Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Memformat util model berisi kelas, antarmuka, dan metode yang diperlukan untuk membangun model pengaturan pemformatan untuk mengisi panel properti (panel format dan analitik) visual kustom Power BI Anda.
Layanan pengaturan pemformatan
Layanan pengaturan pemformatan menerima model pengaturan pemformatan, dan mengubahnya menjadi model pemformatan yang mengisi panel pemformatan. Layanan model pemformatan juga mendukung pelokalan string.
Menginisialisasi layanan pengaturan pemformatan:
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
export class MyVisual implements IVisual {
// declaring formatting settings service
private formattingSettingsService: FormattingSettingsService;
constructor(options: VisualConstructorOptions) {
this.formattingSettingsService = new FormattingSettingsService();
// ...
}
}
Pengaturan pemformatan antarmuka layanan IFormattingSettingsService memiliki dua metode utama:
/**
* Build visual formatting settings model from metadata dataView
*
* @param dataViews metadata dataView object
* @returns visual formatting settings model
*/
populateFormattingSettingsModel<T extends Model>(typeClass: new () => T, dataViews: powerbi.DataView[]): T;
/**
* Build formatting model by parsing formatting settings model object
*
* @returns powerbi visual formatting model
*/
buildFormattingModel(formattingSettingsModel: Model): visuals.FormattingModel;
Model pengaturan pemformatan
Model pengaturan berisi dan membungkus semua kartu pemformatan untuk panel pemformatan dan panel analitik.
export class Model {
cards: Array<Cards>;
}
Contoh ini mendeklarasikan model pengaturan pemformatan baru:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsCards = formattingSettings.Cards;
import FormattingSettingsModel = formattingSettings.Model;
export class VisualSettingsModel extends FormattingSettingsModel {
// Building my visual formatting settings card
myVisualCard: FormattingSettingsCompositeCard = new myVisualCardSettings();
// Add formatting settings card to cards list in model
cards: FormattingSettingsCards[] = [this.myVisualCard];
}
Kartu pengaturan pemformatan
Kartu pengaturan pemformatan menentukan kartu pemformatan di panel pemformatan atau analitik. Kartu pengaturan pemformatan dapat berisi beberapa irisan pemformatan, kontainer, grup, dan properti.
Menambahkan irisan ke kartu pengaturan pemformatan menempatkan semua irisan ini ke dalam satu kartu pemformatan.
Kartu, Irisan, dan Grup dapat disembunyikan secara dinamis dengan mengatur visible parameter ke false (benar secara default).
Kartu dapat mengisi panel pemformatan atau panel analitik dengan mengatur analyticsPane parameter ke true atau false.
Contoh mendeklarasikan kartu pengaturan pemformatan, termasuk satu grup pengaturan pemformatan dan ipotong:
- Nama kartu harus cocok dengan nama objek di capabilities.json
- Nama ilis harus cocok dengan nama properti di capabilities.json
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsGroup = formattingSettings.Group;
import FormattingSettingsSlice = formattingSettings.Slice;
// Formatting settings group
class myVisualGroupSettings extends FormattingSettingsGroup {
// Formatting settings slice
myAnotherNumericSlice = new formattingSettings.NumUpDown({
name: "myAnotherNumericSlice",
displayName: "My Formatting Numeric Slice in group",
value: 15,
visible: true,
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
// Formatting settings card
class myVisualCardSettings extends FormattingSettingsCompositeCard {
// Formatting settings slice
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 50,
visible: true,
options: {
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: 0,
},
maxValue: {
type: powerbi.visuals.ValidatorType.Max,
value: 100,
},
}
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
groupSetting = new myVisualGroupSettings(Object())
groups: Array<FormattingSettingsGroup> = [this.groupSetting]
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
Deklarasi properti capabilities.json harus:
"objects": {
"myVisualCard": {
"properties": {
"myNumericSlice": {
"type": {
"numeric": true
}
},
"myAnotherNumericSlice": {
"type": {
"numeric": true
}
},
}
}
}
Grup pengaturan pemformatan
Beberapa kartu pengaturan pemformatan dapat memiliki grup di dalamnya. Grup terdiri dari irisan dan dapat diperluas/diciutkan.
Contoh mendeklarasikan grup pengaturan pemformatan dengan satu iringan:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsGroup = formattingSettings.Group;
import FormattingSettingsSlice = formattingSettings.Slice;
class myVisualGroupSettings extends FormattingSettingsGroup {
myAnotherNumericSlice = new formattingSettings.NumUpDown({
name: "myAnotherNumericSlice",
displayName: "My Formatting Numeric Slice in group",
value: 15,
visible: true
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
Iringan pengaturan pemformatan
Jenis irisan pengaturan pemformatan terdiri dari dua jenis irisan - sederhana dan komposit.
Setiap ikatan berisi properti pemformatan. Ada daftar panjang tipe properti pemformatan yang tersedia.
Contoh mendeklarasikan iringan pengaturan pemformatan jenis NumUpDown dengan batasan:
Nama ilis harus cocok dengan nama properti dari capabilities.json.
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 50,
visible: true,
options: {
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: 0,
},
maxValue: {
type: powerbi.visuals.ValidatorType.Max,
value: 100,
},
}
});
Model panel pemformatan build menggunakan FormattingModel Utils
- Buka file Anda
settings.ts. - Buat model pengaturan pemformatan Anda sendiri dengan semua komponennya (kartu, grup, irisan, properti ...), dan beri nama
VisualFormattingSettings. Ganti kode pengaturan Anda dengan yang berikut ini:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsSlice = formattingSettings.Slice;
import FormattingSettingsModel = formattingSettings.Model;
export class VisualSettingsModel extends FormattingSettingsModel {
// Building my visual formatting settings card
myVisualCard: FormattingSettingsCard = new myVisualCardSettings();
// Add formatting settings card to cards list in model
cards: Array<FormattingSettingsCompositeCard> = [this.myVisualCard];
}
class myVisualCardSettings extends FormattingSettingsCompositeCard {
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 100,
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
- Dalam file kemampuan Anda, tambahkan objek dan properti pemformatan Anda
"objects": {
"myVisualCard": {
"properties": {
"myNumericSlice": {
"type": {
"numeric": true
}
}
}
}
}
- Di kelas visual Anda, impor yang berikut ini:
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
import { VisualFormattingSettingsModel } from "./settings";
- Mendeklarasikan pengaturan pemformatan dan layanan pengaturan pemformatan
private formattingSettings: VisualFormattingSettingsModel;
private formattingSettingsService: FormattingSettingsService;
- Menginisialisasi layanan pengaturan pemformatan di konstruktor
constructor(options: VisualConstructorOptions) {
this.formattingSettingsService = new FormattingSettingsService();
// ...
}
- Membangun pengaturan pemformatan di API pembaruan menggunakan layanan pengaturan pemformatan
populateFormattingSettingsModel
public update(options: VisualUpdateOptions) {
this.formattingSettings = this.formattingSettingsService.populateFormattingSettingsModel(VisualFormattingSettingsModel, options.dataViews);
// ...
}
- Membangun model pemformatan dan mengembalikannya di
getFormattingModelAPI
public getFormattingModel(): powerbi.visuals.FormattingModel {
return this.formattingSettingsService.buildFormattingModel(this.formattingSettings);
}
Pemilih properti pemformatan
Pemilih opsional dalam deskriptor properti pemformatan menentukan di mana setiap properti terikat dalam dataView. Ada empat pilihan yang berbeda.
Anda dapat menambahkan pemilih ke properti pemformatan di objek deskriptornya. Contoh ini diambil dari SampleBarChart untuk titik data visual kustom warna menggunakan pemilih properti:
new formattingSettings.ColorPicker({
name: "fill",
displayName: dataPoint.category,
value: { value: dataPoint.color },
selector: dataViewWildcard.createDataViewWildcardSelector(dataViewWildcard.DataViewWildcardMatchingOption.InstancesAndTotals),
altConstantSelector: dataPoint.selectionId.getSelector(),
instanceKind: powerbi.VisualEnumerationInstanceKinds.ConstantOrRule
}
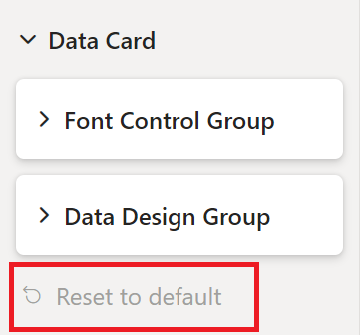
Mengatur ulang pengaturan ke default
Memformat util model akan memungkinkan Anda mengatur ulang pengaturan ke default dengan secara otomatis menambahkan semua deskriptor properti pemformatan ke daftar kartu pemformatan fitur untuk disampaikan ke deskriptor revertToDefaultDescriptorsdefault .
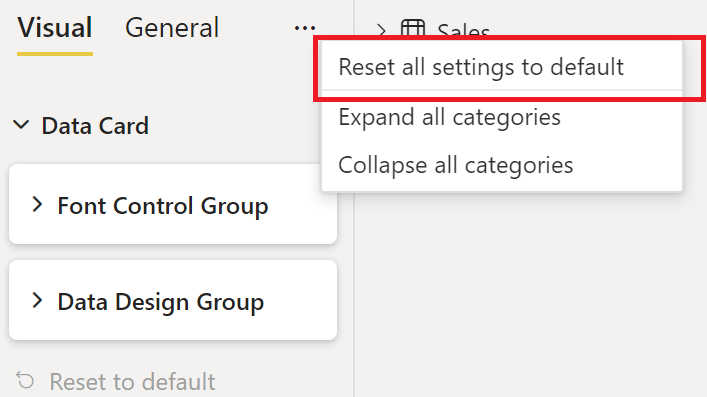
Anda dapat mengaktifkan pengaturan pengaturan pemformatan reset dari:
Tombol reset kartu pemformatan ke default

Bilah atas panel pemformatan mengatur ulang semua pengaturan ke tombol default

Pelokalan
Untuk informasi selengkapnya tentang fitur pelokalan dan untuk menyiapkan lingkungan pelokalan, lihat Menambahkan bahasa lokal ke visual Power BI Anda.
Layanan pengaturan pemformatan init dengan manajer pelokalan jika pelokalan diperlukan dalam visual kustom Anda:
constructor(options: VisualConstructorOptions) {
const localizationManager = options.host.createLocalizationManager();
this.formattingSettingsService = new FormattingSettingsService(localizationManager);
// ...
}
Tambahkan displayNameKey atau descriptionKey alih-alih displayName dan description dalam komponen pemformatan yang sesuai kapan pun Anda ingin string dilokalkan.
Contoh untuk membangun ikatan pemformatan dengan nama tampilan dan deskripsi yang dilokalkan
myFormattingSlice = new formattingSettings.NumUpDown({
name: "myFormattingSlice",
displayNameKey: "myFormattingSlice_Key",
descriptionKey: "myFormattingSlice_DescriptionKey",
value: 100
});
displayNameKey dan descriptionKey nilai harus ditambahkan ke resources.json file.