Pengikatan data dan pengkodian nilai kunci di Xamarin.Mac
Artikel ini membahas penggunaan pengkodean nilai kunci dan pengamatan nilai kunci untuk memungkinkan pengikatan data ke elemen UI di Penyusun Antarmuka Xcode.
Gambaran Umum
Saat bekerja dengan C# dan .NET dalam aplikasi Xamarin.Mac, Anda memiliki akses ke teknik pengodean nilai kunci dan pengikatan data yang sama dengan yang dilakukan pengembang Objective-C dan Xcode . Karena Xamarin.Mac terintegrasi langsung dengan Xcode, Anda dapat menggunakan Penyusun Antarmuka Xcode ke Pengikatan Data dengan elemen UI alih-alih menulis kode.
Dengan menggunakan teknik pengodean kunci dan pengikatan data dalam aplikasi Xamarin.Mac, Anda dapat sangat mengurangi jumlah kode yang harus Anda tulis dan pertahankan untuk mengisi dan bekerja dengan elemen UI. Anda juga memiliki manfaat untuk memisahkan lebih lanjut data cadangan Anda (Model Data) dari Antarmuka Pengguna ujung depan Anda (Model-View-Controller), yang mengarah ke desain aplikasi yang lebih mudah dipertahankan dan lebih fleksibel.
Dalam artikel ini, kita akan membahas dasar-dasar bekerja dengan pengkodan nilai kunci dan pengikatan data dalam aplikasi Xamarin.Mac. Sangat disarankan agar Anda bekerja melalui artikel Hello, Mac terlebih dahulu, khususnya bagian Pengenalan Xcode dan Penyusun Antarmuka dan Outlet dan Tindakan , karena mencakup konsep dan teknik utama yang akan kita gunakan dalam artikel ini.
Anda mungkin ingin melihat kelas /metode Exposing C# ke Objective-Cbagian dari dokumen Xamarin.Mac Internals juga, ini menjelaskan Register atribut dan Export yang digunakan untuk menghubungkan kelas C# Anda ke Objective-C objek dan elemen UI.
Apa itu pengkodan kunci-nilai
Pengkodean nilai kunci (KVC) adalah mekanisme untuk mengakses properti objek secara tidak langsung, menggunakan kunci (string yang diformat khusus) untuk mengidentifikasi properti alih-alih mengaksesnya melalui variabel instans atau metode aksesor (get/set). Dengan menerapkan aksesor yang sesuai dengan pengodean nilai kunci di aplikasi Xamarin.Mac Anda, Anda mendapatkan akses ke fitur macOS lain (sebelumnya dikenal sebagai OS X) seperti pengamatan nilai kunci (KVO), pengikatan data, Data Inti, pengikatan Kakao, dan kemampuan skrip.
Dengan menggunakan teknik pengodean kunci dan pengikatan data dalam aplikasi Xamarin.Mac, Anda dapat sangat mengurangi jumlah kode yang harus Anda tulis dan pertahankan untuk mengisi dan bekerja dengan elemen UI. Anda juga memiliki manfaat untuk memisahkan lebih lanjut data cadangan Anda (Model Data) dari Antarmuka Pengguna ujung depan Anda (Model-View-Controller), yang mengarah ke desain aplikasi yang lebih mudah dipertahankan dan lebih fleksibel.
Misalnya, mari kita lihat definisi kelas berikut dari objek yang mematuhi KVC:
using System;
using Foundation;
namespace MacDatabinding
{
[Register("PersonModel")]
public class PersonModel : NSObject
{
private string _name = "";
[Export("Name")]
public string Name {
get { return _name; }
set {
WillChangeValue ("Name");
_name = value;
DidChangeValue ("Name");
}
}
public PersonModel ()
{
}
}
}
Pertama, [Register("PersonModel")] atribut mendaftarkan kelas dan mengeksposnya ke Objective-C. Kemudian, kelas perlu mewarisi dari NSObject (atau subkelas yang mewarisi dari NSObject), ini menambahkan beberapa metode dasar yang memungkinkan kelas untuk mematuhi KVC. Selanjutnya, [Export("Name")] atribut mengekspos Name properti dan mendefinisikan nilai Kunci yang nantinya akan digunakan untuk mengakses properti melalui teknik KVC dan KVO.
Akhirnya, untuk dapat menjadi perubahan Key-Value Observed pada nilai properti, aksesor harus membungkus perubahan pada nilainya dalam WillChangeValue dan DidChangeValue panggilan metode (menentukan Kunci yang sama dengan Export atribut ). Contohnya:
set {
WillChangeValue ("Name");
_name = value;
DidChangeValue ("Name");
}
Langkah ini sangat penting untuk pengikatan data di Penyusun Antarmuka Xcode (seperti yang akan kita lihat nanti di artikel ini).
Untuk informasi selengkapnya, silakan lihat Panduan Pemrograman Pengkodian Kunci-Nilai Apple.
Kunci dan jalur kunci
Kunci adalah string yang mengidentifikasi properti tertentu dari objek. Biasanya, kunci sesuai dengan nama metode pengakses dalam objek yang sesuai dengan pengkodean nilai kunci. Kunci harus menggunakan pengodean ASCII, biasanya dimulai dengan huruf kecil, dan mungkin tidak berisi spasi kosong. Jadi, mengingat contoh di atas, Name akan menjadi Nilai Kunci dari Name properti PersonModel kelas. Kunci dan nama properti yang diekspos tidak harus sama, namun dalam kebanyakan kasus.
Jalur Kunci adalah string Kunci yang dipisahkan titik yang digunakan untuk menentukan hierarki properti objek untuk melintasi. Properti kunci pertama dalam urutan relatif terhadap penerima, dan setiap kunci berikutnya dievaluasi relatif terhadap nilai properti sebelumnya. Dengan cara yang sama Anda menggunakan notasi titik untuk melintasi objek dan propertinya di kelas C#.
Misalnya, jika Anda memperluas PersonModel kelas dan menambahkan Child properti:
using System;
using Foundation;
namespace MacDatabinding
{
[Register("PersonModel")]
public class PersonModel : NSObject
{
private string _name = "";
private PersonModel _child = new PersonModel();
[Export("Name")]
public string Name {
get { return _name; }
set {
WillChangeValue ("Name");
_name = value;
DidChangeValue ("Name");
}
}
[Export("Child")]
public PersonModel Child {
get { return _child; }
set {
WillChangeValue ("Child");
_child = value;
DidChangeValue ("Child");
}
}
public PersonModel ()
{
}
}
}
Jalur Kunci ke nama anak akan atau self.Child.Name sederhana Child.Name (berdasarkan bagaimana Nilai Kunci digunakan).
Mendapatkan nilai menggunakan pengkodian nilai kunci
Metode mengembalikan ValueForKey nilai untuk Kunci yang ditentukan (sebagai NSString), relatif terhadap instans kelas KVC yang menerima permintaan. Misalnya, jika Person adalah instans kelas yang PersonModel ditentukan di atas:
// Read value
var name = Person.ValueForKey (new NSString("Name"));
Ini akan mengembalikan nilai Name properti untuk instans tersebut dari PersonModel.
Mengatur nilai menggunakan pengkodian nilai kunci
Demikian pula, SetValueForKey tetapkan nilai untuk Kunci yang ditentukan (sebagai NSString), relatif terhadap instans kelas KVC yang menerima permintaan. Jadi sekali lagi, menggunakan instans kelas, seperti yang ditunjukkan PersonModel di bawah ini:
// Write value
Person.SetValueForKey(new NSString("Jane Doe"), new NSString("Name"));
Akan mengubah nilai properti menjadi Name Jane Doe.
Mengamati perubahan nilai
Dengan menggunakan pengamatan nilai kunci (KVO), Anda dapat melampirkan pengamat ke Kunci tertentu dari kelas yang mematuhi KVC dan diberi tahu kapan saja nilai untuk Kunci tersebut dimodifikasi (baik menggunakan teknik KVC atau langsung mengakses properti yang diberikan dalam kode C#). Contohnya:
// Watch for the name value changing
Person.AddObserver ("Name", NSKeyValueObservingOptions.New, (sender) => {
// Inform caller of selection change
Console.WriteLine("New Name: {0}", Person.Name)
});
Sekarang, setiap kali Name properti Person instans PersonModel kelas dimodifikasi, nilai baru ditulis ke konsol.
Untuk informasi selengkapnya, silakan lihat Pengantar Panduan Pemrograman Pengamatan Nilai Kunci Apple.
Pengikatan data
Bagian berikut akan menunjukkan bagaimana Anda dapat menggunakan pengkodean nilai kunci dan kelas yang mematuhi nilai kunci untuk mengikat data ke elemen UI di Penyusun Antarmuka Xcode, alih-alih membaca dan menulis nilai menggunakan kode C#. Dengan cara ini Anda memisahkan Model Data dari tampilan yang digunakan untuk menampilkannya, membuat aplikasi Xamarin.Mac lebih fleksibel dan lebih mudah dipertahankan. Anda juga sangat mengurangi jumlah kode yang harus ditulis.
Menentukan model data Anda
Sebelum Dapat Mengikat Data elemen UI di Interface Builder, Anda harus memiliki kelas yang sesuai dengan KVC/KVO yang ditentukan dalam aplikasi Xamarin.Mac Anda untuk bertindak sebagai Model Data untuk pengikatan. Model Data menyediakan semua data yang akan ditampilkan di Antarmuka Pengguna dan menerima modifikasi apa pun pada data yang dibuat pengguna di UI saat menjalankan aplikasi.
Misalnya, jika Anda menulis aplikasi yang mengelola sekelompok karyawan, Anda dapat menggunakan kelas berikut untuk menentukan Model Data:
using System;
using Foundation;
using AppKit;
namespace MacDatabinding
{
[Register("PersonModel")]
public class PersonModel : NSObject
{
#region Private Variables
private string _name = "";
private string _occupation = "";
private bool _isManager = false;
private NSMutableArray _people = new NSMutableArray();
#endregion
#region Computed Properties
[Export("Name")]
public string Name {
get { return _name; }
set {
WillChangeValue ("Name");
_name = value;
DidChangeValue ("Name");
}
}
[Export("Occupation")]
public string Occupation {
get { return _occupation; }
set {
WillChangeValue ("Occupation");
_occupation = value;
DidChangeValue ("Occupation");
}
}
[Export("isManager")]
public bool isManager {
get { return _isManager; }
set {
WillChangeValue ("isManager");
WillChangeValue ("Icon");
_isManager = value;
DidChangeValue ("isManager");
DidChangeValue ("Icon");
}
}
[Export("isEmployee")]
public bool isEmployee {
get { return (NumberOfEmployees == 0); }
}
[Export("Icon")]
public NSImage Icon {
get {
if (isManager) {
return NSImage.ImageNamed ("group.png");
} else {
return NSImage.ImageNamed ("user.png");
}
}
}
[Export("personModelArray")]
public NSArray People {
get { return _people; }
}
[Export("NumberOfEmployees")]
public nint NumberOfEmployees {
get { return (nint)_people.Count; }
}
#endregion
#region Constructors
public PersonModel ()
{
}
public PersonModel (string name, string occupation)
{
// Initialize
this.Name = name;
this.Occupation = occupation;
}
public PersonModel (string name, string occupation, bool manager)
{
// Initialize
this.Name = name;
this.Occupation = occupation;
this.isManager = manager;
}
#endregion
#region Array Controller Methods
[Export("addObject:")]
public void AddPerson(PersonModel person) {
WillChangeValue ("personModelArray");
isManager = true;
_people.Add (person);
DidChangeValue ("personModelArray");
}
[Export("insertObject:inPersonModelArrayAtIndex:")]
public void InsertPerson(PersonModel person, nint index) {
WillChangeValue ("personModelArray");
_people.Insert (person, index);
DidChangeValue ("personModelArray");
}
[Export("removeObjectFromPersonModelArrayAtIndex:")]
public void RemovePerson(nint index) {
WillChangeValue ("personModelArray");
_people.RemoveObject (index);
DidChangeValue ("personModelArray");
}
[Export("setPersonModelArray:")]
public void SetPeople(NSMutableArray array) {
WillChangeValue ("personModelArray");
_people = array;
DidChangeValue ("personModelArray");
}
#endregion
}
}
Sebagian besar fitur kelas ini tercakup di bagian Apa itu pengkodean kunci-nilai di atas. Namun, mari kita lihat beberapa elemen tertentu dan beberapa penambahan yang dibuat untuk memungkinkan kelas ini bertindak sebagai Model Data untuk Pengontrol Array dan Pengontrol Pohon (yang akan kita gunakan nanti untuk Tampilan Pohon Pengikat Data, Tampilan Kerangka, dan Tampilan Koleksi).
Pertama, karena karyawan mungkin seorang manajer, kami telah menggunakan NSArray (khususnya NSMutableArray sehingga nilai dapat dimodifikasi) untuk memungkinkan karyawan yang berhasil mereka lampirkan kepada mereka:
private NSMutableArray _people = new NSMutableArray();
...
[Export("personModelArray")]
public NSArray People {
get { return _people; }
}
Dua hal yang perlu diperhatikan di sini:
- Kami menggunakan
NSMutableArraybukan array atau koleksi C# standar karena ini adalah persyaratan untuk Pengikatan Data ke kontrol AppKit seperti Tampilan Tabel, Tampilan Kerangka, dan Koleksi. - Kami mengekspos array karyawan dengan mentransmisikannya ke
NSArrayuntuk tujuan pengikatan data dan mengubah nama berformat C#,People, ke salah satu yang diharapkan pengikatan data,personModelArraydalam bentuk {class_name}Array (perhatikan bahwa karakter pertama telah dibuat huruf kecil).
Selanjutnya, kita perlu menambahkan beberapa metode publik nama khusus untuk mendukung Pengontrol Array dan Pengontrol Pohon:
[Export("addObject:")]
public void AddPerson(PersonModel person) {
WillChangeValue ("personModelArray");
isManager = true;
_people.Add (person);
DidChangeValue ("personModelArray");
}
[Export("insertObject:inPersonModelArrayAtIndex:")]
public void InsertPerson(PersonModel person, nint index) {
WillChangeValue ("personModelArray");
_people.Insert (person, index);
DidChangeValue ("personModelArray");
}
[Export("removeObjectFromPersonModelArrayAtIndex:")]
public void RemovePerson(nint index) {
WillChangeValue ("personModelArray");
_people.RemoveObject (index);
DidChangeValue ("personModelArray");
}
[Export("setPersonModelArray:")]
public void SetPeople(NSMutableArray array) {
WillChangeValue ("personModelArray");
_people = array;
DidChangeValue ("personModelArray");
}
Ini memungkinkan pengontrol untuk meminta dan memodifikasi data yang ditampilkan. Seperti yang diekspos NSArray di atas, ini memiliki konvensi penamaan yang sangat spesifik (yang berbeda dari konvensi penamaan C# yang khas):
addObject:- Menambahkan objek ke array.insertObject:in{class_name}ArrayAtIndex:- Di mana{class_name}nama kelas Anda. Metode ini menyisipkan objek ke dalam array pada indeks tertentu.removeObjectFrom{class_name}ArrayAtIndex:- Di mana{class_name}nama kelas Anda. Metode ini menghapus objek dalam array pada indeks tertentu.set{class_name}Array:- Di mana{class_name}nama kelas Anda. Metode ini memungkinkan Anda mengganti carry yang ada dengan yang baru.
Di dalam metode ini, kami telah membungkus perubahan pada array dan WillChangeValue DidChangeValue pesan untuk kepatuhan KVO.
Akhirnya, karena Icon properti bergantung pada nilai isManager properti, perubahan pada isManager properti mungkin tidak tercermin dalam Icon elemen UI untuk Data Bound (selama KVO):
[Export("Icon")]
public NSImage Icon {
get {
if (isManager) {
return NSImage.ImageNamed ("group.png");
} else {
return NSImage.ImageNamed ("user.png");
}
}
}
Untuk memperbaikinya, kami menggunakan kode berikut:
[Export("isManager")]
public bool isManager {
get { return _isManager; }
set {
WillChangeValue ("isManager");
WillChangeValue ("Icon");
_isManager = value;
DidChangeValue ("isManager");
DidChangeValue ("Icon");
}
}
Perhatikan bahwa selain Kuncinya sendiri, isManager aksesor juga mengirim WillChangeValue pesan dan DidChangeValue untuk Icon Kunci sehingga akan melihat perubahan juga.
Kami akan menggunakan PersonModel Model Data di seluruh artikel ini.
Pengikatan data sederhana
Dengan Model Data yang ditentukan, mari kita lihat contoh sederhana pengikatan data di Penyusun Antarmuka Xcode. Misalnya, mari kita tambahkan formulir ke aplikasi Xamarin.Mac kita yang dapat digunakan untuk mengedit PersonModel yang kita tentukan di atas. Kami akan menambahkan beberapa Bidang Teks dan Kotak Centang untuk menampilkan dan mengedit properti model kami.
Pertama, mari kita tambahkan Pengontrol Tampilan baru ke file Main.storyboard kami di Interface Builder dan beri nama kelasnya SimpleViewController:
Selanjutnya, kembali ke Visual Studio untuk Mac, edit file SimpleViewController.cs (yang secara otomatis ditambahkan ke proyek kami) dan ekspos instans PersonModel yang akan mengikat data formulir kami. Tambahkan kode berikut:
private PersonModel _person = new PersonModel();
...
[Export("Person")]
public PersonModel Person {
get {return _person; }
set {
WillChangeValue ("Person");
_person = value;
DidChangeValue ("Person");
}
}
Selanjutnya saat Tampilan dimuat, mari kita buat instans kami PersonModel dan isi dengan kode ini:
public override void ViewDidLoad ()
{
base.AwakeFromNib ();
// Set a default person
var Craig = new PersonModel ("Craig Dunn", "Documentation Manager");
Craig.AddPerson (new PersonModel ("Amy Burns", "Technical Writer"));
Craig.AddPerson (new PersonModel ("Joel Martinez", "Web & Infrastructure"));
Craig.AddPerson (new PersonModel ("Kevin Mullins", "Technical Writer"));
Craig.AddPerson (new PersonModel ("Mark McLemore", "Technical Writer"));
Craig.AddPerson (new PersonModel ("Tom Opgenorth", "Technical Writer"));
Person = Craig;
}
Sekarang kita perlu membuat formulir kita, klik dua kali file Main.storyboard untuk membukanya untuk diedit di Interface Builder. Tata letak formulir agar terlihat seperti berikut ini:
Untuk Data Mengikat formulir ke PersonModel yang kami ekspos melalui Person Kunci, lakukan hal berikut:
Pilih Bidang Teks Nama Karyawan dan beralihlah ke Pemeriksa Pengikatan.
Centang kotak Ikat ke dan pilih Pengontrol Tampilan Sederhana dari menu dropdown.
self.Person.NameMasukkan berikutnya untuk Jalur Kunci:Pilih Bidang Teks Pekerjaan dan centang kotak Ikat ke dan pilih Pengontrol Tampilan Sederhana dari menu dropdown.
self.Person.OccupationMasukkan berikutnya untuk Jalur Kunci:Pilih Kotak Centang Karyawan adalah Manajer dan centang kotak Ikat ke dan pilih Pengontrol Tampilan Sederhana dari menu dropdown.
self.Person.isManagerMasukkan berikutnya untuk Jalur Kunci:Pilih Bidang Teks Terkelola Jumlah Karyawan dan centang kotak Ikat ke dan pilih Pengontrol Tampilan Sederhana dari menu dropdown.
self.Person.NumberOfEmployeesMasukkan berikutnya untuk Jalur Kunci:Jika karyawan bukan manajer, kami ingin menyembunyikan Jumlah Karyawan Terkelola Label dan Bidang Teks.
Pilih Label Terkelola Jumlah Karyawan, perluas penonaktifan Tersembunyi dan centang kotak Ikat ke dan pilih Pengontrol Tampilan Sederhana dari menu dropdown.
self.Person.isManagerMasukkan berikutnya untuk Jalur Kunci:Pilih
NSNegateBooleandari menu dropdown Transformer Nilai:
Ini memberi tahu pengikatan data bahwa label akan disembunyikan jika nilai
isManagerproperti adalahfalse.Ulangi langkah 7 dan 8 untuk Bidang Teks Terkelola Jumlah Karyawan.
Simpan perubahan Anda dan kembali ke Visual Studio untuk Mac untuk disinkronkan dengan Xcode.
Jika Anda menjalankan aplikasi, nilai dari Person properti akan secara otomatis mengisi formulir kami:
Setiap perubahan yang dilakukan pengguna pada formulir akan ditulis kembali ke Person properti di Pengontrol Tampilan. Misalnya, membatalkan pilihan Karyawan adalah Manajer memperbarui Person instans kami PersonModel dan Jumlah Karyawan Terkelola Label dan Bidang Teks disembunyikan secara otomatis (melalui pengikatan data):
Pengikatan data tampilan tabel
Sekarang setelah kita memiliki dasar-dasar pengikatan data, mari kita lihat tugas pengikatan data yang lebih kompleks dengan menggunakan Pengontrol Array dan pengikatan data ke Tampilan Tabel. Untuk informasi selengkapnya tentang bekerja dengan Tampilan Tabel, silakan lihat dokumentasi Tampilan Tabel kami.
Pertama, mari kita tambahkan Pengontrol Tampilan baru ke file Main.storyboard kami di Interface Builder dan beri nama kelasnya TableViewController:
Selanjutnya, mari kita edit file TableViewController.cs (yang secara otomatis ditambahkan ke proyek kami) dan mengekspos array (NSArray) PersonModel kelas yang akan kita ikat data formulir kita. Tambahkan kode berikut:
private NSMutableArray _people = new NSMutableArray();
...
[Export("personModelArray")]
public NSArray People {
get { return _people; }
}
...
[Export("addObject:")]
public void AddPerson(PersonModel person) {
WillChangeValue ("personModelArray");
_people.Add (person);
DidChangeValue ("personModelArray");
}
[Export("insertObject:inPersonModelArrayAtIndex:")]
public void InsertPerson(PersonModel person, nint index) {
WillChangeValue ("personModelArray");
_people.Insert (person, index);
DidChangeValue ("personModelArray");
}
[Export("removeObjectFromPersonModelArrayAtIndex:")]
public void RemovePerson(nint index) {
WillChangeValue ("personModelArray");
_people.RemoveObject (index);
DidChangeValue ("personModelArray");
}
[Export("setPersonModelArray:")]
public void SetPeople(NSMutableArray array) {
WillChangeValue ("personModelArray");
_people = array;
DidChangeValue ("personModelArray");
}
Sama seperti yang kami lakukan pada PersonModel kelas di atas di bagian Mendefinisikan Model Data Anda, kami telah mengekspos empat metode publik bernama khusus sehingga Pengontrol Array dan membaca dan menulis data dari koleksi PersonModelskami .
Selanjutnya ketika Tampilan dimuat, kita perlu mengisi array kita dengan kode ini:
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Build list of employees
AddPerson (new PersonModel ("Craig Dunn", "Documentation Manager", true));
AddPerson (new PersonModel ("Amy Burns", "Technical Writer"));
AddPerson (new PersonModel ("Joel Martinez", "Web & Infrastructure"));
AddPerson (new PersonModel ("Kevin Mullins", "Technical Writer"));
AddPerson (new PersonModel ("Mark McLemore", "Technical Writer"));
AddPerson (new PersonModel ("Tom Opgenorth", "Technical Writer"));
AddPerson (new PersonModel ("Larry O'Brien", "API Documentation Manager", true));
AddPerson (new PersonModel ("Mike Norman", "API Documenter"));
}
Sekarang kita perlu membuat Tampilan Tabel kita, klik dua kali file Main.storyboard untuk membukanya untuk pengeditan di Penyusun Antarmuka. Tata letak tabel agar terlihat seperti berikut ini:
Kita perlu menambahkan Pengontrol Array untuk menyediakan data terikat ke tabel kita, lakukan hal berikut:
Seret Pengontrol Array dari Pemeriksa Pustaka ke Editor Antarmuka:

Pilih Pengontrol Array di Hierarki Antarmuka dan beralih ke Pemeriksa Atribut:
Masukkan
PersonModeluntuk Nama Kelas, klik tombol Plus dan tambahkan tiga Kunci. Beri namaName,OccupationdanisManager:
Ini memberi tahu Pengontrol Array apa yang mengelola array, dan properti mana yang harus diekspos (melalui Kunci).
Beralih ke Pemeriksa Pengikatan dan di bawah Array Konten pilih Ikat ke dan Pengontrol Tampilan Tabel. Masukkan Jalur Kunci Model dari
self.personModelArray:
Ini mengikat Pengontrol Array ke array
PersonModelsyang kami ekspos pada Pengontrol Tampilan kami.
Sekarang kita perlu mengikat Tampilan Tabel kita ke Pengontrol Array, lakukan hal berikut:
Pilih Tampilan Tabel dan Pemeriksa Pengikatan:
Di bawah penonaktifan Konten Tabel, pilih Ikat ke dan Pengontrol Array. Masukkan
arrangedObjectsuntuk bidang Kunci Pengontrol:
Pilih Sel Tampilan Tabel di bawah kolom Karyawan. Di Pemeriksa Pengikatan di bawah penonaktifan Nilai, pilih Ikat ke dan Tampilan Sel Tabel. Masukkan
objectValue.Nameuntuk Jalur Kunci Model:objectValueadalah saat iniPersonModeldalam array yang dikelola oleh Pengontrol Array.Pilih Sel Tampilan Tabel di bawah kolom Pekerjaan. Di Pemeriksa Pengikatan di bawah penonaktifan Nilai, pilih Ikat ke dan Tampilan Sel Tabel. Masukkan
objectValue.Occupationuntuk Jalur Kunci Model:Simpan perubahan Anda dan kembali ke Visual Studio untuk Mac untuk disinkronkan dengan Xcode.
Jika kita menjalankan aplikasi, tabel akan diisi dengan array kami dari PersonModels:
Pengikatan data tampilan kerangka
pengikatan data terhadap Tampilan Kerangka sangat mirip dengan pengikatan terhadap Tampilan Tabel. Perbedaan utamanya adalah kita akan menggunakan Pengontrol Pohon alih-alih Pengontrol Array untuk menyediakan data terikat ke Tampilan Kerangka. Untuk informasi selengkapnya tentang bekerja dengan Tampilan Kerangka, silakan lihat dokumentasi Tampilan Kerangka kami.
Pertama, mari kita tambahkan Pengontrol Tampilan baru ke file Main.storyboard kami di Interface Builder dan beri nama kelasnya OutlineViewController:
Selanjutnya, mari kita edit file OutlineViewController.cs (yang secara otomatis ditambahkan ke proyek kita) dan mengekspos array (NSArray) PersonModel kelas yang akan kita ikat data formulir kita. Tambahkan kode berikut:
private NSMutableArray _people = new NSMutableArray();
...
[Export("personModelArray")]
public NSArray People {
get { return _people; }
}
...
[Export("addObject:")]
public void AddPerson(PersonModel person) {
WillChangeValue ("personModelArray");
_people.Add (person);
DidChangeValue ("personModelArray");
}
[Export("insertObject:inPersonModelArrayAtIndex:")]
public void InsertPerson(PersonModel person, nint index) {
WillChangeValue ("personModelArray");
_people.Insert (person, index);
DidChangeValue ("personModelArray");
}
[Export("removeObjectFromPersonModelArrayAtIndex:")]
public void RemovePerson(nint index) {
WillChangeValue ("personModelArray");
_people.RemoveObject (index);
DidChangeValue ("personModelArray");
}
[Export("setPersonModelArray:")]
public void SetPeople(NSMutableArray array) {
WillChangeValue ("personModelArray");
_people = array;
DidChangeValue ("personModelArray");
}
Sama seperti yang kami lakukan pada PersonModel kelas di atas di bagian Mendefinisikan Model Data Anda, kami telah mengekspos empat metode publik bernama khusus sehingga Pengontrol Pohon dan membaca dan menulis data dari koleksi PersonModelskami .
Selanjutnya ketika Tampilan dimuat, kita perlu mengisi array kita dengan kode ini:
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Build list of employees
var Craig = new PersonModel ("Craig Dunn", "Documentation Manager");
Craig.AddPerson (new PersonModel ("Amy Burns", "Technical Writer"));
Craig.AddPerson (new PersonModel ("Joel Martinez", "Web & Infrastructure"));
Craig.AddPerson (new PersonModel ("Kevin Mullins", "Technical Writer"));
Craig.AddPerson (new PersonModel ("Mark McLemore", "Technical Writer"));
Craig.AddPerson (new PersonModel ("Tom Opgenorth", "Technical Writer"));
AddPerson (Craig);
var Larry = new PersonModel ("Larry O'Brien", "API Documentation Manager");
Larry.AddPerson (new PersonModel ("Mike Norman", "API Documenter"));
AddPerson (Larry);
}
Sekarang kita perlu membuat Tampilan Kerangka kita, klik dua kali file Main.storyboard untuk membukanya untuk pengeditan di Penyusun Antarmuka. Tata letak tabel agar terlihat seperti berikut ini:
Kita perlu menambahkan Pengontrol Pohon untuk memberikan data terikat ke kerangka kita, lakukan hal berikut:
Seret Pengontrol Pohon dari Pemeriksa Pustaka ke Editor Antarmuka:

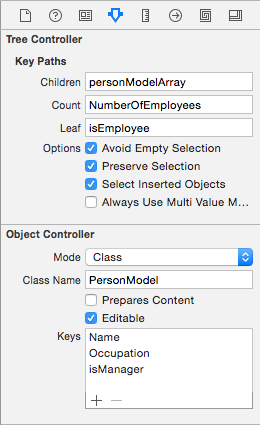
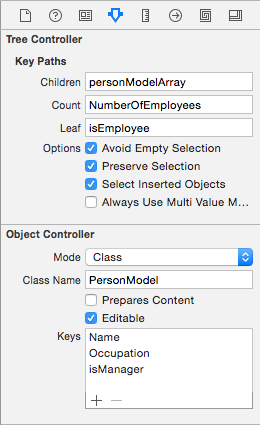
Pilih Pengontrol Pohon di Hierarki Antarmuka dan beralih ke Pemeriksa Atribut:
Masukkan
PersonModeluntuk Nama Kelas, klik tombol Plus dan tambahkan tiga Kunci. Beri namaName,OccupationdanisManager:
Ini memberi tahu Pengontrol Pohon apa yang mengelola array, dan properti mana yang harus diekspos (melalui Kunci).
Di bawah bagian Pengontrol Pohon, masukkan
personModelArrayuntuk Anak-anak, masukkanNumberOfEmployeesdi bawah Hitungan dan masukkanisEmployeedi bawah Daun:
Ini memberi tahu Pengontrol Pohon tempat menemukan simpul anak, berapa banyak simpul anak yang ada dan jika simpul saat ini memiliki simpul anak.
Beralih ke Pemeriksa Pengikatan dan di bawah Array Konten pilih Ikat ke dan Pemilik File. Masukkan Jalur Kunci Model dari
self.personModelArray:
Ini mengikat Pengontrol Pohon ke array
PersonModelsyang kami ekspos pada Pengontrol Tampilan kami.
Sekarang kita perlu mengikat Tampilan Kerangka ke Pengontrol Pohon, lakukan hal berikut:
Pilih Tampilan Kerangka dan di Pemeriksa Pengikatan pilih :
Di bawah penonaktifan Tampilan Kerangka Konten, pilih Ikat ke dan Pengontrol Pohon. Masukkan
arrangedObjectsuntuk bidang Kunci Pengontrol:
Pilih Sel Tampilan Tabel di bawah kolom Karyawan. Di Pemeriksa Pengikatan di bawah penonaktifan Nilai, pilih Ikat ke dan Tampilan Sel Tabel. Masukkan
objectValue.Nameuntuk Jalur Kunci Model:objectValueadalah saat iniPersonModeldalam array yang dikelola oleh Pengontrol Pohon.Pilih Sel Tampilan Tabel di bawah kolom Pekerjaan. Di Pemeriksa Pengikatan di bawah penonaktifan Nilai, pilih Ikat ke dan Tampilan Sel Tabel. Masukkan
objectValue.Occupationuntuk Jalur Kunci Model:Simpan perubahan Anda dan kembali ke Visual Studio untuk Mac untuk disinkronkan dengan Xcode.
Jika kita menjalankan aplikasi, kerangka akan diisi dengan array kami dari PersonModels:
Pengikatan data tampilan koleksi
Pengikatan data dengan Tampilan Koleksi sangat mirip dengan pengikatan dengan Tampilan Tabel, karena Pengontrol Array digunakan untuk menyediakan data untuk pengumpulan. Karena tampilan koleksi tidak memiliki format tampilan prasetel, lebih banyak pekerjaan diperlukan untuk memberikan umpan balik interaksi pengguna dan untuk melacak pilihan pengguna.
Penting
Karena masalah dalam Xcode 7 dan macOS 10.11 (dan lebih besar), Tampilan Koleksi tidak dapat digunakan di dalam file Storyboard (.storyboard). Akibatnya, Anda harus terus menggunakan file .xib untuk menentukan Tampilan Koleksi untuk aplikasi Xamarin.Mac Anda. Silakan lihat dokumentasi Tampilan Koleksi kami untuk informasi selengkapnya.
Men-debug crash asli
Membuat kesalahan dalam pengikatan data Anda dapat mengakibatkan Crash Asli dalam kode yang tidak dikelola dan menyebabkan aplikasi Xamarin.Mac Anda gagal sepenuhnya dengan SIGABRT kesalahan:
Biasanya ada empat penyebab utama crash asli selama pengikatan data:
- Model Data Anda tidak mewarisi dari
NSObjectatau subkelas .NSObject - Anda tidak mengekspos properti Anda untuk Objective-C menggunakan
[Export("key-name")]atribut . - Anda tidak membungkus perubahan pada nilai aksesor dalam
WillChangeValuepanggilan metode danDidChangeValue(menentukan Kunci yang sama denganExportatribut ). - Anda memiliki Kunci yang salah atau salah ketik di Pemeriksa Pengikatan di Penyusun Antarmuka.
Mendekode crash
Mari kita menyebabkan crash asli dalam pengikatan data kita sehingga kita dapat menunjukkan cara menemukan dan memperbaikinya. Di Penyusun Antarmuka, mari kita ubah pengikatan Label pertama kita dalam contoh Tampilan Koleksi dari Name menjadi Title:
Mari kita simpan perubahan, beralih kembali ke Visual Studio untuk Mac untuk disinkronkan dengan Xcode dan jalankan aplikasi kami. Ketika Tampilan Koleksi ditampilkan, aplikasi akan mengalami crash sesaat dengan kesalahan (seperti yang SIGABRT ditunjukkan dalam Output Aplikasi di Visual Studio untuk Mac) karena PersonModel tidak mengekspos properti dengan Kunci Title:
Jika kita menggulir ke bagian paling atas kesalahan dalam Output Aplikasi, kita dapat melihat kunci untuk memecahkan masalah:
Baris ini memberi tahu kita bahwa kunci Title tidak ada pada objek yang kita ikat. Jika kita mengubah pengikatan kembali ke Name di Penyusun Antarmuka, simpan, sinkronkan, bangun kembali dan jalankan, aplikasi akan berjalan seperti yang diharapkan tanpa masalah.
Ringkasan
Artikel ini telah melihat secara rinci tentang bekerja dengan pengikatan data dan pengkodean nilai kunci dalam aplikasi Xamarin.Mac. Pertama, ia melihat mengekspos kelas C# dengan Objective-C menggunakan pengkodean nilai kunci (KVC) dan pengamatan nilai kunci (KVO). Selanjutnya, ini menunjukkan cara menggunakan kelas yang sesuai dengan KVO dan Data Bind ke elemen UI di Penyusun Antarmuka Xcode. Terakhir, ini menunjukkan pengikatan data yang kompleks menggunakan Pengontrol Array dan Pengontrol Pohon.
Link Terkait
- Halo, Mac
- Kontrol standar
- Tampilan tabel
- Tampilan kerangka
- Tampilan koleksi
- Panduan Pemrograman Pengkodian Kunci-Nilai
- Pengantar Panduan Pemrograman Pengamatan Kunci-Nilai
- Pengantar Topik Pemrograman Pengikatan Kakao
- Pengantar Referensi Pengikatan Kakao
- NSCollectionView
- Pedoman Antarmuka Manusia macOS



























