Tutorial: Membuat aplikasi ASP.NET Core dengan React di Visual Studio
Dalam artikel ini, Anda akan mempelajari cara membangun proyek ASP.NET Core yang bertindak sebagai backend API dan proyek Vue yang bertindak sebagai UI.
Saat ini, Visual Studio menyertakan templat Aplikasi Halaman Tunggal (SPA) ASP.NET Core yang mendukung Angular dan React. Templat menyediakan folder Aplikasi Klien bawaan di proyek ASP.NET Core Anda yang berisi file dasar dan folder dari setiap kerangka kerja.
Anda dapat menggunakan metode yang dijelaskan dalam artikel ini untuk membuat Aplikasi Halaman Tunggal Inti ASP.NET yang:
- Meletakkan aplikasi klien dalam proyek terpisah, di luar proyek ASP.NET Core
- Membuat proyek klien berdasarkan kerangka kerja CLI yang terpasang di komputer Anda
Catatan
Artikel ini menjelaskan proses pembuatan proyek menggunakan templat yang diperbarui di Visual Studio 2022 versi 17.8, yang menggunakan Vite CLI.
Prasyarat
- Visual Studio 2022 versi 17.8 atau yang lebih baru dengan beban kerja ASP.NET dan pengembangan web terinstal. Buka halaman unduhan Visual Studio untuk menginstalnya secara gratis. Jika Anda perlu memasang beban kerja dan sudah memiliki Visual Studio, buka Alat>Dapatkan Alat dan Fitur..., yang akan membuka alat penginstal Visual Studio. Pilih beban kerja ASP.NET dan pengembangan web, lalu pilih Ubah.
- npm (https://www.npmjs.com/), yang disertakan dengan Node.js
- npx (https://www.npmjs.com/package/npx)
Membuat aplikasi frontend
Di jendela Mulai, pilih Buat proyek baru.

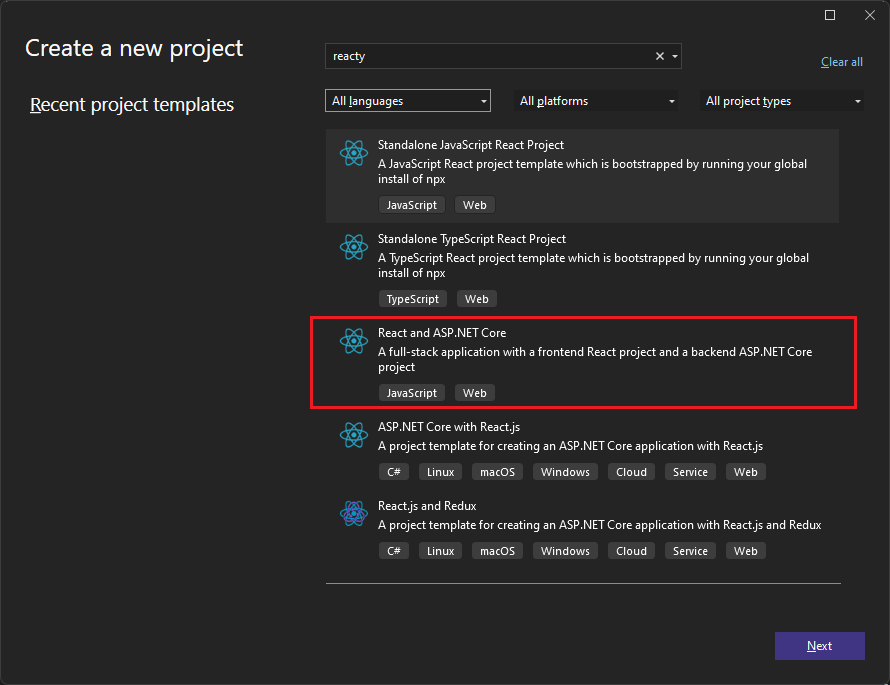
Cari React di bilah pencarian di bagian atas lalu pilih React dan ASP.NET Core (Pratinjau). Templat ini adalah templat JavaScript.

Beri nama proyek ReactWithASP lalu pilih Buat.
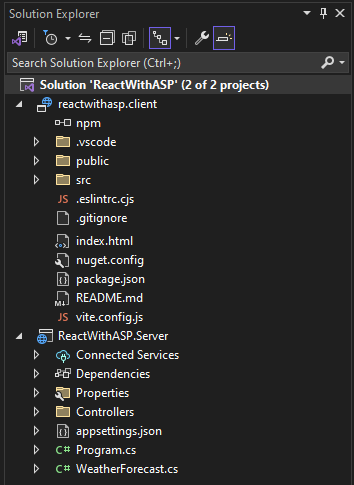
Penjelajah Solusi memperlihatkan informasi proyek berikut:

Dibandingkan dengan templat React mandiri, Anda melihat beberapa file baru dan yang dimodifikasi untuk integrasi dengan ASP.NET Core:
- vite.config.js
- App.js (dimodifikasi)
- App.test.js (dimodifikasi)
Pilih browser yang diinstal dari toolbar Debug, seperti Chrome atau Microsoft Edge.
Jika browser yang Anda inginkan belum diinstal, instal browser terlebih dahulu, lalu pilih.
Mengatur properti proyek
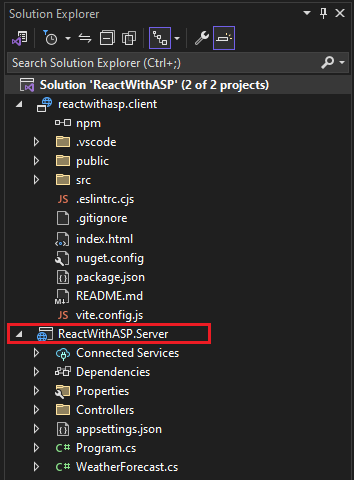
Di Penjelajah Solusi, klik kanan proyek ReactWithASP.Server dan pilih Properti.

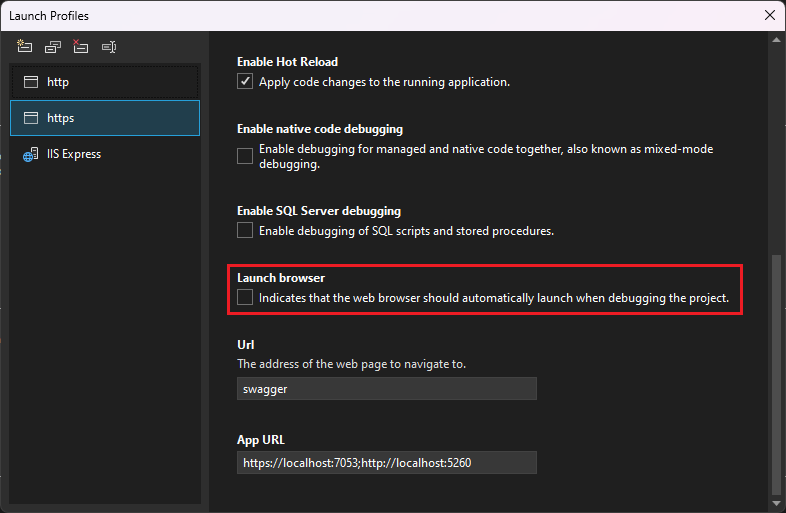
Di halaman Properti, buka tab Debug dan pilih opsi Buka antarmuka pengguna profil peluncuran debug. Hapus centang opsi Luncurkan Browser untuk profil bernama sesuai proyek ASP.NET Core (atau https, jika ada).

Nilai ini mencegah pembukaan halaman web dengan data cuaca sumber.
Catatan
Di Visual Studio, launch.json menyimpan pengaturan startup yang terkait dengan tombol Mulai di toolbar Debug. Saat ini, launch.json harus terletak di folder .vscode.
Memulai proyek
Tekan F5 atau pilih tombol Mulai di bagian atas jendela untuk memulai aplikasi. Dua perintah muncul:
Proyek API ASP.NET Core sedang berjalan
Vite CLI memperlihatkan pesan seperti
VITE v4.4.9 ready in 780 msCatatan
Periksa output konsol untuk pesan. Misalnya mungkin ada pesan untuk memperbarui Node.js.
Aplikasi React muncul dan diisi melalui API. Jika Anda tidak melihat aplikasi, lihat Pemecahan Masalah.
Menerbitkan proyek
Di Penjelajah Solusi, klik kanan proyek ReactWithASP.Server dan pilih Tambahkan>Referensi Proyek.
Pastikan proyek reactwithasp.client dipilih.
Pilih OK.
Klik kanan proyek ASP.NET Core lagi dan pilih Edit File Proyek.
Ini membuka file .csproj untuk proyek.
Dalam file .csproj, pastikan referensi proyek menyertakan
<ReferenceOutputAssembly>elemen dengan nilai yang diatur kefalse.Referensi ini akan terlihat seperti berikut ini.
<ProjectReference Include="..\reactwithasp.client\reactwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Klik kanan proyek ASP.NET Core dan pilih Muat Ulang Proyek jika opsi tersebut tersedia.
Dalam Program.cs, pastikan kode berikut ada.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Untuk menerbitkan, klik kanan proyek ASP.NET Core, pilih Terbitkan, dan pilih opsi untuk mencocokkan skenario penerbitan yang Anda inginkan, seperti Azure, terbitkan ke folder, dll.
Proses penerbitan membutuhkan lebih banyak waktu daripada hanya untuk proyek ASP.NET Core, karena
npm run buildperintah dipanggil saat menerbitkan. BuildCommand berjalannpm run buildsecara default.
Pemecahan Masalah
Kesalahan proksi
Anda mungkin melihat kesalahan berikut:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:7183 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Jika Anda melihat masalah ini, kemungkinan besar frontend dimulai sebelum backend. Setelah Anda melihat perintah backend aktif dan berjalan, cukup refresh aplikasi Angular di browser.
Verifikasi port
Jika data cuaca tidak dimuat dengan benar, Anda mungkin juga perlu memverifikasi bahwa port Anda sudah benar.
Pastikan nomor port cocok. Buka file peluncuran Pengaturan.json di proyek ASP.NET Core ReactWithASP.Server (di folder Properti). Dapatkan nomor port dari properti
applicationUrl.Jika ada beberapa properti
applicationUrl, cari properti menggunakan titik akhirhttps. Ini terlihat miriphttps://localhost:7183dengan .Buka file vite.config.js untuk proyek React.
targetPerbarui properti agar sesuai dengan properti dalam peluncuranapplicationUrlPengaturan.json. Nilai yang diperbarui terlihat mirip dengan yang berikut ini:target: 'https://localhost:7183/',
Kesalahan privasi
Anda mungkin melihat kesalahan sertifikat berikut:
Your connection isn't private
Coba hapus sertifikat React dari %appdata%\local\asp.net\https atau %appdata%\roaming\asp.net\https, lalu coba lagi.
Langkah berikutnya
Untuk informasi selengkapnya tentang aplikasi SPA di ASP.NET Core, lihat bagian React di bawah Mengembangkan Aplikasi Halaman Tunggal. Artikel tertaut menyediakan konteks tambahan untuk file proyek seperti aspnetcore-https.js, meskipun detail implementasi berbeda berdasarkan perbedaan templat. Misalnya, alih-alih folder ClientApp, file React terkandung dalam proyek terpisah.
Untuk informasi MSBuild khusus untuk proyek klien, lihat Properti MSBuild untuk JSPS.
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk