Xamarin.Forms ScrollView
ScrollView adalah tata letak yang mampu menggulir kontennya. Kelas ScrollView berasal dari Layout kelas , dan secara default menggulir kontennya secara vertikal. A ScrollView hanya dapat memiliki satu anak, meskipun ini bisa menjadi tata letak lain.
Peringatan
ScrollView objek tidak boleh ditumpuk. Selain itu, ScrollView objek tidak boleh ditumpuk dengan kontrol lain yang menyediakan pengguliran, seperti CollectionView, ListView, dan WebView.
ScrollView menentukan properti berikut:
Content, dari jenisView, mewakili konten untuk ditampilkan diScrollView.ContentSize, dari jenisSize, mewakili ukuran konten. Ini adalah properti baca-saja.HorizontalScrollBarVisibility, dari jenisScrollBarVisibility, mewakili kapan bilah gulir horizontal terlihat.Orientation, dari jenisScrollOrientation, mewakili arah pengguliran dariScrollView. Nilai default properti ini adalahVertical.ScrollX, dari jenisdouble, menunjukkan posisi gulir X saat ini. Nilai default properti baca-saja ini adalah 0.ScrollY, dari jenisdouble, menunjukkan posisi gulir Y saat ini. Nilai default properti baca-saja ini adalah 0.VerticalScrollBarVisibility, dari jenisScrollBarVisibility, mewakili ketika bilah gulir vertikal terlihat.
Properti ini didukung oleh BindableProperty objek, dengan pengecualian properti , yang berarti bahwa properti tersebut Content dapat menjadi target pengikatan data dan ditata.
Properti Content adalah ContentProperty kelas ScrollView , dan oleh karena itu tidak perlu diatur secara eksplisit dari XAML.
Tip
Untuk mendapatkan performa tata letak terbaik, ikuti panduan di Mengoptimalkan performa tata letak.
ScrollView sebagai tata letak akar
Hanya ScrollView dapat memiliki satu anak, yang bisa menjadi tata letak lainnya. Oleh karena itu umum untuk menjadi ScrollView tata letak akar pada halaman. Untuk menggulir konten turunannya, ScrollView komputasi perbedaan antara tinggi kontennya dan tingginya sendiri. Perbedaan itu adalah jumlah yang ScrollView dapat menggulir kontennya.
Akan StackLayout sering menjadi anak dari .ScrollView Dalam skenario ini, ScrollView penyebabnya StackLayout adalah setinggi jumlah tinggi anak-anaknya. ScrollView Kemudian dapat menentukan jumlah kontennya dapat digulir. Untuk informasi selengkapnya tentang StackLayout, lihat Xamarin.Forms StackLayout.
Perhatian
Dalam vertikal ScrollView, hindari mengatur VerticalOptions properti ke Start, Center, atau End. Melakukannya memberi tahu ScrollView agar hanya setinggi yang dibutuhkan, yang bisa menjadi nol. Meskipun Xamarin.Forms melindungi dari akhir ini, yang terbaik adalah menghindari kode yang menunjukkan sesuatu yang tidak ingin Anda lakukan.
Contoh XAML berikut memiliki ScrollView tata letak sebagai akar pada halaman:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ScrollViewDemos"
x:Class="ScrollViewDemos.Views.ColorListPage"
Title="ScrollView demo">
<ScrollView>
<StackLayout BindableLayout.ItemsSource="{x:Static local:NamedColor.All}">
<BindableLayout.ItemTemplate>
<DataTemplate>
<StackLayout Orientation="Horizontal">
<BoxView Color="{Binding Color}"
HeightRequest="32"
WidthRequest="32"
VerticalOptions="Center" />
<Label Text="{Binding FriendlyName}"
FontSize="24"
VerticalOptions="Center" />
</StackLayout>
</DataTemplate>
</BindableLayout.ItemTemplate>
</StackLayout>
</ScrollView>
</ContentPage>
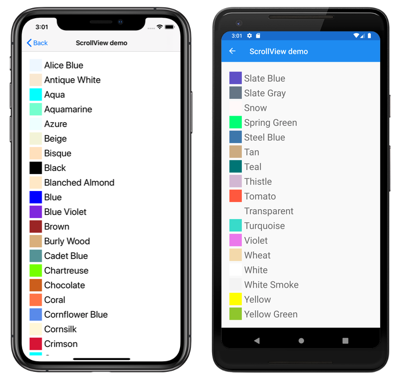
Dalam contoh ini, ScrollView isinya diatur ke yang StackLayout menggunakan tata letak yang dapat diikat untuk menampilkan bidang yang Color ditentukan oleh Xamarin.Forms. Secara default, ScrollView gulir secara vertikal, yang mengungkapkan lebih banyak konten:
Kode C# yang setara adalah:
public class ColorListPageCode : ContentPage
{
public ColorListPageCode()
{
DataTemplate dataTemplate = new DataTemplate(() =>
{
BoxView boxView = new BoxView
{
HeightRequest = 32,
WidthRequest = 32,
VerticalOptions = LayoutOptions.Center
};
boxView.SetBinding(BoxView.ColorProperty, "Color");
Label label = new Label
{
FontSize = 24,
VerticalOptions = LayoutOptions.Center
};
label.SetBinding(Label.TextProperty, "FriendlyName");
StackLayout horizontalStackLayout = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Children = { boxView, label }
};
return horizontalStackLayout;
});
StackLayout stackLayout = new StackLayout();
BindableLayout.SetItemsSource(stackLayout, NamedColor.All);
BindableLayout.SetItemTemplate(stackLayout, dataTemplate);
ScrollView scrollView = new ScrollView { Content = stackLayout };
Title = "ScrollView demo";
Content = scrollView;
}
}
Untuk informasi selengkapnya tentang tata letak yang dapat diikat, lihat Tata Letak yang Dapat Diikat di Xamarin.Forms.
ScrollView sebagai tata letak anak
Bisa ScrollView berupa tata letak anak ke tata letak induk yang berbeda.
Akan ScrollView sering menjadi anak dari .StackLayout Memerlukan ScrollView tinggi tertentu untuk menghitung perbedaan antara tinggi kontennya dan tingginya sendiri, dengan perbedaannya adalah jumlah yang ScrollView dapat menggulir kontennya. Ketika adalah ScrollView anak dari , StackLayoutia tidak menerima tinggi tertentu. Ingin StackLayout menjadi sesingkat ScrollView mungkin, yang merupakan tinggi ScrollView konten atau nol. Untuk menangani skenario ini, VerticalOptions properti harus ScrollView diatur ke FillAndExpand. Ini akan menyebabkan StackLayout memberikan ScrollView semua ruang tambahan yang tidak diperlukan oleh anak-anak lain, dan ScrollView kemudian akan memiliki tinggi tertentu.
Contoh XAML berikut memiliki ScrollView tata letak sebagai anak ke StackLayout:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ScrollViewDemos.Views.BlackCatPage"
Title="ScrollView as a child layout demo">
<StackLayout Margin="20">
<Label Text="THE BLACK CAT by Edgar Allan Poe"
FontSize="Medium"
FontAttributes="Bold"
HorizontalOptions="Center" />
<ScrollView VerticalOptions="FillAndExpand">
<StackLayout>
<Label Text="FOR the most wild, yet most homely narrative which I am about to pen, I neither expect nor solicit belief. Mad indeed would I be to expect it, in a case where my very senses reject their own evidence. Yet, mad am I not -- and very surely do I not dream. But to-morrow I die, and to-day I would unburthen my soul. My immediate purpose is to place before the world, plainly, succinctly, and without comment, a series of mere household events. In their consequences, these events have terrified -- have tortured -- have destroyed me. Yet I will not attempt to expound them. To me, they have presented little but Horror -- to many they will seem less terrible than barroques. Hereafter, perhaps, some intellect may be found which will reduce my phantasm to the common-place -- some intellect more calm, more logical, and far less excitable than my own, which will perceive, in the circumstances I detail with awe, nothing more than an ordinary succession of very natural causes and effects." />
<!-- More Label objects go here -->
</StackLayout>
</ScrollView>
</StackLayout>
</ContentPage>
Dalam contoh ini, ada dua StackLayout objek. Yang pertama StackLayout adalah objek tata letak akar, yang memiliki Label objek dan ScrollView sebagai turunannya. ScrollView memiliki StackLayout sebagai kontennya, dengan StackLayout berisi beberapa Label objek. Pengaturan ini memastikan bahwa yang pertama Label selalu ada di layar, sementara teks yang ditampilkan oleh objek lain Label dapat digulir:
Kode C# yang setara adalah:
public class BlackCatPageCS : ContentPage
{
public BlackCatPageCS()
{
Label titleLabel = new Label
{
Text = "THE BLACK CAT by Edgar Allan Poe",
// More properties set here to define the Label appearance
};
ScrollView scrollView = new ScrollView
{
VerticalOptions = LayoutOptions.FillAndExpand,
Content = new StackLayout
{
Children =
{
new Label
{
Text = "FOR the most wild, yet most homely narrative which I am about to pen, I neither expect nor solicit belief. Mad indeed would I be to expect it, in a case where my very senses reject their own evidence. Yet, mad am I not -- and very surely do I not dream. But to-morrow I die, and to-day I would unburthen my soul. My immediate purpose is to place before the world, plainly, succinctly, and without comment, a series of mere household events. In their consequences, these events have terrified -- have tortured -- have destroyed me. Yet I will not attempt to expound them. To me, they have presented little but Horror -- to many they will seem less terrible than barroques. Hereafter, perhaps, some intellect may be found which will reduce my phantasm to the common-place -- some intellect more calm, more logical, and far less excitable than my own, which will perceive, in the circumstances I detail with awe, nothing more than an ordinary succession of very natural causes and effects.",
},
// More Label objects go here
}
}
};
Title = "ScrollView as a child layout demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children = { titleLabel, scrollView }
};
}
}
Orientasi
ScrollView memiliki Orientation properti , yang mewakili arah gulir dari ScrollView. Properti ini berjenis ScrollOrientation, yang menentukan anggota berikut:
Verticalmenunjukkan bahwa akan menggulirScrollViewsecara vertikal. Anggota ini adalah nilaiOrientationdefault properti.Horizontalmenunjukkan bahwa akan menggulirScrollViewsecara horizontal.Bothmenunjukkan bahwa akan menggulirScrollViewsecara horizontal dan vertikal.Neithermenunjukkan bahwa tidak akan menggulirScrollView.
Tip
Pengguliran dapat dinonaktifkan dengan mengatur properti ke OrientationNeither.
Mendeteksi pengguliran
ScrollViewScrolled menentukan peristiwa yang diaktifkan untuk menunjukkan bahwa pengguliran terjadi. Objek ScrolledEventArgs yang menyertai Scrolled peristiwa memiliki ScrollX properti dan ScrollY , keduanya dari jenis double.
Penting
Properti ScrolledEventArgs.ScrollX dan ScrolledEventArgs.ScrollY dapat memiliki nilai negatif, karena efek pantulan yang terjadi saat menggulir kembali ke awal ScrollView.
Contoh XAML berikut menunjukkan ScrollView yang mengatur penanganan aktivitas untuk peristiwa:Scrolled
<ScrollView Scrolled="OnScrollViewScrolled">
...
</ScrollView>
Kode C# yang setara adalah:
ScrollView scrollView = new ScrollView();
scrollView.Scrolled += OnScrollViewScrolled;
Dalam contoh ini, penanganan OnScrollViewScrolled aktivitas dijalankan saat Scrolled peristiwa diaktifkan:
void OnScrollViewScrolled(object sender, ScrolledEventArgs e)
{
Console.WriteLine($"ScrollX: {e.ScrollX}, ScrollY: {e.ScrollY}");
}
Dalam contoh ini, penanganan OnScrollViewScrolled aktivitas menghasilkan nilai ScrolledEventArgs objek yang menyertai peristiwa.
Catatan
Peristiwa Scrolled diaktifkan untuk gulir yang dimulai pengguna, dan untuk gulir terprogram.
Menggulir secara terprogram
ScrollView mendefinisikan dua ScrollToAsync metode, yang secara asinkron menggulir ScrollView. Salah satu kelebihan beban menggulir ke posisi tertentu di ScrollView, sementara yang lain menggulir elemen yang ditentukan ke dalam tampilan. Kedua kelebihan beban memiliki argumen tambahan yang dapat digunakan untuk menunjukkan apakah akan menganimasikan gulir.
Penting
Metode ScrollToAsync tidak akan mengakibatkan pengguliran ketika ScrollView.Orientation properti diatur ke Neither.
Menggulir posisi ke dalam tampilan
Posisi dalam ScrollView dapat digulir ke dengan ScrollToAsync metode yang menerima doublex dan y argumen. Mengingat objek vertikal ScrollView bernama scrollView, contoh berikut menunjukkan cara menggulir ke 150 unit independen perangkat dari bagian ScrollViewatas :
await scrollView.ScrollToAsync(0, 150, true);
Argumen ketiga ke ScrollToAsync adalah animated argumen , yang menentukan apakah animasi gulir ditampilkan saat secara terprogram menggulir ScrollView.
Menggulir elemen ke dalam tampilan
Elemen dalam ScrollView dapat digulir ke tampilan dengan ScrollToAsync metode yang menerima Element dan ScrollToPosition argumen. Mengingat vertikal ScrollView bernama scrollView, dan Label bernama label, contoh berikut menunjukkan cara menggulir elemen ke dalam tampilan:
await scrollView.ScrollToAsync(label, ScrollToPosition.End, true);
Argumen ketiga ke ScrollToAsync adalah animated argumen , yang menentukan apakah animasi gulir ditampilkan saat secara terprogram menggulir ScrollView.
Saat menggulir elemen ke dalam tampilan, posisi elemen yang tepat setelah gulir selesai dapat diatur dengan argumen kedua, position, dari ScrollToAsync metode . Argumen ini menerima ScrollToPosition anggota enumerasi:
MakeVisiblemenunjukkan bahwa elemen harus digulir hingga terlihat diScrollView.Startmenunjukkan bahwa elemen harus digulir ke awalScrollView.Centermenunjukkan bahwa elemen harus digulir ke tengahScrollView.Endmenunjukkan bahwa elemen harus digulir ke akhirScrollView.
Visibilitas bilah gulir
ScrollViewHorizontalScrollBarVisibility menentukan dan VerticalScrollBarVisibility properti, yang didukung oleh properti yang dapat diikat. Properti ini mendapatkan atau mengatur ScrollBarVisibility nilai enumerasi yang mewakili apakah horizontal, atau vertikal, bilah gulir terlihat. Enumerasi ScrollBarVisibility menentukan anggota berikut:
Defaultmenunjukkan perilaku bilah gulir default untuk platform, dan merupakan nilai default propertiHorizontalScrollBarVisibilitydanVerticalScrollBarVisibility.Alwaysmenunjukkan bahwa bilah gulir akan terlihat, bahkan ketika konten pas dalam tampilan.Nevermenunjukkan bahwa bilah gulir tidak akan terlihat, meskipun konten tidak pas dalam tampilan.