Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Catatan
Mulai 12 Oktober 2022, portal Power Apps menjadi Power Pages. Informasi selengkapnya: Microsoft Power Pages kini tersedia secara umum (blog)
Kami akan segera memigrasikan dan menggabungkan dokumentasi portal Power Apps dengan dokumentasi Power Pages.
Gambaran Umum
Visual Studio Code (VS Code) adalah editor kode sumber ringan namun kuat yang berjalan di desktop dan tersedia untuk Windows, macOS, dan Linux. Aplikasi ini dilengkapi dukungan built-in untuk JavaScript, TypeScript, dan Node.js serta memiliki ekosistem eksistensi yang kaya untuk bahasa lain (seperti C++, C#, Java, Python, PHP, dan Go) dan runtime (seperti .NET dan Unity). Untuk informasi lebih lanjut, lihat Memulai VS Code.
VS Code memungkinkan Anda memperluas kemampuan melalui ekstensi. Ekstensi VS Code dapat menambahkan lebih banyak fitur ke pengalaman secara keseluruhan. Dengan rilis fitur ini, Anda sekarang dapat menggunakan ekstensi VS Code untuk bekerja dengan portal Power Apps.
Menggunakan ekstensi VS Code untuk portal
Power Platform Tools menambahkan kemampuan untuk mengkonfigurasi portal menggunakan VS Code, dan menggunakan IntelliSense bahasa Liquid built-in yang mengaktifkan bantuan dengan penyelesaian kode, asistensi, dan petunjuk saat menyesuaikan antarmuka portal menggunakan VS Code. Menggunakan ekstensi VS Code, Anda juga dapat mengkonfigurasi portal melalui dukungan portal untuk Microsoft Power Platform CLI.

Prasyarat
Sebelum menggunakan ekstensi VS Code untuk portal Power Apps, Anda harus:
Mengunduh, menginstal, dan mengkonfigurasikan Visual Studio Code. Informasi lebih lanjut: Mengunduh Visual Studio Code
Konfigurasikan lingkungan dan sistem untuk dukungan CI/CD portal Power Apps menggunakan CLI. Informasi selengkapnya: Dukungan portal untuk Microsoft Power Platform CLI (Pratinjau)
Instal ekstensi VS Code
Setelah menginstal Visual Studio Code, Anda harus menginstal ekstensi plug-in portal Power Apps untuk VS Code.
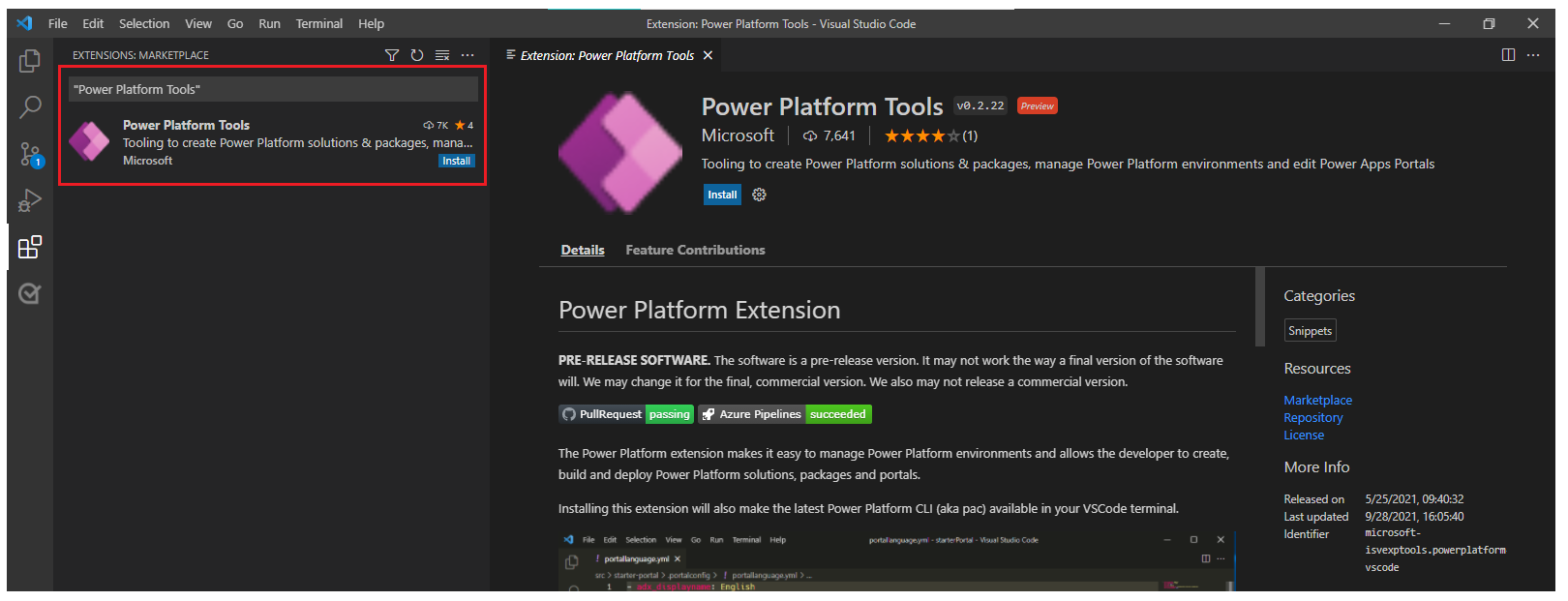
Untuk menginstal ekstensi VS Code:
Buka Visual Studio Code.
Pilih
 (Ekstensi) dari panel kiri.
(Ekstensi) dari panel kiri.
Pilih
 dari kanan atas pada panel ekstensi.
dari kanan atas pada panel ekstensi.Cari dan pilih Power Platform Tools.

Pilih Instal.
Verifikasikan ekstensi berhasil diinstal dari pesan status.
Unduh konten portal
Untuk mengautentikasi terhadap lingkungan Microsoft Dataverse dan mengunduh konten portal, lihat tutorial Gunakan Microsoft Power Platform CLI dengan portal - unduh konten portal.
Tip
Ekstensi Power Platform Tools diaktifkan secara otomatis menggunakan perintah Microsoft Power Platform CLI dari dalam VS Code melalui Terminal Terintegrasi Visual Studio.
Dukungan Cuplikan
Ketika menyesuaikan konten yang diunduh menggunakan VS Code, Anda sekarang dapat menggunakan IntelliSense untuk tag liquid portal Power Apps.

Ikon File
Ekstensi VS Code untuk portal secara otomatis mengidentifikasi dan menampilkan ikon untuk file dan folder di dalam konten portal yang diunduh.
![]()
VS Code menggunakan tema ikon file default yang tidak menampilkan ikon khusus portal. Untuk melihat ikon file yang spesifik untuk portal, Anda harus memperbarui instans VS Code agar dapat menggunakan tema ikon file khusus portal.
Untuk mengaktifkan tema ikon file khusus portal:
Buka Visual Studio Code.
Buka File > Preferensi > Tema Ikon File
Pilih tema untuk ikon portal Power Apps.

Pratinjau langsung
Ekstensi Visual Studio Code mengaktifkan pilihan pratinjau langsung untuk melihat halaman konten portal di dalam antarmuka Visual Studio Code selama pengalaman pengembangan.
Untuk melihat pratinjau, pilih  dari kanan atas bila file HTML terbuka di mode edit.
dari kanan atas bila file HTML terbuka di mode edit.

Panel pratinjau akan terbuka di sisi kanan halaman yang sedang diedit.

Fitur pratinjau mengharuskan file lain juga terbuka di sesi VS Code yang sama yang merupakan mark-up HTML agar pratinjau ditampilkan. Contohnya, jika hanya file HTML yang dibuka tanpa struktur folder yang dibuka menggunakan VS Code, Anda akan melihat pesan berikut.

Ketika masalah ini terjadi, buka folder menggunakan File > Buka folder dan pilih folder konten portal yang diunduh untuk dibuka sebelum Anda mencoba mempratinjau lagi.
Otomatis melengkapi
Kemampuan autocomplete dalam ekstensi VS Code menunjukkan konteks saat ini sedang diedit dan elemen melengkapi otomatis yang relevan melalui IntelliSense.

Pembatasan
Pembatasan berikut saat ini berlaku pada Power Platform Tools untuk portal:
- Dukungan cuplikan, dan fitur melengkapi otomatis hanya mendukung fungsionalitas yang terbatas.
- Pratinjau langsung tidak mendukung tema kustom atau objek Liquid.
Baca juga
Dukungan portal untuk Microsoft Power Platform CLI (pratinjau)