Melinting JavaScript di Visual Studio
Linting JavaScript dan TypeScript di Visual Studio didukung oleh ESLint. Jika Anda baru menggunakan ESLint, Anda dapat memulai dengan memeriksa dokumentasinya.
Mengaktifkan dukungan linting
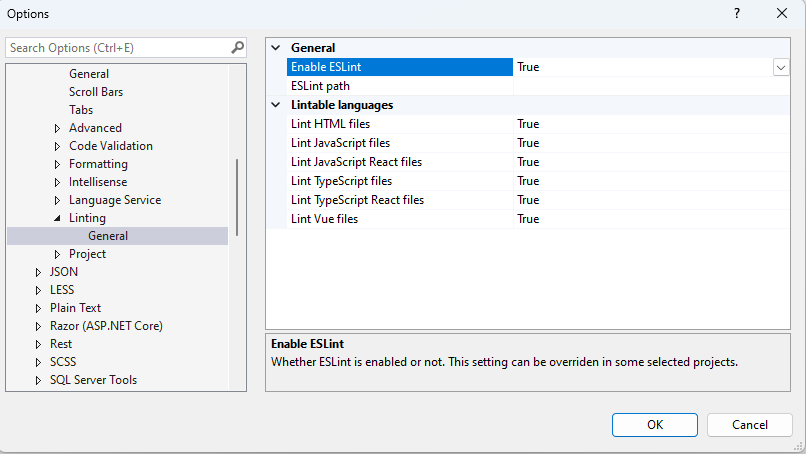
Untuk mengaktifkan dukungan linting di Visual Studio 2022 atau versi yang lebih baru, aktifkan pengaturan Aktifkan ESLint di Opsi Alat > Editor >> Teks JavaScript/TypeScript > Linting.

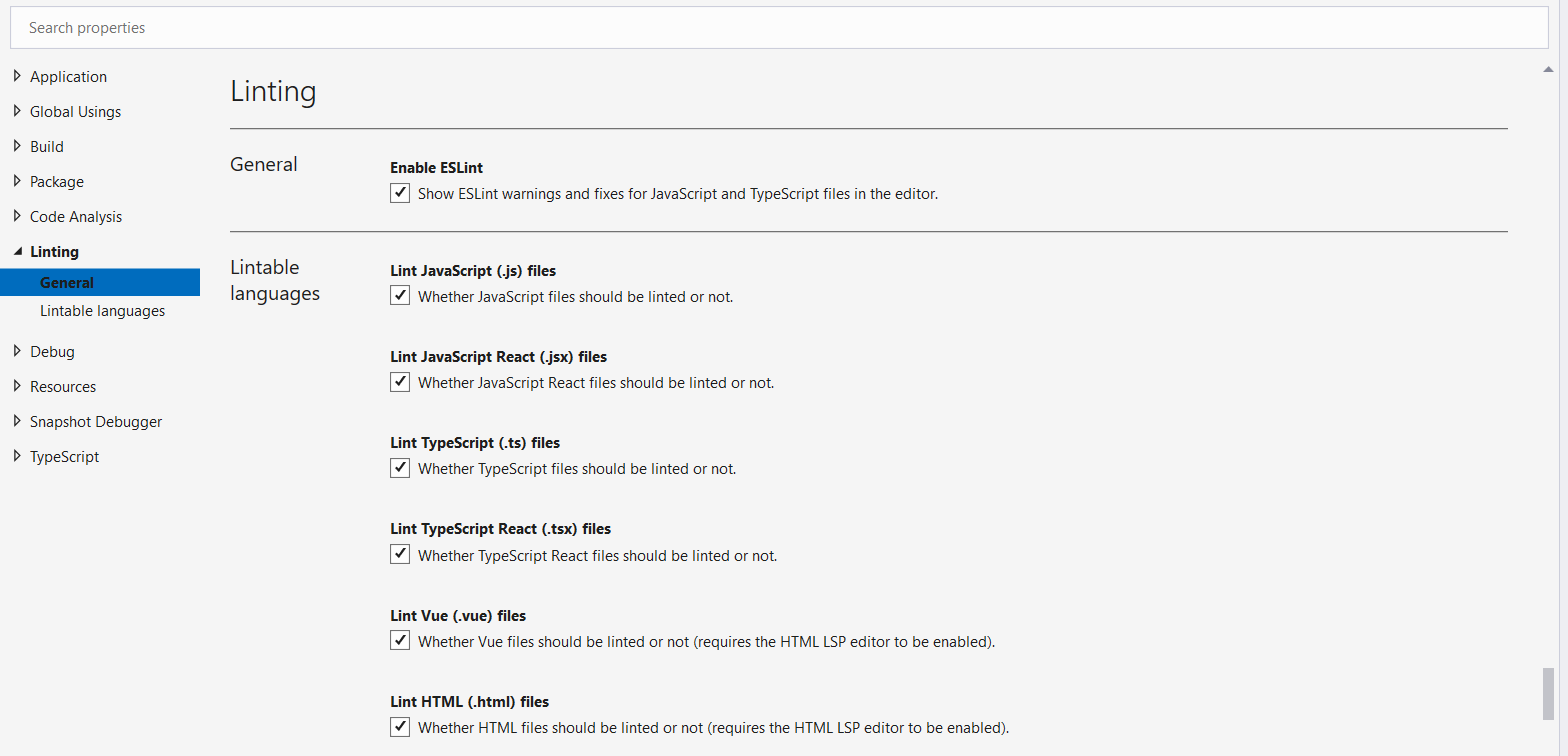
Di halaman opsi, Anda juga dapat memodifikasi kumpulan file yang ingin Anda lint. Secara default, semua ekstensi file yang dapat dilintir (.js, .jsx, .ts, .tsx, .vue, .html) akan di-lint. Editor berbasis HTML LSP harus diaktifkan untuk menautkan file Vue dan HTML. Pengaturan masing-masing dapat ditemukan di Fitur Pratinjau Lingkungan > Opsi > Alat>.
Anda dapat mengambil alih opsi ini di beberapa jenis proyek, seperti templat proyek React mandiri. Dalam proyek ini, Anda dapat mengambil alih pengaturan dari halaman Opsi Alat > menggunakan properti proyek:

Menginstal dependensi ESLint
Setelah linting diaktifkan, dependensi yang diperlukan perlu diinstal. Dependensi termasuk paket ESLint npm dan plugin lain yang berlaku untuk proyek Anda. Paket ini dapat diinstal secara lokal di setiap proyek tempat Anda ingin mengaktifkan linting, atau Anda dapat menginstalnya secara global menggunakan npm install -g eslint. Namun, penginstalan global tidak disarankan karena plugin dan konfigurasi yang dapat dibagikan selalu perlu diinstal secara lokal.
Mulai Visual Studio 2022 versi 17.7 Pratinjau 2, Anda juga dapat menggunakan pengaturan Jalur ESLint di Opsi Alat > Editor >> Teks JavaScript/TypeScript > Linting untuk menentukan direktori tempat memuat ESLint. Ini berguna ketika ESLint diinstal secara global, di mana Anda dapat mengatur jalur yang sesuai ke C:\Program Files\nodejs\node_modules.
Tergantung pada file yang ingin Anda lint, plugin ESLint lainnya mungkin diperlukan. Misalnya, Anda mungkin memerlukan TypeScript ESLint, yang memungkinkan ESLint berjalan pada kode TypeScript dan menyertakan aturan yang khusus untuk informasi jenis tambahan.
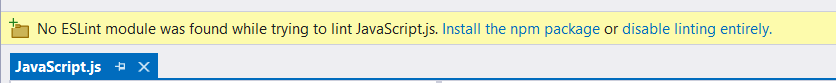
Ketika ESLint diaktifkan tetapi paket ESLint npm tidak ditemukan, bilah emas ditampilkan yang memungkinkan Anda menginstal ESLint sebagai dependensi pengembangan lokal npm .

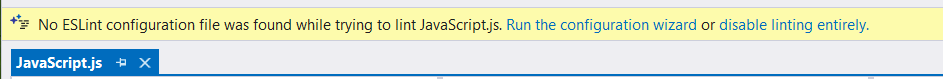
Demikian pula, ketika file .eslintrc tidak ditemukan, bilah emas ditampilkan untuk menjalankan wizard konfigurasi yang akan menginstal plugin yang berlaku untuk proyek saat ini.

Menonaktifkan aturan linting dan perbaikan otomatis
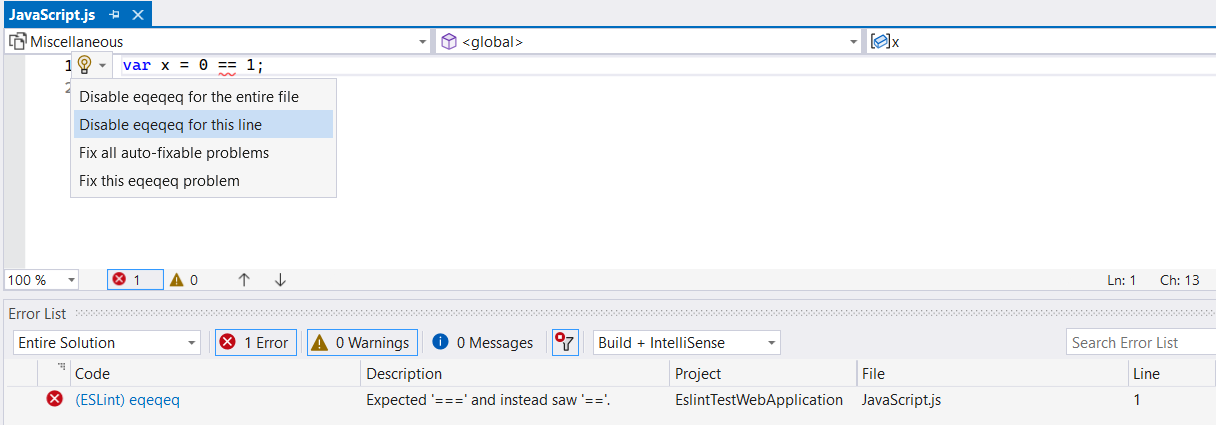
Anda dapat menonaktifkan kesalahan linting pada baris atau file tertentu. Anda dapat menonaktifkan kesalahan dengan menggunakan menu bola lampu Tindakan Cepat:

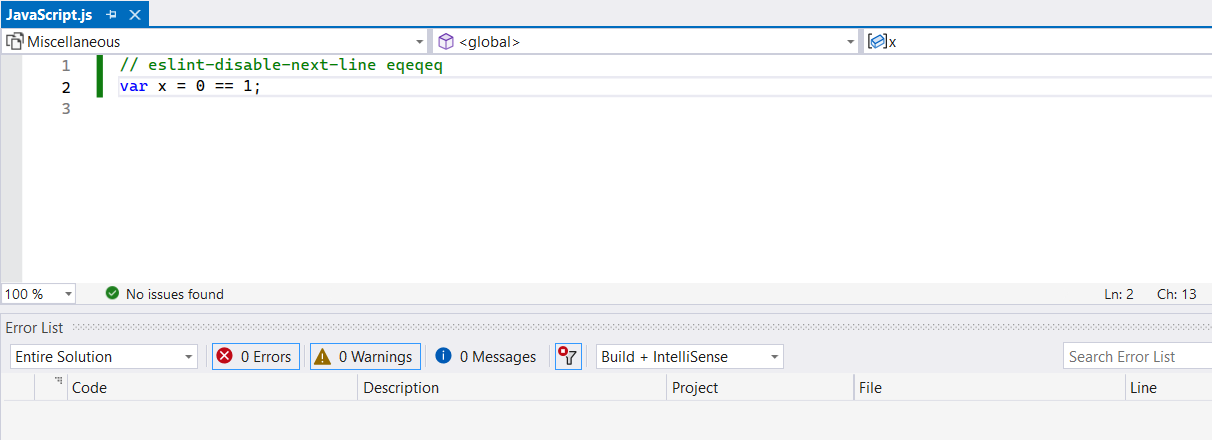
Ilustrasi berikut menunjukkan hasilnya jika Anda menonaktifkan kesalahan linting untuk baris kode yang dipilih.

Selain itu, tindakan perbaikan otomatis kode memungkinkan Anda menerapkan perbaikan otomatis untuk mengatasi kesalahan linting masing-masing.
Pemecahan Masalah
Anda dapat membuka panel Ekstensi Bahasa ESLint di jendela Output untuk melihat pesan kesalahan atau log lain yang mungkin menjelaskan masalahnya.
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk