Flutter MediaQuery untuk Surface Duo
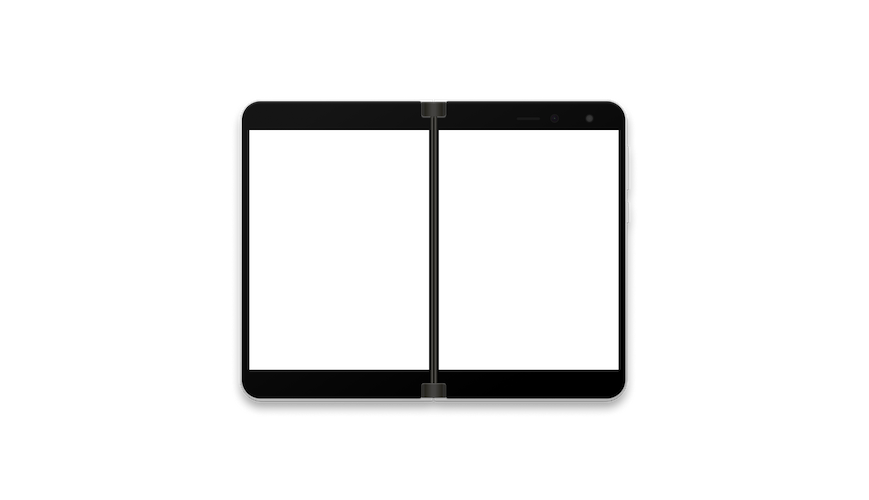
Saat aplikasi Anda membentengi kedua layar Surface Duo, kanvas Anda berisi layar dan area engsel di antaranya. Engsel adalah feautur tampilan dan Anda dapat menggunakan MediaQuery untuk mengetahui di mana ia berada di layar. MediaQuery memiliki properti yang disebut displayFeatures yang mencantumkan semua area tampilan yang terhalang oleh fitur perangkat keras.
int featuresCount = MediaQuery.of(context).displayFeatures.length;
Metode ekstensi engsel
Untuk mempermudah bekerja dengan engsel pada Surface Duo, sebaiknya tambahkan metode ekstensi ke MediaQueryData. Ini memungkinkan Anda untuk langsung bekerja dengan MediaQuery.of(context).hinge. Jika engsel tidak ada di perangkat, nilainya akan null.
/// Extension method that helps with working with the hinge directly.
extension MediaQueryHinge on MediaQueryData {
DisplayFeature? get hinge {
for (final DisplayFeature e in displayFeatures) {
if (e.type == DisplayFeatureType.hinge)
return e;
}
return null;
}
}
Memeriksa untuk melihat apakah engsel ada menjadi:
bool hasHinge = MediaQuery.of(context).hinge != null;
Menampilkan fitur
Fitur tampilan adalah area tampilan yang dapat tidak berfungsi atau terhalang. Struktur kelas untuk mereka adalah:
class DisplayFeature {
final Rect bounds;
final DisplayFeatureType type;
final DisplayFeatureState state;
}
Properti dari DisplayFeature:
bounds-Rectarea tampilan yang ditempati oleh fitur tampilan initype- Enum untuk jenis fitur tampilan:hinge- Pemisah fisik antara dua tampilan perangkat. Surface Duo memilikihingefitur tampilan.
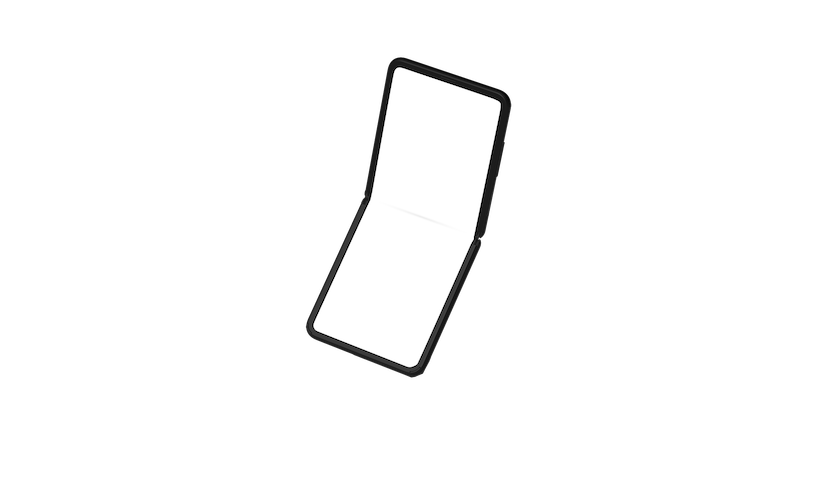
fold- Lihat ini sebagaihingeyang memiliki lebar nol. Ini mengidentifikasi di mana tampilan fleksibel memiliki kredensial.
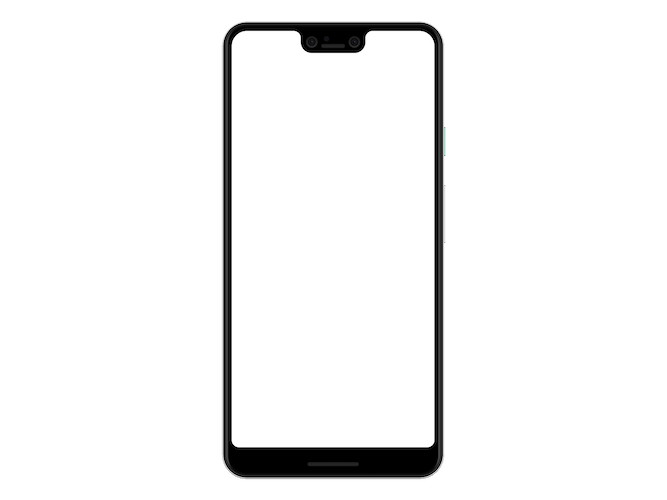
cutout- Duduk di tepi layar dan biasanya rumah sistem kamera.
state- Enum untuk postur fitur tampilan, yang diisi hanya untuk lipatan dan engsel. Untuk potongan, ini adalahunknown. Ini sangat mengikuti definisi Postur dari Android.halfOpened- Engsel perangkat yang dapat dilipat berada dalam posisi menengah antara keadaan terbuka dan tertutup, ada sudut tidak datar antara bagian layar fleksibel atau di antara panel layar fisik.flat- Perangkat yang dapat dilipat benar-benar terbuka, ruang layar yang disajikan kepada pengguna datar.unknown- Postur tidak diketahui, baik karena baru dan tidak didukung atau, dalam kasuscutoutfitur, tidak diisi.
Komponen tingkat lebih tinggi
Sebaiknya bekerja dengan komponen tingkat yang lebih tinggi jika proyek Anda cocok untuk komponen tersebut. TwoPane adalah widget yang memudahkan untuk mengisi setiap layar saat aplikasi Anda membentang. Ini juga membantu dengan tablet, desktop, dan tata letak layar yang lebih besar sebagai hasilnya.
Dialog dan menu popup memperhitungkan fitur tampilan dan menghindari tumpang tindih. Untuk memiliki kontrol yang lebih baik atas penempatan dialog dan perilaku popup Anda, baca artikel Rute popup sadar engsel .