Ikhtisar halaman kustom untuk aplikasi berdasarkan model
Halaman kustom adalah jenis halaman baru dalam aplikasi berdasarkan model, yang memberikan kemampuan aplikasi kanvas ke dalam aplikasi berdasarkan model. Halaman kustom meningkatkan konvergensi aplikasi berdasarkan model dan kanvas dan dapat digunakan untuk menambahkan halaman lengkap, dialog, atau panel dengan fleksibilitas desainer kanvas. Ini juga mencakup pengalaman penulisan halaman kode rendah dengan ekspresi dan kontrol Power Apps component framework.
Halaman baru ini dapat lebih fleksibel daripada formulir, tampilan, atau halaman dasbor aplikasi berdasarkan model. Anda dapat menyertakan satu atau beberapa tabel. Selanjutnya, pembuat dapat menentukan interaksi data dan komponen. Halaman kustom adalah elemen solusi terpisah, yang memungkinkan satu pembuat mengedit satu halaman kustom setiap kalinya. Seperti halaman aplikasi berdasarkan model lainnya, status halaman berasal dari parameter yang diteruskan atau diambil dari tabel yang dipertahankan.
Penting
Halaman kustom adalah fitur baru dengan perubahan produk yang signifikan dan saat ini memiliki sejumlah batasan umum yang diuraikan dalam Masalah yang Diketahui di Halaman Kustom.
| Kemampuan | Status | Catatan |
|---|---|---|
| Runtime untuk halaman kustom | Ketersediaan Umum | |
| Solusi dan ALM untuk halaman kustom | Ketersediaan Umum | |
| Konektor di halaman kustom | Ketersediaan Umum | Daftar semua konektor Power Apps |
| Kontrol modern pada halaman kustom | Ketersediaan Umum | Daftar kontrol yang didukung |
| Komponen kode dalam halaman kustom | Ketersediaan Umum | |
| Memantau dukungan untuk halaman kustom | Ketersediaan Umum | |
| Menulis halaman kustom | Ketersediaan Umum | Desainer aplikasi dan desainer kanvas modern diharapkan dapat digunakan untuk menulis halaman kustom yang didukung saat runtime |
| Komponen kanvas dalam halaman kustom | Ketersediaan Umum | |
| Halaman kustom dalam aplikasi berdasarkan model Teams | Pratinjau umum | |
| Halaman kustom di mobile online | Pratinjau umum | iOS harus mengizinkan pengaktifan "Izinkan pelacakan lintas situs" yang dapat dicegah oleh pengelolaan perangkat |
Contoh halaman kustom
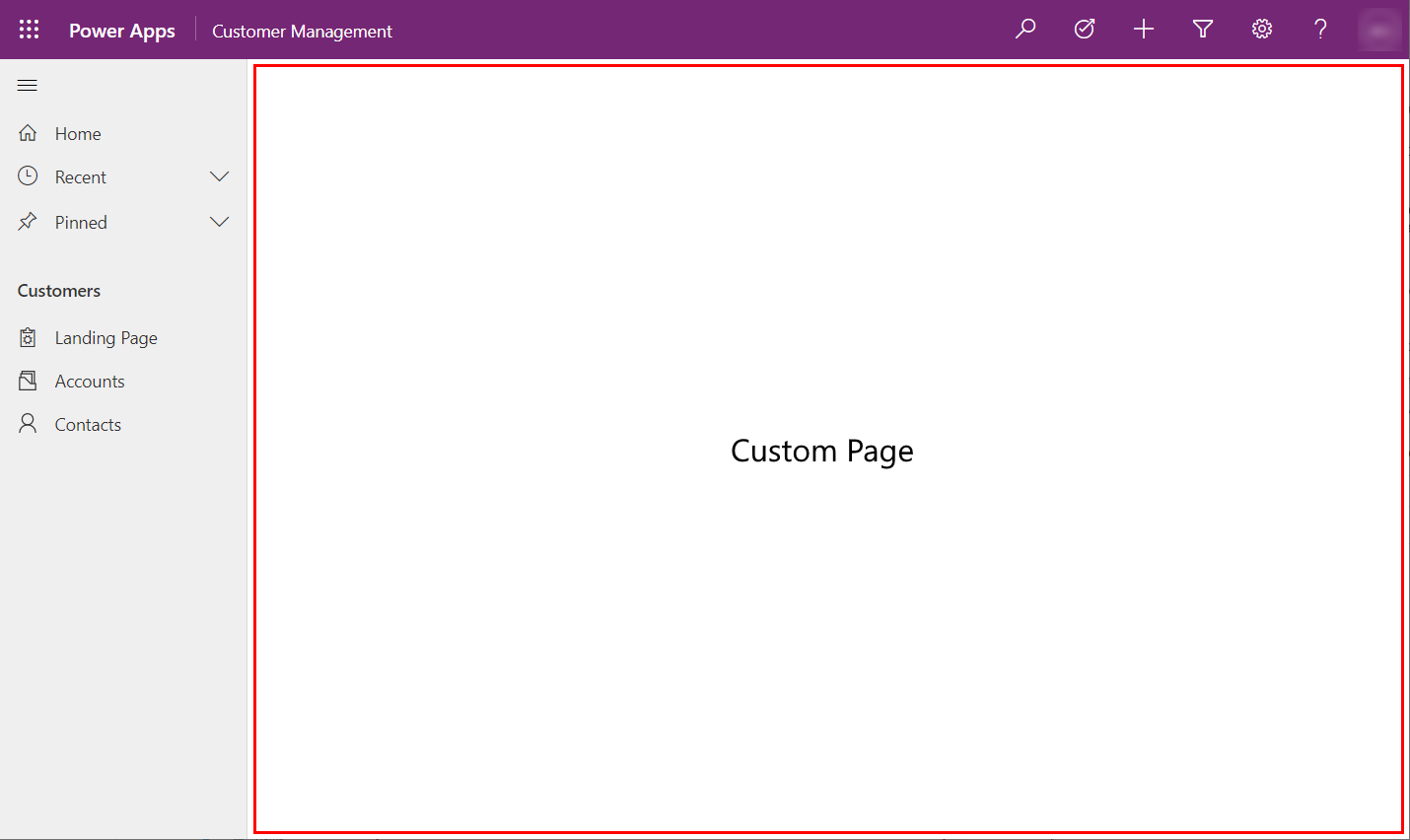
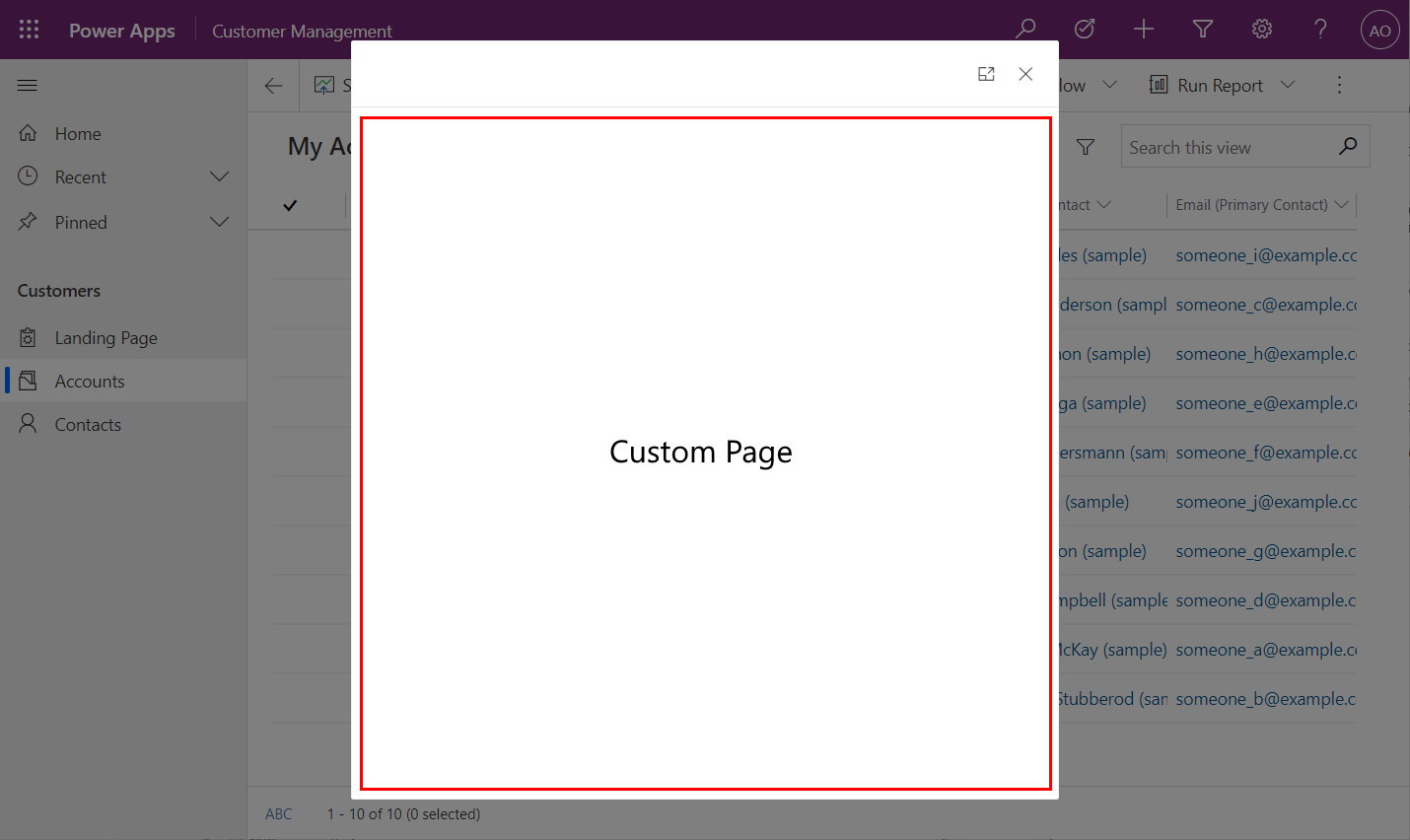
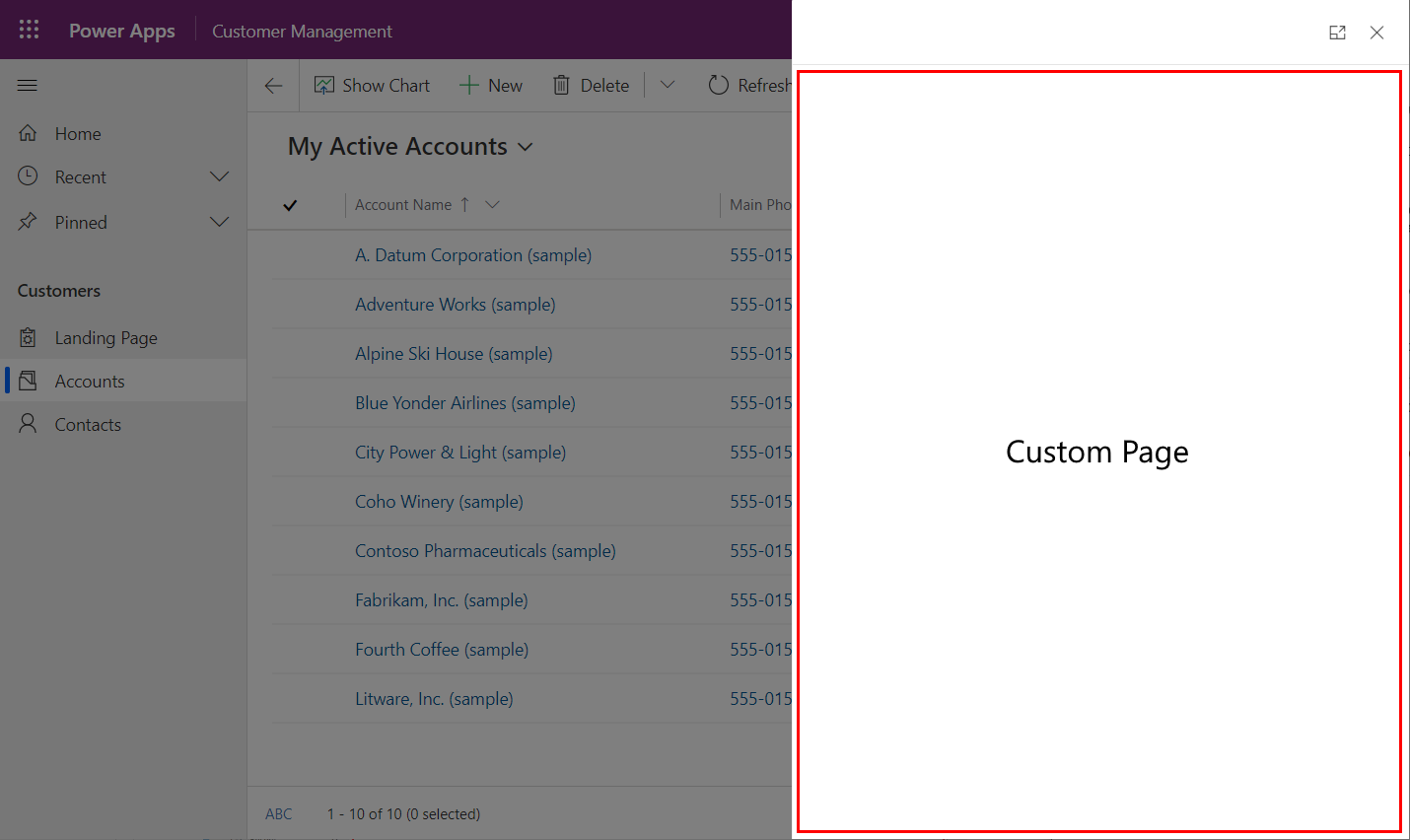
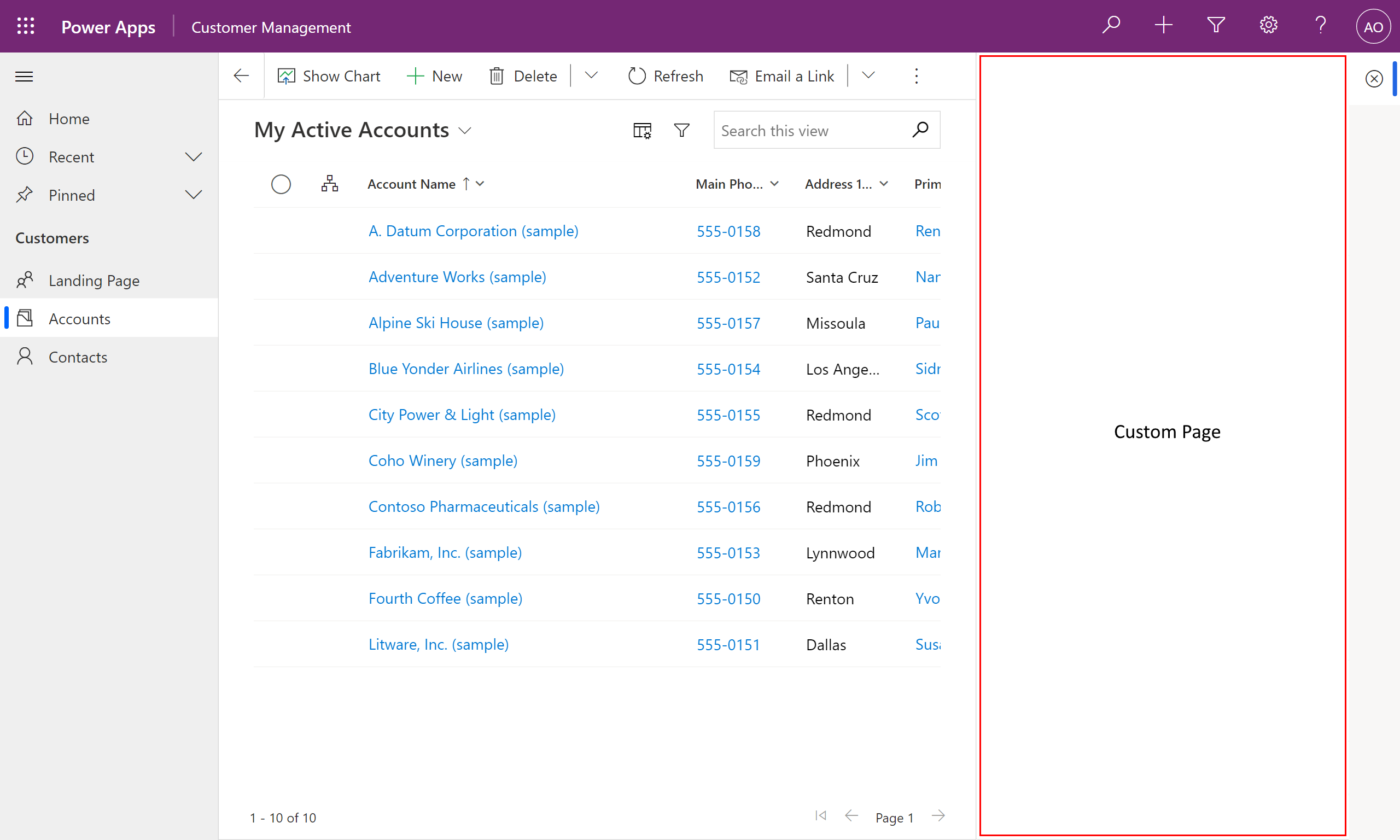
Di bawah ini menunjukkan halaman kustom yang sejalan dalam aplikasi berdasarkan model. Aplikasi berdasarkan model memiliki ruang halaman penuh dalam gambar tanpa header dan navigasi.
Halaman kustom sebagai halaman utama.

Halaman kustom sebagai dialog pusat.

Halaman kustom sebagai dialog sisi.

Halaman kustom sebagai panel sisi aplikasi memungkinkan membuka halaman kustom dalam panel sisi aplikasi baru di sisi kanan aplikasi.

Halaman kustom harus dibuat dari solusi, baik dari desainer aplikasi modern atau area Solusi dalam Power Apps dengan menggunakan Baru > Halaman. Informasi selengkapnya: Tambahkan halaman kustom ke aplikasi berdasarkan model Anda
Halaman kustom berbeda dengan aplikasi kanvas yang disematkan
Halaman kustom memungkinkan pembuat membuat pengalaman halaman baru menggunakan kemampuan aplikasi kanvas. Ini memberikan pengalaman penulisan kode rendah dengan tata letak yang lebih luwes, kontrol lebih banyak dengan pilihan gaya, kemampuan untuk menambahkan data konektor, menggunakan ekspresi, dan sebagainya. Penulisan halaman kustom terjadi dalam desainer aplikasi kanvas dengan peningkatan konteks aplikasi berdasarkan model yang halamannya berjalan di dalamnya.
Aplikasi kanvas tertanam juga menggunakan kemampuan kanvas dengan pendekatan hosting yang tidak seterintegrasi halaman kustom. Integrasi yang lebih sederhana dari aplikasi kanvas tertanam berarti pembatasan saat ini pada jumlah aplikasi kanvas yang disematkan belum berubah. Integrasi lanjutan halaman kustom akan menangani batas tersebut. Aplikasi kanvas tersemat hanya dapat diletakkan pada formulir berdasarkan model seperti komponen kode rendah. Informasi selengkapnya: Tanamkan aplikasi kanvas pada formulir berdasarkan model.
Di kebanyakan kasus, sebaiknya gunakan halaman kustom daripada aplikasi kanvas yang disematkan untuk integrasi yang lebih ketat dan performa yang lebih baik.
Memigrasikan konten aplikasi kanvas mandiri ke halaman kustom
Aplikasi kanvas mandiri yang ada tidak didukung untuk digunakan sebagai halaman kustom dan struktur aplikasi yang diharapkan berbeda. Aplikasi kanvas mandiri sering memiliki banyak layar dengan akses global ke semua kontrol dan variabel. Halaman kustom diharapkan untuk biasanya menjadi satu layar dengan konektor longgar untuk memberikan kinerja dan kemampuan pengembangan bersama.
Untuk memigrasi aplikasi kanvas mandiri yang ada, mulailah dengan mengidentifikasi pemetaan layar ke halaman kustom terpisah. Untuk setiap halaman kustom terpisah, lengkapi langkah-langkah berikut:
- Buat halaman kustom kosong dari desainer aplikasi berdasarkan model. Informasi selengkapnya: Tambahkan halaman kustom ke aplikasi berdasarkan model Anda
- Tambahkan sumber data aplikasi kanvas untuk data yang digunakan oleh layar.
- Salin layar dari aplikasi kanvas asli dalam desainer aplikasi kanvas asli.
- Rekatkan layar ke halaman kustom kosong dalam desainer kanvas.
- Mengubah sel navigasi untuk menggunakan nama halaman kustom, bukan nama layar.
- Tambahkan halaman kustom ke peta situs desainer aplikasi berdasarkan model.
Tanya jawab
Data apa yang dapat digunakan halaman kustom?
Halaman kustom dapat menggunakan Microsoft Dataverse dan semua konektor untuk Power Apps. Informasi selengkapnya: Daftar semua Power Apps connectors.
Interaksi apa yang dapat dimiliki halaman kustom dengan aplikasi berdasarkan model?
Halaman kustom dapat ditambahkan ke peta situs untuk navigasi langsung menggunakan Tambah halaman kustom ke peta situs. Halaman aplikasi berdasarkan model dapat membuka halaman kustom menggunakan API Klien
navigateTo. Halaman kustom dapat menavigasi ke halaman kustom lain atau ke halaman aplikasi berdasarkan model seperti formulir, tampilan, atau dasbor dengan fungsi navigasi Power Fx. Informasi selengkapnya: Menavigasi ke halaman kustomBagaimana halaman kustom dibuat responsif?
Kontrol wadah responsif memungkinkan membangun halaman aplikasi responsif tanpa rumus. informasi lebih lanjut: membuat halaman responsif. Panduan desain halaman kustom lainnya juga dapat ditemukan di Desain halaman kustom untuk aplikasi berdasarkan model Anda.
Bagaimana halaman kustom dikelola dalam solusi?
Setiap halaman kustom adalah komponen terpisah dalam solusi, yang memungkinkan satu pembuat mengedit satu halaman kustom setiap kalinya. Sebagian besar halaman kustom akan memiliki satu layar. Alih-alih beberapa layar, mereka akan menggunakan fungsi navigasi halaman kustom untuk berpindah ke halaman kustom atau halaman aplikasi berdasarkan model lainnya. Bila halaman kustom memiliki beberapa layar, maka halaman tersebut tetap merupakan komponen solusi tunggal sehingga hanya satu pembuat yang dapat mengerjakan rangkaian layar yang terkandung.
Lisensi apa yang diizinkan untuk menggunakan halaman kustom dan apakah halaman kustom mempengaruhi jumlah aplikasi?
Halaman kustom menggunakan jenis aplikasi kanvas khusus, yang memungkinkannya dikelola dengan berbeda. Halaman kustom dianggap sebagai bagian dari infrastruktur aplikasi berdasarkan model dan hanya dapat digunakan dalam aplikasi berdasarkan model. Jadi, aplikasi ini mengikuti lisensi untuk aplikasi berdasarkan model. Selain itu, halaman kustom tidak dihitung dalam batas aplikasi karena dianggap sebagai halaman, bukan aplikasi.
Apakah halaman kustom harus dibagikan seperti aplikasi kanvas mandiri?
Halaman kustom selaras dengan pembagian halaman aplikasi berdasarkan model, yang mengandalkan pembagian aplikasi berdasarkan model tanpa berbagi halaman individual untuk pengguna aplikasi. Pembuat mungkin harus berbagi halaman kustom untuk memungkinkan pengeditan.
Lihat juga
Tambahkan halaman kustom ke aplikasi berdasarkan model Anda
Desain halaman kustom untuk aplikasi berdasarkan model Anda
Menggunakan PowerFx di halaman kustom
Menambahkan konektor ke halaman kustom
Menggunakan Pemantauan untuk memecahkan masalah halaman kustom
Masalah umum pada halaman kustom dalam aplikasi berdasarkan model
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk