Menganimasikan objek di XAML Designer
Blend untuk Visual Studio memungkinkan Anda dengan mudah membuat animasi pendek yang memindahkan objek atau memudarkannya masuk dan keluar, misalnya.
Untuk membuat animasi, Anda memerlukan papan cerita. Papan cerita berisi satu atau beberapa garis waktu. Atur keyframe pada garis waktu untuk menandai perubahan properti. Kemudian, saat Anda menjalankan animasi, Blend untuk Visual Studio menginterpolasi perubahan properti selama periode waktu yang ditentukan. Hasilnya adalah transisi yang lancar. Anda dapat menganimasikan properti apa pun yang termasuk dalam objek, bahkan properti non-visual.
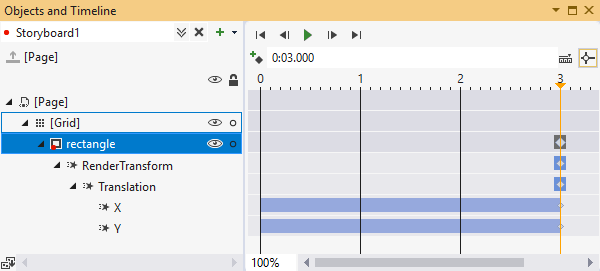
Gambar berikut menunjukkan papan cerita bernama Storyboard1. Garis waktu berisi keyframe yang menandai posisi X dan Y persegi. Ketika animasi ini berjalan, persegi berpindah dari satu posisi ke posisi lainnya dengan lancar.

Membuat animasi
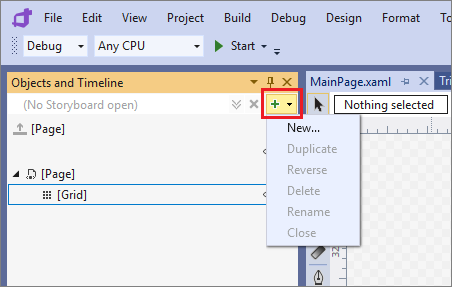
Untuk membuat papan cerita, pilih tombol Opsi Papan Cerita di jendela Objek dan Garis Waktu, lalu pilih Baru.

Dalam kotak dialog Buat Sumber Daya Papan Cerita, masukkan nama untuk papan cerita.
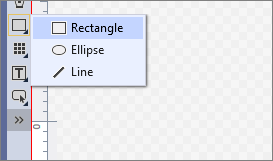
Dari panel Aset dalam tampilan Desain, tambahkan persegi ke sisi kiri bawah halaman.

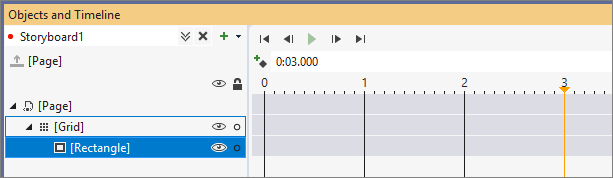
Di jendela Objek dan Garis Waktu, pindahkan penunjuk waktu kuning ke 3 detik.

Dalam tampilan Desain untuk halaman, seret persegi ke sisi kanan halaman.
Tekan Putar untuk menonton persegi berpindah dari sisi kiri ke sisi kanan halaman.
Bermain-main dengan perubahan lain pada persegi panjang pada titik waktu yang berbeda. Misalnya, Anda dapat mengubah warna isian atau membalik orientasi di jendela Properti.