VisualElement Blur di iOS
Platform khusus iOS ini digunakan untuk mengaburkan konten yang berlapis di bawahnya, dan dapat diterapkan ke apa pun VisualElement. Ini digunakan dalam XAML dengan mengatur VisualElement.BlurEffect properti terlampir ke nilai BlurEffectStyle enumerasi:
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
...
<Image Source="monkeyface.png"
ios:VisualElement.BlurEffect="ExtraLight" />
...
</ContentPage>
Atau, dapat dikonsumsi dari C# menggunakan API fasih:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
image.On<iOS>().UseBlurEffect(BlurEffectStyle.ExtraLight);
Metode Image.On<iOS> menentukan bahwa khusus platform ini hanya akan berjalan di iOS. Metode VisualElement.UseBlurEffect ini, di Xamarin.Forms.PlatformConfiguration.iOSSpecific namespace layanan, digunakan untuk menerapkan efek kabur, dengan BlurEffectStyle enumerasi yang menyediakan empat nilai:
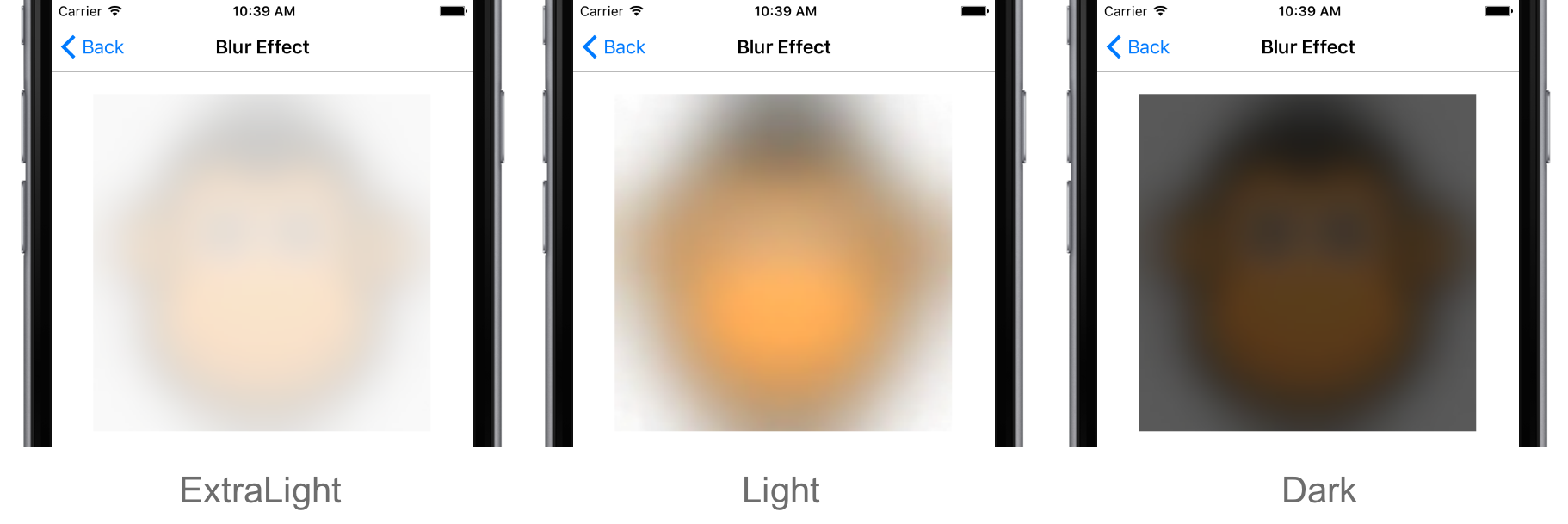
Hasilnya adalah bahwa yang ditentukan BlurEffectStyle diterapkan ke Image:

Catatan
Saat menambahkan efek kabur ke VisualElement, peristiwa sentuhan masih akan diterima oleh VisualElement.