Gambaran umum desainer kartu
Perancang Power Apps kartu adalah antarmuka seret dan lepas tempat Anda membuat kartu.
Masukkan Power Apps dan pilih lingkungan Anda.
Di panel kiri, pilih Kartu. Jika item tidak ada di panel pada panel sisi, pilih …Lainnya, lalu pilih item yang diinginkan.
Untuk membuka desainer kartu, pilih Buat, lalu pilih + Buat kartu.
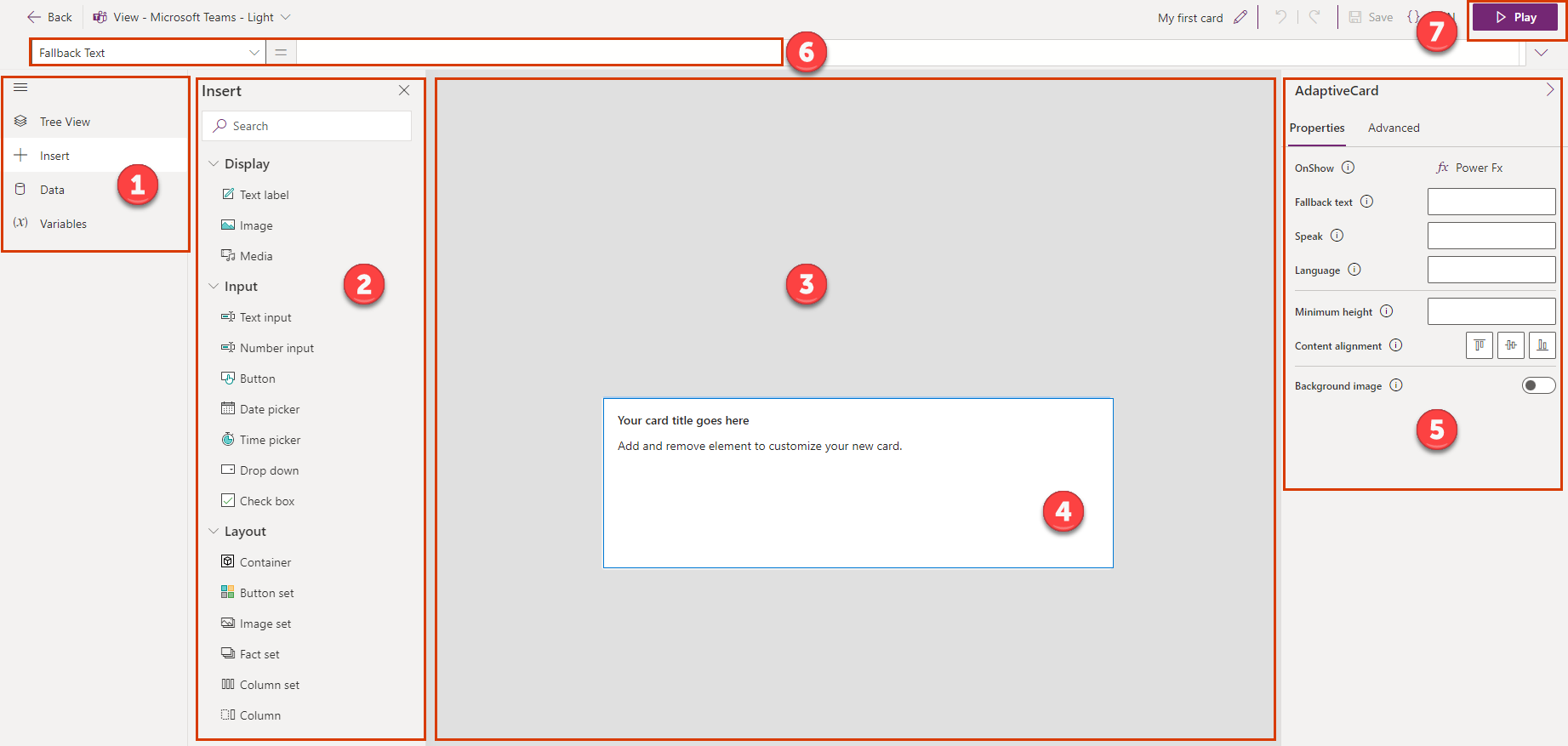
Antarmuka desainer kartu

Legenda:
- Menu utama
- Panel alat
- Kanvas kartu
- Card
- Panel properti
- Panel Rumus
- Tombol putar
Menu utama
Gunakan menu utama untuk beralih di antara alat yang tersedia di desainer kartu.
- Tampilan Hierarki: Menampilkan elemen kartu sebagai hierarki dan melihat Relasi antar elemen
- Menyisipkan: Menambahkan kontrol
- Data: Menambahkan konektor untuk menggabungkan data dari sumber eksternal
- Variabel: Menyimpan dan menggunakan kembali data
Panel alat
Gunakan panel alat untuk menambahkan dan melihat elemen kartu seperti kontrol, konektor, dan variabel ke kartu Anda.
Kanvas kartu dan kartu
Kanvas kartu adalah tempat Anda membuat kartu dengan menambahkan konektor, variabel, dan kontrol dari panel alat.
Catatan
Anda tidak dapat mengubah ukuran kartu di kanvas kartu. Kartu secara otomatis menyesuaikan diri dengan lokasi penempatannya.
Panel properti
Gunakan panel properti untuk mengubah elemen dengan mengedit propertinya. Setiap elemen, dan kartu itu sendiri, memiliki panel propertinya sendiri. Untuk sebagian besar elemen drag-and-drop, Anda dapat menentukan properti dasar:
- Nama: Nama elemen, baik nama default atau nama yang Anda berikan. Anda dapat merujuk ke elemen berdasarkan nama dalam rumus Power Fx .
- Label atau Teks: Teks yang ditampilkan di kartu
- Nilai default: Nilai awal elemen
- Awalnya terlihat: Apakah elemen terlihat saat kartu dibuka
Elemen tertentu memiliki properti visual yang dapat Anda modifikasi. Untuk label teks dan kontrol input, misalnya, Anda dapat menyesuaikan font, warna, spasi, dan lainnya.
Setiap elemen juga memiliki sifat lanjutan, seperti:
- Ulangi untuk setiap: Picu apakah atau kapan suatu elemen harus diulang
- Tampilkan kapan: Picu kapan menampilkan elemen
- Membutuhkan: Buat elemen bergantung pada fitur tertentu dengan versi minimum yang sesuai
Anda juga dapat memasukkan Power Fx ekspresi di beberapa properti, membuat solusi low-code yang membuat kartu Anda lebih kuat.
Formula bar dan Power Fx editor
Gunakan bilah rumus untuk memasukkan Power Fx ekspresi sebagai properti kontrol yang dipilih (misalnya, untuk menghitung nilai saat tombol diklik). Bilah rumus bahkan membantu Anda saat Anda menulis ekspresi. Pelajari selengkapnya tentang Power FX serta fungsi dan rumus yang bisa Anda gunakan dalam ekspresi.
Catatan
Beberapa ekspresi yang didukung di Power Apps tidak tersedia untuk kartu. Untuk informasi selengkapnya, buka Power Fx dan ringkasan kartu.
Tombol putar
Gunakan tombol Putar untuk melihat pratinjau, menguji, dan, jika perlu, memecahkan masalah dan men-debug kartu Anda.
Langkah berikutnya
Buat kartu pertama Anda.