Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Dalam tutorial ini, Anda mengembangkan kartu lingkaran bernama visual Power BI yang menampilkan nilai pengukuran terformat di dalam lingkaran. Visual kartu lingkaran mendukung penyesuaian warna isian dan ketebalan kerangka.
Dalam tutorial ini, Anda akan mempelajari cara:
- [x] Buat proyek pengembangan untuk visual Anda.
- [x] Kembangkan visual Anda dengan elemen visual D3.
- [x] Konfigurasikan visual Anda untuk memproses data.
- [x] Konfigurasikan visual Anda untuk beradaptasi dengan perubahan ukuran.
- [x] Konfigurasikan warna adaptif dan pengaturan batas untuk visual Anda.
Untuk kode sumber lengkap visual ini, lihat kartu lingkaran Power BI visual.
Jika Anda tidak memiliki akun Power BI, Anda bisa mendaftar untuk uji coba gratis di situs web Power BI.
Prasyarat
Sebelum Anda mulai mengembangkan visual Power BI, verifikasi bahwa Anda memiliki semua yang tercantum di bagian ini.
Akun Power BI Pro atau Premium Per Pengguna (PPU). Jika tidak memilikinya, Anda dapat mendaftar untuk coba gratis.
Visual Studio Code (VS Code). Visual Studio Code adalah Lingkungan Pengembangan Terintegrasi (IDE) yang ideal untuk mengembangkan aplikasi JavaScript dan TypeScript.
Windows PowerShell versi 4 atau yang lebih baru (untuk Windows). Atau Terminal (untuk Mac).
Lingkungan yang siap untuk mengembangkan visual Power BI. Menyiapkan lingkungan Anda untuk mengembangkan visual Power BI.
Tutorial ini menggunakan laporan Analisis Penjualan AS. Anda dapat mengunduh laporan ini dan mengunggahnya ke layanan Power BI, atau menggunakan laporan Anda sendiri. Jika Anda memerlukan informasi selengkapnya tentang layanan Power BI, dan mengunggah file, lihat tutorial Mulai membuat di layanan Power BI.
Membuat proyek pengembangan
Di bagian ini, Anda membuat proyek untuk visual kartu lingkaran.
Catatan
Dalam tutorial ini, Visual Studio Code (VS Code) digunakan untuk mengembangkan visual Power BI.
Buka terminal baru di VISUAL Code dan navigasikan ke folder tempat Anda ingin membuat proyek.
Masukkan perintah berikut di terminal PowerShell:
pbiviz new CircleCardBuka folder CircleCard di penjelajah Visual Studio Code. (File>Buka Folder).

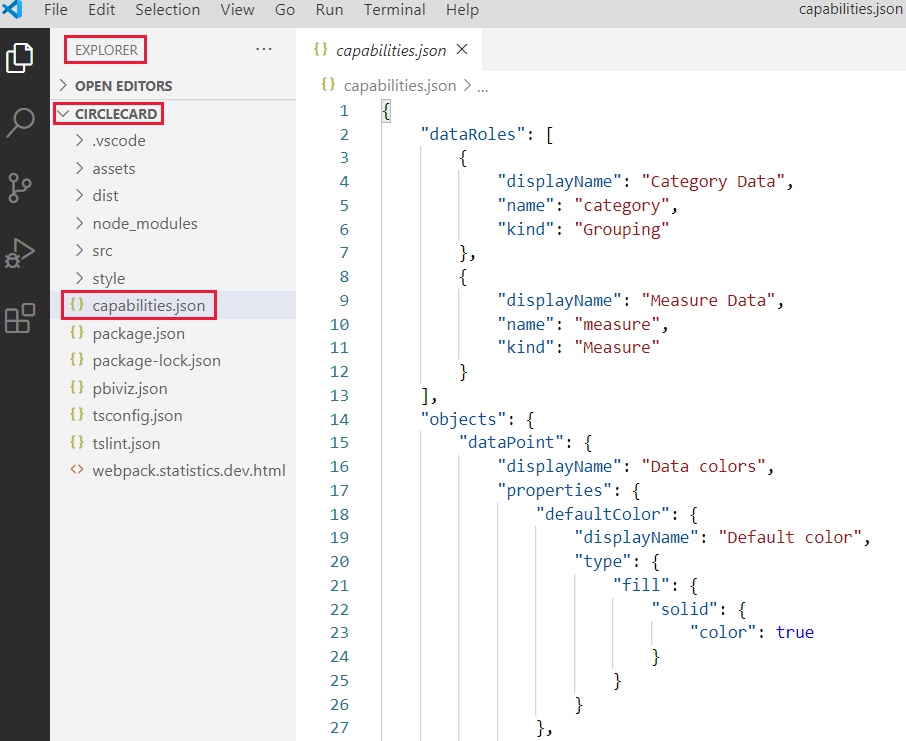
Untuk penjelasan terperinci tentang fungsi masing-masing file ini, lihat Struktur proyek visual Power BI.
Periksa jendela terminal dan konfirmasikan bahwa Anda berada di direktori circleCard. Instal dependensi alat visual Power BI.
npm installTip
Untuk melihat dependensi mana yang telah diinstal di visual Anda, periksa file package.json .
Mulai visual kartu lingkaran.
pbiviz startVisual Anda sekarang berjalan saat sedang dihosting di komputer Anda.
Penting
Jangan tutup jendela PowerShell hingga akhir tutorial. Untuk menghentikan visual berjalan, masukkan Ctrl+C dan jika diminta untuk mengakhiri pekerjaan batch, masukkan Y lalu Enter.
Menampilkan visual di layanan Power BI
Untuk menguji visual di layanan Power BI, kita akan menggunakan laporan Analisis Penjualan AS. Anda dapat mengunduh laporan ini dan mengunggahnya ke layanan Power BI.
Anda juga dapat menggunakan laporan Anda sendiri untuk menguji visual.
Catatan
Sebelum melanjutkan, verifikasi bahwa Anda mengaktifkan mode pengembang visual.
Masuk ke PowerBI.com dan buka laporan Analisis Penjualan AS.
Pilih Edit.

Buat halaman baru untuk pengujian, dengan mengklik tombol Halaman baru di bagian bawah antarmuka layanan Power BI.

Dari panel Visualisasi, pilih Visual Pengembang.

Visual ini mewakili visual kustom yang Anda jalankan di komputer Anda. Ini hanya tersedia saat pengaturan penelusuran kesalahan visual kustom diaktifkan.
Verifikasi bahwa visual ditambahkan ke kanvas laporan.

Ini adalah visual sederhana yang menampilkan berapa kali metode pembaruannya telah dipanggil. Pada tahap ini, visual tidak mengambil data apa pun.
Catatan
Jika visual menampilkan pesan kesalahan koneksi, buka tab baru di browser Anda, navigasi ke
https://localhost:8080/assets, dan otorisasi browser Anda untuk menggunakan alamat ini.
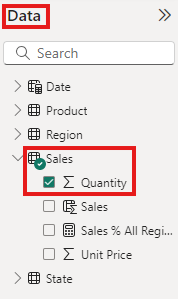
Saat visual baru dipilih, buka panel Data , perluas Penjualan, dan pilih Kuantitas.

Untuk menguji bagaimana visual merespons, ubah ukurannya dan perhatikan bahwa nilai Jumlah pembaruan bertambah setiap kali Anda mengubah ukuran visual.

Menambahkan elemen dan teks visual
Di bagian ini Anda mempelajari cara mengubah visual Anda menjadi lingkaran, dan membuatnya menampilkan teks.
Mengubah file visual
Siapkan file visual.ts .
Tip
Untuk meningkatkan keterbacaan, disarankan agar Anda memformat dokumen setiap kali Menyalin cuplikan kode ke dalam proyek Anda. Klik kanan di mana saja dalam kode VS, dan pilih Format Dokumen (atau masukkan Alt+Shift+F).
Di Visual Studio Code, di panel Explorer, perluas folder src, dan pilih file visual.ts.

Hapus semua kode di bawah komentar Lisensi MIT.
Penting
Perhatikan komentar di bagian atas file visual.ts. Izin untuk menggunakan paket visual Power BI diberikan secara gratis berdasarkan ketentuan Lisensi Massachusetts Institute of Technology (MIT). Sebagai bagian dari perjanjian, Anda harus meninggalkan komentar di bagian atas file.
Impor pustaka dan modul yang diperlukan, dan tentukan pilihan jenis untuk pustaka d3:
"use strict"; import "./../style/visual.less"; import powerbi from "powerbi-visuals-api"; import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions; import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions; import IVisual = powerbi.extensibility.visual.IVisual; import DataView = powerbi.DataView; import IVisualHost = powerbi.extensibility.IVisualHost; import * as d3 from "d3"; type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;Catatan
Jika pustaka JavaScript D3 tidak diinstal sebagai bagian dari penyiapan Anda, instal sekarang. Dari PowerShell, jalankan
npm i d3@latest --savePerhatikan bahwa di antara item yang Anda impor adalah:
- IVisualHost - Kumpulan properti dan layanan yang digunakan untuk berinteraksi dengan host visual (Power BI).
- Pustaka D3 - Pustaka JavaScript untuk membuat dokumen berbasis data.
Di bawah impor, buat kelas visual kosong. Kelas visual mengimplementasikan antarmuka IVisual tempat semua visual dimulai:
export class Visual implements IVisual { }Untuk informasi tentang apa yang masuk ke kelas visual, lihat Visual API. Dalam tiga langkah berikutnya, kami menentukan kelas ini.
Tambahkan metode privat tingkat kelas di awal kelas visual:
private host: IVisualHost; private svg: Selection<SVGElement>; private container: Selection<SVGElement>; private circle: Selection<SVGElement>; private textValue: Selection<SVGElement>; private textLabel: Selection<SVGElement>;Perhatikan bahwa beberapa metode privat ini menggunakan jenis Pilihan.
Tentukan elemen lingkaran dan teks dalam metode konstruktor . Metode ini dipanggil ketika visual dibuat. D3 Scalable Vector Graphics (SVG) memungkinkan pembuatan tiga bentuk: lingkaran, dan dua elemen teks:
constructor(options: VisualConstructorOptions) { this.svg = d3.select(options.element) .append('svg') .classed('circleCard', true); this.container = this.svg.append("g") .classed('container', true); this.circle = this.container.append("circle") .classed('circle', true); this.textValue = this.container.append("text") .classed("textValue", true); this.textLabel = this.container.append("text") .classed("textLabel", true); }Tentukan lebar dan tinggi dalam metode pembaruan. Metode ini dipanggil setiap kali ada perubahan dalam data atau lingkungan host, seperti nilai baru atau pengubahan ukuran.
public update(options: VisualUpdateOptions) { let width: number = options.viewport.width; let height: number = options.viewport.height; this.svg.attr("width", width); this.svg.attr("height", height); let radius: number = Math.min(width, height) / 2.2; this.circle .style("fill", "white") .style("fill-opacity", 0.5) .style("stroke", "black") .style("stroke-width", 2) .attr("r", radius) .attr("cx", width / 2) .attr("cy", height / 2); let fontSizeValue: number = Math.min(width, height) / 5; this.textValue .text("Value") .attr("x", "50%") .attr("y", "50%") .attr("dy", "0.35em") .attr("text-anchor", "middle") .style("font-size", fontSizeValue + "px"); let fontSizeLabel: number = fontSizeValue / 4; this.textLabel .text("Label") .attr("x", "50%") .attr("y", height / 2) .attr("dy", fontSizeValue / 1.2) .attr("text-anchor", "middle") .style("font-size", fontSizeLabel + "px"); }Simpan file visual.ts.
(Opsional) Tinjau kode dalam file visual
Verifikasi bahwa kode akhir dalam file visual.ts terlihat seperti ini:
/*
* Power BI Visual CLI
*
* Copyright (c) Microsoft Corporation
* All rights reserved.
* MIT License
*
* Permission is hereby granted, free of charge, to any person obtaining a copy
* of this software and associated documentation files (the ""Software""), to deal
* in the Software without restriction, including without limitation the rights
* to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
* copies of the Software, and to permit persons to whom the Software is
* furnished to do so, subject to the following conditions:
*
* The above copyright notice and this permission notice shall be included in
* all copies or substantial portions of the Software.
*
* THE SOFTWARE IS PROVIDED *AS IS*, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
* IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
* FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
* AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
* LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
* OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
* THE SOFTWARE.
*/
"use strict";
import "./../style/visual.less";
import powerbi from "powerbi-visuals-api";
import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions;
import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions;
import IVisual = powerbi.extensibility.visual.IVisual;
import DataView = powerbi.DataView;
import IVisualHost = powerbi.extensibility.IVisualHost;
import * as d3 from "d3";
type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;
export class Visual implements IVisual {
private host: IVisualHost;
private svg: Selection<SVGElement>;
private container: Selection<SVGElement>;
private circle: Selection<SVGElement>;
private textValue: Selection<SVGElement>;
private textLabel: Selection<SVGElement>;
constructor(options: VisualConstructorOptions) {
this.svg = d3.select(options.element)
.append('svg')
.classed('circleCard', true);
this.container = this.svg.append("g")
.classed('container', true);
this.circle = this.container.append("circle")
.classed('circle', true);
this.textValue = this.container.append("text")
.classed("textValue", true);
this.textLabel = this.container.append("text")
.classed("textLabel", true);
}
public update(options: VisualUpdateOptions) {
let width: number = options.viewport.width;
let height: number = options.viewport.height;
this.svg.attr("width", width);
this.svg.attr("height", height);
let radius: number = Math.min(width, height) / 2.2;
this.circle
.style("fill", "white")
.style("fill-opacity", 0.5)
.style("stroke", "black")
.style("stroke-width", 2)
.attr("r", radius)
.attr("cx", width / 2)
.attr("cy", height / 2);
let fontSizeValue: number = Math.min(width, height) / 5;
this.textValue
.text("Value")
.attr("x", "50%")
.attr("y", "50%")
.attr("dy", "0.35em")
.attr("text-anchor", "middle")
.style("font-size", fontSizeValue + "px");
let fontSizeLabel: number = fontSizeValue / 4;
this.textLabel
.text("Label")
.attr("x", "50%")
.attr("y", height / 2)
.attr("dy", fontSizeValue / 1.2)
.attr("text-anchor", "middle")
.style("font-size", fontSizeLabel + "px");
}
}
Mengubah file kapabilitas
Visual kartu lingkaran adalah visual sederhana yang tidak membuat objek apa pun di panel Format. Oleh karena itu, Anda dapat menghapus bagian objek file dengan aman.
Buka proyek Anda di Visual Studio Code (File>Buka Folder).
Pilih file capabilities.json.

Hapus seluruh array objek .
Jangan biarkan baris kosong antara dataRoles dan dataViewMappings.Simpan file capabilities.json.
Hidupkan ulang visual kartu lingkaran
Hentikan visual agar tidak berjalan dan mulai ulang.
Di jendela PowerShell tempat Anda memulai visual, masukkan Ctrl+C. Jika diminta untuk mengakhiri pekerjaan batch, masukkan Y lalu Enter.
Di PowerShell, mulai visual lagi.
pbiviz start
Menguji visual dengan elemen yang ditambahkan
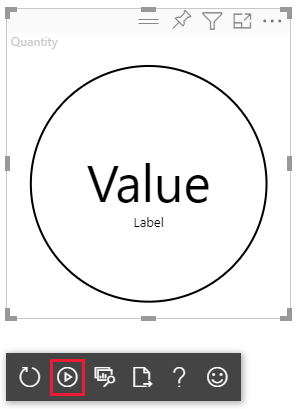
Verifikasi bahwa visual menampilkan elemen yang baru ditambahkan.
Di layanan Power BI, buka laporan Analisis Penjualan AS Power BI. Jika Anda menggunakan laporan lain untuk mengembangkan visual kartu lingkaran, navigasikan ke laporan tersebut.
Seret nilai ke dalam kotak Ukur dan pastikan visual dibentuk sebagai lingkaran.

Jika visual tidak menampilkan apa pun, dari panel Bidang, seret bidang Kuantitas ke visual pengembang.
Mengubah ukuran visual.
Perhatikan bahwa lingkaran dan skala teks agar pas dengan dimensi visual. Metode pembaruan dipanggil saat Anda mengubah ukuran visual, dan sebagai hasilnya elemen visual akan diskalakan ulang.
Aktifkan muat ulang otomatis
Gunakan pengaturan ini untuk memastikan bahwa visual dimuat ulang secara otomatis setiap kali Anda menyimpan perubahan proyek.
Navigasi ke Power BI laporan Analisis Penjualan AS (atau ke proyek yang memiliki visual kartu lingkaran Anda).
Pilih visual kartu lingkaran.
Di toolbar terapung, pilih Alihkan Muat Ulang Otomatis.

Mendapatkan visual untuk memproses data
Di bagian ini, Anda menentukan peran data dan pemetaan tampilan data. Anda juga mengubah visual untuk menampilkan nama nilai yang ditampilkannya.
Konfigurasikan file kemampuan
Ubah file capabilities.json untuk menentukan pemetaan peran data, objek, dan tampilan data.
Menentukan peran data
Tentukan array dataRoles dengan satu peran data dari ukuran jenis. Peran data ini disebut ukuran, dan ditampilkan sebagai Pengukuran. Ini memungkinkan melewati bidang pengukuran, atau bidang yang dijumlahkan.
Buka file capabilities.json di Visual Studio Code.
Hapus semua konten di dalam array dataRoles .
Sisipkan kode berikut ke array dataRoles.
{ "displayName": "Measure", "name": "measure", "kind": "Measure" }Simpan file capabilities.json.
Menentukan pemetaan tampilan data
Tentukan bidang yang disebut pengukuran dalam array dataViewMappings. Bidang ini dapat diteruskan ke peran data.
Buka file capabilities.json di Visual Studio Code.
Hapus semua konten di dalam array dataViewMappings .
Sisipkan kode berikut ke array dataViewMappings.
{ "conditions": [ { "measure": { "max": 1 } } ], "single": { "role": "measure" } }Simpan file capabilities.json.
Konfirmasikan bahwa file capabilities.json Anda terlihat seperti ini:
{
"dataRoles": [
{
"displayName": "Measure",
"name": "measure",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"conditions": [
{ "measure": { "max": 1 } }
],
"single": {
"role": "measure"
}
}
],
"privileges": []
}