Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Dalam artikel ini, Anda mempelajari cara membuat proyek ASP.NET Core untuk bertindak sebagai backend API dan proyek Angular untuk bertindak sebagai UI.
Visual Studio menyertakan templat Aplikasi Halaman Tunggal Inti (SPA) ASP.NET yang mendukung Angular dan React. Templat menyediakan folder aplikasi klien bawaan di solusi ASP.NET Core Anda yang berisi file dasar dan folder dari setiap kerangka kerja.
Anda dapat menggunakan metode yang dijelaskan dalam artikel ini untuk membuat Aplikasi Halaman Tunggal Inti ASP.NET yang:
- Letakkan aplikasi klien dalam proyek terpisah, di luar proyek ASP.NET Core
- Membuat proyek klien berdasarkan kerangka kerja CLI yang diinstal di komputer Anda
Nota
Artikel ini menjelaskan proses pembuatan proyek menggunakan templat yang diperbarui di Visual Studio 2022 versi 17.8.
Prasyarat
Pastikan untuk menginstal hal berikut:
- Visual Studio 2022 versi 17.8 atau yang lebih baru dengan beban kerja ASP.NET dan pengembangan web terinstal. Buka halaman unduhan Visual Studio untuk menginstalnya secara gratis. Jika Anda perlu menginstal beban kerja dan sudah memiliki Visual Studio, buka Alat >Dapatkan Alat dan Fitur..., yang membuka Alat Penginstal Visual Studio. Pilih beban kerja ASP.NET dan pengembangan web , lalu pilih Ubah.
- npm (
https://www.npmjs.com/), yang disertakan dengan Node.js - Angular CLI (
https://angular.dev/tools/cli), yang dapat menjadi versi pilihan Anda. Proyek front-end dibuat menggunakan alat CLI kerangka kerja yang telah Anda instal di komputer lokal Anda, jadi ini menentukan versi Angular yang digunakan dalam templat.
Membuat aplikasi
Di jendela Mulai (pilih File>Jendela Mulai untuk dibuka), pilih Buat proyek baru.
cuplikan layar

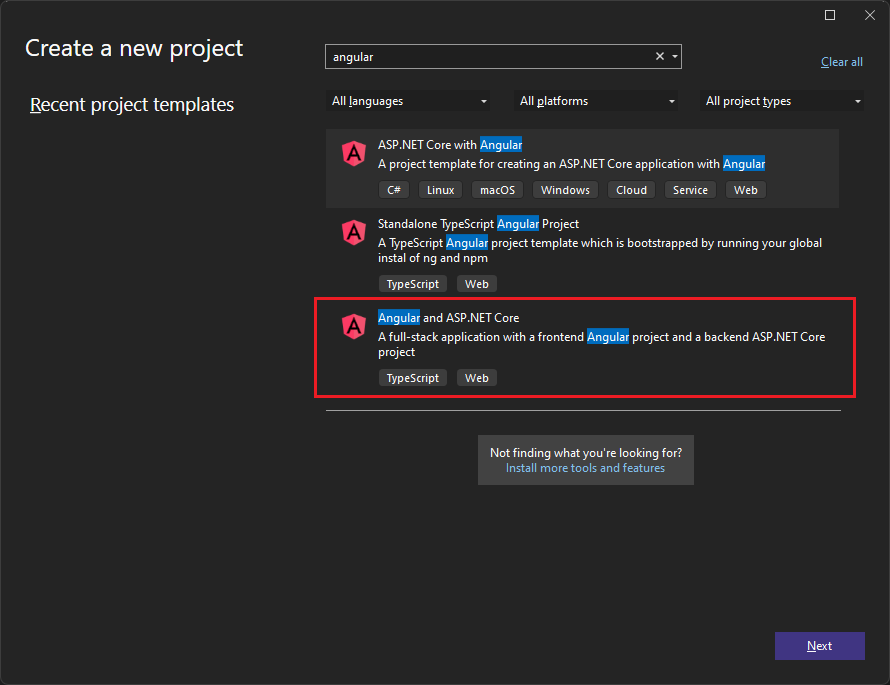
Cari Angular di bilah pencarian di bagian atas lalu pilih Angular dan ASP.NET Core.

Di jendela Mulai (pilih File>Jendela Mulai untuk dibuka), pilih Buat proyek baru.
cuplikan layar

Cari Angular di bilah pencarian di bagian atas lalu pilih Angular dan ASP.NET Core.

Nota
Ada masalah kompatibilitas dengan Angular 20.x.x dan templat Angular dan ASP.NET Core di Visual Studio 2022. Untuk menggunakan Angular 20.x.x di Visual Studio 2022, disarankan agar Anda membuat proyek ASP.NET Core terlebih dahulu, menambahkan proyek Angular ke solusi, lalu menambahkan referensi proyek ke proyek Angular dari proyek ASP.NET Core. Anda dapat menggunakan metode ini alih-alih menggunakan templat gabungan yang dijelaskan dalam artikel ini. Untuk informasi selengkapnya tentang masalah ini, lihat Membuat Solusi baru dengan Angular.
Beri nama proyek AngularWithASP lalu pilih Berikutnya.
Dalam dialog Informasi Tambahan, pastikan Konfigurasikan untuk HTTPS diaktifkan. Dalam sebagian besar skenario, biarkan pengaturan lain pada nilai default.
Pilih Buat.
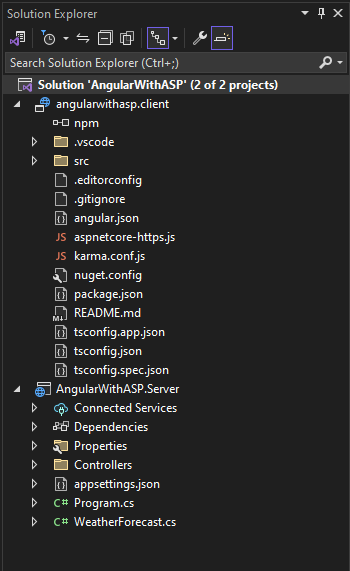
Penjelajah Solusi memperlihatkan hal berikut:

Dibandingkan dengan templat Angular mandiri , Anda akan melihat beberapa file baru dan yang dimodifikasi untuk integrasi dengan ASP.NET Core:
- aspnetcore-https.js
- proxy.conf.js
- package.json(dimodifikasi)
- angular.json(dimodifikasi)
- app.components.ts
- app.module.ts
Untuk informasi selengkapnya tentang beberapa file proyek ini, lihat Langkah berikutnya.
Mengatur properti proyek
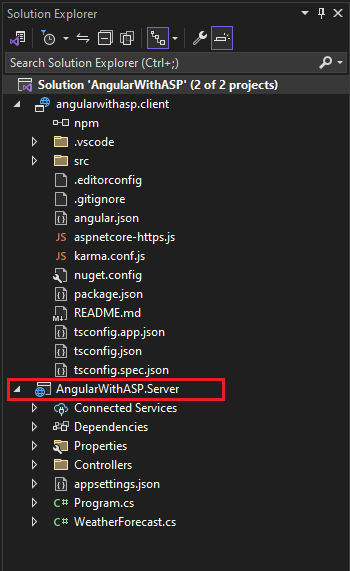
Di Penjelajah Solusi, klik kanan proyek AngularWithASP.Server dan pilih Properti .

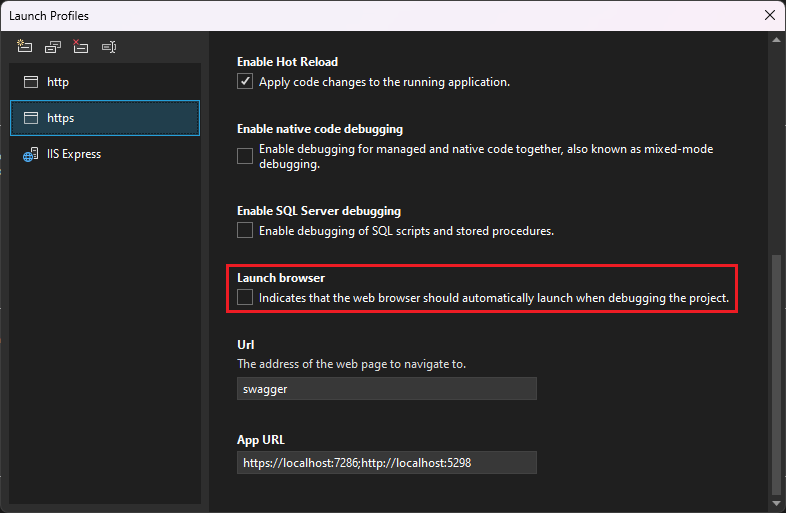
Di halaman Properti, buka tab Debug dan pilih opsi Buka UI profil peluncuran debug . Hilangkan centang pada opsi Luncurkan Browser untuk profil https atau profil yang dinamai sesuai dengan proyek ASP.NET Core, jika ada.


Nilai ini mencegah pembukaan halaman web dengan data cuaca sumber.
Nota
Di Visual Studio,
launch.jsonmenyimpan pengaturan startup yang terkait dengan tombol Mulai di toolbar Debug.launch.jsonharus berada di bawah folder.vscode.Klik kanan solusi di Penjelajah Solusi dan pilih properti . Verifikasi bahwa pengaturan proyek Startup diatur ke Beberapa proyek, dan bahwa Tindakan untuk kedua proyek diatur ke Mulai.
Memulai proyek
Tekan F5 atau pilih tombol Mulai di bagian atas jendela untuk memulai aplikasi. Dua perintah muncul:
- Proyek ASP.NET Core API berjalan
- CLI Angular menjalankan perintah ng start
Nota
Periksa output konsol untuk pesan-pesan. Misalnya mungkin ada pesan untuk memperbarui Node.js.
Aplikasi Angular muncul dan diisi melalui API (port localhost dapat bervariasi dari cuplikan layar).

Jika Anda tidak melihat data prakiraan cuaca di browser, lihat Pemecahan Masalah.
Menerbitkan proyek
Mulai dari Visual Studio 2022 versi 17.3, Anda dapat menerbitkan solusi terintegrasi menggunakan alat Visual Studio Publish.
Nota
Untuk menggunakan publikasi, buat proyek JavaScript Anda menggunakan Visual Studio 2022 versi 17.3 atau yang lebih baru.
Di Penjelajah Solusi, klik kanan proyek AngularWithASP.Server dan pilih Tambahkan>Referensi Proyek.
Pastikan proyek angularwithasp.client dipilih.
Pilih OK.
Klik kanan proyek ASP.NET Core lagi dan pilih Edit File Proyek.
Ini membuka berkas
.csprojuntuk proyek.Dalam file
.csproj, pastikan referensi proyek menyertakan elemen<ReferenceOutputAssembly>dengan nilai yang diatur kefalse.Referensi ini akan terlihat seperti berikut ini:
<ProjectReference Include="..\angularwithasp.client\angularwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Klik kanan proyek ASP.NET Core dan pilih Muat Ulang Proyek jika opsi tersebut tersedia.
Di Program.cs, pastikan kode berikut ada.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Untuk menerbitkan, klik kanan proyek ASP.NET Core, pilih Terbitkan, dan pilih opsi untuk mencocokkan skenario penerbitan yang Anda inginkan, seperti Azure, terbitkan ke folder, dll.
Proses penerbitan membutuhkan lebih banyak waktu daripada hanya untuk proyek ASP.NET Core, karena perintah
npm run builddipanggil saat menerbitkan. BuildCommand berjalannpm run buildsecara default.Jika Anda menerbitkan ke dalam folder, lihat struktur direktori ASP.NET Core untuk informasi lebih lanjut tentang file-file yang ditambahkan ke folder terbitkan .
Pemecahan masalah
Kesalahan proksi
Anda mungkin melihat kesalahan berikut:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5001 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Jika Anda melihat masalah ini, kemungkinan besar frontend dimulai sebelum backend.
- Setelah Anda melihat perintah backend aktif dan berjalan, cukup refresh aplikasi Angular di browser.
- Selain itu, pastikan bahwa sistem backend telah dikonfigurasi untuk mulai sebelum sistem front end. Untuk memverifikasi, pilih solusi di Penjelajah Solusi, pilih Properti dari menu Proyek . Selanjutnya, pilih Konfigurasikan Proyek Startup dan pastikan bahwa proyek backend ASP.NET Core berada di urutan pertama dalam daftar. Jika bukan yang pertama, pilih proyek dan gunakan tombol Panah atas untuk menjadikannya proyek pertama dalam daftar peluncuran.
Verifikasi port
Jika data cuaca tidak dimuat dengan benar, Anda mungkin juga perlu memverifikasi bahwa port Anda sudah benar.
Buka file
launchSettings.jsondi proyek ASP.NET Core Anda (di folder Properti). Dapatkan nomor port dari propertiapplicationUrl.Jika ada beberapa properti
applicationUrl, cari properti menggunakan titik akhirhttps. Ini akan terlihat mirip denganhttps://localhost:7049.Kemudian, buka file
proxy.conf.jsuntuk proyek Angular Anda (lihat di folder src). Perbarui properti target agar sesuai dengan propertiapplicationUrldi launchSettings.json. Saat Anda memperbaruinya, nilai tersebut akan terlihat mirip dengan ini:target: 'https://localhost:7049',
Docker
Jika Anda membuat proyek dengan dukungan docker diaktifkan, lakukan langkah-langkah berikut:
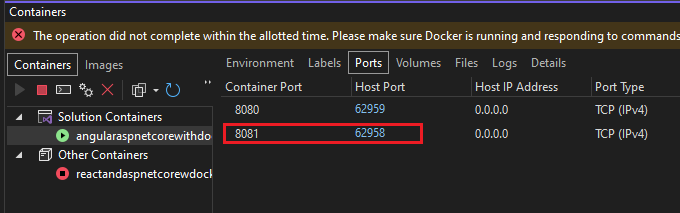
Setelah aplikasi dimuat, dapatkan port HTTPS Docker menggunakan jendela kontainer di Visual Studio. Periksa tab Lingkungan atau Port .


Buka file
proxy.conf.jsuntuk proyek Angular. Perbarui variabeltargetagar sesuai dengan port HTTPS di jendela Kontainer. Misalnya, dalam kode berikut:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7209';Ubah
https://localhost:7209ke port HTTPS yang cocok (dalam contoh ini,https://localhost:62958).Nota
Jika port HTTPS hilang di jendela Kontainer, Anda dapat menggunakan file launchSettings.json untuk menambahkan port. Di bagian
Container (Dockerfile)dan setelah entri"useSSL": true, tambahkan"sslPort": <any port>. Dalam contoh ini, gunakan yang berikut ini:"sslPort": 62958.Mulai ulang aplikasi.
Langkah berikutnya
Untuk informasi selengkapnya tentang aplikasi SPA di ASP.NET Core, lihat bagian Angular di bawah Mengembangkan Aplikasi Halaman Tunggal. Artikel tertaut menyediakan konteks tambahan untuk file proyek seperti aspnetcore-https.js dan proxy.conf.js, meskipun detail implementasi berbeda karena perbedaan templat proyek. Misalnya, alih-alih folder ClientApp, file Angular terkandung dalam proyek terpisah.
Untuk informasi MSBuild khusus untuk proyek klien, lihat Properti MSBuild untuk JSPS.