Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Dalam artikel ini, Anda mempelajari cara membuat proyek ASP.NET Core untuk bertindak sebagai backend API dan proyek React untuk bertindak sebagai UI.
Saat ini, Visual Studio menyertakan templat ASP.NET Core Single Page Application (SPA) yang mendukung Angular dan React. Templat menyediakan folder aplikasi klien bawaan di solusi ASP.NET Core Anda yang berisi file dasar dan folder dari setiap kerangka kerja.
Anda dapat menggunakan metode yang dijelaskan dalam artikel ini untuk membuat Aplikasi Halaman Tunggal Inti ASP.NET yang:
- Letakkan aplikasi klien dalam proyek terpisah, di luar proyek ASP.NET Core
- Membuat proyek klien berdasarkan kerangka kerja CLI yang diinstal di komputer Anda
Nota
Artikel ini menjelaskan proses pembuatan proyek menggunakan templat yang diperbarui di Visual Studio 2022 versi 17.11, yang menggunakan Vite CLI. Vite menentukan versi React menggunakan dependensi proyek, seperti yang dikonfigurasi di package.json.
Prasyarat
- Visual Studio 2022 versi 17.11 atau yang lebih baru dengan ASP.NET dan paket pengembangan web terinstal. Buka halaman unduhan Visual Studio untuk menginstalnya secara gratis. Jika Anda perlu menginstal beban kerja dan sudah memiliki Visual Studio, buka Alat >Dapatkan Alat dan Fitur..., yang membuka Alat Penginstal Visual Studio. Pilih beban kerja ASP.NET dan pengembangan web, setelah itu pilih Ubah.
- npm (
https://www.npmjs.com/), yang disertakan dengan Node.js
Membuat aplikasi
Di jendela Mulai, pilih Buat proyek baru.

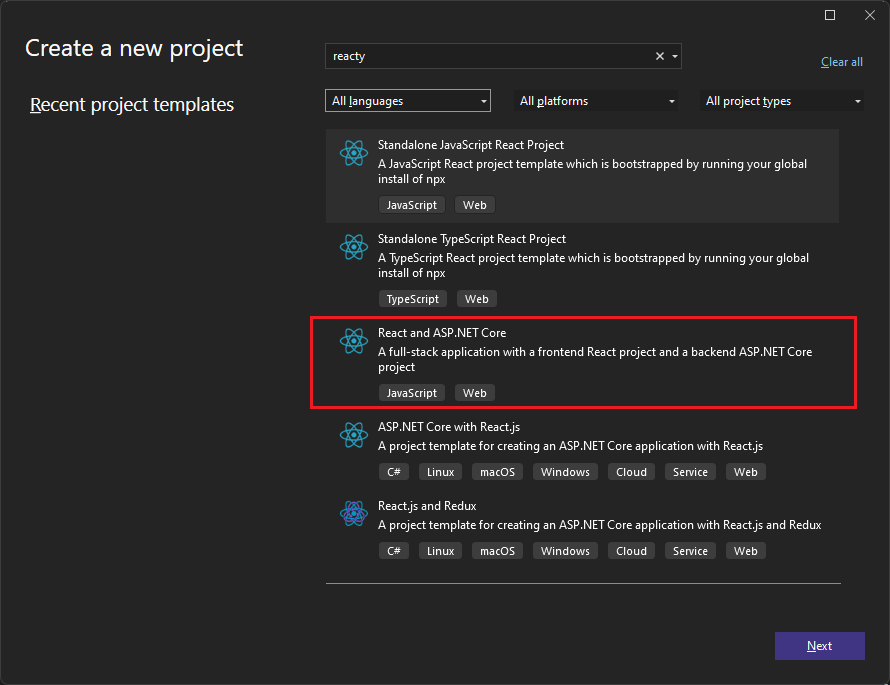
Cari React di bilah pencarian di bagian atas lalu pilih React dan ASP.NET Core. Templat ini adalah templat JavaScript.

Beri nama proyek ReactWithASP lalu pilih Berikutnya.
Dalam dialog Informasi Tambahan, pastikan Konfigurasikan untuk HTTPS sudah diaktifkan. Dalam sebagian besar skenario, biarkan pengaturan lain pada nilai default.
Pilih Buat.
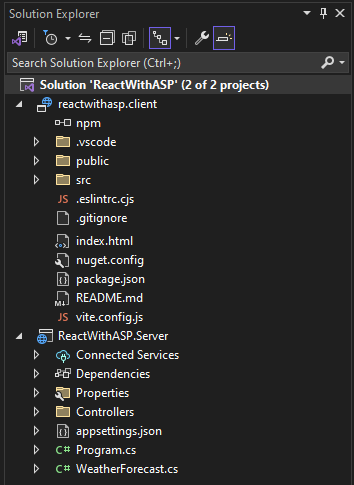
Penjelajah Solusi memperlihatkan informasi proyek berikut:

Dibandingkan dengan templat React mandiri , Anda akan melihat beberapa file baru dan yang dimodifikasi untuk integrasi dengan ASP.NET Core:
- vite.config.js
- App.jsx (dimodifikasi)
Pilih browser yang diinstal dari toolbar Debug, seperti Chrome atau Microsoft Edge.
Jika browser yang Anda inginkan belum diinstal, instal browser terlebih dahulu, lalu pilih.
Mengatur properti proyek
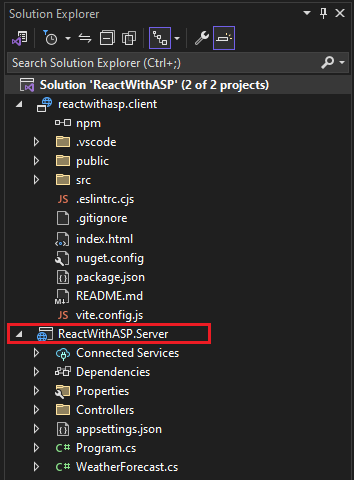
Di Penjelajah Solusi, klik kanan proyek ReactWithASP.Server dan pilih Properti .

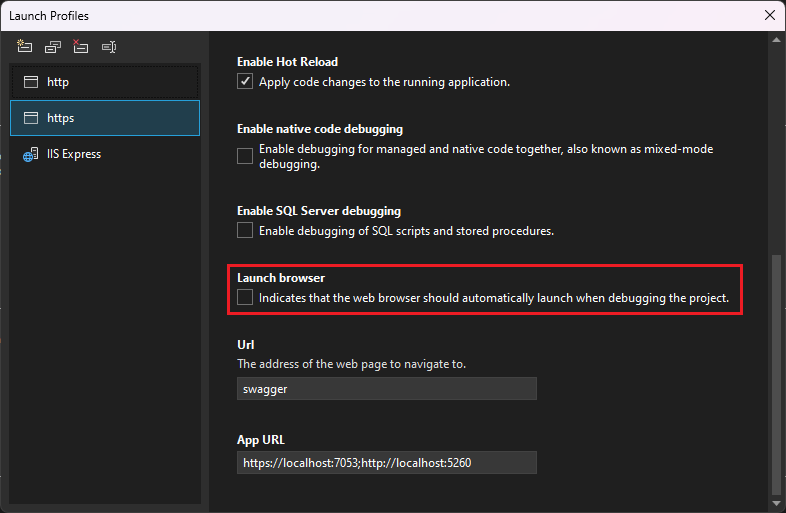
Di halaman Properti, buka tab Debug dan pilih opsi Buka UI profil peluncuran debug. Hapus centang opsi Luncurkan Browser untuk profil https atau profil bernama sesuai dengan proyek ASP.NET Core, jika ada.

Nilai ini mencegah pembukaan halaman web dengan data cuaca sumber.
Nota
Di Visual Studio,
launch.jsonmenyimpan pengaturan startup yang terkait dengan tombol Mulai di toolbar Debug. Saat ini,launch.jsonharus berada di bawah folder.vscode.Klik kanan solusi di Penjelajah Solusi dan pilih properti . Verifikasi bahwa pengaturan proyek Startup diatur ke Beberapa proyek, dan bahwa Tindakan untuk kedua proyek diatur ke Mulai.
Memulai proyek
Tekan F5 atau pilih tombol Mulai di bagian atas jendela untuk memulai aplikasi. Dua perintah muncul:
Proyek ASP.NET Core API berjalan
Vite CLI memperlihatkan pesan seperti
VITE v4.4.9 ready in 780 msNota
Periksa pesan di output konsol. Misalnya, mungkin ada pesan untuk memperbarui Node.js.
Aplikasi React muncul dan diisi melalui API (port localhost dapat bervariasi dari cuplikan layar).

Jika Anda tidak melihat data prakiraan cuaca di browser, lihat Pemecahan Masalah.
Menerbitkan proyek
Di Penjelajah Solusi, klik kanan proyek ReactWithASP.Server dan pilih Tambahkan>Referensi Proyek.
Pastikan proyek reactwithasp.client dipilih.
Pilih OK.
Klik kanan proyek ASP.NET Core lagi dan pilih Edit File Proyek.
Ini membuka file bernama
.csprojuntuk proyek.Dalam file
.csproj, pastikan referensi proyek menyertakan elemen<ReferenceOutputAssembly>dengan nilai yang diatur kefalse.Referensi ini akan terlihat seperti berikut ini.
<ProjectReference Include="..\reactwithasp.client\reactwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Klik kanan proyek ASP.NET Core dan pilih Muat Ulang Proyek jika opsi tersebut tersedia.
Di Program.cs, pastikan kode berikut ada.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Klik kanan proyek ASP.NET Core, pilih Terbitkan, dan pilih opsi untuk mencocokkan skenario penerbitan yang Anda inginkan, seperti Azure, terbitkan ke folder, dll.
Setelah profil publikasi dibuat, pilih Terbitkan di tab Terbitkan untuk menerbitkan proyek.
Proses penerbitan membutuhkan lebih banyak waktu daripada hanya untuk proyek ASP.NET Core, karena perintah
npm run builddipanggil saat menerbitkan. BuildCommand berjalannpm run buildsecara bawaan.Jika Anda menerbitkan ke folder, lihat struktur direktori ASP.NET Core untuk informasi selengkapnya tentang file yang ditambahkan ke folder publikasi.
Pemecahan masalah
Kesalahan proksi
Anda mungkin melihat kesalahan berikut:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:7183 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Jika Anda melihat masalah ini, kemungkinan besar frontend dimulai sebelum backend.
- Setelah Anda melihat perintah backend aktif dan berjalan, cukup refresh aplikasi React di browser.
- Selain itu, verifikasi bahwa backend dikonfigurasi untuk dijalankan sebelum front end. Untuk memverifikasi, pilih solusi di Penjelajah Solusi, pilih Properti dari menu Proyek . Selanjutnya, pilih Mengkonfigurasi Proyek Startup dan pastikan bahwa proyek backend ASP.NET Core menjadi yang pertama dalam daftar. Jika bukan yang pertama, pilih proyek dan gunakan tombol Panah atas untuk menjadikannya proyek pertama dalam daftar peluncuran.
Verifikasi port
Jika data cuaca tidak dimuat dengan benar, Anda mungkin juga perlu memverifikasi bahwa port Anda sudah benar.
Pastikan nomor port cocok. Buka file
launchSettings.jsondi proyek ASP.NET Core ReactWithASP.Server (di folder Properti). Dapatkan nomor port dari propertiapplicationUrl.Jika ada beberapa properti
applicationUrl, cari properti menggunakan titik akhirhttps. Ini terlihat mirip denganhttps://localhost:7183.Buka file
vite.config.jsuntuk proyek React. Perbarui propertitargetagar sesuai dengan propertiapplicationUrldi launchSettings.json. Nilai yang diperbarui terlihat mirip dengan yang berikut ini:target: 'https://localhost:7183/',
Kesalahan privasi
Anda mungkin melihat kesalahan sertifikat berikut:
Your connection isn't private
Coba hapus sertifikat React dari %appdata%\local\asp.net\https atau %appdata%\roaming\asp.net\https, lalu coba lagi.
Docker
Jika Anda membuat proyek dengan dukungan docker diaktifkan, lakukan langkah-langkah berikut:
Setelah aplikasi dimuat, dapatkan port HTTPS Docker menggunakan jendela kontainer di Visual Studio. Periksa tab Environment atau Ports.

Nota
Jika Anda tidak melihat nama lingkungan ASPNETCORE_HTTPS_PORT, tambahkan secara manual menggunakan file launchSettings.json. Di bagian Container (Dockerfile) dan setelah entri "useSSL": true, tambahkan "sslPort": <any port>. Dalam contoh ini, gunakan yang berikut ini: "sslPort": 44307
Buka file
vite.config.jsuntuk proyek React. Perbarui variabeltargetagar sesuai dengan port HTTPS di jendela Kontainer. Misalnya, dalam kode berikut:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7143';ubah
https://localhost:7143ke port HTTPS yang cocok (dalam contoh ini,https://localhost:44307).Mulai ulang aplikasi.
Langkah berikutnya
Untuk informasi selengkapnya tentang aplikasi SPA di ASP.NET Core, lihat bagian React di bawah Mengembangkan Aplikasi Halaman Tunggal. Artikel tertaut menyediakan konteks tambahan untuk file proyek seperti aspnetcore-https.js, meskipun detail implementasi berbeda berdasarkan perbedaan templat. Misalnya, alih-alih folder ClientApp, file React terkandung dalam proyek terpisah.
Untuk informasi MSBuild khusus untuk proyek klien, lihat properti MSBuild untuk JSPS.