Menggunakan tema laporan di Power BI Desktop
BERLAKU UNTUK: Power BI Desktop layanan Power BI
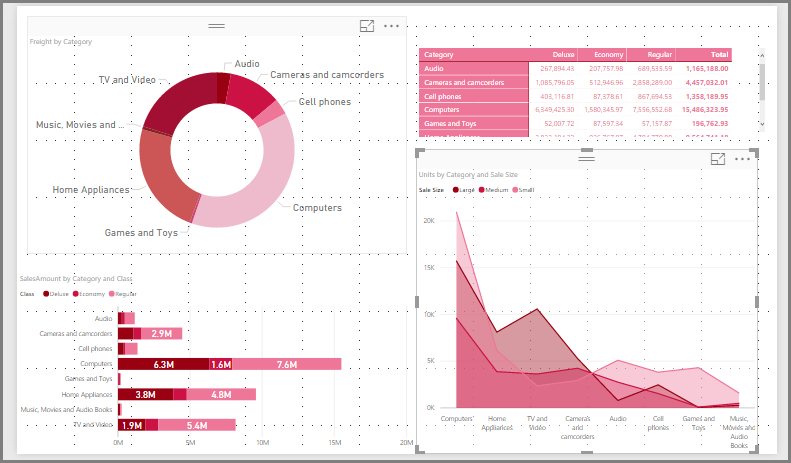
Dengan tema laporan Power BI Desktop, Anda bisa menerapkan perubahan desain ke seluruh laporan Anda, seperti menggunakan warna perusahaan, mengubah kumpulan ikon, atau menerapkan pemformatan visual default baru. Saat Anda menerapkan tema laporan, semua visual dalam laporan Anda menggunakan warna dan pemformatan dari tema yang Anda pilih sebagai {i>default
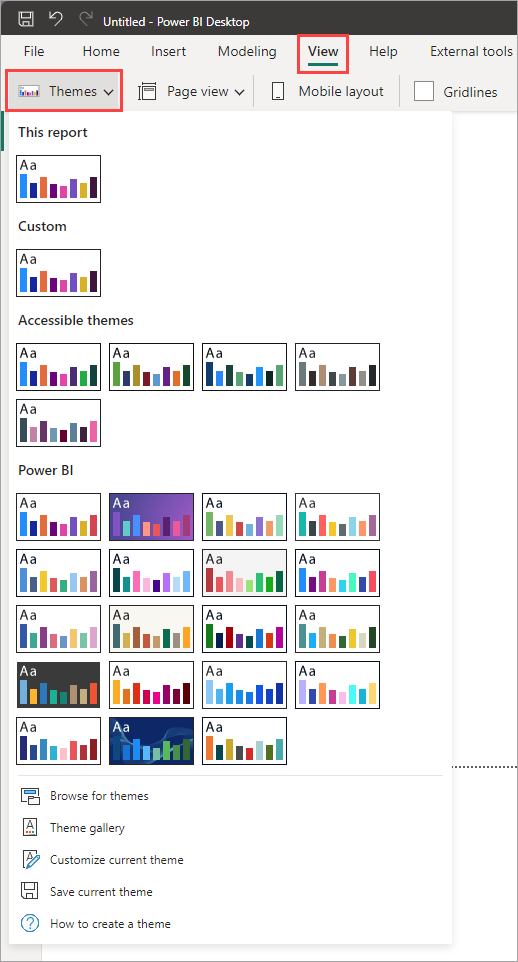
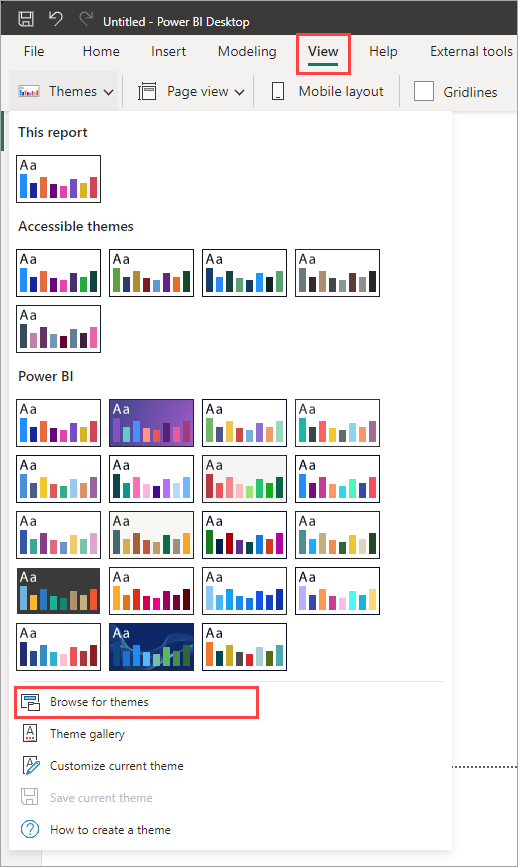
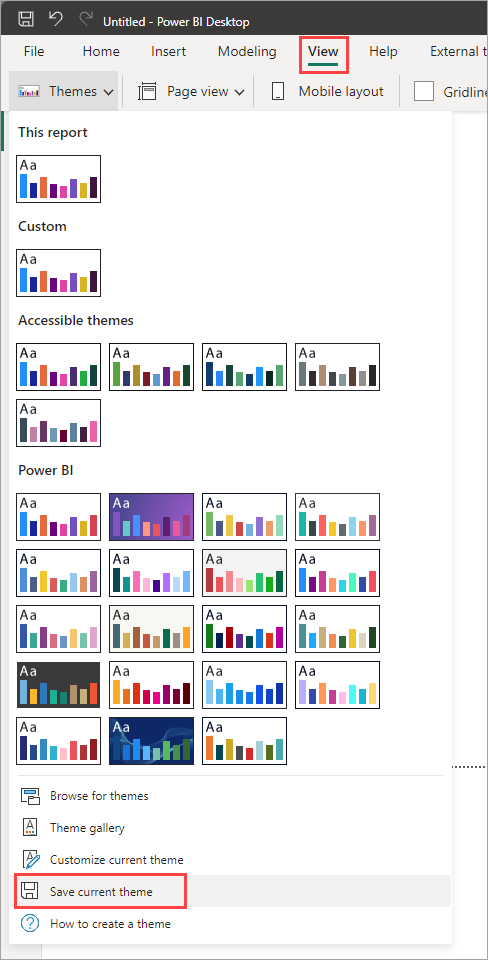
Anda bisa memilih tema laporan dengan masuk ke pita Tampilan . Di bagian Tema , pilih panah dropdown, lalu pilih tema yang Anda inginkan. Tema yang tersedia mirip dengan tema yang terlihat di produk Microsoft lainnya, seperti Microsoft PowerPoint.

Dua jenis tema laporan:
Tema laporan bawaan menyediakan berbagai jenis skema warna yang telah ditentukan sebelumnya. Anda dapat memilih tema laporan bawaan langsung dari menu Power BI Desktop.
Tema laporan kustom memberikan kontrol terperinci atas banyak aspek tema laporan, seperti yang dijelaskan dalam Menyesuaikan tema laporan nanti di artikel ini. Anda dapat membuat tema laporan kustom dengan menyesuaikan tema saat ini lalu menyimpannya sebagai tema kustom atau dengan membuat tema kustom Anda sendiri dengan menggunakan file JSON.
Cara menerapkan tema laporan
Untuk menerapkan tema laporan ke laporan Power BI Desktop, Anda bisa memilih dari opsi berikut:
- Pilih dari tema laporan bawaan yang tersedia yang disertakan dalam Power BI Desktop.
- Kustomisasi tema dengan menggunakan dialog Kustomisasi tema .
- Mengimpor file JSON tema kustom.
Catatan
Anda hanya bisa menerapkan tema di Power BI Desktop. Anda tidak dapat menerapkan tema ke laporan yang ada dalam layanan Power BI.
Menerapkan tema laporan bawaan
Ikuti langkah-langkah ini untuk memilih dari tema laporan bawaan yang tersedia. Lihat tabel Tema laporan bawaan untuk urutan warna default untuk setiap tema.
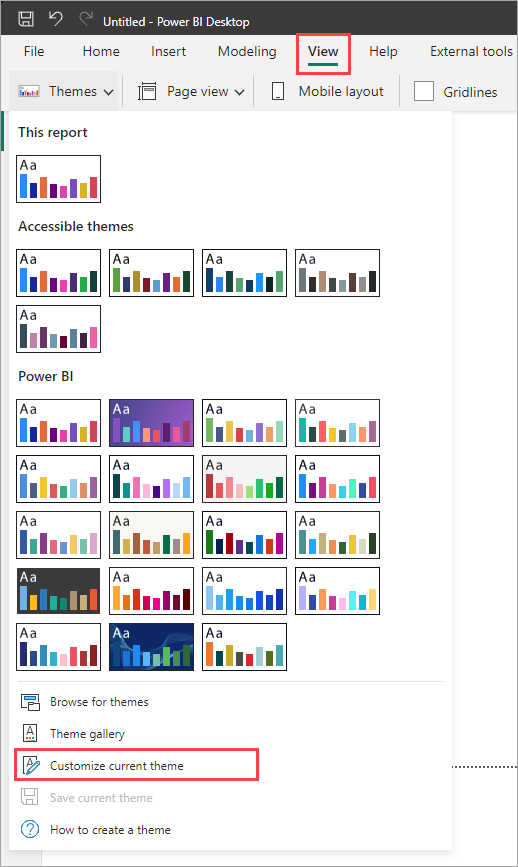
Pada pita Tampilan, pilih panah turun bawah di samping Tema .
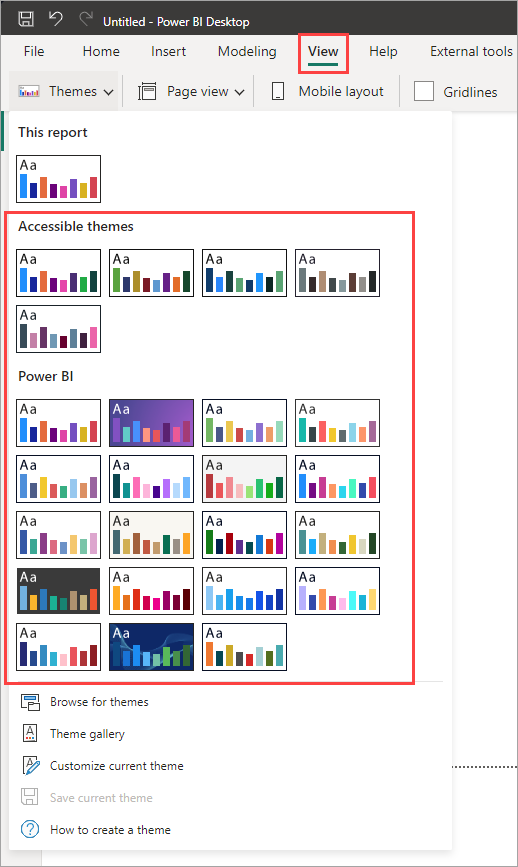
Pilih dari antara tema pada menu dropdown yang muncul, termasuk tema Baru yang Dapat Diakses.

Tema laporan Anda sekarang diterapkan ke laporan.
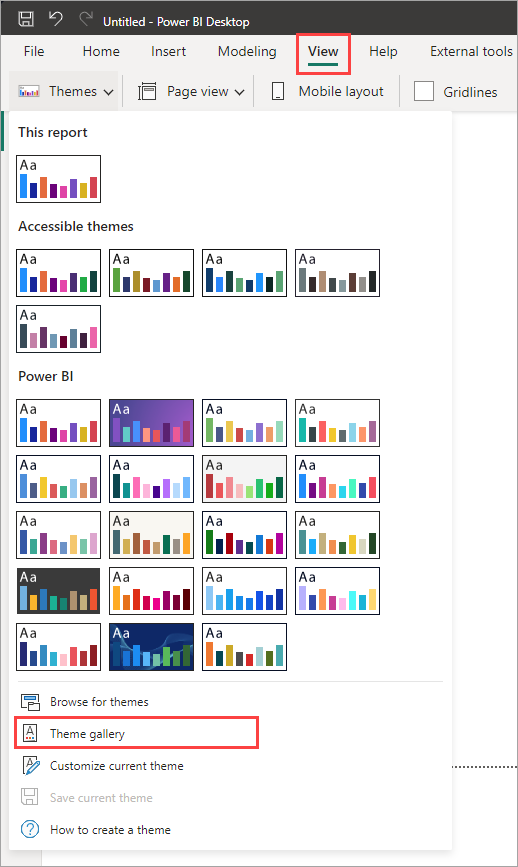
Anda juga dapat menelusuri kumpulan tema yang dibuat oleh anggota Komunitas Power BI, dengan memilih Galeri tema dari menu dropdown Tema.

Dari galeri, Anda dapat memilih tema dan mengunduh file JSON terkait.
Untuk menginstal file yang diunduh, pilih Telusuri tema dari menu dropdown Tema , buka lokasi tempat Anda mengunduh file JSON, dan pilih untuk mengimpor tema ke Power BI Desktop sebagai tema baru.
Jika berhasil, Power BI memperlihatkan dialog bahwa impor telah berhasil.

Tema laporan bawaan
Tabel berikut ini memperlihatkan tema laporan bawaan yang tersedia.
| Tema laporan bawaan | Urutan warna {i>default |
|---|---|
| Default |  |
| {i>Highrise |  |
| Eksekutif |  |
| Batas |  |
| Inovasi |  |
| {i>Bloom |  |
| Pasang surut |  |
| Suhu |  |
| Solar |  |
| Divergen |  |
| Storm |  |
| Klasik |  |
| Taman kota |  |
| Ruang kelas |  |
| Brankas buta warna |  |
| Elektrik |  |
| Kontras tinggi |  |
| Matahari terbenam |  |
| Senja |  |
| Default yang dapat diakses | 
|
| Taman kota yang dapat diakses | 
|
| Pasang surut yang dapat diakses | 
|
| Netral yang dapat diakses | 
|
| Anggrek yang dapat diakses | 
|
Kustomisasi tema laporan
Anda dapat menyesuaikan dan menstandarkan sebagian besar elemen yang tercantum di bagian Format panel Visualisasi , baik melalui kustomisasi yang dibuat langsung di Power BI Desktop atau melalui file JSON tema laporan. Tujuannya adalah untuk memberi Anda kontrol penuh atas tampilan dan nuansa default laporan Anda pada tingkat terperinci.
Anda bisa mengkustomisasi tema laporan dengan cara berikut:
- Mengkustomisasi dan menyimpan tema di Power BI Desktop
- Membuat dan mengkustomisasi file JSON tema laporan kustom
Mengkustomisasi dan menyimpan tema di Power BI Desktop
Untuk mengkustomisasi tema secara langsung di Power BI Desktop, Anda bisa memilih tema yang dekat dengan apa yang Anda suka dan membuat beberapa penyesuaian. Pertama- tama pilih tema yang dekat dan lakukan langkah-langkah berikut:
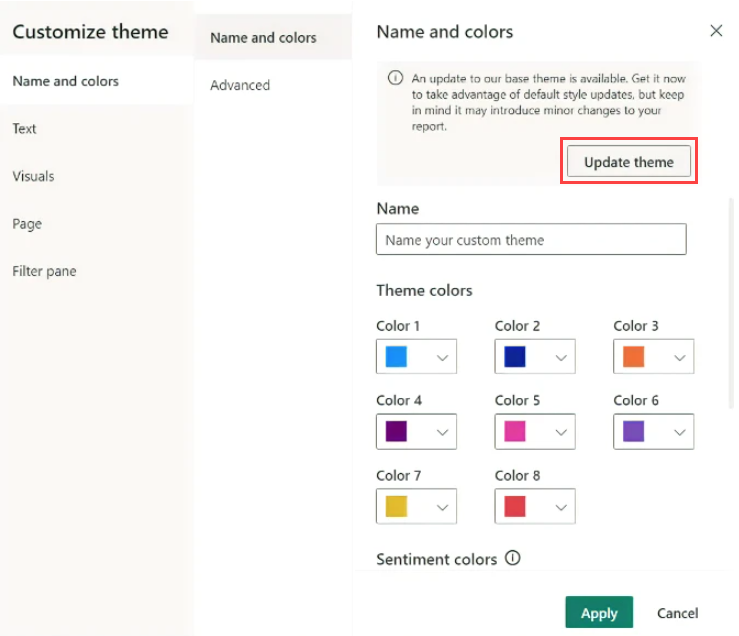
Dari pita Tampilan, pilih tombol dropdown Tema dan pilih Kustomisasi tema saat ini.

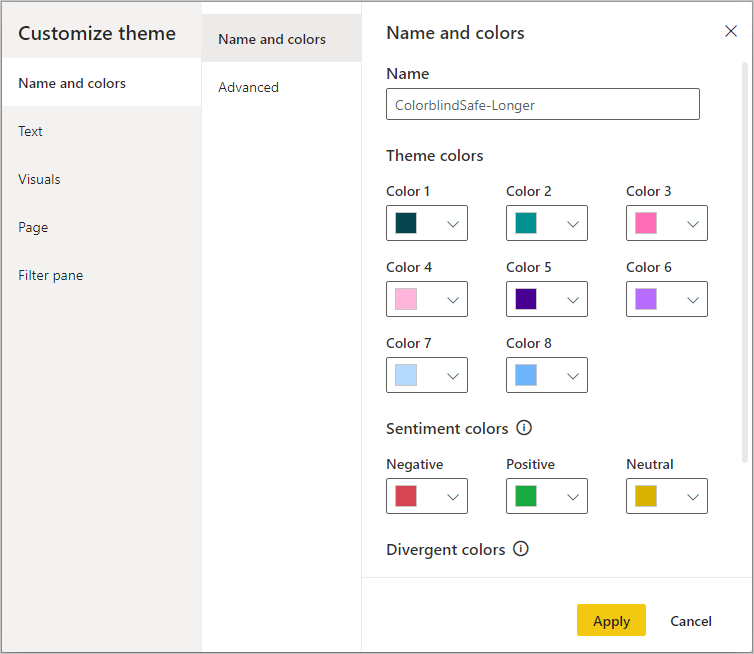
Dialog muncul di mana Anda dapat membuat perubahan pada tema saat ini, lalu Anda dapat menyimpan pengaturan Anda sebagai tema baru.

Anda dapat menemukan pengaturan tema yang dapat disesuaikan dalam kategori berikut, yang tercermin di jendela Kustomisasi tema :
- Nama dan warna: Nama tema dan pengaturan warna termasuk warna tema, warna sentimen, warna divergen, dan warna struktural (Tingkat lanjut).
- Teks: Pengaturan teks mencakup keluarga font, ukuran, dan warna, yang mengatur default kelas teks utama untuk label, judul, kartu dan KPI, dan header tab.
- Visual: Pengaturan visual mencakup latar belakang, batas, header, dan tipsalat.
- Halaman: Pengaturan elemen halaman mencakup wallpaper dan latar belakang.
- Panel filter: Pengaturan panel filter mencakup warna latar belakang, transparansi, warna font dan ikon, ukuran, dan kartu filter.
Setelah Anda membuat perubahan, pilih Terapkan dan simpan untuk menyimpan tema Anda. Anda sekarang dapat menggunakan tema dalam laporan saat ini dan mengekspornya.
Menyesuaikan tema saat ini dengan cara ini cepat dan sederhana. Namun, Anda juga dapat membuat penyesuaian yang lebih baik pada tema, yang memerlukan modifikasi file JSON tema.
Tip
Anda dapat menyesuaikan opsi tema laporan yang paling umum dengan menggunakan kontrol dalam dialog Kustomisasikan tema. Untuk kontrol lebih lanjut, Anda dapat mengekspor file JSON tema dan membuat penyesuaian yang disempurnakan dengan memodifikasi pengaturan secara manual dalam file tersebut. Anda dapat mengganti nama file JSON tersebut dan kemudian mengimpornya.
Memperbarui tema dasar
Power BI membuat perubahan pada tema, termasuk default baru untuk pengaturan pemformatan, sebagai bagian dari tema dasar baru. Agar tidak mengganggu laporan yang ada, perubahan ini tidak menyebar ke tema kustom. Jika Anda telah menyesuaikan tema bawaan, Anda mungkin tidak melihat perbaikan untuk masalah atau pembaruan laporan Anda tanpa memperbarui tema dasar Anda.
Untuk melihat apakah Anda menggunakan tema yang sudah kedaluarsa, pada pita Tampilan , pilih tombol dropdown Tema dan pilih Kustomisasi tema saat ini. Jika tema Anda kedaluarsa, Anda akan melihat banner di bagian atas tema Anda, mendorong Anda untuk memperbarui ke tema dasar terbaru.
Pilih Perbarui tema untuk melihat perubahan, lalu pilih Terapkan.

Mengimpor file tema laporan kustom
Anda juga dapat mengimpor file tema laporan kustom dengan mengikuti langkah-langkah berikut:
Pada pita Tampilan, pilih tombol >dropdown Tema Telusuri tema.

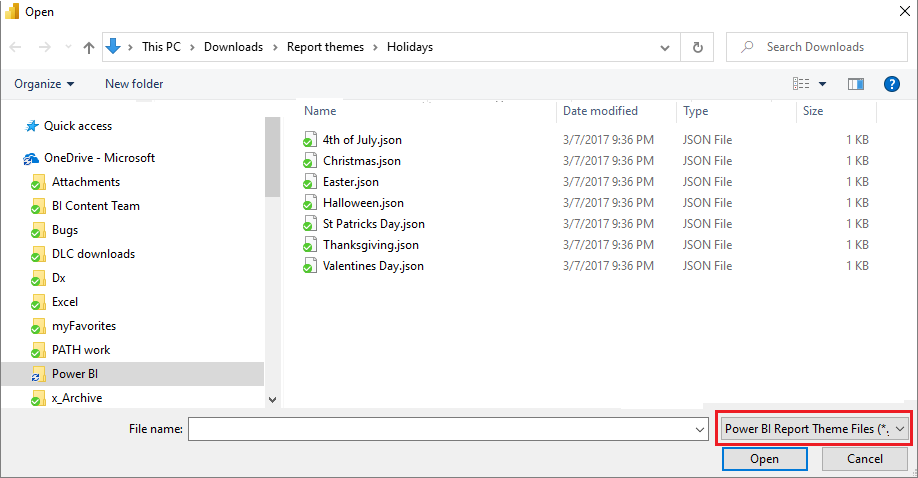
Jendela muncul yang dapat Anda gunakan untuk masuk ke file tema JSON.
Dalam gambar berikut, Anda dapat melihat file tema liburan. Lihat contoh pilihan tema liburan untuk Maret, St Patricks Day.json.

Ketika file tema berhasil dimuat, Power BI Desktop menampilkan pesan berhasil.

Lihat bagian Contoh file JSON tema laporan dalam artikel ini untuk terus menjelajahi file St Patricks Day.json.
Cara warna tema laporan menempel dengan laporan Anda
Saat Anda menerbitkan laporan ke layanan Power BI, warna tema laporan Anda tetap ada di dalamnya. Bagian Warna dari panel Format mencerminkan tema laporan Anda.
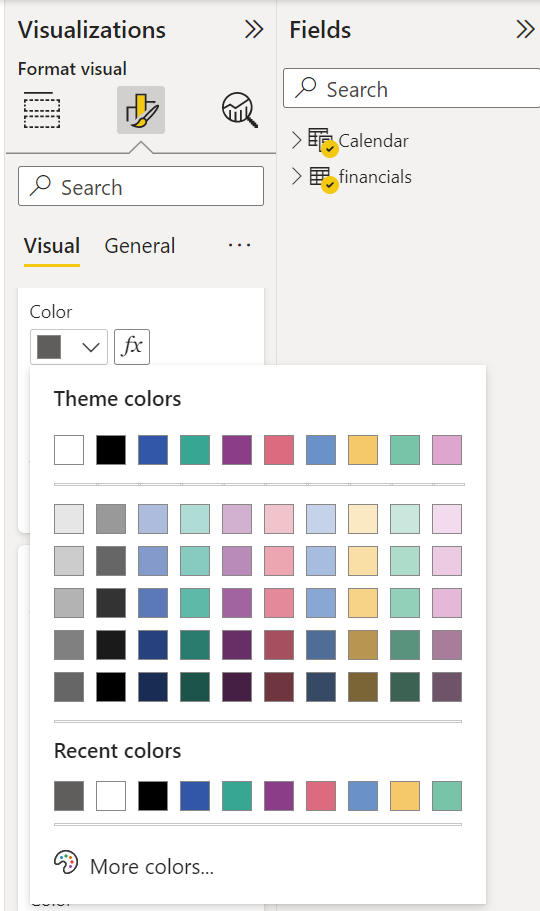
Untuk menampilkan warna yang tersedia dalam tema laporan:
Pilih kanvas laporan atau salah satu visual di kanvas.
Dari bagian Format panel Visualisasi , pilih Warna.
Palet warna Tema tema laporan terbuka.

Dalam contoh, setelah Anda menerapkan banyak warna hijau dan coklat dari tema laporan Hari St. Patrick, Anda dapat melihat warna tema. Warna adalah bagian dari tema laporan yang diimpor dan diterapkan.
Warna dalam palet warna relatif terhadap tema saat ini. Misalnya, Anda memilih warna ketiga baris atas untuk poin data. Nantinya, jika Anda mengubah ke tema yang berbeda, warna poin data tersebut diperbarui secara otomatis ke warna ketiga baris atas dalam tema baru, sama seperti yang Anda lihat saat mengubah tema di Microsoft Office.
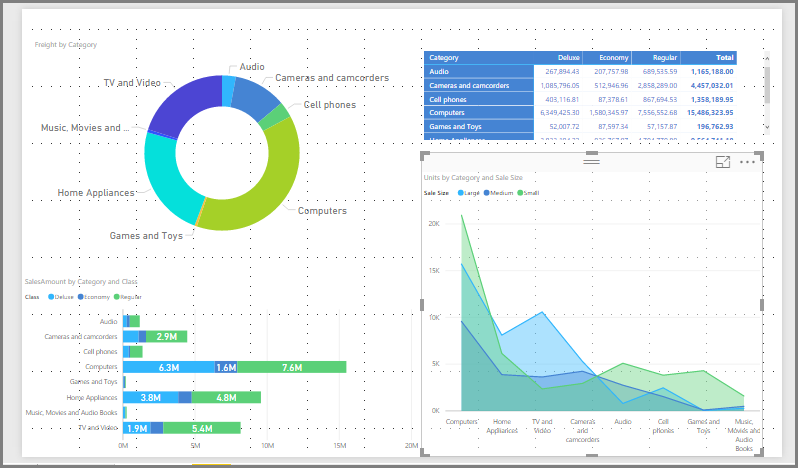
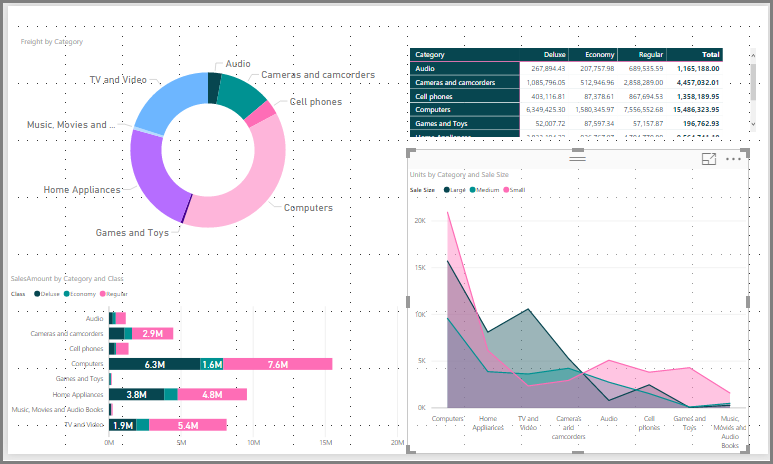
Mengatur tema laporan mengubah warna default yang digunakan dalam visual di seluruh laporan. Power BI mempertahankan daftar yang terdiri dari ratusan warna untuk memastikan visual memiliki banyak warna unik untuk ditampilkan dalam laporan. Saat Power BI menetapkan warna ke seri visual, warna dipilih saat warna seri ditetapkan. Saat Anda mengimpor tema, pemetaan warna untuk seri data diatur ulang.
Seri dinamis
Power BI melacak warna untuk seri dinamis dan menggunakan warna yang sama untuk nilai di visual lain. Dalam seri dinamis, jumlah seri yang disajikan dalam visual dapat berubah berdasarkan pengukuran, nilai, atau aspek lainnya. Misalnya, jika Anda menampilkan Profit menurut Wilayah dalam laporan, Anda mungkin memiliki lima wilayah penjualan, atau Anda mungkin memiliki sembilan. Jumlah wilayah bersifat dinamis, sehingga dianggap sebagai seri dinamis.
Anggota individu dari seri dinamis mengklaim warna dari palet warna data saat dibaca. Misalnya, jika satu visual memiliki sekumpulan anggota Profit by Region dan visual kedua juga memiliki sekumpulan anggota Profit by Region, tetapi kumpulan anggota terputus-putus, visual pertama yang permintaan datanya selesai mencadangkan warna sebelumnya. Karena warna untuk masing-masing anggota seri dinamis tidak disimpan secara eksplisit, perilaku ini dapat menyebabkan tampilan bahwa warna berubah secara acak, tergantung pada visual mana yang dimuat terlebih dahulu. Anda selalu bisa menetapkan anggota tertentu ke warna tertentu dengan menggunakan panel pemformatan: lihat informasi selengkapnya tentang cara mengubah warna titik data tunggal.
Seri statis
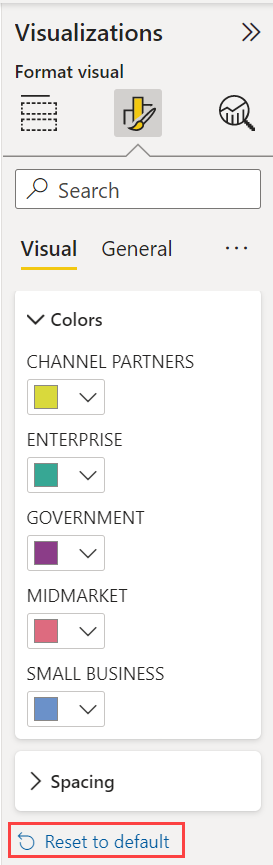
Sebaliknya, untuk seri statis, jumlah seri dan pesanannya diketahui. Misalnya, pendapatan Laba dan Pendapatan adalah seri statis. Dalam seri statis, Power BI menetapkan warna menurut indeks dalam palet tema. Anda bisa mengambil alih penetapan warna default dengan memilih warna dari panel pemformatan di bawah Warna data. Anda mungkin harus mengubah pilihan pemotong Anda untuk melihat semua nilai seri potensial dan mengatur warnanya juga. Jika Anda secara eksplisit mengatur warna sebagai visual tunggal dengan menggunakan panel Properti , tema yang diimpor tidak berlaku untuk salah satu warna yang ditentukan secara eksplisit.
Untuk membatalkan aplikasi warna eksplisit dan mengizinkan tema diterapkan ke warna yang dipilih secara eksplisit, gunakan Kembalikan ke default di bagian Warna Data dari visual tempat warna telah diatur secara eksplisit.
Situasi saat melaporkan warna tema tidak akan menempel pada laporan Anda
Misalkan Anda menerapkan kumpulan warna kustom atau warna individual ke titik data dalam visual dengan menggunakan opsi Warna kustom di pemilih warna. Saat Anda menerapkan tema laporan, tema tersebut tidak menimpa warna titik data yang dikustomisasi.
Atau, misalkan Anda ingin mengatur warna titik data dengan menggunakan bagian Warna tema. Saat Anda menerapkan tema laporan baru, warna tersebut tidak diperbarui. Untuk mendapatkan kembali warna default Anda sehingga akan diperbarui saat Anda menerapkan tema laporan baru, pilih Reset ke default, atau pilih warna dari palet warna Tema di pemilih warna.

Banyak visual Power BI tidak berlaku untuk melaporkan tema.
File tema laporan kustom yang dapat Anda gunakan sekarang
Ingin mulai menggunakan tema laporan? Lihat tema laporan kustom di galeri tema atau file JSON tema laporan kustom siap pakai berikut, yang bisa Anda unduh dan impor ke laporan Power BI Desktop Anda:
Tema bentuk gelombang. Tema laporan ini diperkenalkan dalam posting blog yang mengumumkan rilis pertama tema laporan. Unduh Waveform.json.

Tema ramah warna-buta. Tema laporan ini lebih mudah dibaca untuk gangguan visual. Unduh ColorblindSafe-Longer.json.

Tema Hari Valentine.

Berikut adalah kode untuk file JSON Hari Valentine:
{ "name": "Valentine's Day", "dataColors": ["#990011", "#cc1144", "#ee7799", "#eebbcc", "#cc4477", "#cc5555", "#882222", "#A30E33"], "background":"#FFFFFF", "foreground": "#ee7799", "tableAccent": "#990011" }
Berikut adalah beberapa tema laporan lainnya yang dapat Anda gunakan sebagai titik awal:
Tema laporan dapat membuat Power BI Desktop melaporkan refleksi berwarna-warni tentang Anda, organisasi Anda, atau bahkan musim atau hari libur saat ini.
Sumber tema laporan lainnya
Repositori GitHub berikut memiliki sampel JSON untuk semua komponen yang berbeda dalam file tema JSON: Templat Tema Power BI.
Selain itu, coba cari "generator tema Power BI" di Bing.
Mengekspor tema laporan
Anda dapat mengekspor tema laporan yang saat ini diterapkan langsung dari Power BI Desktop ke file JSON. Setelah mengekspor tema laporan, Anda kemudian dapat menggunakannya kembali di laporan lain. Opsi ini memungkinkan Anda mengekspor file JSON untuk sebagian besar tema bawaan. Satu-satunya pengecualian adalah tema dasar, Klasik dan Default, yang di buat tema lain saat diimpor.
Untuk mengekspor tema yang saat ini diterapkan dari Power BI Desktop:
Pilih Tampilkan dan pilih menu dropdown Tema .

Di dekat bagian bawah menu dropdown, pilih Simpan tema saat ini.
Dari kotak dialog Simpan Sebagai , buka direktori tempat menyimpan file JSON, lalu pilih Simpan.
Format file JSON tema laporan
Pada tingkat yang paling dasar, file JSON tema hanya memiliki satu baris yang diperlukan: name.
{
"name": "Custom Theme"
}
nameSelain , yang lainnya bersifat opsional, yang berarti Anda bebas untuk hanya menambahkan properti yang secara khusus ingin Anda format ke file tema. Anda dapat terus menggunakan default Power BI untuk sisanya.
Dalam file JSON tema laporan, Anda hanya menentukan pemformatan yang ingin diubah. Pengaturan tidak Anda tentukan dalam file JSON kembali ke pengaturan default Power BI Desktop.
Saat membuat file JSON, Anda dapat menentukan bahwa semua bagan menggunakan ukuran font 12, visual tertentu menggunakan keluarga font tertentu, atau label data dinonaktifkan untuk jenis bagan tertentu. Dengan menggunakan file JSON, Anda dapat membuat file tema laporan yang menstandarkan bagan dan laporan Anda, sehingga laporan organisasi menjadi konsisten.
Saat Anda mengimpor file tema, Power BI memvalidasinya untuk memastikan file tersebut berhasil membaca konten lengkapnya. Jika Power BI menemukan bidang yang tidak dipahaminya, power BI akan menampilkan pesan yang memberi tahu Anda bahwa file tema tidak valid, dan mengundang Anda untuk diimpor ulang dengan file tema yang dikoreksi. Power BI juga menerbitkan skema yang digunakannya untuk memeriksa file tema Anda di lokasi publik, memperbaruinya secara otomatis setiap kali kami mengubahnya di Power BI, sehingga Anda dapat memastikan file tema Anda selalu terkini.
Power BI memvalidasi tema kustom berdasarkan skema JSON. Skema JSON ini tersedia untuk diunduh untuk digunakan dengan IDE yang mendukung validasi JSON, yang dapat membantu mengidentifikasi opsi pemformatan yang tersedia dan menyoroti pemformatan tema yang tidak valid. Informasi selengkapnya tersedia di repositori Skema JSON Tema Laporan.
Catatan
Mengubah tema laporan JSON kustom dalam kotak dialog Kustomisasi tema aman. Dialog tidak mengubah pengaturan tema yang tidak dapat dikontrol dan memperbarui perubahan yang dibuat pada tema laporan yang ada.
File tema memiliki empat komponen utama:
Bagian berikut menjelaskan masing-masing secara rinci.
Mengatur warna tema
Di bawah name, Anda bisa menambahkan properti terkait warna data dasar berikut:
dataColors: Kode heksadesimal ini menentukan warna bentuk yang mewakili data dalam visual Power BI Desktop. Daftar ini bisa memiliki warna sebanyak yang Anda inginkan. Setelah semua warna dari daftar ini digunakan, jika visual masih membutuhkan lebih banyak warna, ia memutar palet warna tema sedikit dengan penyesuaian saturasi/hue dan siklus berulang-ulang untuk menghasilkan warna unik tanpa pengulangan.good, ,neutral:badProperti ini mengatur warna status yang digunakan oleh bagan air terjun dan visual KPI.maximum, ,center,nullminimum: Warna-warna ini mengatur berbagai warna gradien dalam kotak dialog pemformatan bersyarat.
Tema dasar yang mendefinisikan warna-warna ini mungkin muncul sebagai berikut:
{
"name": "Custom Theme",
"dataColors": [
"#118DFF",
"#12239E",
"#E66C37",
"#6B007B",
"#E044A7",
"#744EC2",
"#D9B300",
"#D64550",
"#197278",
"#1AAB40"
],
"good": "#1AAB40",
"neutral": "#D9B300",
"bad": "#D64554",
"maximum": "#118DFF",
"center": "#D9B300",
"minimum": "#DEEFFF",
"null": "#FF7F48"
}
Mengatur warna struktural
Selanjutnya, Anda dapat menambahkan berbagai kelas warna, seperti background dan firstLevelElements. Kelas warna ini mengatur warna struktural untuk elemen dalam laporan, seperti garis kisi sumbu, warna sorotan, dan warna latar belakang untuk elemen visual.
Tabel berikut ini memperlihatkan enam kelas warna yang bisa Anda format. Nama Kelas warna sesuai dengan nama dalam subbagian "Tingkat Lanjut" dari bagian "Nama dan Warna" dalam kotak dialog Kustomisasikan tema.
Berikut adalah contoh tema yang mengatur kelas warna:
{
"name": "Custom Theme",
"firstLevelElements": "#252423",
"secondLevelElements": "#605E5C",
"thirdLevelElements": "#F3F2F1",
"fourthLevelElements": "#B3B0AD",
"background": "#FFFFFF",
"secondaryBackground": "#C8C6C4",
"tableAccent": "#118DFF"
}
Tip
Jika Anda menggunakan tema gelap atau tema berwarna-warni lainnya yang berbeda dari gaya hitam firstLevelElements pada putih background biasa, atur nilai untuk warna struktural lain dan warna kelas teks utama. Ini memastikan bahwa label data pada bagan dengan latar belakang label cocok dengan gaya yang diantisipasi, dapat dibaca, dan memiliki garis kisi sumbu yang terlihat.
Mengatur default teks yang diformat
Selanjutnya, Anda dapat menambahkan kelas teks ke file JSON Anda. Kelas teks mirip dengan kelas warna, tetapi memungkinkan Anda memperbarui ukuran font, warna, dan keluarga untuk grup teks di seluruh laporan Anda.
Anda hanya perlu mengatur empat dari 12 kelas, yang disebut kelas utama, untuk mengubah semua pemformatan teks dalam laporan Anda. Keempat kelas utama ini dapat diatur dalam kotak dialog Kustomisasi tema di bawah bagian Teks: Umum sesuai dengan label, Judul ke judul, Kartu dan KPI ke callout, dan Header tab ke header.
Kelas teks lain, yang dianggap sebagai kelas sekunder, secara otomatis memperoleh propertinya dari kelas utama terkait. Seringkali, kelas sekunder memilih bayangan warna teks yang lebih terang atau persentase ukuran teks yang lebih besar atau lebih kecil dibandingkan dengan kelas utama.
Ambil kelas label sebagai contoh. Pemformatan default untuk kelas label adalah Segoe UI, #252423 (warna abu-abu gelap), dengan font 12 titik. Kelas ini digunakan untuk memformat nilai dalam tabel dan matriks. Biasanya, total dalam tabel atau matriks memiliki pemformatan yang sama tetapi dibuat tebal dengan kelas label tebal sehingga menonjol. Namun, Anda tidak perlu menentukan kelas tersebut dalam tema JSON. Power BI melakukannya secara otomatis. Jika Anda memutuskan untuk menentukan label yang memiliki font 14 poin dalam tema, Anda tidak perlu memperbarui kelas label tebal karena mewarisi pemformatan teks dari kelas label .
Tabel berikut menampilkan:
- Masing-masing dari empat kelas teks utama, apa yang diformatnya, dan pengaturan defaultnya.
- Setiap kelas sekunder, apa formatnya, dan pengaturan defaultnya yang unik dibandingkan dengan kelas utama.
| Kelas utama | Kelas sekunder | Nama kelas JSON | Pengaturan default | Objek visual terkait |
|---|---|---|---|---|
| Boks keterangan | T/A | {i>callout | DIN #252423 45 pt |
Label data kartu Indikator KPI |
| Header | T/A | {i>header | Segoe UI Semibold #252423 12 pt |
{i>Header influencer |
| Judul | title | DIN #252423 12 pt |
Judul sumbu kategori Judul sumbu nilai Judul kartu multi-baris * {i>Header | |
| - | Judul besar | largeTitle | 14 pt | Judul visual |
| Label | label | Segoe UI #252423 10 pt |
Header kolom tabel dan matriks {i>Header Nilai tabel dan matriks |
|
| - | {i>Semibold | semiboldLabel | Segoe UI Semibold | Teks profil {i>influencer |
| - | Bentuk dan | largeLabel | 12 pt | Label data kartu multibaris |
| - | Bentuk dan | smallLabel | 9 pt | Label baris referensi * Label rentang tanggal pemotong Gaya teks input numerik pemotong Kotak pencarian pemotong Teks {i>influencer |
| - | Ringan | lightLabel | #605E5C | Teks legenda Teks tombol Label Sumbu Kategori Label data bagan corong Label tingkat konversi bagan corong {i>Gauge target Item pemotong |
| - | Bold | boldLabel | Segoe UI Bold | Subtotal matriks Total keseluruhan matriks Total tabel |
| - | Besar dan Terang | largeLightLabel | #605E5C 12 pt |
Label kategori Label pengukur Warna label kategori kartu multibaris |
| - | Kecil dan Ringan | smallLightLabel | #605E5C 9 pt |
Label data Label sumbu nilai |
* Item berbintang didasarkan pada warna data pertama dari tema laporan.
Anda dapat menggunakan bold pengaturan Boolean untuk menyesuaikan format. Untuk membuat teks tebal, gunakan pengaturan berikut:
bold: truetitleBold: true
Tip
Variasi ringan kelas teks mengambil warna terangnya dari warna struktural yang ditentukan sebelumnya. Jika Anda menulis dark theme, atur warna firstLevelElements (cocok dengan warna teks utama), secondLevelElements (cocok dengan warna terang yang diantisipasi untuk teks), dan background (dengan kontras yang cukup untuk warna elemen tingkat pertama dan kedua).
Lihat contoh tema berikut yang hanya mengatur kelas teks utama:
{
"name": "Custom Theme",
"textClasses": {
"callout": {
"fontSize": 45,
"fontFace": "DIN",
"color": "#252423"
},
"title": {
"fontSize": 12,
"fontFace": "DIN",
"color": "#252423"
},
"header": {
"fontSize": 12,
"fontFace": "Segoe UI Semibold",
"color": "#252423"
},
"label": {
"fontSize": 10,
"fontFace": "Segoe UI",
"color": "#252423"
}
}
}
Karena kelas sekunder mewarisi dari kelas utama, Anda tidak perlu mengaturnya dalam file tema. Namun, jika Anda tidak menyukai aturan pewarisan (misalnya, jika Anda tidak ingin total tebal), Anda dapat secara eksplisit memformat kelas sekunder dalam file tema, sama seperti Anda dapat memformat kelas utama.
Mengatur default properti visual (visualStyles)
Untuk membuat file JSON berformat diperluas, dengan kontrol yang lebih terperinci dan terperinci atas semua pemformatan visual dalam laporan, tambahkan visualStyles bagian ke file JSON untuk menumpuk spesifikasi pemformatan. Lihat contoh visualStyles bagian berikut:
"visualStyles": {
"<visualName>": {
"<styleName>": {
"<cardName>": [{
"<propertyName>": <propertyValue>
}]
}
}
}
Untuk bagian visualName dan cardName , gunakan visual dan nama kartu tertentu. Saat ini, styleName selalu tanda bintang (*), tetapi dalam rilis mendatang Anda akan dapat membuat gaya yang berbeda untuk visual Anda dan memberinya nama (mirip dengan fitur gaya tabel dan matriks). propertyName adalah opsi pemformatan, dan propertyValue merupakan nilai untuk opsi pemformatan tersebut.
Untuk visualName dan cardName, gunakan tanda bintang dalam tanda kutip jika Anda ingin pengaturan tersebut diterapkan ke semua visual atau kartu yang memiliki properti. Jika Anda menggunakan tanda bintang untuk nama visual dan kartu, Anda secara efektif menerapkan pengaturan secara global dalam laporan Anda, seperti ukuran font atau keluarga font tertentu untuk semua teks di semua visual.
Lihat contoh berikut yang mengatur beberapa properti melalui gaya visual:
{
"name":"Custom Theme",
"visualStyles":{
"*": {
"*": {
"*": [{
"wordWrap": true
}],
"categoryAxis": [{
"gridlineStyle": "dotted"
}],
"filterCard": [
{
"$id": "Applied",
"foregroundColor": {"solid": {"color": "#252423" } }
},
{
"$id":"Available",
"border": true
}
]
}
},
"scatterChart": {
"*": {
"bubbles": [{
"bubbleSize": -10
}]
}
}
}
}
Artikel ini membuat asumsi berikut:
- Mengaktifkan pembungkus kata di mana-mana.
- Mengatur gaya garis kisi ke titik untuk semua visual dengan sumbu kategori.
- Mengatur beberapa pemformatan untuk kartu filter yang tersedia dan diterapkan (perhatikan format menggunakan "$id" untuk mengatur versi kartu filter yang berbeda).
- Mengatur ukuran gelembung untuk bagan sebar ke -10.
Catatan
Anda hanya perlu menentukan elemen pemformatan yang ingin Anda sesuaikan. Setiap elemen pemformatan yang tidak disertakan dalam file JSON kembali ke nilai dan pengaturan {i>default
Menemukan properti visual untuk diatur
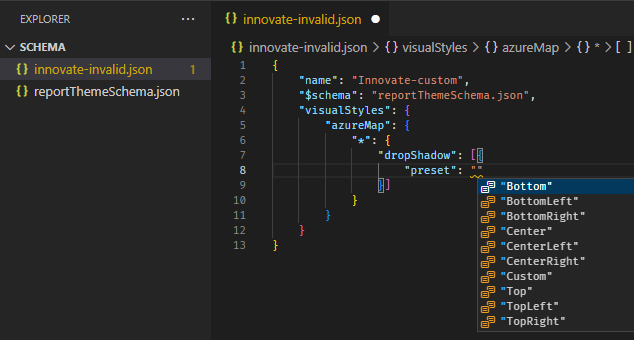
Skema tema laporan dapat membantu Anda mengidentifikasi properti apa yang tersedia untuk ditata dengan tema laporan. Dengan menggunakan skema sebagai referensi lokal dalam file tema, Anda dapat menggunakan fungsionalitas lengkapi otomatis IDE Anda untuk mengidentifikasi opsi pemformatan yang tersedia.
Misalnya, menggunakan dukungan Visual Studio Code untuk skema JSON, kita dapat menentukan tema sebagai berikut dengan "reportThemeSchema.json" yang diunduh dari repositori skema dan ditempatkan di folder yang sama:
{
"name": "My custom theme",
"$schema": "reportThemeSchema.json"
}
Dengan ini ditentukan, Anda dapat menggunakan pelengkapan otomatis di Visual Studio Code untuk memahami struktur dan opsi pemformatan yang tersedia yang tersedia. Picu pelengkapan otomatis secara eksplisit dengan menggunakan kombinasi tombol Ctrl + Space. Pop-up deskripsi akan menampilkan nama dan deskripsi tampilan item pemformatan seperti yang diperlihatkan di panel Pemformatan, jika tersedia:

Tips untuk mengatur nilai
Berikut adalah beberapa tips bermanfaat di sini tentang mengatur nilai.
Boolean benar atau salah.
String harus dalam tanda kutip ganda, seperti dalam "ini adalah string."
Angka hanyalah nilai itu sendiri yang tidak dalam tanda kutip.
Saat Anda menggunakan
dateTime, tanggal harus berupa tanggal ISO dalam tanda kutip tunggal, dengan "tanggalwaktu" di awal. Lihat contoh berikut:"datetime'2022-10-05T14:48:00.000Z'"
Warna yang menggunakan kode heksadesimal kustom untuk mengganti menggunakan
FFFFFFformat berikut. Nilai heksadesimal 3 digit atau 6 digit dapat diterima:{ "solid": { "color": "#FFFFFF" } }
Anda dapat menggunakan enumerasi untuk memformat menu dropdown dengan mengatur opsi menu ke salah satu opsi di panel, misalnya, RightCenter untuk posisi legenda atau Data value, percent of total untuk label data pai. Enumerasi biasanya diformat sebagai string.
Contoh file JSON tema laporan
Berikut adalah file St Patricks Day.json secara keseluruhan:
{
"name": "St Patrick's Day",
"dataColors": ["#568410", "#3A6108", "#70A322", "#915203", "#D79A12", "#bb7711", "#114400", "#aacc66"],
"background":"#FFFFFF",
"foreground": "#3A6108",
"tableAccent": "#568410"
}
File JSON tema laporan ini memiliki baris berikut:
name: Nama tema laporan. Ini adalah satu-satunya bidang yang wajib diisi.dataColors: Daftar kode heksadesimal warna yang akan digunakan untuk data dalam visual Power BI Desktop. Daftar ini bisa memiliki warna sebanyak atau sesekali yang Anda inginkan.background,foreground, dantableAccent: Kelas warna. Kelas warna memungkinkan Anda mengatur banyak warna struktural dalam laporan Anda sekaligus.
Anda dapat menyalin JSON ini dan menggunakannya sebagai dasar untuk membuat file tema laporan kustom Anda sendiri untuk diimpor. Jika Anda hanya ingin menyesuaikan warna dasar laporan, ubah nama dan kode heksa dalam file.
Pertimbangan dan batasan
Jika Anda menggunakan salah satu tema asli, tema Klasik, atau tema kustom yang Anda impor di atas salah satu tema ini, bagian teks dari kotak dialog tema tidak tersedia untuk dikonfigurasi.
Tema bawaan yang terpengaruh oleh batasan ini mencakup tema berikut:
- Klasik
- Taman kota
- Ruang kelas
- Aman dari buta warna
- Elektrik
- Kontras tinggi
- Matahari terbenam
- Senja
Jika Anda menggunakan salah satu tema yang terpengaruh dan tidak perlu mengubah pengaturan teks, Anda dapat menggunakan tab lain kotak dialog dengan aman tanpa masalah. Namun, jika Anda ingin menggunakan kelas teks dengan salah satu tema yang terpengaruh, Anda memiliki opsi berikut:
- Cara tercepat dan term mudah untuk mengaktifkan kelas teks adalah dengan memilih opsi Tema {i>default
- Jika Anda ingin mempertahankan tema kustom Anda saat ini untuk mengaktifkan tab teks:
- Mengekspor tema Anda saat ini.
- Memilih tema {i>default
- Mengimpor tema kustom yang Anda ekspor di langkah pertama.
Teks dalam laporan Anda akan terlihat berbeda, tetapi Anda akan dapat mengakses tab teks dalam kotak dialog tema.
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk