Tambahkan iFrame ke formulir utama aplikasi yang diarahkan model
Anda dapat menambahkan bingkai inline (iFrame) ke formulir untuk mengintegrasikan konten dari situs web lain dalam formulir.

Pilih Tabel di panel navigasi kiri, lalu buka tabel yang Anda inginkan. Jika item tidak ada di panel pada panel sisi, pilih …Lainnya, lalu pilih item yang diinginkan.
Pilih Formulir dari area Pengalaman data.
Dalam daftar formulir, buka tipe formulir Utama.
Dalam desainer formulir, pilih bagian pada kanvas tempat Anda ingin menambahkan iFrame.
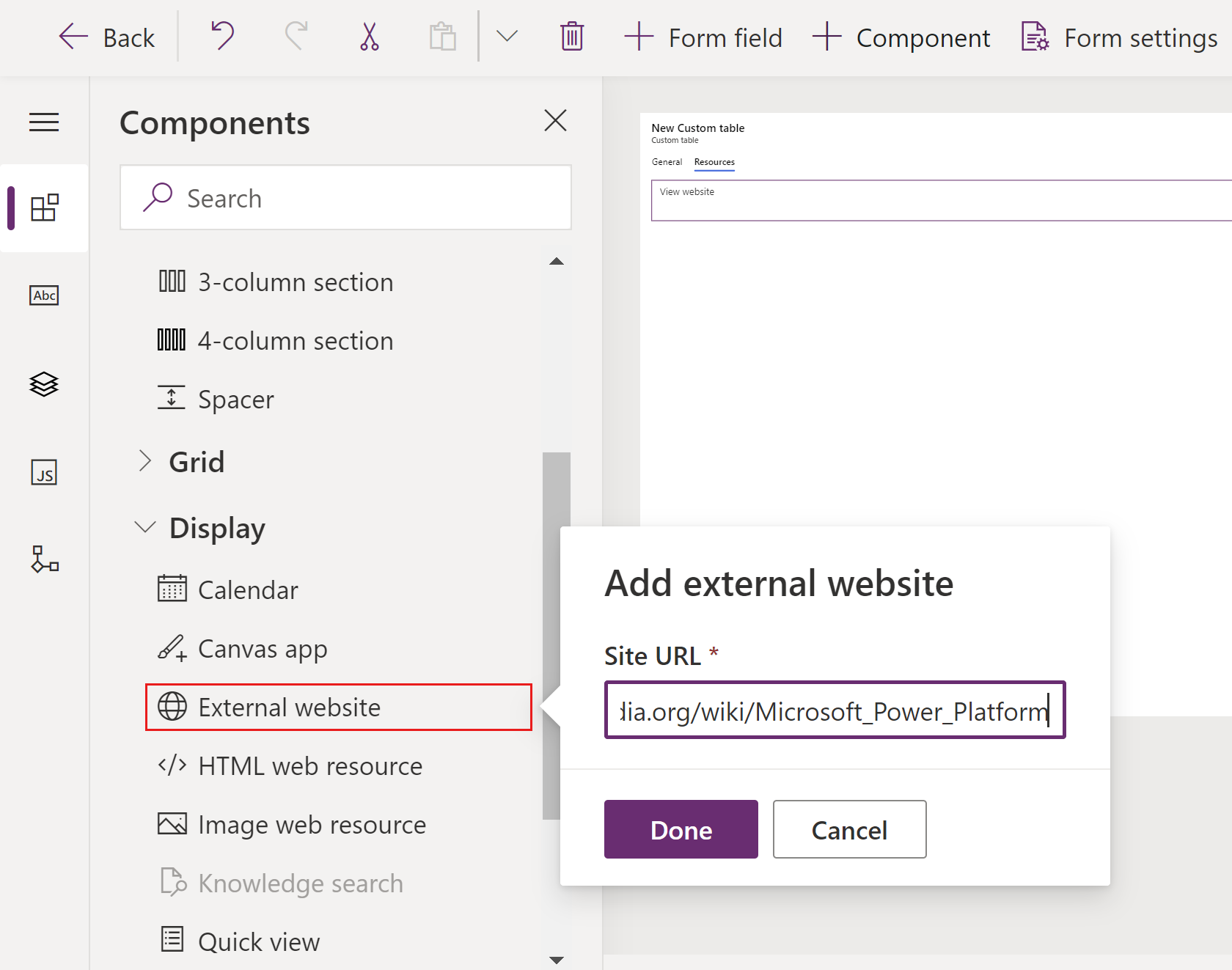
Pada panel kiri Komponen, perluas Tampilan, pilih Situs web eksternal, masukkan URL Situs, lalu pilih Selesai.

Tab Properti Description Tampilkan opsi Label Harus Diisi: Label untuk menampilkan iFrame. Tampilkan opsi Nama Harus Diisi: Nama unik untuk iFrame. Nama hanya dapat berisi karakter alfanumerik dan garis bawah. Tampilkan opsi Sembunyikan label Pilih jika Anda ingin label disembunyikan. Tampilkan opsi Sembunyikan Anda dapat menyembunyikan iframe sehingga dapat dibuat terlihat dengan menggunakan skrip. Informasi lebih lanjut: pilihan visibilitas Tampilkan opsi URL Harus Diisi: URL untuk halaman yang akan ditampilkan di iFrame. Memformat Lebar kolom Saat bagian yang berisi iFrame memiliki lebih dari satu kolom, maka Anda dapat mengatur kolom untuk menggunakan jumlah kolom yang terdapat dalam bagian. Memformat Tinggi komponen Anda dapat mengontrol ketinggian iFrame dengan menentukan jumlah baris yang digunakan dalam kontrol. Memformat Gunakan semua ruang vertikal yang tersedia Selain pengaturan ketinggian dengan jumlah baris, Anda dapat membolehkan ketinggian iFrame untuk memperluas ruang yang tersedia. Memformat Menggulir Anda memiliki tiga pilihan untuk menggulir perilaku:
- Jika Diperlukan: Tampilkan scrollbar saat ukuran iFrame lebih besar daripada ruang yang tersedia.
- Selalu: Selalu tampilkan scrollbar.
- Tidak pernah: Jangan pernah menampilkan scrollbar.Memformat Tampilkan batas Tampilkan batasan di sekitar iFrame. Dependensi Dependensi Kolom Tabel iFrame dapat berinteraksi dengan kolom dalam formulir menggunakan skrip. Jika kolom dihapus dari formulir, maka skrip di iFrame mungkin rusak. Tambahkan kolom yang direferensikan oleh skrip di iFrame untuk Dependensi kolom tabel, sehingga tidak dapat dihapus secara tidak sengaja. Tingkat Lanjut Batasi pembuatan skrip lintas bingkai, jika didukung Perhatikan risiko keamanan yang memungkinkan halaman dari situs web yang berbeda berinteraksi dengan aplikasi menggunakan skrip. Gunakan pilihan ini untuk membatasi pembuatan skrip lintas bingkai untuk halaman yang tidak Anda kontrol. Tingkat Lanjut Izinkan kode jenis objek baris dan pengidentifikasi unik sebagai parameter Data tentang organisasi, pengguna, dan catatan dapat diteruskan ke iFrame. Informasi lebih lanjut: memberikan parameter untuk iframe Simpan dan publikasikan formulir.
Catatan
- Jika halaman web tidak muncul dalam iframe, kemungkinan karena situs web tidak mengizinkan rendering iframe. Ketika ini terjadi, pesan URL menolak untuk terhubung ditampilkan dalam iframe saat runtime.
- Formulir tidak dirancang untuk ditampilkan dalam iFrame.
- Autentikasi di dalam iframe, baik melalui pengalihan atau popup, tidak didukung di perangkat bergerak.
Teruskan parameter ke iFrame
Informasi tentang baris dapat diteruskan dengan mengaktifkan pilihan Teruskan kode jenis baris objek dan pengidentifikasi unik sebagai parameter. Nilai yang diteruskan adalah:
| Parameter | Deskripsi |
|---|---|
orglcid |
LCID bahasa default organisasi. |
orgname |
Nama organisasi. |
userlcid |
LCID bahasa pilihan pengguna |
type |
Kode jenis tabel. Nilai ini dapat berbeda untuk tabel kustom pada organisasi yang berbeda. Gunakan typename sebagai gantinya. |
typename |
Nama jenis tabel. |
id |
ID nilai baris. Parameter ini tidak memiliki nilai hingga baris tabel telah disimpan. |
Menambahkan iframe menggunakan desainer formulir klasik
Masuk ke Power Apps.
Pilih Tabel di panel navigasi kiri, lalu buka tabel yang Anda inginkan. Jika item tidak ada di panel pada panel sisi, pilih …Lainnya, lalu pilih item yang diinginkan.
Pilih area formulir.
Dalam daftar formulir, buka tipe formulir Utama.
Pilih beralih ke klasik untuk mengedit formulir di desainer formulir klasik.
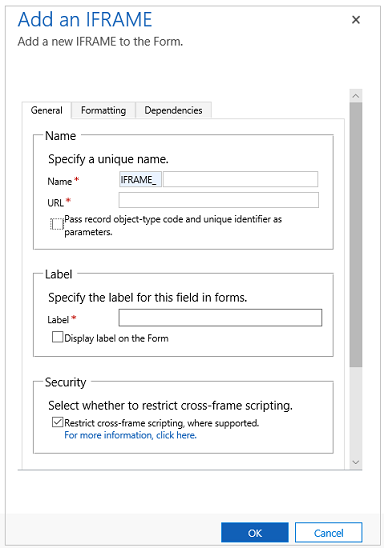
Di tab masukkan, pilih IFRAME untu melihat properti IFRAME.

| Tab | Properti | Description |
|---|---|---|
| Umum | Nama | Harus Diisi: Nama unik untuk iFrame. Nama hanya dapat berisi karakter alfanumerik dan garis bawah. |
| URL | Harus Diisi: URL untuk halaman yang akan ditampilkan di iFrame. | |
| Izinkan kode jenis objek baris dan pengidentifikasi unik sebagai parameter | Data tentang organisasi, pengguna, dan baris dapat diteruskan ke iFrame. Informasi lebih lanjut: memberikan parameter untuk iframe | |
| Label | Harus Diisi: Label untuk menampilkan iFrame. | |
| Tampilkan label pada Formulir | Label harus ditampilkan. | |
| Batasi pembuatan skrip lintas bingkai, jika didukung | Perhatikan risiko keamanan yang memungkinkan halaman dari situs web yang berbeda berinteraksi dengan aplikasi Dynamics 365 menggunakan skrip. Gunakan pilihan ini untuk membatasi pembuatan skrip lintas bingkai untuk halaman yang tidak Anda kontrol. |
|
| Terlihat secara default | Menampilkan iFrame adalah opsional dan dapat dikontrol menggunakan skrip. Informasi lebih lanjut: pilihan visibilitas | |
| Aktifkan untuk perangkat bergerak | Pilih kotak centang untuk mengaktifkan iFrame untuk perangkat bergerak. | |
| Memformat | Pilih jumlah kolom yang akan digunakan dalam kontrol | Saat bagian yang berisi iFrame memiliki lebih dari satu kolom, maka Anda dapat mengatur kolom untuk menggunakan jumlah kolom yang terdapat dalam bagian. |
| Pilih jumlah baris yang diisi kontrol | Anda dapat mengontrol ketinggian iFrame dengan menentukan jumlah baris yang digunakan dalam kontrol. | |
| Perluas secara otomatis untuk menggunakan ruang yang tersedia | Selain pengaturan ketinggian dengan jumlah baris, Anda dapat membolehkan ketinggian iFrame untuk memperluas ruang yang tersedia. | |
| Pilih jenis pengguliran untuk iFrame | Anda memiliki tiga pilihan: - Jika Diperlukan: Tampilkan scrollbar saat ukuran iFrame lebih besar daripada ruang yang tersedia. - Selalu: Selalu tampilkan scrollbar. - Tidak pernah: Jangan pernah menampilkan scrollbar. |
|
| Tampilkan batas | Tampilkan batasan di sekitar iFrame. | |
| Dependensi | Kolom dependen | iFrame dapat berinteraksi dengan kolom dalam formulir menggunakan skrip. Jika kolom dihapus dari formulir, maka skrip di iFrame mungkin rusak. Tambahkan kolom yang direferensikan oleh skrip di iFrame untuk Kolom dependen, sehingga tidak dapat dihapus secara tidak sengaja. |
Langkah berikutnya
Menggunakan Formulir utama dan komponennya
Catatan
Apa bahasa dokumentasi yang Anda inginkan? Lakukan survei singkat. (perlu diketahui bahwa survei ini dalam bahasa Inggris)
Survei akan berlangsung kurang lebih selama tujuh menit. Tidak ada data pribadi yang dikumpulkan (pernyataan privasi).
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk