Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Mengonfigurasi branding perusahaan Anda untuk proses masuk pengguna memberikan pengalaman yang mulus dalam aplikasi Anda yang menggunakan ID Microsoft Entra sebagai layanan manajemen identitas dan akses. Gunakan panduan referensi CSS ini jika Anda menggunakan templat CSS sebagai bagian dari menyesuaikan proses merek perusahaan.
Pemilih HTML
Gaya CSS berikut menjadi isi default dan gaya tautan untuk seluruh halaman. Menerapkan gaya untuk tautan atau pemilih CSS penggantian teks lainnya.
-
body- Gaya untuk seluruh halaman - Gaya untuk tautan:
-
a, a:link- Semua tautan -
a:hover- Saat mouse berada di atas tautan -
a:focus- Saat tautan memiliki fokus -
a:focus:hover- Ketika tautan memiliki fokus dan mouse berada di atas tautan -
a:active- Saat tautan sedang diklik
-
Pemilih Microsoft Entra CSS
Gunakan pemilih CSS berikut untuk mengonfigurasi detail pengalaman masuk.
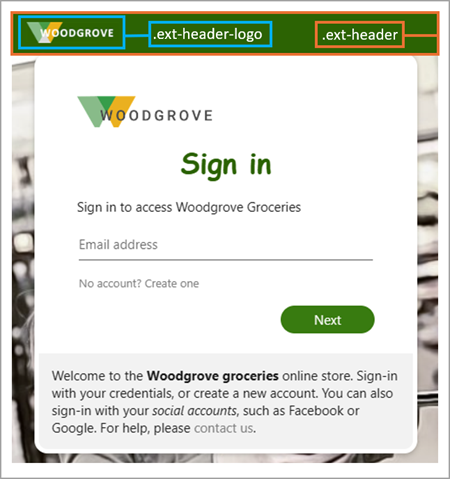
.ext-background-image- Kontainer yang menyertakan gambar latar belakang dalam templat lightbox default.ext-header- Header di bagian atas kontainer.ext-header-logo- Logo header di bagian atas kontainer
.ext-middle- Gaya untuk latar belakang layar penuh yang menyelaraskan kotak masuk secara vertikal ke tengah dan horizontal ke tengah.ext-vertical-split-main-section- Gaya untuk kontainer latar belakang layar parsial dalam templat pemisahan vertikal yang berisi kotak masuk dan latar belakang (Gaya ini juga dikenal sebagai templat Active Directory Federation Services (ADFS).).ext-vertical-split-background-image-container- Latar belakang kotak masuk di templat pemisahan vertikal/ADFS.ext-sign-in-box- Kontainer kotak masuk.ext-title- Teks judul
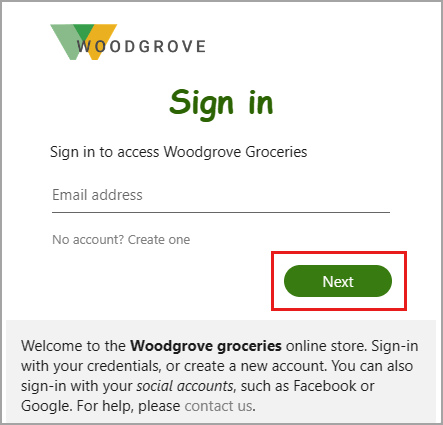
.ext-subtitle- Teks subjudulGaya untuk tombol utama:
-
.ext-button.ext-primary- Gaya default tombol utama -
.ext-button.ext-primary:hover- Saat mouse berada di atas tombol -
.ext-button.ext-primary:focus- Saat tombol memiliki fokus -
.ext-button.ext-primary:focus:hover- Ketika tombol memiliki fokus dan mouse berada di atas tombol -
.ext-button.ext-primary:active- Saat tombol sedang diklik

-
Gaya untuk tombol sekunder:
-
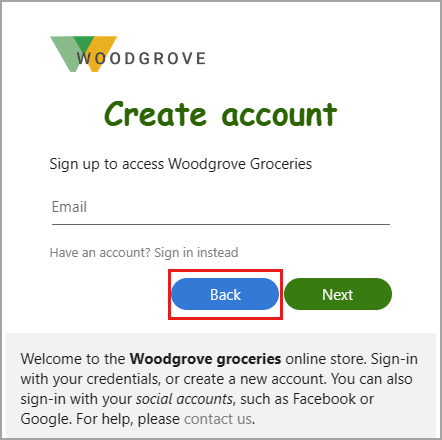
.ext-button.ext-secondary- Tombol sekunder -
.ext-button.ext-secondary:hover- Saat mouse berada di atas tombol -
.ext-button.ext-secondary:focusSaat tombol memiliki fokus -
.ext-button.ext-secondary:focus:hover- Ketika tombol memiliki fokus dan mouse berada di atas tombol -
.ext-button.ext-secondary:active- Saat tombol sedang diklik

-
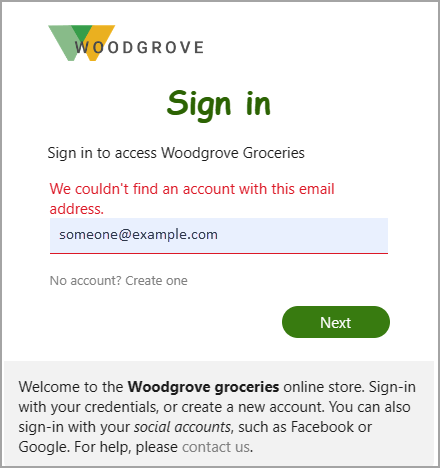
.ext-error- Teks kesalahan
Gaya untuk kotak teks:
-
.ext-input.ext-text-box- Kotak teks -
.ext-input.ext-text-box.ext-has-error- Saat ada kesalahan validasi yang terkait dengan kotak teks -
.ext-input.ext-text-box:hover- Saat mouse berada di atas kotak teks -
.ext-input.ext-text-box:focus- Saat kotak teks memiliki fokus -
.ext-input.ext-text-box:focus:hover- Saat kotak teks memiliki fokus dan mouse berada di atas kotak teks

-
.ext-boilerplate-text- Teks pesan kustom di bagian bawah kotak masuk.ext-promoted-fed-cred-box- Kotak teks Opsi masuk
Gaya untuk footer:
-
.ext-footer- Area footer di bagian bawah halaman -
.ext-footer-links- Area tautan di footer di bagian bawah halaman -
.ext-footer-item- Item tautan (seperti "Ketentuan penggunaan" atau "Privasi & cookie") di footer di bagian bawah halaman -
.ext-debug-item- Elipsis detail debug di footer di bagian bawah halaman
-