perhatikan bahwa waktu yang diharapkan untuk melatih akan jauh lebih lama. Untuk informasi selengkapnya tentang menggunakan GPU dengan Model Builder, lihat dukungan GPU di panduan Pembuat Model.
Muat datanya
Pembuat Model menerima data dari dua sumber, database SQL Server atau file lokal dalam csv format atau tsv .
- Di langkah data alat Pembuat Model, pilih File dari opsi sumber data.
- Pilih tombol di samping kotak teks Pilih file dan gunakan File Explorer untuk menelusuri dan memilih file wikipedia-detox-250-line-data.tsv .
- Pilih Sentimen dari kolom untuk memprediksi (Label) dropdown.
- Pilih SentimentText dari menu dropdown Kolom Teks .
- Pilih tombol Langkah berikutnya untuk berpindah ke langkah berikutnya di Pembuat Model.
Melatih model
Tugas pembelajaran mesin yang digunakan untuk melatih model analisis sentimen dalam tutorial ini adalah klasifikasi teks. Selama proses pelatihan model, Model Builder melatih model klasifikasi teks untuk himpunan data Anda menggunakan arsitektur jaringan neural NAS-BERT .
Pilih Mulai Pelatihan.
Setelah pelatihan selesai, hasil dari proses pelatihan ditampilkan di bagian Hasil pelatihan di layar Latih . Selain memberikan hasil pelatihan, tiga file code-behind dibuat di bawah file SentimentAnalysis.mbconfig .
-
SentimentAnalysis.consumption.cs - File ini berisi
ModelInputskema danModelOutputserta fungsi yangPredictdihasilkan untuk mengonsumsi model. - SentimentAnalysis.training.cs - File ini berisi alur pelatihan (transformasi data, pelatih, hyperparameter pelatih) yang dipilih oleh Model Builder untuk melatih model. Anda dapat menggunakan alur ini untuk melatih kembali model Anda.
- * SentimentAnalysis.mlnet - File ini berisi metadata dan detail konfigurasi untuk model ML.NET.
-
SentimentAnalysis.consumption.cs - File ini berisi
Pilih tombol Langkah berikutnya untuk berpindah ke langkah berikutnya.
Evaluasilah model
Hasil dari langkah pelatihan akan menjadi salah satu model yang memiliki performa terbaik. Dalam langkah evaluasi alat Pembuat Model, bagian output akan berisi pelatih yang digunakan oleh model berkinerja terbaik dalam serta metrik evaluasi.
Jika Anda tidak puas dengan metrik evaluasi Anda, beberapa cara mudah untuk mencoba meningkatkan performa model adalah dengan menggunakan lebih banyak data.
Jika tidak, pilih tombol Langkah berikutnya untuk berpindah ke langkah Konsumsi di Pembuat Model.
Menambahkan templat proyek konsumsi (Opsional)
Dalam langkah Konsumsi , Model Builder menyediakan templat proyek yang dapat Anda gunakan untuk menggunakan model. Langkah ini bersifat opsional dan Anda dapat memilih metode yang paling sesuai dengan kebutuhan Anda untuk menggunakan model.
- Console application
- Web API
Menambahkan kode untuk membuat prediksi
Mengonfigurasi kumpulan PredictionEngine
Untuk membuat satu prediksi, Anda harus membuat PredictionEngine<TSrc,TDst>.
PredictionEngine<TSrc,TDst> tidak aman untuk akses bersamaan. Selain itu, Anda harus membuat instansnya di mana pun diperlukan dalam aplikasi Anda. Seiring bertambahnya aplikasi Anda, proses ini dapat menjadi tidak dapat diatur. Untuk meningkatkan performa dan keamanan utas, gunakan kombinasi injeksi dependensi dan layanan PredictionEnginePool, yang membuat ObjectPool<T> dari objek PredictionEngine<TSrc,TDst> untuk digunakan di seluruh aplikasi Anda.
Instal paket nuget Microsoft.Extensions.ML :
- Di Solution Explorer, klik kanan proyek dan pilih Kelola Paket NuGet.
- Pilih "nuget.org" sebagai sumber Paket.
- Pilih tab Telusuri dan cari Microsoft.Extensions.ML.
- Pilih paket dalam daftar, dan pilih Instal.
- Pilih tombol OK pada dialog Pratinjau Perubahan
- Pilih tombol Saya Terima pada dialog Penerimaan Lisensi jika Anda setuju dengan ketentuan lisensi untuk paket yang tercantum.
Buka file Program.cs dalam proyek SentimentRazor .
Tambahkan arahan berikut
usinguntuk mereferensikan paket Microsoft.Extensions.ML NuGet dan proyek SentimentRazorML.Model :using Microsoft.Extensions.ML; using static SentimentRazor.SentimentAnalysis;Konfigurasikan PredictionEnginePool<TData,TPrediction> untuk aplikasi Anda dalam file Program.cs :
builder.Services.AddPredictionEnginePool<ModelInput, ModelOutput>() .FromFile("SentimentAnalysis.mlnet");
Membuat handler analisis sentimen
Prediksi akan dibuat di dalam halaman utama aplikasi. Oleh karena itu, metode yang mengambil input pengguna dan menggunakan PredictionEnginePool<TData,TPrediction> untuk mengembalikan prediksi perlu ditambahkan.
Buka file Index.cshtml.cs yang terletak di direktori Pages dan tambahkan arahan berikut
using:using Microsoft.Extensions.ML; using static SentimentRazor.SentimentAnalysis;Untuk menggunakan yang PredictionEnginePool<TData,TPrediction> dikonfigurasi dalam file Program.cs , Anda harus memasukkannya ke konstruktor model tempat Anda ingin menggunakannya.
Tambahkan variabel untuk mereferensikan di PredictionEnginePool<TData,TPrediction>
IndexModeldalam kelas di dalam file Pages/Index.cshtml.cs .private readonly PredictionEnginePool<ModelInput, ModelOutput> _predictionEnginePool;Ubah konstruktor di
IndexModelkelas dan masukkan layanan ke PredictionEnginePool<TData,TPrediction> dalamnya.public IndexModel(ILogger<IndexModel> logger, PredictionEnginePool<ModelInput, ModelOutput> predictionEnginePool) { _logger = logger; _predictionEnginePool = predictionEnginePool; }Buat handler metode yang menggunakan
PredictionEnginePooluntuk membuat prediksi dari input pengguna yang diterima dari halaman web.OnGetDi bawah metode , buat metode baru yang disebutOnGetAnalyzeSentimentpublic IActionResult OnGetAnalyzeSentiment([FromQuery] string text) { }OnGetAnalyzeSentimentDi dalam metode , kembalikan sentimen Netral jika input dari pengguna kosong atau null.if (String.IsNullOrEmpty(text)) return Content("Neutral");Mengingat input yang valid, buat instans baru .
ModelInputvar input = new ModelInput { SentimentText = text };PredictionEnginePool<TData,TPrediction> Gunakan untuk memprediksi sentimen.
var prediction = _predictionEnginePool.Predict(input);Konversikan nilai yang diprediksi
boolmenjadi beracun atau tidak beracun dengan kode berikut.var sentiment = Convert.ToBoolean(prediction.PredictedLabel) ? "Toxic" : "Not Toxic";Terakhir, kembalikan sentimen ke halaman web.
return Content(sentiment);
Mengonfigurasi halaman web
Hasil yang OnGetAnalyzeSentiment dikembalikan oleh akan ditampilkan secara dinamis di Index halaman web.
Buka file Index.cshtml di direktori Pages dan ganti kontennya dengan kode berikut:
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h2>Live Sentiment</h2> <p><textarea id="Message" cols="45" placeholder="Type any text like a short review"></textarea></p> <div class="sentiment"> <h4>Your sentiment is...</h4> <p>😡 😐 😍</p> <div class="marker"> <div id="markerPosition" style="left: 45%;"> <div>▲</div> <label id="markerValue">Neutral</label> </div> </div> </div> </div>Selanjutnya, tambahkan kode gaya css ke akhir halaman site.css di direktori wwwroot\css :
/* Style for sentiment display */ .sentiment { background-color: #eee; position: relative; display: inline-block; padding: 1rem; padding-bottom: 0; border-radius: 1rem; } .sentiment h4 { font-size: 16px; text-align: center; margin: 0; padding: 0; } .sentiment p { font-size: 50px; } .sentiment .marker { position: relative; left: 22px; width: calc(100% - 68px); } .sentiment .marker > div { transition: 0.3s ease-in-out; position: absolute; margin-left: -30px; text-align: center; } .sentiment .marker > div > div { font-size: 50px; line-height: 20px; color: green; } .sentiment .marker > div label { font-size: 30px; color: gray; }Setelah itu, tambahkan kode untuk mengirim input dari halaman web ke
OnGetAnalyzeSentimenthandler.Dalam file site.js yang terletak di direktori wwwroot\js , buat fungsi yang dipanggil
getSentimentuntuk membuat permintaan HTTP GET dengan input pengguna keOnGetAnalyzeSentimenthandler.function getSentiment(userInput) { return fetch(`Index?handler=AnalyzeSentiment&text=${userInput}`) .then((response) => { return response.text(); }) }Di bawahnya, tambahkan fungsi lain yang dipanggil
updateMarkeruntuk memperbarui posisi penanda secara dinamis di halaman web saat sentimen diprediksi.function updateMarker(markerPosition, sentiment) { $("#markerPosition").attr("style", `left:${markerPosition}%`); $("#markerValue").text(sentiment); }Buat fungsi penanganan aktivitas yang dipanggil
updateSentimentuntuk mendapatkan input dari pengguna, kirimkan keOnGetAnalyzeSentimentfungsi menggunakangetSentimentfungsi dan perbarui penanda denganupdateMarkerfungsi .function updateSentiment() { var userInput = $("#Message").val(); getSentiment(userInput) .then((sentiment) => { switch (sentiment) { case "Not Toxic": updateMarker(100.0, sentiment); break; case "Toxic": updateMarker(0.0, sentiment); break; default: updateMarker(45.0, "Neutral"); } }); }Terakhir, daftarkan penanganan aktivitas dan ikat ke
textareaelemen denganid=Messageatribut .$("#Message").on('change input paste', updateSentiment)
Jalankan aplikasi
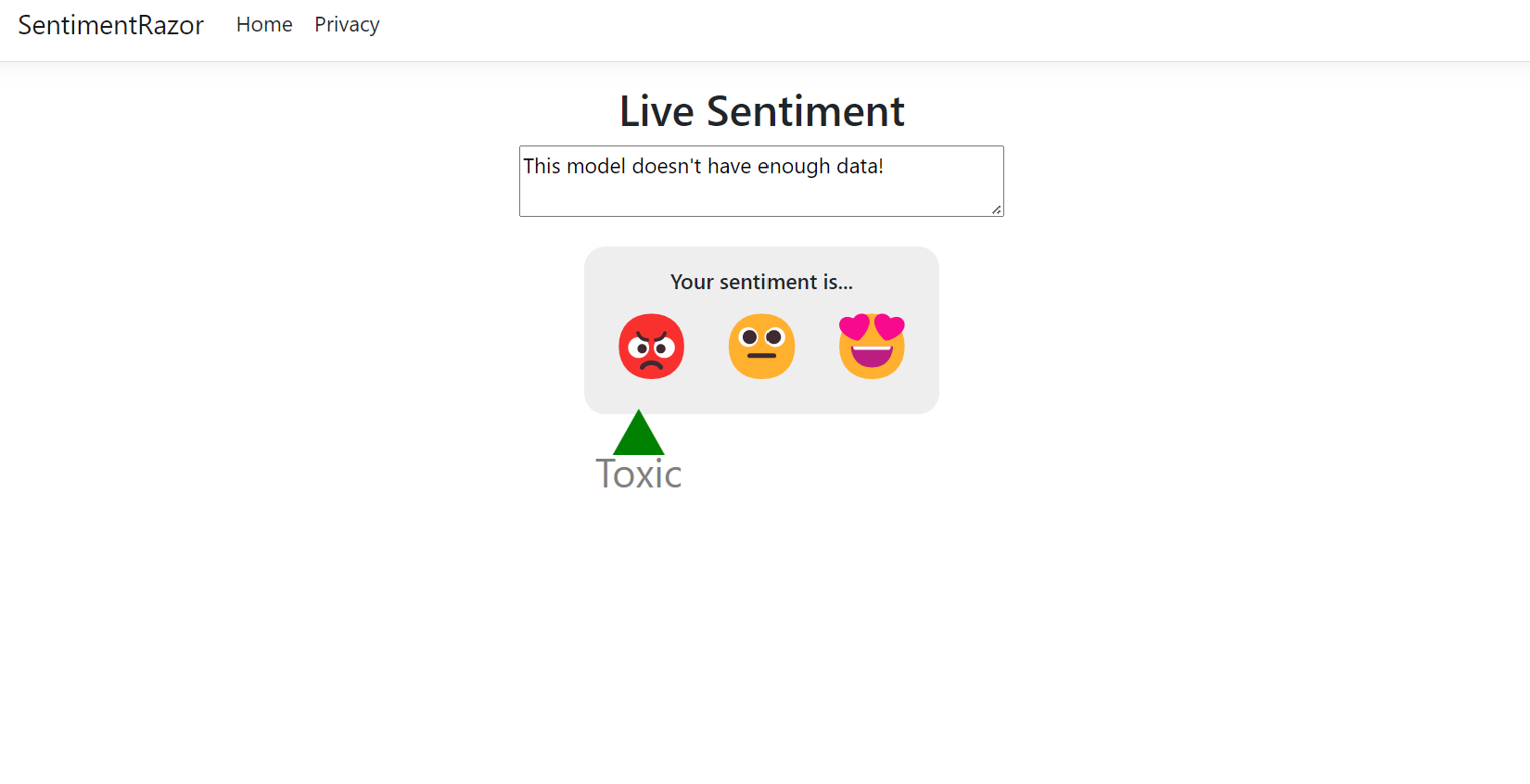
Sekarang setelah aplikasi Anda disiapkan, jalankan aplikasi, yang harus diluncurkan di browser Anda.
Saat aplikasi diluncurkan, masukkan Model ini tidak memiliki cukup data! ke area teks. Sentimen yang diprediksi yang ditampilkan harus Beracun.

Note
PredictionEnginePool<TData,TPrediction>membuat beberapa instans .PredictionEngine<TSrc,TDst> Karena ukuran model, pertama kali Anda menggunakannya untuk membuat prediksi, bisa memakan waktu beberapa detik. Prediksi berikutnya harus seketika.
Next steps
Dalam tutorial ini, Anda belajar cara:
- Membuat aplikasi ASP.NET Core Razor Pages
- Menyiapkan dan memahami data
- Pilih skenario
- Muat datanya
- Melatih model
- Evaluasilah model
- Menggunakan model untuk prediksi
Additional Resources
Untuk mempelajari selengkapnya tentang topik yang disebutkan dalam tutorial ini, kunjungi sumber daya berikut:
