Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Dalam pengenalan 5-10 menit ini ke lingkungan pengembangan terintegrasi Visual Studio (IDE), Anda membuat dan menjalankan aplikasi web frontend Angular sederhana.
Prasyarat
Pastikan untuk menginstal perangkat lunak berikut:
- Visual Studio 2022 atau yang lebih baru. Buka halaman unduhan Visual Studio untuk menginstalnya secara gratis.
- npm (
https://www.npmjs.com/), yang disertakan dengan Node.js - Angular CLI (
https://angular.dev/tools/cli), yang dapat menjadi versi pilihan Anda.
Membuat aplikasi Anda
Di jendela Mulai (pilih File>Jendela Mulai untuk dibuka), pilih Buat proyek baru.
cuplikan layar

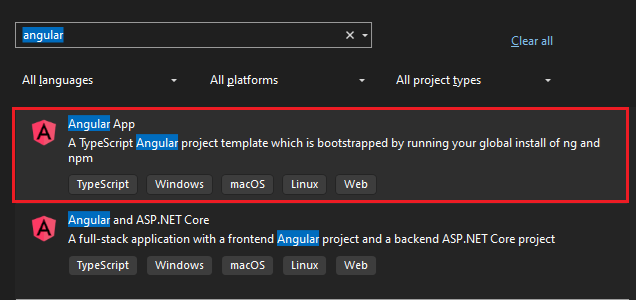
Cari Angular di bilah pencarian di bagian atas lalu pilih Angular App.
cuplikan layar

Mulai dari Visual Studio 2022 versi 11, nama templat diubah dari Proyek Angular TypeScript Mandiri menjadi Angular App.
Beri nama proyek dan solusi Anda.
Pilih Buat, lalu tunggu Visual Studio untuk membuat proyek.
Menampilkan properti proyek
Pengaturan proyek default memungkinkan Anda untuk membangun dan men-debug proyek. Tetapi, jika Anda perlu mengubah pengaturan, klik kanan proyek di Penjelajah Solusi, pilih Properti, lalu buka bagian Linting, Build atau Sebarkan.
Untuk konfigurasi debugger, gunakan launch.json.
Nota
launch.json menyimpan pengaturan startup yang terkait dengan tombol Mulai di toolbar Debug. Saat ini, launch.json harus berada di bawah folder .vscode.
Mulailah Membangun Proyek Anda
Pilih Build>Build Solution untuk membangun proyek.
Perhatikan, build awal mungkin memakan waktu cukup lama, karena CLI Angular menjalankan perintah penginstalan npm.
Memulai Proyek Anda
Tekan F5 atau pilih tombol Mulai di bagian atas jendela, dan Anda akan melihat command prompt:
Angular CLI yang menjalankan perintah 'ng start'
Nota
Periksa output konsol untuk pesan, seperti pesan yang menginstruksikan Anda untuk memperbarui versi Node.js.
Selanjutnya, Anda akan melihat aplikasi Angular dasar muncul!
Langkah berikutnya
Untuk integrasi ASP.NET Core: