Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Dalam pengenalan 5-10 menit ini ke lingkungan pengembangan terintegrasi Visual Studio (IDE), Anda membuat dan menjalankan aplikasi web frontend React sederhana.
Prasyarat
Pastikan untuk menginstal perangkat lunak berikut:
- Visual Studio 2022 atau yang lebih baru. Pergi ke halaman unduhan Visual Studio untuk menginstalnya secara gratis.
- npm (
https://www.npmjs.com/), yang disertakan dengan Node.js
Membuat aplikasi Anda
Di jendela Mulai (pilih File>Jendela Mulai untuk dibuka), pilih Buat proyek baru.
cuplikan layar

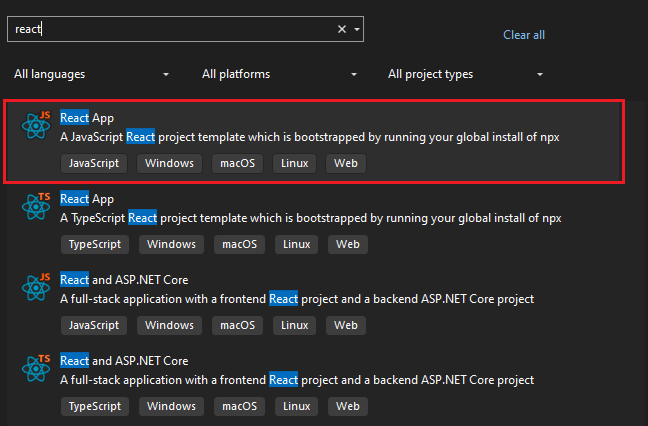
Cari React di bilah pencarian di bagian atas lalu pilih React App untuk JavaScript atau TypeScript, berdasarkan preferensi Anda.
cuplikan layar

Mulai dari Visual Studio 2022 versi 11, nama templat diubah dari Proyek React JavaScript Mandiri menjadi Aplikasi React.
Beri nama proyek dan solusi Anda.
Pilih Buat, lalu tunggu Visual Studio untuk membuat proyek.
Harap dicatat bahwa pembuatan proyek React membutuhkan waktu sejenak karena perintah create-react-app yang berjalan saat ini juga menjalankan perintah penginstalan npm.
Menampilkan properti proyek
Pengaturan proyek default memungkinkan Anda untuk membangun dan men-debug proyek. Tetapi, jika Anda perlu mengubah pengaturan, klik kanan proyek di Penjelajah Solusi, pilih Properti, lalu buka bagian Linting, bagian Build, atau bagian Deploy.
Untuk konfigurasi debugger, gunakan launch.json.
Nota
launch.json menyimpan pengaturan startup yang terkait dengan tombol Mulai di toolbar Debug. Saat ini, launch.json harus berada di bawah folder .vscode.
Membangun Proyek Anda
Pilih Build>Build Solution untuk menyusun proyek.
Memulai Proyek Anda
Tekan F5 atau pilih tombol Mulai di bagian atas jendela, dan Anda akan melihat prompt perintah seperti:
- VITE v4.4.9 siap dalam 780 milidetik
Nota
Periksa output konsol untuk pesan, seperti pesan yang menginstruksikan Anda untuk memperbarui versi Node.js.
Selanjutnya, Anda akan melihat aplikasi React dasar muncul!
Langkah berikutnya
Untuk integrasi ASP.NET Core: