Memahami kartu data di aplikasi kanvas
Kontrol Kartu adalah blok pembangun dari kontrol Edit formulir dan Tampilkan formulir di aplikasi kanvas. Formulir menunjukkan seluruh data, dan setiap kartu mewakili satu bidang dari data tersebut.
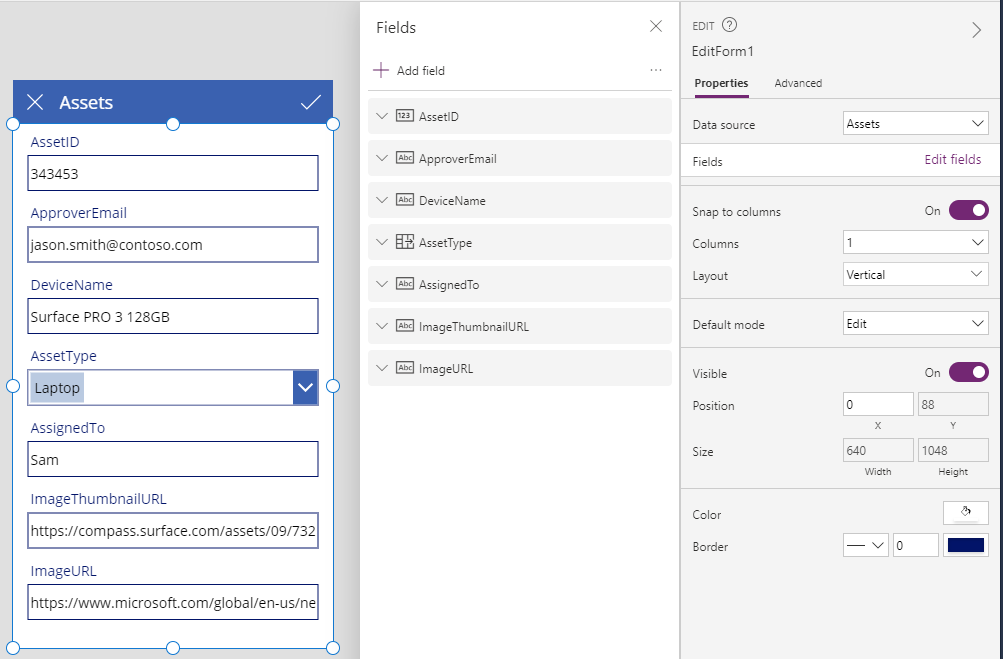
Anda dapat berinteraksi dengan kartu dengan paling mudah di panel kanan setelah memilih kontrol formulir di ruang kerja desain. Di panel tersebut, Anda dapat memilih bidang yang akan ditampilkan, cara menampilkan setiap bidang, dan dalam urutan apa untuk menampilkan mereka. Contoh ini menampilkan kontrol Edit formulir di aplikasi yang dibuat dari daftar yang diberi nama Aset.

Untuk memulai kartu, lihat menambahkan formulir dan memahami formulir data. Pengingat dari artikel ini membahas secara lebih terperinci cara kerja kartu dan cara untuk dapat menyesuaikan atau bahkan membuat kartu Anda sendiri.
Kartu yang telah ditentukan
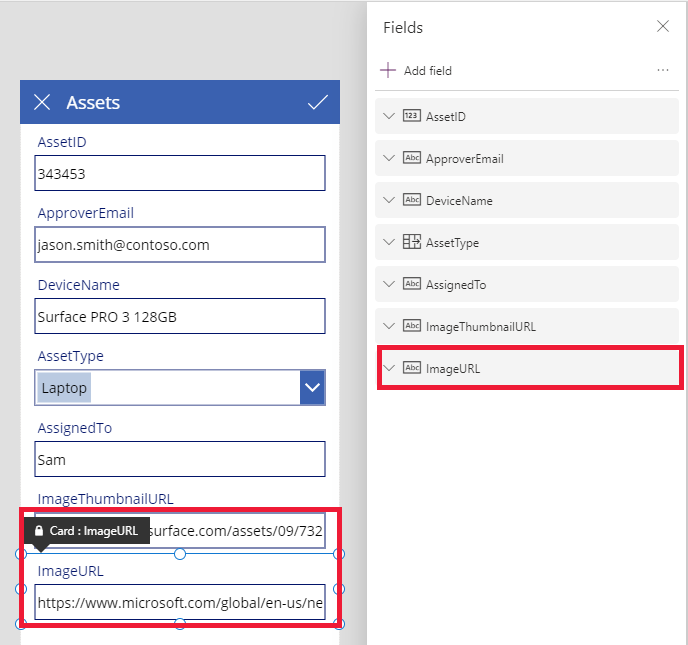
Power Apps menawarkan rangkaian kartu yang telah ditentukan untuk string, angka, dan jenis data lainnya. Di panel kanan, Anda dapat melihat variasi tersedia dan mengubah kartu yang digunakan untuk bidang:

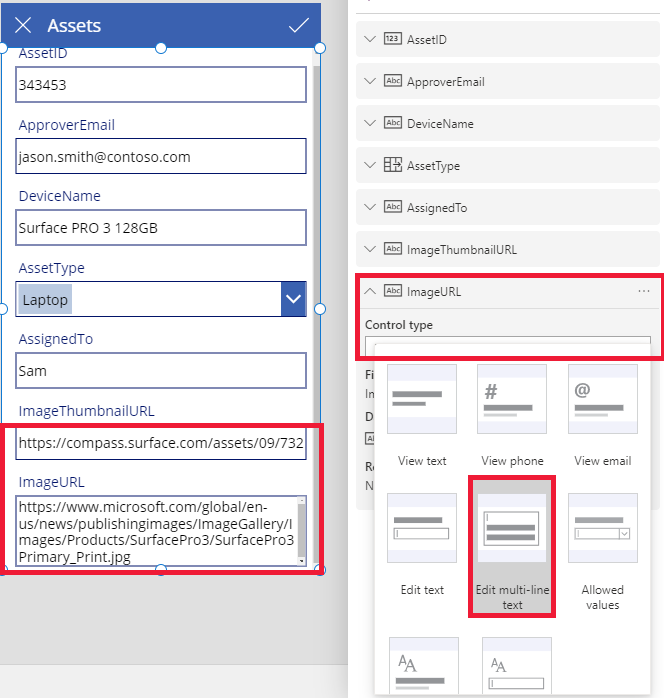
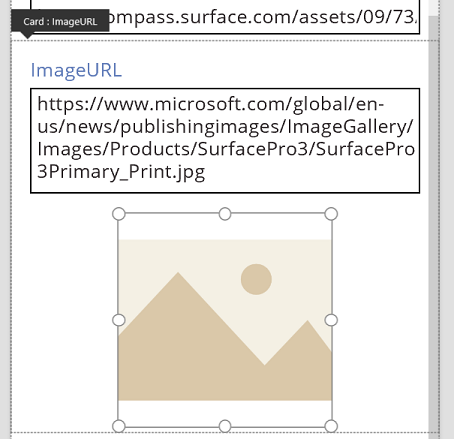
Pada contoh ini, kartu teks baris tunggal dipilih, namun teks URL lebih lama dari yang dapat ditampilkan pada baris tunggal. Mari ubah ini ke kartu teks multibaris untuk memberi pengguna lebih banyak ruang untuk mengedit:

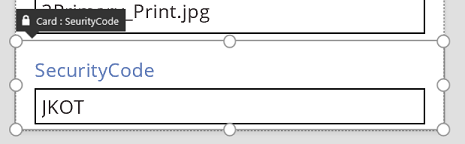
Beberapa bidang sumber data tidak ditampilkan, namun Anda dapat menampilkan atau menyembunyikan bidang dengan memilih kotak centangnya. Contoh ini menunjukkan cara menampilkan bidang SecurityCode.
Menyesuaikan kartu
Kartu mencakup kontrol lainnya. Di kontrol Edit formulir, pengguna memasukkan data dalam kontrol standar Input teks yang Anda tambahkan dari tab Sisipkan.
Mari telusuri contoh cara mengubah penampilan kartu dengan memanipulasi kontrol di dalamnya.
Pertama, Mari kembali ke kartu yang kami masukkan terakhir, untuk bidang SecurityCode. Pilih kartu ini dengan mengeklik atau mengetuknya sekali:

Pilih kontrol Input teks di dalam kartu dengan mengeklik atau mengetuk kontrol input itu sendiri.

Pindahkan kontrol ini dalam kartu dengan menyeret kotak pilihan, dan ubah ukuran kontrol dengan menyeret pengendali di sepanjang tepi kotak pilihan:

Anda dapat mengubah ukuran, memindahkan, dan membuat modifikasi lainnya ke kontrol dalam kartu, namun Anda tidak dapat menghapusnya tanpa membukanya terlebih dulu.
Membuka kunci kartu
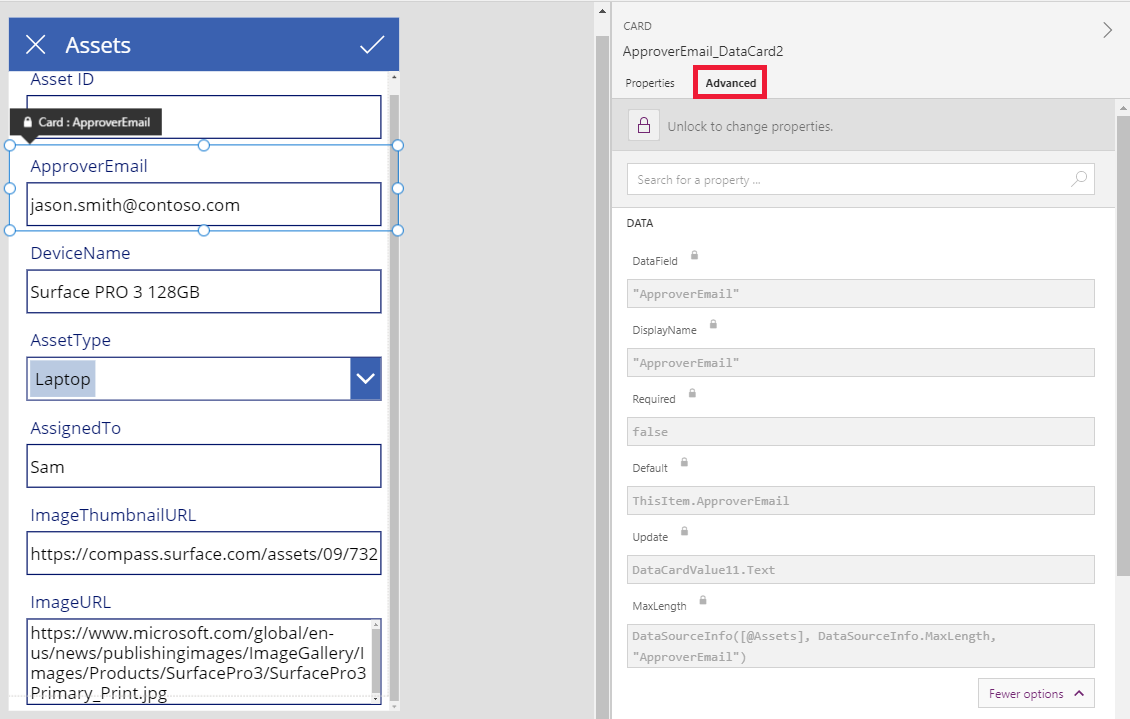
Selain berisi kontrol, kartu sendiri adalah kontrol yang memiliki properti dan rumus seperti kontrol lainnya. Bila Anda memilih untuk menampilkan bidang pada formulir, panel sebelah kanan akan secara otomatis membuat kartu untuk Anda dan menghasilkan rumus yang diperlukan. Kita dapat melihat rumus ini di tab Lanjutan dari panel kanan:

Kita segera melihat salah satu properti terpenting kartu: properti DataField. Properti ini menunjukkan bidang sumber data yang dilihat dan dapat diedit pengguna di kartu ini.
Pada tab Lanjutan, banner di bagian atas menunjukkan bahwa properti kartu ini terkunci. Ikon kunci juga ditampilkan di sebelah properti DataField, DisplayName, dan Diperlukan. Panel kanan membuat rumus ini, dan kunci mencegah perubahan yang tidak disengaja ke properti tersebut.
![]()
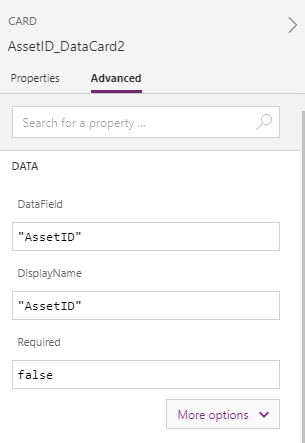
Klik atau ketuk banner di bagian atas untuk membuka kunci kartu agar Anda dapat memodifikasi properti tersebut:

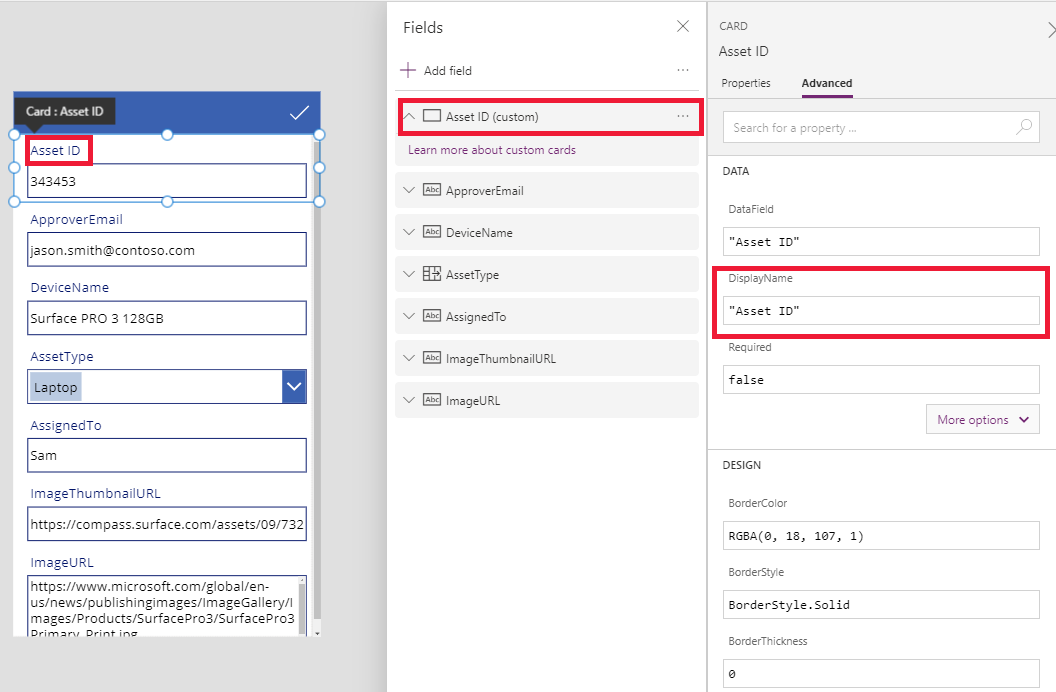
Mari ubah DisplayName untuk menempatkan spasi antara Aset dan ID. Dengan membuat perubahan ini, kami akan mengubah apa yang dihasilkan untuk kami. Di panel kanan, kartu ini memiliki label yang berbeda:

Kami sekarang telah mengambil alih kartu ini dan dapat memodifikasinya lebih lanjut agar sesuai dengan kebutuhan kami. Namun, kami kehilangan kemampuan untuk mengubah kartu dari satu representasi ke representasi lainnya (misalnya, teks baris tunggal ke teks multibaris) seperti yang kami lakukan sebelumnya. Kami telah mengubah kartu yang telah ditetapkan menjadi "kartu kustom" yang sekarang kami kontrol.
Penting
Anda tidak dapat membuka kembali kunci kartu jika Anda membukanya. Untuk mendapatkan kartu kembali ke status terkunci, hapus kartu, dan masukkan kembali di panel kanan.
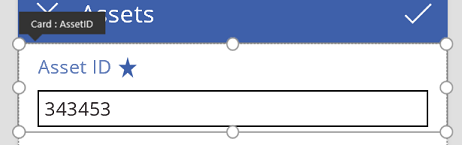
Anda dapat mengubah tampilan dan perilaku kartu yang tidak terkunci dalam berbagai cara, seperti menambahkan dan menghapus kontrol di dalamnya. Misalnya, Anda dapat menambahkan bentuk bintang dari menu Ikon di tab Sisipkan.

Bintangnya sekarang menjadi bagian dari kartu dan akan melakukan perjalanan dengannya jika, misalnya, Anda menyusun ulang kartu dalam formulir.
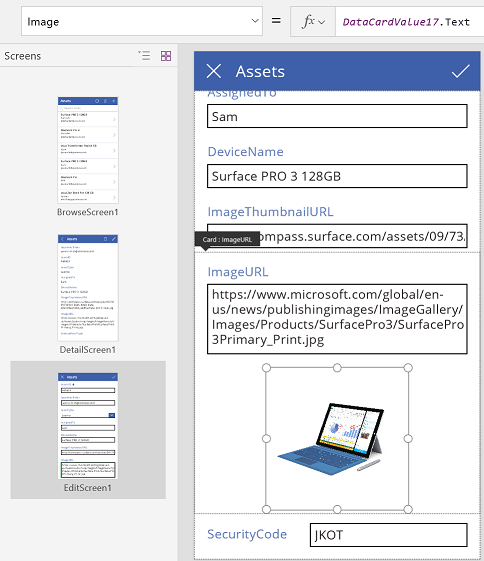
Contoh lainnya, buka kunci kartu ImageURL, lalu tambahkan kontrol Gambar di tab Sisipkan:

Di bilah rumus, atur properti Gambar dari kontrol ini ke TextBox.Teks, di mana TextBox adalah nama kontrol Input teks yang memegang URL:

Dan sekarang kita dapat melihat gambar dan mengedit URL mereka. Perhatikan bahwa kita dapat menggunakan Parent.Default sebagai properti Gambar, namun tidak akan diperbarui jika pengguna mengubah URL.
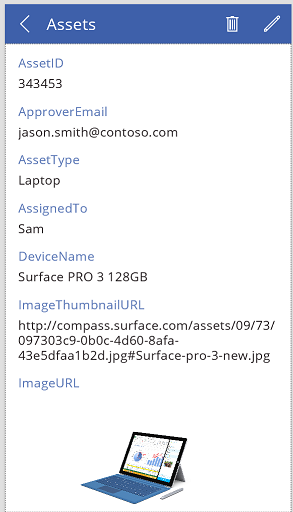
Kita dapat melakukan hal yang sama pada layar kedua aplikasi ini, di mana kita menggunakan kontrol Tampilkan formulir untuk menampilkan rincian data. Dalam kasus ini, kami mungkin ingin menyembunyikan label (Atur properti Terlihat dari label, bukan kartu, ke salah) karena pengguna tidak akan mengedit URL di layar tersebut:

Berinteraksi dengan formulir
Setelah Anda membuka kunci kartu, Anda dapat mengubah cara berinteraksi dengan formulir yang berisi hal tersebut.
Di bawah ini adalah beberapa panduan untuk cara kerja kontrol dengan kartu mereka dan cara kerja kartu dengan formulir. Ini hanyalah panduan. Dengan kontrol apa pun di Power Apps, Anda dapat membuat rumus yang merujuk kontrol lainnya di Power Apps, dan itu sama saja untuk kartu dan kontrol dalam kartu. Jadilah kreatif: Anda dapat membuat aplikasi dalam berbagai cara.
Properti DataField
Properti yang paling penting pada kartu adalah properti DataField. Properti ini akan mendorong validasi, bidang apa yang diperbarui, dan aspek lain pada kartu.
Informasi mengalir masuk
Sebagai wadah, formulir akan membuat ThisItem tersedia untuk semua kartu di dalamnya. Data ini berisi semua bidang untuk data peminatan saat ini.
Properti Default dari setiap kartu harus diatur ke ThisItem.FieldName. Dalam kondisi tertentu, Anda mungkin ingin mengubah nilai ini dalam perjalanan masuk. Misalnya, Anda mungkin ingin memformat string atau menerjemahkan nilai dari satu bahasa ke bahasa lainnya.
Setiap kontrol dalam kartu harus merujuk Parent.Default untuk mendapatkan nilai bidang. Strategi ini memberikan tingkat enkapsulasi untuk kartu sehingga properti Default kartu dapat berubah tanpa mengubah rumus internal kartu.
Secara default, DefaultValue dan properti Diperlukan diambil dari metadata sumber data berdasarkan properti DataField. Anda dapat mengambil alih rumus-rumus tersebut dengan logika Anda sendiri, mengintegrasikan metadata sumber data dengan menggunakan fungsi DataSourceInfo.
Informasi mengalir keluar
Setelah pengguna memodifikasi data menggunakan kontrol di kartu, fungsi SubmitForm akan menyimpan perubahan tersebut ke sumber data. Bila fungsi tersebut berjalan, kontrol formulir akan membaca nilai dari properti DataField setiap kartu untuk mengetahui bidang apa yang akan diubah.
Kontrol formulir juga membaca nilai properti Pembaruan setiap kartu. Nilai ini akan disimpan di sumber data untuk bidang ini. Ini adalah tempat untuk menerapkan perubahan lain, mungkin untuk membalikkan transformasi yang diterapkan pada rumus Default kartu.
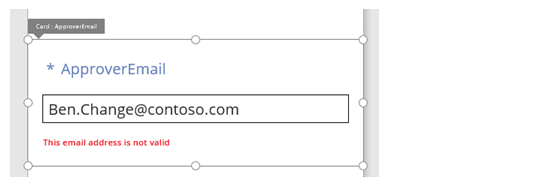
Properti Valid akan didorong dari metadata sumber data, berdasarkan properti DataField. Hal ini juga didasarkan pada properti Diperlukan dan apakah properti Pembaruan berisi nilai. Jika nilai pada properti Pembaruan tidak valid, properti Kesalahan menyediakan pesan kesalahan yang ramah pengguna.
Jika properti DataField dari kartu kosong, maka kartu hanyalah wadah kontrol. Properti Valid dan properti Pembaruan tidak berpartisipasi saat formulir dikirim.
Membedah contoh
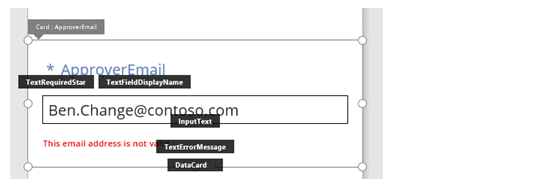
Mari lihat kontrol yang membentuk kartu data-entri dasar. Ruang di antara kontrol telah ditingkatkan untuk menampilkan setiap kontrol dengan lebih jelas:

Dalam grafik ini, kontrol dalam kartu data telah dilabeli:

Empat kontrol membuat kartu ini berfungsi:
| Nama | Jenis | KETERANGAN |
|---|---|---|
| TextRequiredStar | Kontrol Label | Menampilkan bintang, yang biasanya digunakan pada formulir entri data untuk menunjukkan bahwa bidang diperlukan. |
| TextFieldDisplayName | Kontrol Label | Menampilkan nama yang ramah pengguna dari bidang ini. Nama ini dapat berbeda dari yang ada dalam skema sumber data. |
| InputText | Kontrol Teks input | Menampilkan nilai awal bidang dan memungkinkan pengguna untuk mengubah nilai tersebut. |
| TextErrorMessage | Kontrol Label | Menampilkan pesan kesalahan yang ramah pengguna kepada pengguna jika terjadi masalah dengan validasi. Juga memastikan bidang memiliki nilai jika diperlukan. |
Untuk mengisi kontrol ini dengan data, properti mereka dapat didorong dari properti kartu, melalui rumus-rumus kunci ini. Perhatikan bahwa formula merujuk ke bidang tertentu. Namun, Semua informasi berasal dari kartu.
| Properti kontrol | Rumus | KETERANGAN |
|---|---|---|
| TextRequiredStar.Visible | Parent.Required | Bintang muncul hanya jika bidang diperlukan. Yang diperlukan adalah rumus yang didorong oleh Anda atau metadata sumber data. |
| TextFieldDisplayName.Text | Parent.DisplayName | Kontrol kotak teks menampilkan nama yang ramah pengguna, yang disediakan oleh Anda atau metadata sumber data, dan yang diatur pada properti DisplayName kartu. |
| InputText.Default | Parent.Default | Kontrol input teks awalnya menampilkan nilai bidang dari sumber data, sebagaimana ditentukan oleh nilai default kartu. |
| TextErrorMessage.Text | Parent.Error | Jika terjadi masalah validasi, properti Kesalahan kartu memberikan pesan kesalahan yang sesuai. |
Catatan
Properti Parent.Error adalah properti hanya output yang tidak dapat Anda atur menggunakan rumus. Oleh karena itu, properti ini tidak akan muncul dalam daftar properti di dekat sudut kiri atas atau di tab Properti atau Lanjutan di dekat tepi kanan. Bilah rumus menyarankan properti ini jika Anda menulis rumus yang dapat merujuk properti.
Untuk menarik informasi dari kontrol ini dan mendorongnya kembali ke sumber data, kami memiliki rumus kunci berikut:
| Nama Kontrol | Rumus | KETERANGAN |
|---|---|---|
| DataCard.DataField | "ApproverEmail" | Nama bidang yang dapat ditampilkan dan diedit oleh pengguna di kartu ini. |
| DataCard.Update | InputText.Text | Nilai untuk memvalidasi dan mendorong kembali ke sumber data saat SubmitForm berjalan. |
Catatan
Apa bahasa dokumentasi yang Anda inginkan? Lakukan survei singkat. (perlu diketahui bahwa survei ini dalam bahasa Inggris)
Survei akan berlangsung kurang lebih selama tujuh menit. Tidak ada data pribadi yang dikumpulkan (pernyataan privasi).