Luncurkan Layar untuk Aplikasi Xamarin.iOS
Artikel ini menjelaskan cara membuat Layar Peluncuran aplikasi untuk semua perangkat iOS, pada resolusi dan orientasi apa pun, menggunakan satu Papan Cerita Terpadu.
Peringatan
Desainer iOS tidak digunakan lagi di Visual Studio 2019 versi 16.8 dan Visual Studio 2019 untuk Mac versi 8.8, dan dihapus di Visual Studio 2019 versi 16.9 dan Visual Studio untuk Mac versi 8.9. Cara yang disarankan untuk membangun antarmuka pengguna iOS langsung ada di Mac yang menjalankan Xcode. Untuk informasi selengkapnya, lihat Mendesain antarmuka pengguna dengan Xcode.
Sebelum iOS 8, membuat Layar Peluncuran untuk aplikasi iOS mengharuskan pengembang menyediakan aset gambar untuk masing-masing dari berbagai faktor bentuk dan resolusi perangkat tempat aplikasi dapat berjalan. Namun, sejak rilis iOS 8, dimungkinkan untuk menggunakan satu Papan Cerita Terpadu untuk membuat Layar Peluncuran yang terlihat benar dalam semua kasus.
Panduan singkat ini menjelaskan cara membuat Layar Peluncuran dengan Papan Cerita yang disediakan secara default di Proyek baru atau dengan Papan Cerita ditambahkan secara manual ke Proyek yang ada. Kemudian menunjukkan cara menggunakan Perancang iOS untuk menambahkan Tampilan Gambar dan Label ke Papan Cerita, untuk mengatur batasan pada tampilan tersebut, dan untuk memverifikasi bahwa Papan Cerita terlihat benar untuk berbagai perangkat dan orientasi.
Mengelola Layar Peluncuran dengan Papan Cerita
Di iOS 8 (dan yang lebih baru), pengembang dapat membuat Storyboard Terpadu khusus untuk menyediakan Layar Peluncuran alih-alih menggunakan satu atau beberapa gambar peluncuran statis. Saat membuat Storyboard peluncuran di iOS Designer, gunakan Kelas Ukuran dan Tata Letak Otomatis untuk menentukan tata letak yang berbeda untuk lingkungan tampilan yang berbeda. Dengan menggunakan Kelas Ukuran dan Tata Letak Otomatis, pengembang dapat membuat satu layar peluncuran yang terlihat bagus di semua perangkat dan lingkungan tampilan.
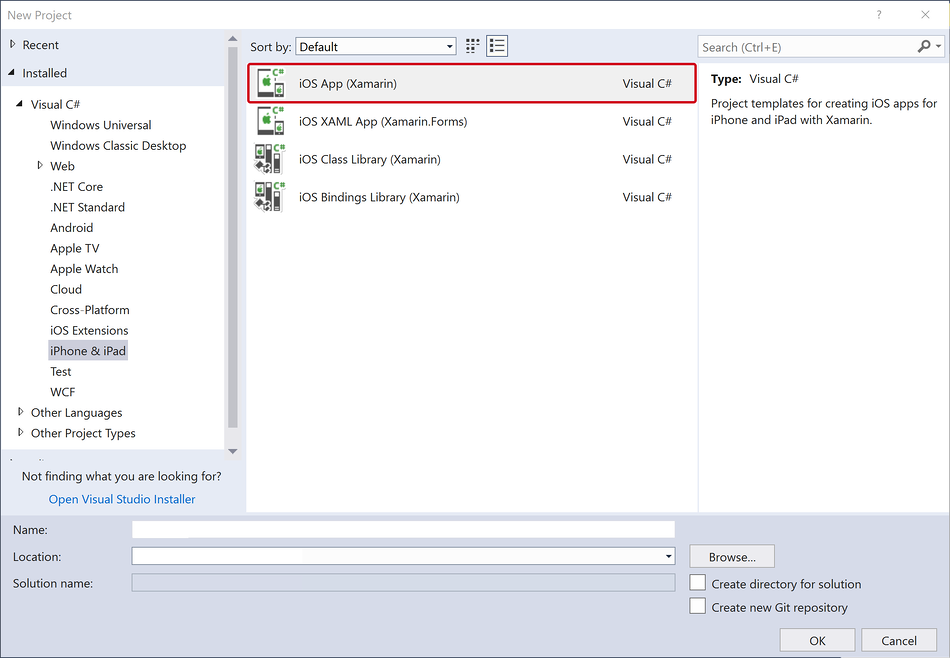
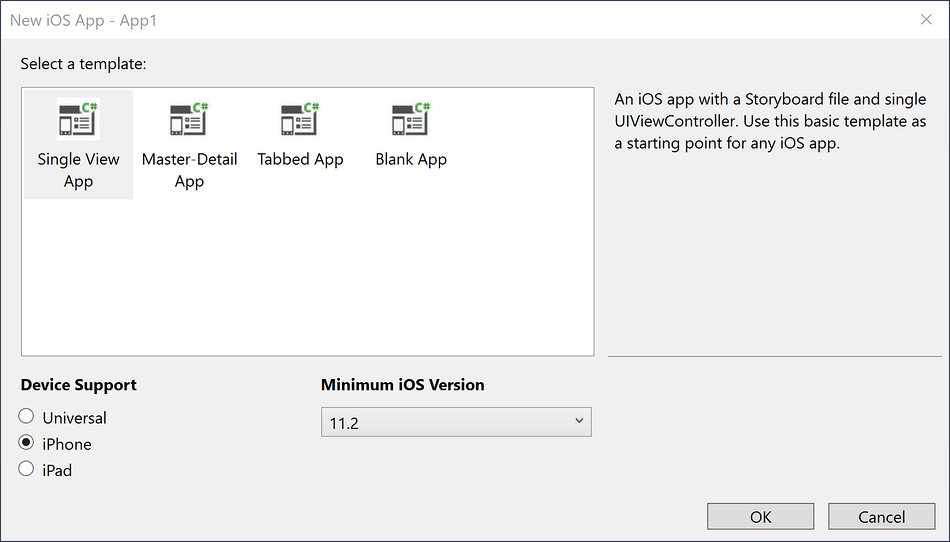
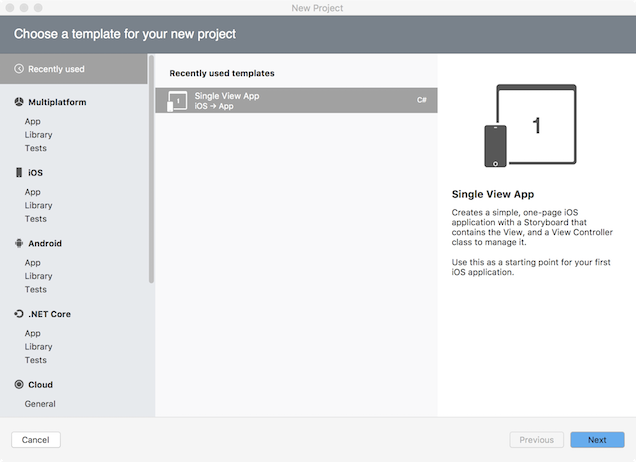
Di Visual Studio untuk Mac, buat proyek baru dengan memilih File > Solusi Baru lalu pilih Aplikasi Tampilan Tunggal:

- Secara default, Proyek baru menyertakan file LaunchScreen.storyboard yang menentukan antarmuka Luncurkan Layar.
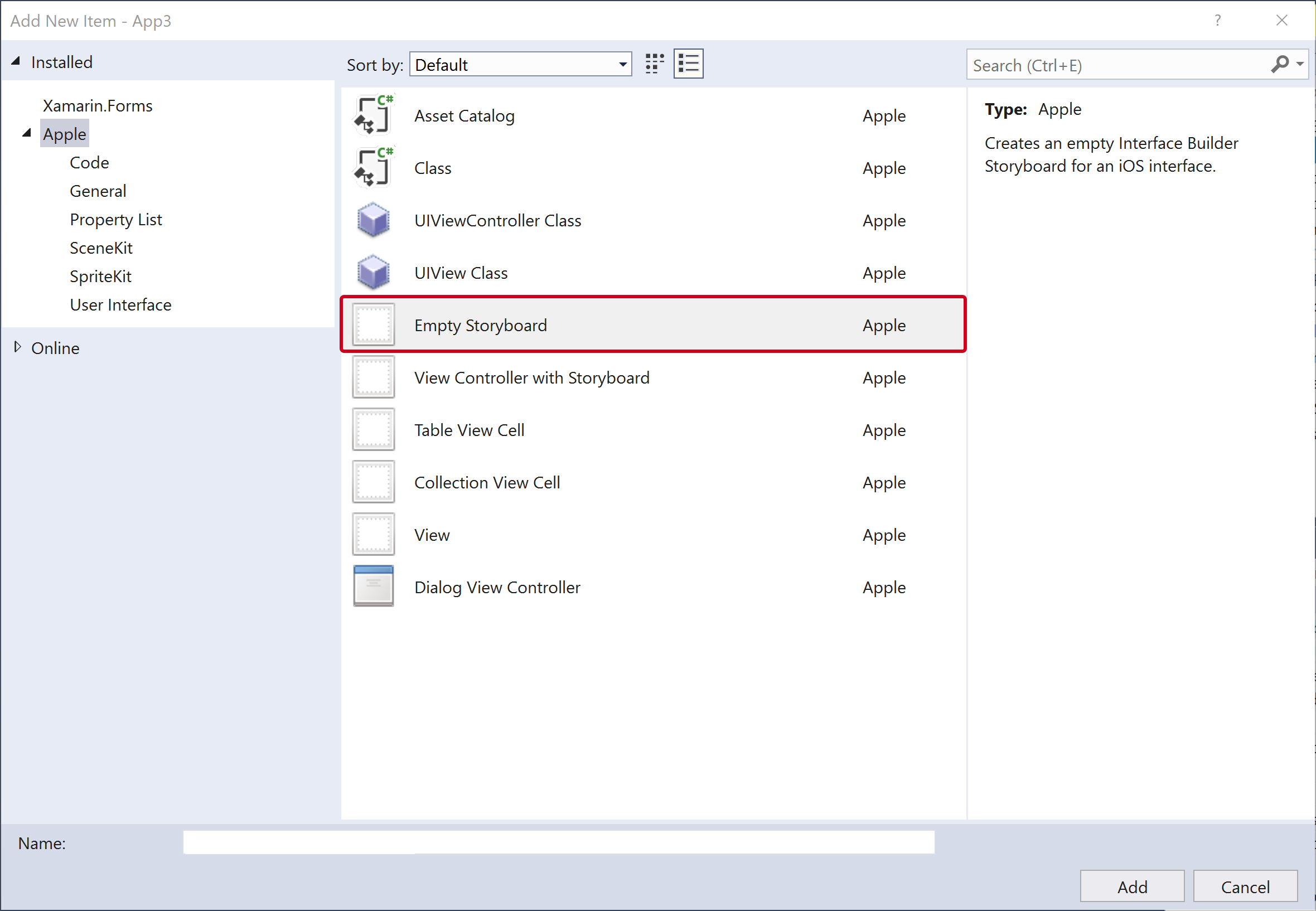
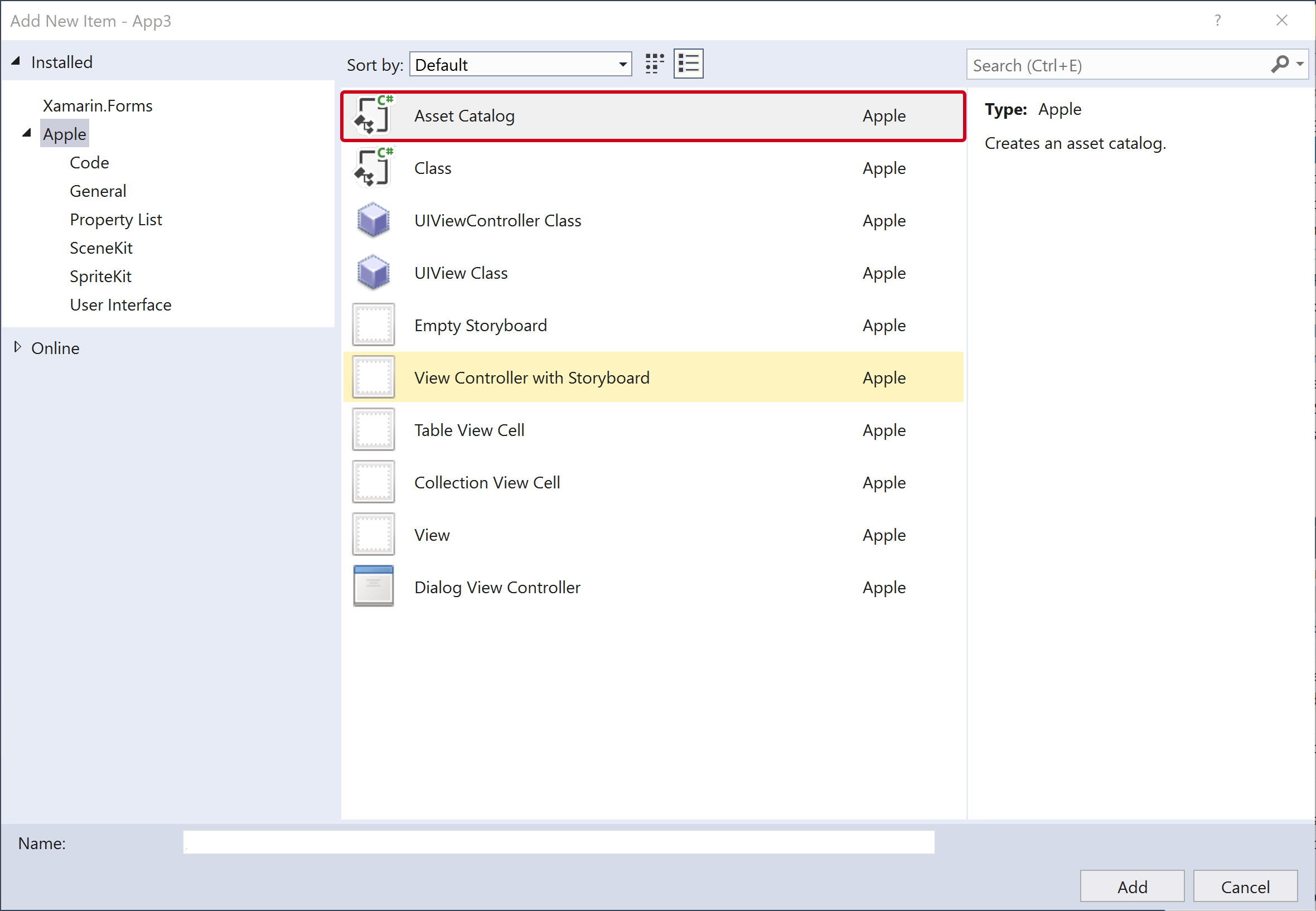
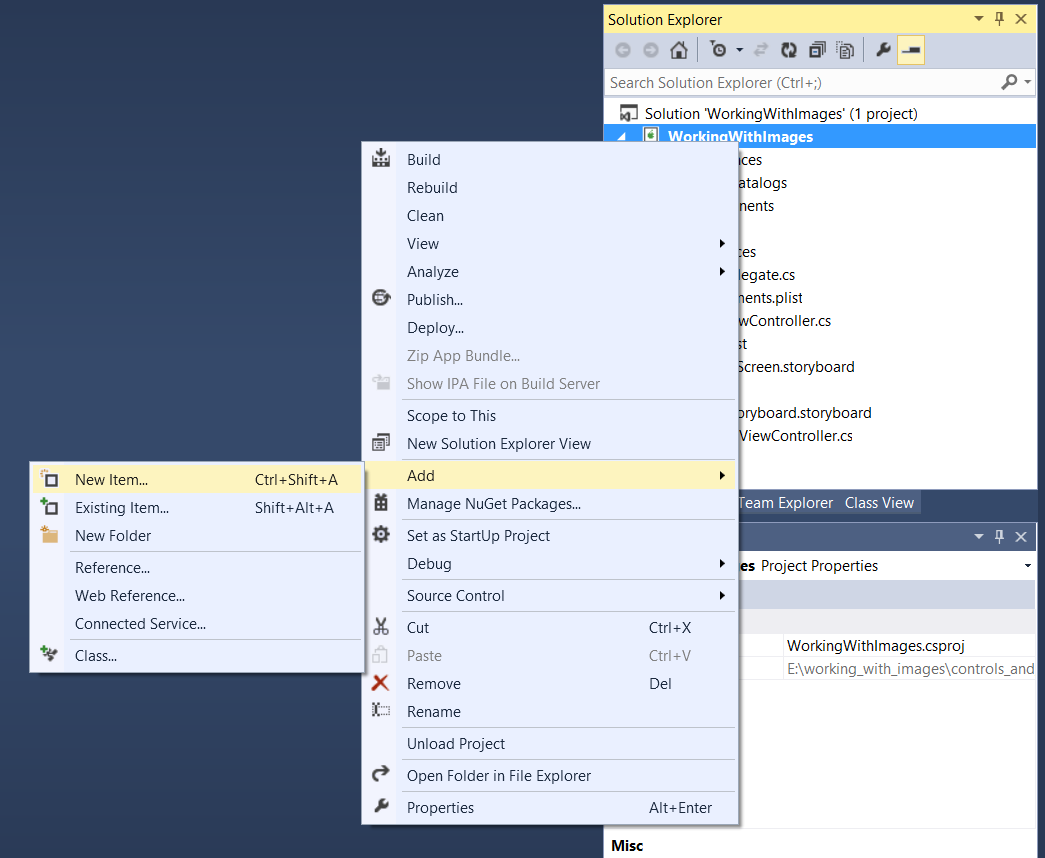
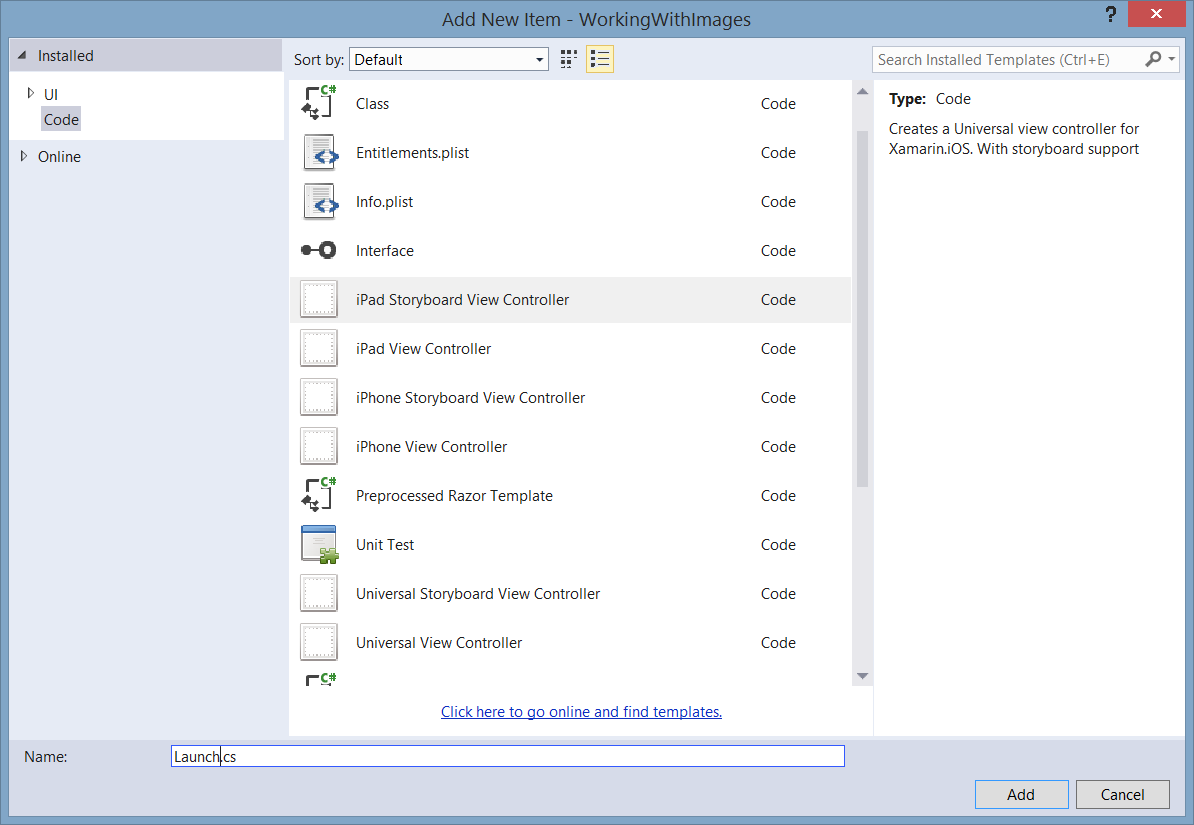
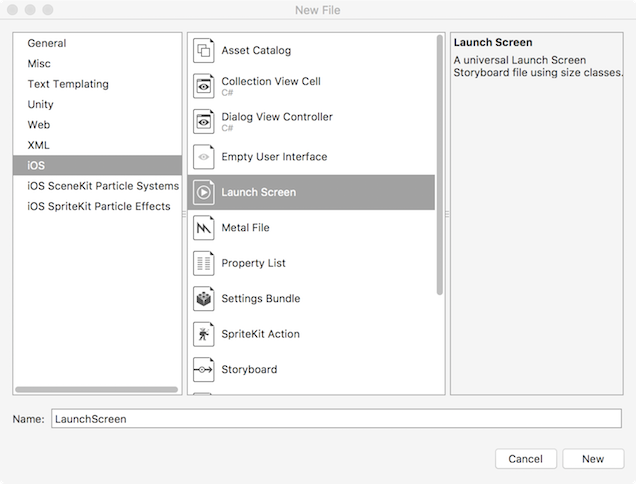
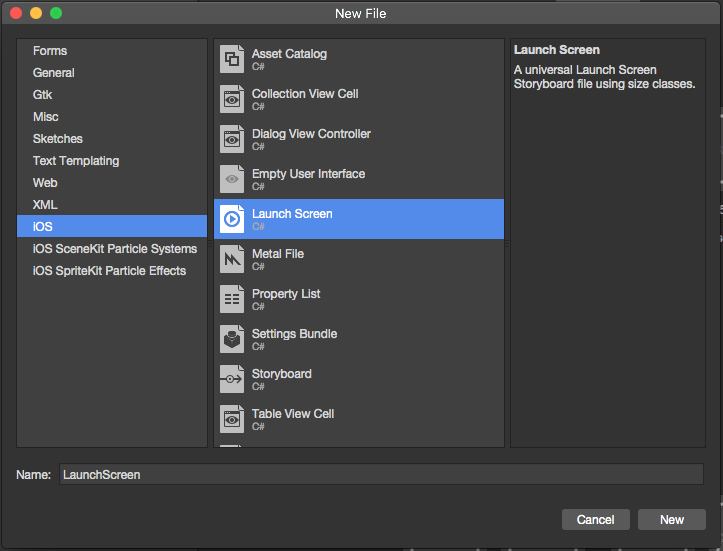
- Untuk menambahkan Papan Cerita Layar Peluncuran ke proyek yang sudah ada, klik kanan pada nama proyek di Pad Solusi dan pilih Tambahkan > File Baru... lalu pilih Luncurkan Layar:

- Beri nama file LaunchScreen atau nama lain yang Anda pilih.
Konfigurasikan Project untuk menggunakan Storyboard yang sesuai untuk Layar Peluncurannya:
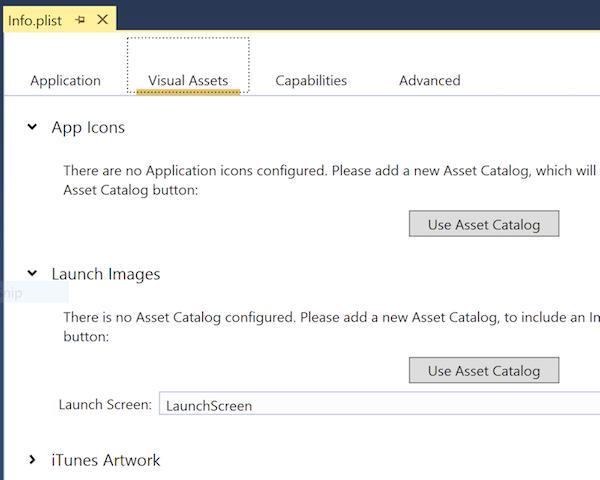
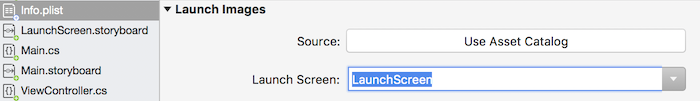
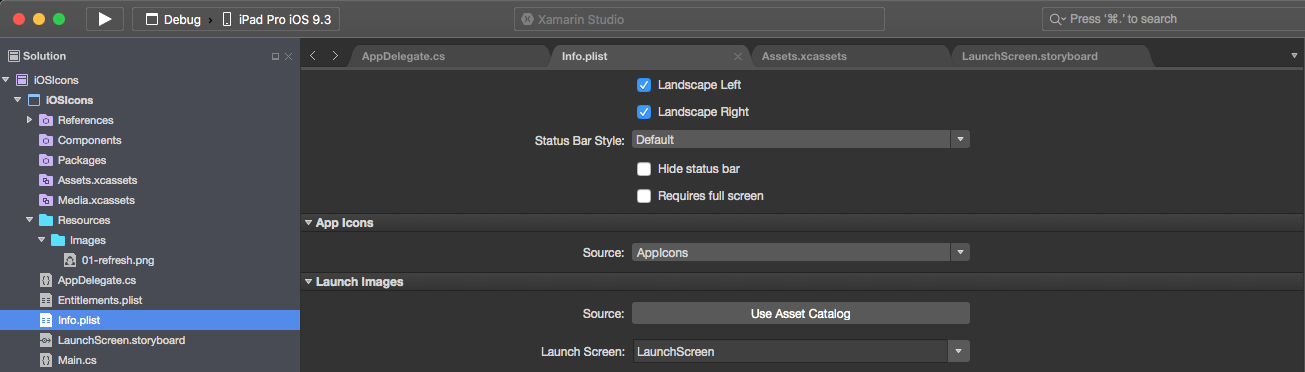
- Klik dua kali file Info.plist di Solution Pad untuk membukanya untuk pengeditan.
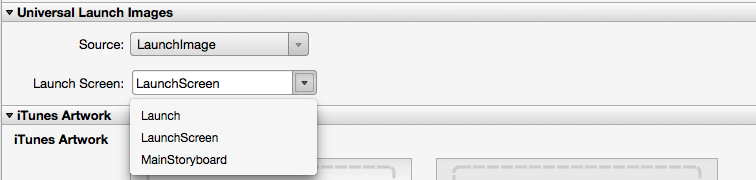
- Di bagian Luncurkan Gambar, pastikan Layar Peluncuran diatur ke nama Storyboard yang sesuai:

- Secara default, Proyek baru dikonfigurasi untuk menggunakan LaunchScreen.storyboard sebagai Layar Peluncurannya.
Tambahkan gambar ke Katalog Aset Aset.xcassets sehingga tersedia untuk digunakan pada Layar Peluncuran. Untuk informasi selengkapnya, lihat bagian Menambahkan Gambar ke Kumpulan Gambar Katalog Aset dari panduan Menampilkan Gambar .
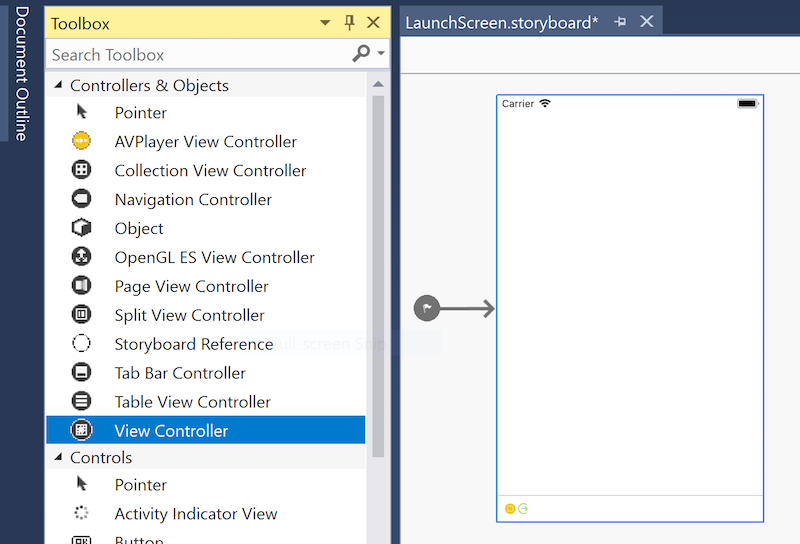
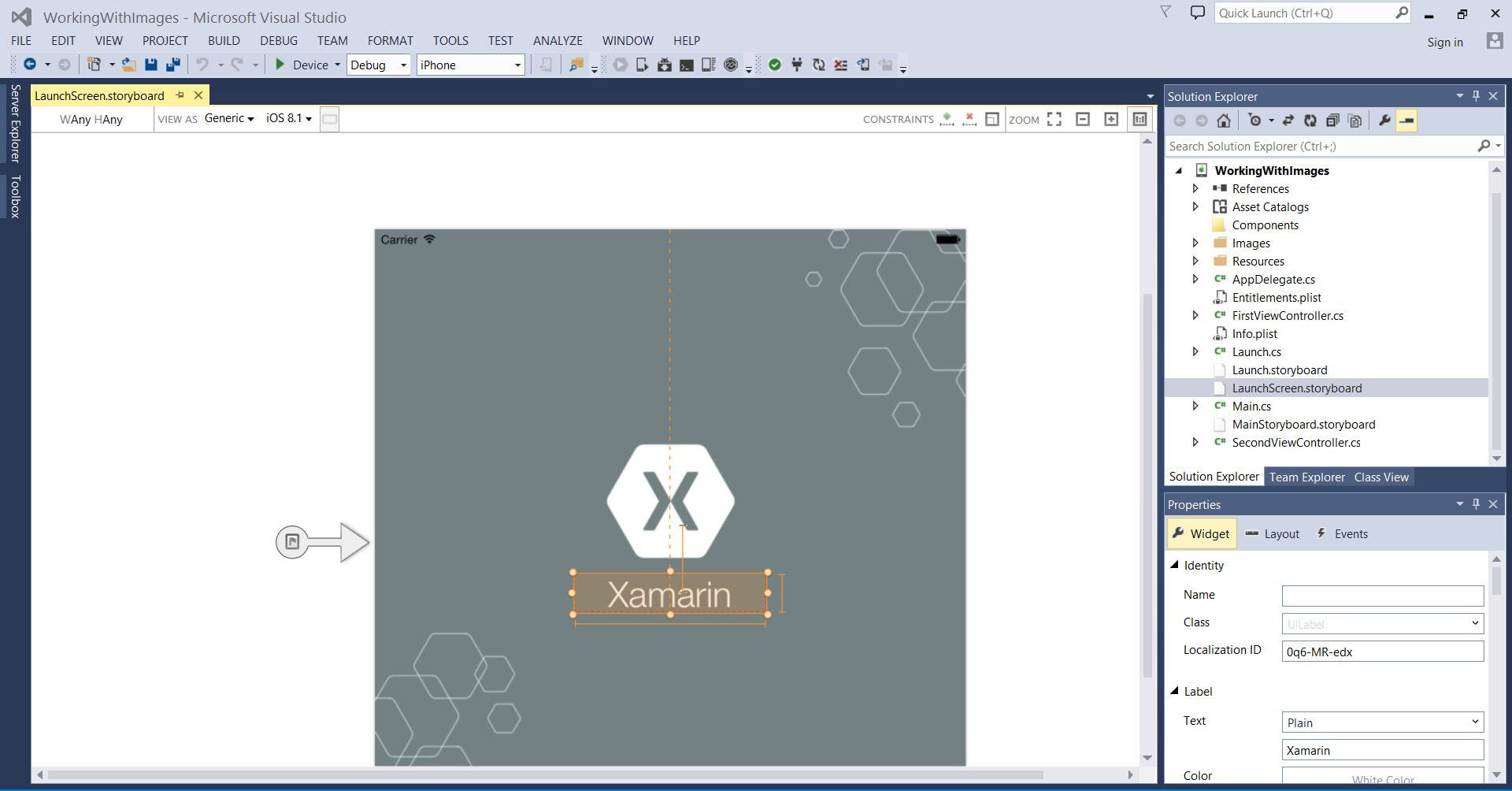
Buka LaunchScreen.storyboard untuk pengeditan dengan mengklik dua kali di Pad Solusi.
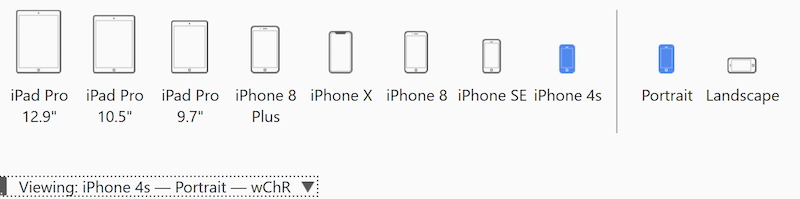
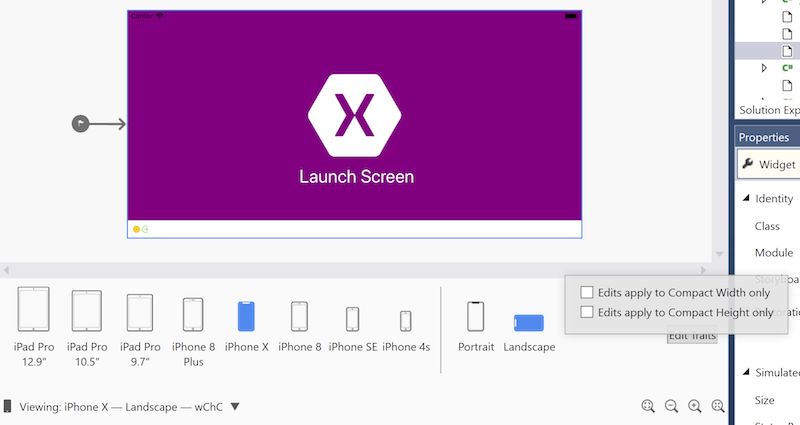
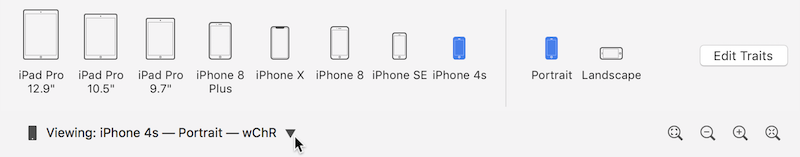
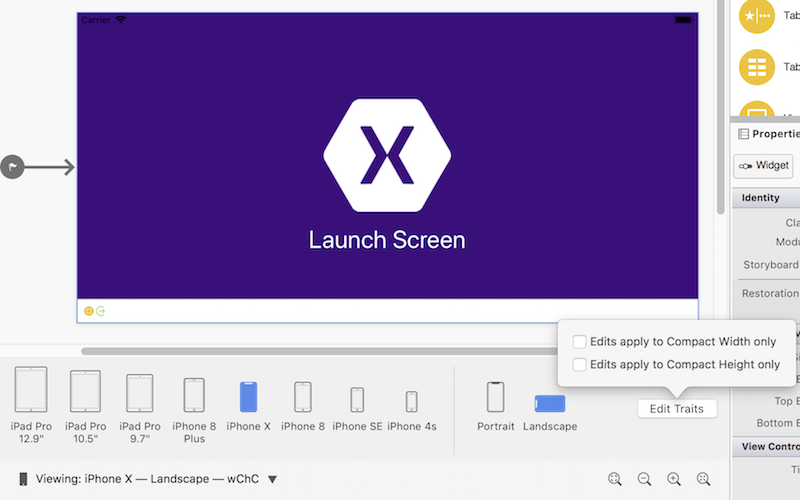
Pilih perangkat dan orientasi untuk mempratinjau Papan Cerita Layar Peluncuran di Perancang iOS. Buka panel pemilihan perangkat di toolbar bawah dan pilih i Telepon 4S dan Potret.

- Perhatikan bahwa memilih perangkat dan orientasi hanya mengubah cara Desainer iOS mempratinjau desain. Terlepas dari pilihan yang dibuat di sini, batasan yang baru ditambahkan diterapkan di semua perangkat dan orientasi kecuali tombol Edit Sifat telah digunakan untuk menentukan sebaliknya.
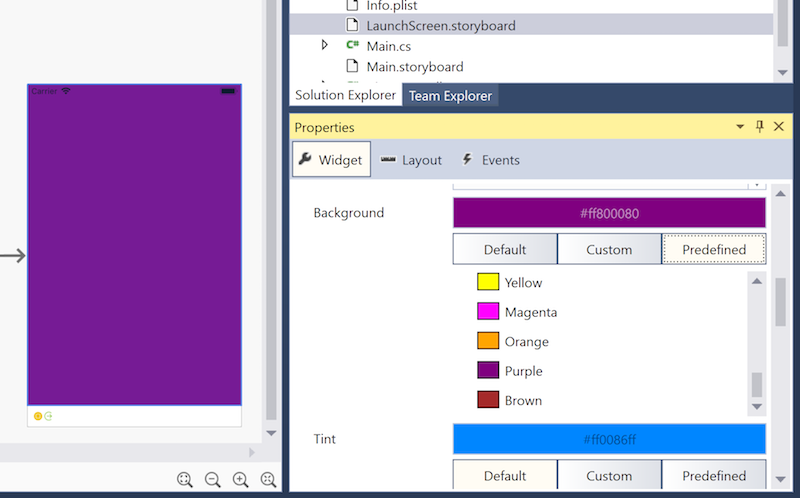
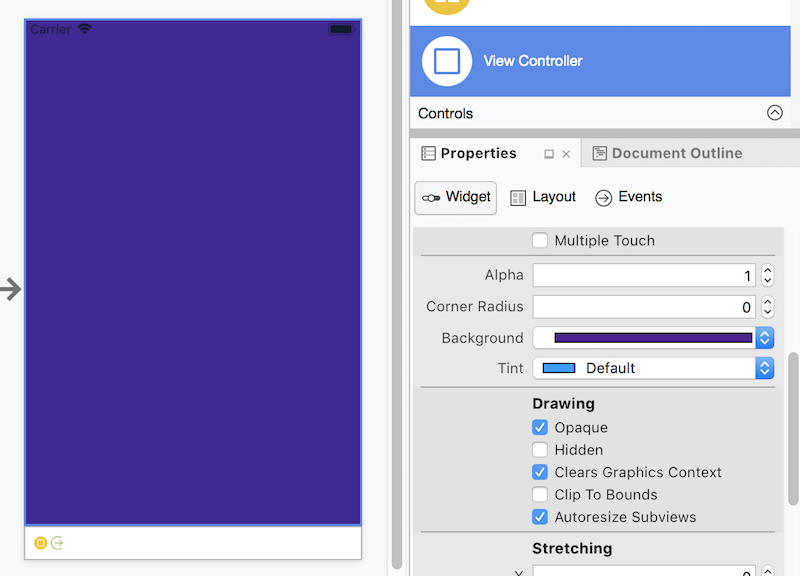
Atur Warna latar belakang Tampilan utama Pengontrol Tampilan. Pilih Tampilan dengan mengklik di tengah Pengontrol Tampilan dan sesuaikan warna latar belakang menggunakan Properties Pad:

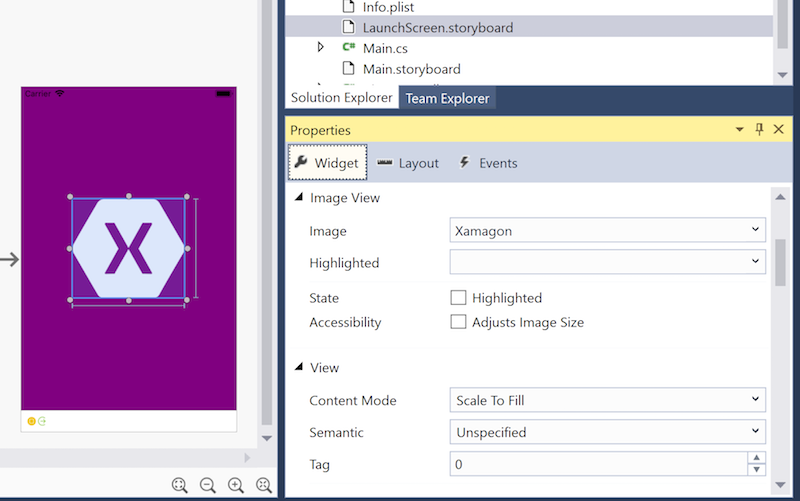
Tambahkan Tampilan Gambar ke Layar Peluncuran dan atur Gambar sumbernya:
- Seret Tampilan Gambar dari Pad Kotak Alat ke tengah Tampilan.
- Dengan Tampilan Gambar dipilih, di bagian Widget dari Properti Pad, atur properti Gambar ke Set Gambar yang sudah ditambahkan ke Katalog Aset Aset.xcassets. Reposisi dan ukuran Tampilan Gambar sesuai kebutuhan:

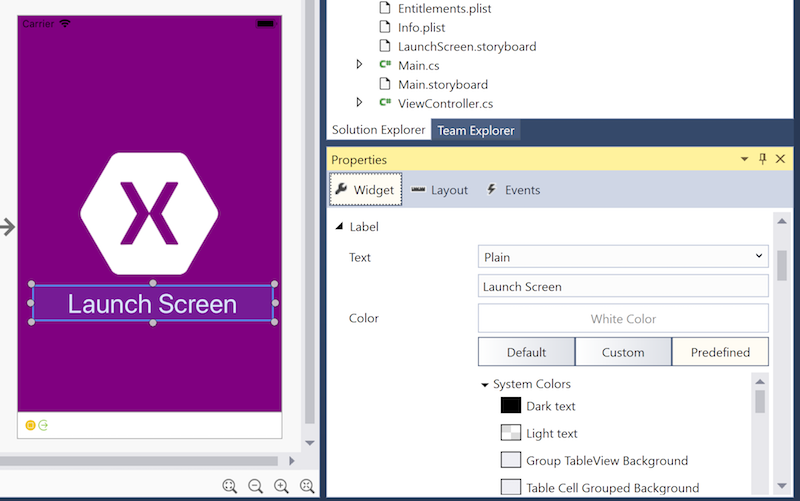
Tambahkan Label di bawah Tampilan Gambar dan gunakan Pad Properti untuk mengatur atributnya:

Beralih ke Mode Pengeditan Batasan dengan menggunakan tombol kanan di Toolbar Batasan:

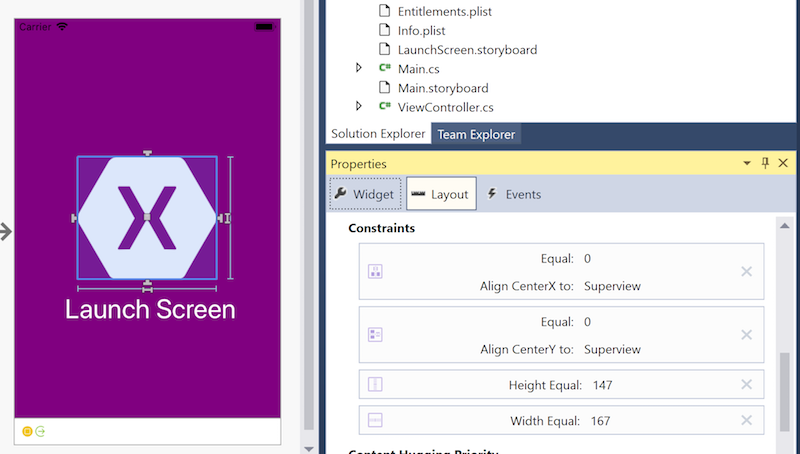
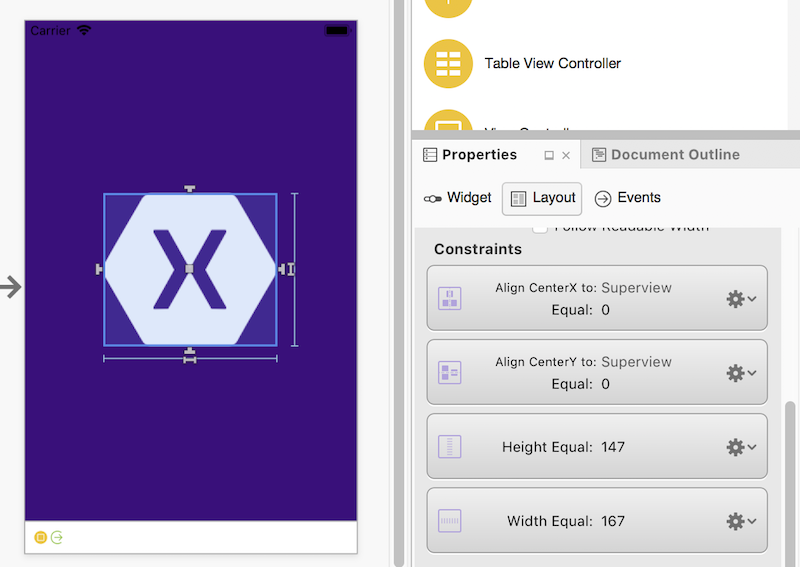
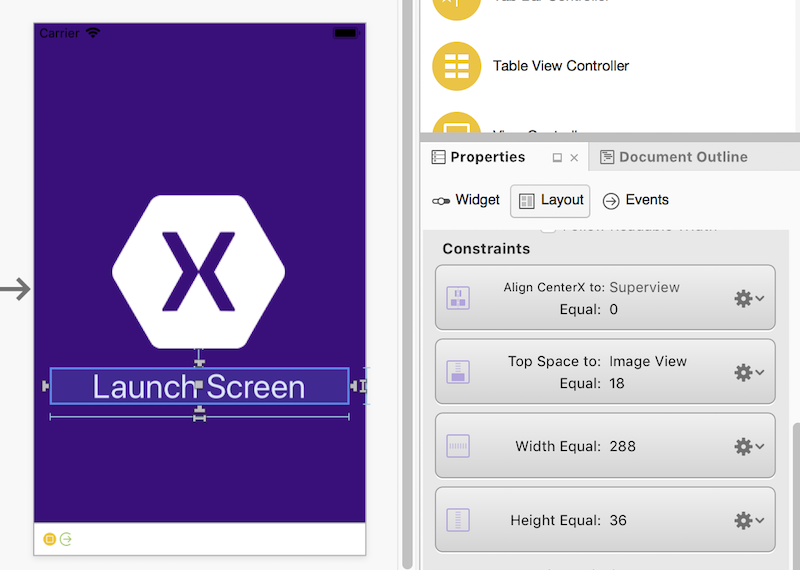
Tambahkan batasan ke Tampilan Gambar, atur tinggi dan lebarnya dan tengahkan secara horizontal dan vertikal:

- Untuk detail selengkapnya tentang cara menambahkan batasan, lihat Tata Letak Otomatis dengan Xamarin Designer untuk iOS.
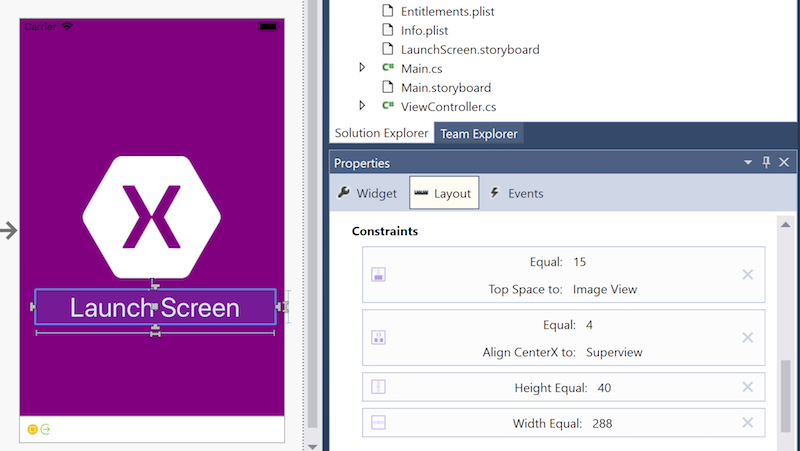
Tambahkan batasan ke Label, tengahkan secara horizontal, berikan tinggi dan lebar, dan posisikan jarak tetap secara vertikal dari Tampilan Gambar:

Uji perangkat dan orientasi lain untuk memverifikasi bahwa desain terlihat seperti yang dimaksudkan dalam semua skenario. Dalam kasus di mana penyesuaian perlu dilakukan untuk perangkat atau orientasi tertentu, gunakan tombol Edit Sifat untuk menambahkan batasan untuk kelas ukuran tertentu:

Simpan perubahan ke Storyboard. Jalankan aplikasi pada simulator atau perangkat, dan Layar Peluncuran akan terlihat saat aplikasi diluncurkan.
Catatan
Papan Cerita yang digunakan sebagai Layar Peluncuran hanya boleh menyertakan elemen UI bawaan yang sederhana dan tidak dapat melakukan perhitungan apa pun atau berasal dari kelas kustom.
Untuk informasi selengkapnya tentang membuat Layar Peluncuran dengan Papan Cerita Terpadu, silakan lihat bagian Layar Peluncuran Dinamis dari panduan Papan Cerita Terpadu.
Migrasi ke Luncurkan Papan Cerita Layar
Saat memperbarui aplikasi yang ada untuk menggunakan Papan Cerita untuk Layar Peluncurannya, klik kanan Nama Proyek di Penjelajah Solusi dan pilih Tambahkan>File Baru.... Pilih Layar Peluncuran iOS>dan klik tombol Baru:

Selanjutnya, klik Info.plist dua kali file di Penjelajah Solusi untuk membukanya untuk pengeditan. Di bawah Luncurkan Layar, pilih file Storyboard baru yang dibuat di atas.

Untuk menggunakan Storyboard baru sebagai layar peluncuran, lakukan hal berikut:
Info.plistKlik dua kali file di Penjelajah Solusi untuk membukanya untuk pengeditan.Gulir ke bagian Gambar Peluncuran Universal editor, buka menu dropdown Luncurkan Layar dan pilih nama papan cerita yang dibuat di atas: