Jalur
Kelas .NET Multi-platform App UI (.NET MAUI) Path berasal dari Shape kelas , dan dapat digunakan untuk menggambar kurva dan bentuk kompleks. Kurva dan bentuk ini sering dijelaskan menggunakan Geometry objek. Untuk informasi tentang properti yang Path diwarisi kelas dari Shape kelas, lihat Bentuk.
Path menentukan properti berikut:
- Data, dari jenis Geometry, yang menentukan bentuk yang akan digambar.
- RenderTransform, dari jenis Transform, yang mewakili transformasi yang diterapkan ke geometri jalur sebelum digambar.
Properti ini didukung oleh BindableProperty objek, yang berarti bahwa properti ini dapat menjadi target pengikatan data, dan ditata.
Untuk informasi selengkapnya tentang transformasi, lihat Transformasi Jalur.
Membuat Jalur
Untuk menggambar jalur, buat Path objek dan atur propertinya Data . Ada dua teknik untuk mengatur Data properti:
- Anda dapat mengatur nilai string untuk Data di XAML, menggunakan sintaks markup jalur. Dengan pendekatan ini,
Path.Datanilainya menggunakan format serialisasi untuk grafis. Biasanya, Anda tidak mengedit nilai string ini secara manual setelah dibuat. Sebagai gantinya, Anda menggunakan alat desain untuk memanipulasi data, dan mengekspornya sebagai fragmen string yang dapat dikonsumsi oleh Data properti . - Anda dapat mengatur Data properti ke Geometry objek. Ini bisa menjadi objek tertentu Geometry , atau GeometryGroup yang bertindak sebagai kontainer yang dapat menggabungkan beberapa objek geometri ke dalam satu objek.
Membuat Jalur dengan sintaks markup jalur
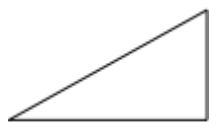
Contoh XAML berikut menunjukkan cara menggambar segitiga menggunakan sintaks markup jalur:
<Path Data="M 10,100 L 100,100 100,50Z"
Stroke="Black"
Aspect="Uniform"
HorizontalOptions="Start" />
String Data dimulai dengan perintah pemindahan, yang ditunjukkan oleh M, yang menetapkan titik awal absolut untuk jalur. L adalah perintah baris, yang membuat garis lurus dari titik awal ke titik akhir yang ditentukan. Z adalah perintah tutup, yang membuat baris yang menyambungkan titik saat ini ke titik awal. Hasilnya adalah segitiga:

Untuk informasi selengkapnya tentang sintaks markup jalur, lihat Sintaks markup jalur.
Membuat Jalur dengan objek Geometri
Kurva dan bentuk dapat dijelaskan menggunakan Geometry objek, yang digunakan untuk mengatur Path properti objek Data . Ada berbagai Geometry objek untuk dipilih. Kelas EllipseGeometry, LineGeometry, dan RectangleGeometry menggambarkan bentuk yang relatif sederhana. Untuk membuat bentuk yang lebih kompleks atau membuat kurva, gunakan PathGeometry.
PathGeometry objek terdiri dari satu atau beberapa PathFigure objek. Setiap PathFigure objek mewakili bentuk yang berbeda. Setiap PathFigure objek itu sendiri terdiri dari satu atau beberapa PathSegment objek, masing-masing mewakili bagian koneksi bentuk. Jenis segmen mencakup kelas , , BezierSegmentdan ArcSegment berikut iniLineSegment.
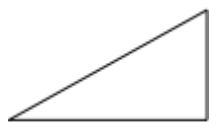
Contoh XAML berikut menunjukkan cara menggambar segitiga menggunakan PathGeometry objek:
<Path Stroke="Black"
Aspect="Uniform"
HorizontalOptions="Start">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure IsClosed="True"
StartPoint="10,100">
<PathFigure.Segments>
<PathSegmentCollection>
<LineSegment Point="100,100" />
<LineSegment Point="100,50" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
Dalam contoh ini, titik awal segitiga adalah (10.100). Segmen garis ditarik dari (10.100) ke (100.100), dan dari (100.100) ke (100.50). Kemudian angka segmen pertama dan terakhir terhubung, karena PathFigure.IsClosed properti diatur ke true. Hasilnya adalah segitiga:

Untuk informasi selengkapnya tentang geometri, lihat Geometri.
 Telusuri sampel
Telusuri sampel