ContentPage

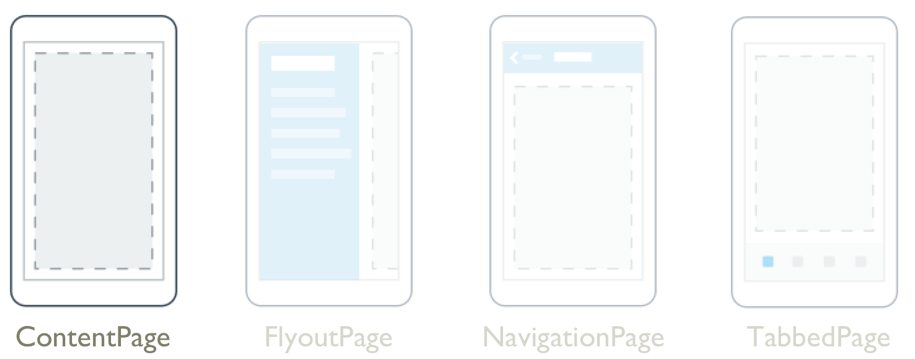
UI Aplikasi Multi-platform .NET (.NET MAUI) ContentPage menampilkan satu tampilan, yang seringkali merupakan tata letak seperti Grid atau StackLayout, dan merupakan jenis halaman yang paling umum.
ContentPage menentukan properti berikut:
- Content properti, dari jenis View, yang menentukan tampilan yang mewakili konten halaman.
- HideSoftInputOnTapped, dari jenis
bool, yang menunjukkan apakah mengetuk di mana saja di halaman akan menyebabkan keyboard input lunak bersembunyi jika terlihat.
Properti ini didukung oleh BindableProperty objek, yang berarti bahwa properti tersebut dapat menjadi target pengikatan data, dan ditata.
Selain itu, ContentPage mewarisi Titleproperti , , IconImageSource, IsBusyBackgroundImageSource, dan Padding yang dapat diikat dari Page kelas .
Catatan
Properti Content adalah properti konten kelas ContentPage , dan oleh karena itu tidak perlu diatur secara eksplisit dari XAML.
Aplikasi MAUI .NET biasanya berisi beberapa halaman yang berasal dari ContentPage, dan navigasi antara halaman ini dapat dilakukan. Untuk informasi selengkapnya tentang navigasi halaman, lihat NavigationPage.
Dapat ContentPage di-template dengan templat kontrol. Untuk informasi selengkapnya, lihat Templat kontrol.
Membuat ContentPage
Untuk menambahkan ContentPage ke aplikasi .NET MAUI:
Di Penjelajah Solusi klik kanan pada proyek atau folder Anda di proyek Anda, dan pilih Item Baru....
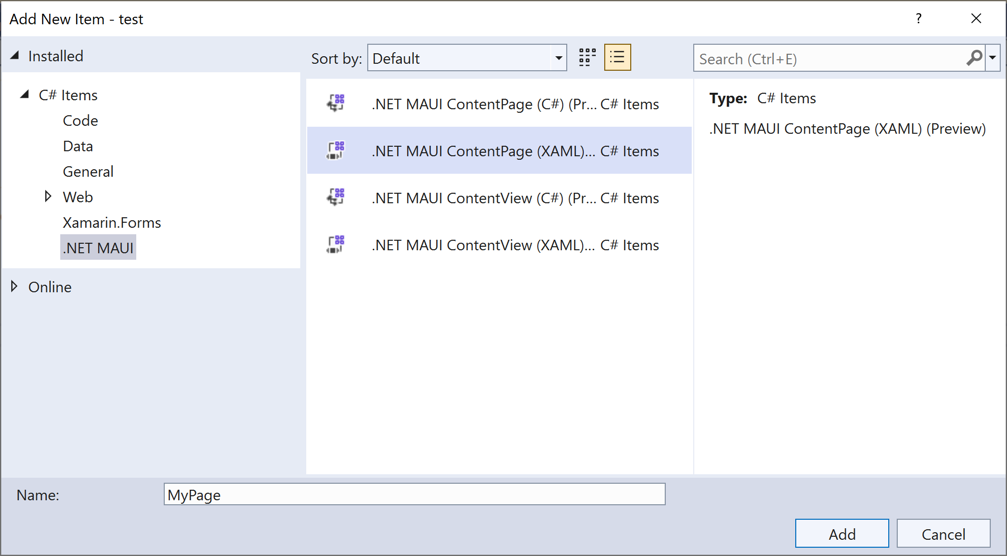
Dalam dialog Tambahkan Item Baru, perluas Item C# Terinstal>, pilih .NET MAUI, dan pilih templat item .NET MAUI ContentPage (XAML), masukkan nama halaman yang sesuai, dan klik tombol Tambahkan:

Visual Studio kemudian membuat halaman -turunan baru ContentPage, yang akan mirip dengan contoh berikut:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyMauiApp.MyPage"
Title="MyPage"
BackgroundColor="White">
<StackLayout>
<Label Text="Welcome to .NET MAUI!"
VerticalOptions="Center"
HorizontalOptions="Center" />
<!-- Other views go here -->
</StackLayout>
</ContentPage>
Anak dari ContentPage biasanya tata letak, seperti Grid atau StackLayout, dengan tata letak biasanya berisi beberapa tampilan. Namun, anak dari ContentPage bisa menjadi tampilan yang menampilkan koleksi, seperti CollectionView.
Catatan
Nilai Title properti akan ditampilkan pada bilah navigasi, saat aplikasi melakukan navigasi menggunakan NavigationPage. Untuk informasi selengkapnya, lihat NavigationPage.
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk
