Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Topik ini menjelaskan berbagai alat dan prosedur untuk membantu Anda memverifikasi implementasi aksesibilitas aplikasi Windows dan web Anda.
Pengalaman pengguna yang sukses
Akses terprogram dan akses keyboard adalah persyaratan penting untuk mendukung aksesibilitas di aplikasi Anda. Menguji aksesibilitas aplikasi Windows Anda, alat teknologi bantuan (AT), dan kerangka kerja UI sangat penting untuk memastikan pengalaman pengguna yang sukses bagi penyandang disabilitas dan batasan (termasuk visi, pembelajaran, kecekatan/mobilitas, dan disabilitas bahasa/komunikasi), atau mereka yang lebih suka menggunakan keyboard.
Tanpa dukungan yang memadai untuk teknologi yang dapat diakses (AT) seperti pembaca layar dan keyboard di layar, pengguna dengan visi, pembelajaran, ketangkasan/mobilitas, dan disabilitas atau keterbatasan bahasa/komunikasi (dan pengguna yang lebih suka menggunakan keyboard) dapat merasa sulit, jika tidak mustahil, untuk menggunakan aplikasi Anda.
Alat pengujian aksesibilitas
Wawasan Aksesibilitas
Accessibility Insights membantu pengembang menemukan dan memperbaiki masalah aksesibilitas di situs web dan aplikasi Windows.
- Accessibility Insights untuk Windows membantu pengembang menemukan dan memperbaiki masalah aksesibilitas di aplikasi Windows. Alat ini mendukung tiga skenario utama:
- Inspeksi Langsung memungkinkan pengembang memverifikasi bahwa elemen dalam aplikasi memiliki properti Automation UI yang tepat hanya dengan mengarahkan mouse ke atas elemen atau mengatur fokus keyboard padanya.
- FastPass - proses dua langkah ringan yang membantu pengembang mengidentifikasi masalah aksesibilitas umum dan berdampak tinggi dalam waktu kurang dari lima menit.
- Pemecahan masalah memungkinkan Anda mendiagnosis dan memperbaiki masalah aksesibilitas tertentu.
- Accessibility Insights for Web adalah ekstensi untuk Chrome dan Microsoft Edge Insider yang membantu pengembang menemukan dan memperbaiki masalah aksesibilitas di aplikasi dan situs web. Ini mendukung dua skenario utama:
- FastPass - proses dua langkah ringan yang membantu pengembang mengidentifikasi masalah aksesibilitas umum dan berdampak tinggi dalam waktu kurang dari lima menit.
- Penilaian - memungkinkan siapa pun memverifikasi bahwa situs web mematuhi standar dan pedoman aksesibilitas 100%. Accessibility Insights juga memungkinkan Anda meninjau elemen, properti, pola kontrol, dan peristiwa UI Automation (mirip dengan alat warisan Inspect and AccEvent yang dijelaskan di bagian berikut).
Alat pengujian warisan
Catatan
Alat yang dijelaskan di sini masih tersedia di Windows SDK, tetapi kami sangat menyarankan transisi ke Accessibility Insights.
Windows Software Development Kit (SDK) mencakup beberapa alat pengujian aksesibilitas, termasuk AccScope, Inspect, dan UI Accessibility Checker, antara lain.
Anda dapat meluncurkan alat pengujian aksesibilitas berikut baik dari prompt perintah Microsoft Visual Studio atau dengan menavigasi ke folder bin di mana pun Windows SDK diinstal pada komputer pengembangan Anda.
AccScope
AccScope Memungkinkan evaluasi visual aksesibilitas aplikasi selama fase desain dan pengembangan awal. AccScope secara khusus ditujukan untuk menguji skenario aksesibilitas Narator dan menggunakan informasi Automation UI yang disediakan oleh aplikasi untuk menunjukkan di mana aksesibilitas dapat ditingkatkan.
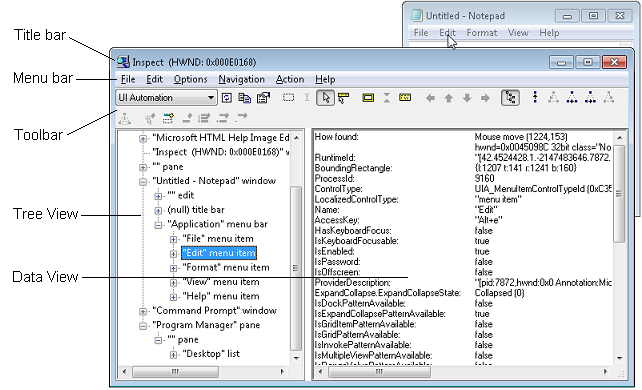
Memeriksa
Pemeriksaan memungkinkan Anda memilih elemen UI apa pun dan melihat data aksesibilitasnya. Anda dapat melihat properti Dan pola kontrol Microsoft UI Automation dan menguji struktur navigasi elemen otomatisasi di pohon Automation UI. Ini sangat berguna untuk memastikan properti dan pola kontrol diatur dengan benar saat memperluas kontrol umum atau membuat kontrol kustom.
Gunakan Periksa saat Anda mengembangkan UI untuk memverifikasi bagaimana atribut aksesibilitas diekspos di Automasi UI. Dalam beberapa kasus, atribut berasal dari dukungan Automation UI yang sudah diterapkan untuk kontrol XAML default. Dalam kasus lain atribut berasal dari nilai tertentu yang telah Anda tetapkan dalam markup XAML Anda, sebagai properti terlampir AutomationProperties.
Gambar berikut menunjukkan alat Inspeksi yang mengkueri properti Automation UI dari elemen menu Edit di Notepad.

Pemeriksa Aksesibilitas UI
Pemeriksa Aksesibilitas UI (AccChecker) membantu Anda menemukan potensi masalah aksesibilitas pada waktu proses. AccChecker mencakup pemeriksaan verifikasi untuk Automasi UI, Aksesibilitas Aktif Microsoft, dan Aplikasi Internet Kaya yang Dapat Diakses (ARIA). Ini dapat memberikan pemeriksaan statis untuk kesalahan seperti nama yang hilang, masalah pohon, dan banyak lagi. Ini membantu memverifikasi akses terprogram dan mencakup fitur lanjutan untuk mengotomatiskan pengujian aksesibilitas. Anda dapat menjalankan AccChecker dalam UI atau mode baris perintah. Untuk menjalankan alat mode UI, buka folder AccChecker di folder bin Windows SDK, jalankan acccheckui.exe, dan klik menu Bantuan.
Verifikasi Otomatisasi UI
Verifikasi Otomatisasi UI (Verifikasi UIA) adalah kerangka kerja untuk pengujian manual dan otomatis implementasi Otomatisasi UI dalam kontrol atau aplikasi (hasil dapat dicatat). Verifikasi UIA dapat diintegrasikan ke dalam kode pengujian dan melakukan pengujian otomatis reguler atau pemeriksaan spot skenario Automation UI dan berguna untuk memverifikasi bahwa perubahan pada aplikasi dengan fitur yang ditetapkan tidak memiliki masalah atau regresi baru. Verifikasi UIA dapat ditemukan di subfolder UIAVerify dari folder bin Windows SDK.
Event Watcher yang Dapat Diakses
Event Watcher (AccEvent) yang dapat diakses menguji apakah elemen UI aplikasi mengaktifkan peristiwa Automasi UI dan Aksesibilitas Aktif Microsoft yang tepat saat perubahan UI terjadi. Perubahan dalam UI dapat terjadi ketika fokus berubah, atau ketika elemen UI dipanggil, dipilih, atau memiliki status atau perubahan properti. AccEvent biasanya digunakan untuk men-debug masalah dan untuk memvalidasi bahwa kontrol kustom dan diperluas berfungsi dengan benar.
Prosedur pengujian aksesibilitas
Menguji aksesibilitas keyboard
Cara terbaik untuk menguji aksesibilitas keyboard Anda adalah dengan mencabut mouse Atau menggunakan Keyboard Di Layar jika Anda menggunakan perangkat tablet. Uji navigasi aksesibilitas keyboard dengan menggunakan tombol Tab . Anda harus dapat menelusuri semua elemen antarmuka pengguna interaktif dengan menggunakan tombol Tab . Untuk elemen UI komposit, verifikasi bahwa Anda dapat menavigasi di antara bagian elemen dengan menggunakan tombol panah. Misalnya, Anda harus dapat menavigasi daftar item menggunakan tombol keyboard. Terakhir, pastikan Anda dapat memanggil semua elemen UI interaktif dengan keyboard setelah elemen tersebut memiliki fokus, biasanya dengan menggunakan tombol Enter atau Spacebar.
Memverifikasi rasio kontras teks yang terlihat
Gunakan alat kontras warna untuk memverifikasi bahwa rasio kontras teks yang terlihat dapat diterima. Pengecualian termasuk elemen UI yang tidak aktif, dan logo atau teks dekoratif yang tidak menyampaikan informasi apa pun dan dapat diatur ulang tanpa mengubah arti. Lihat Persyaratan teks yang dapat diakses untuk informasi selengkapnya tentang rasio dan pengecualian kontras. Lihat Teknik untuk WCAG 2.0 G18 (Bagian sumber daya) untuk alat yang dapat menguji rasio kontras.
Catatan
Beberapa alat yang tercantum oleh Teknik untuk WCAG 2.0 G18 tidak dapat digunakan secara interaktif dengan aplikasi UWP. Anda mungkin perlu memasukkan nilai warna latar depan dan latar belakang secara manual dalam alat, membuat tangkapan layar UI aplikasi dan kemudian menjalankan alat rasio kontras atas gambar tangkapan layar, atau menjalankan alat saat membuka file bitmap sumber dalam program pengeditan gambar daripada saat gambar tersebut dimuat oleh aplikasi.
Memverifikasi aplikasi Anda dengan kontras tinggi
Gunakan aplikasi Anda saat tema kontras tinggi aktif untuk memverifikasi bahwa semua elemen UI ditampilkan dengan benar. Semua teks harus dapat dibaca, dan semua gambar harus jelas. Sesuaikan sumber daya kamus tema XAML atau templat kontrol untuk memperbaiki masalah tema apa pun yang berasal dari kontrol. Dalam kasus di mana masalah kontras tinggi yang menonjol tidak berasal dari tema atau kontrol (seperti dari file gambar), berikan versi terpisah untuk digunakan ketika tema kontras tinggi aktif.
Memverifikasi aplikasi Anda dengan pengaturan tampilan
Gunakan opsi tampilan sistem yang menyesuaikan nilai titik per inci (dpi) tampilan, dan pastikan bahwa UI aplikasi Anda diskalakan dengan benar saat nilai dpi berubah. (Beberapa pengguna mengubah nilai dpi sebagai opsi aksesibilitas, nilai tersebut tersedia dari Kemudahan Akses serta properti tampilan.) Jika Anda menemukan masalah, ikuti Panduan untuk penskalaan tata letak dan berikan sumber daya tambahan untuk faktor penskalaan yang berbeda.
Memverifikasi skenario aplikasi utama dengan menggunakan Narator
Gunakan Narator untuk menguji pengalaman membaca layar untuk aplikasi Anda.
Gunakan langkah-langkah ini untuk menguji aplikasi Anda menggunakan Narator dengan mouse dan keyboard:
- Mulai Narator dengan menekan tombol logo Windows + Ctrl + Enter. Dalam versi sebelum Windows 10 versi 1607, gunakan kunci logo Windows + Enter untuk memulai Narator.
- Navigasikan aplikasi Anda dengan keyboard dengan menggunakan tombol Tab, tombol panah, dan tombol Caps Lock + panah.
- Saat Anda menavigasi aplikasi, dengarkan saat Narator membaca elemen UI Anda dan verifikasi hal berikut:
- Untuk setiap kontrol, pastikan Narator membaca semua konten yang terlihat. Pastikan juga bahwa Narator membaca nama setiap kontrol, status yang berlaku (dicentang, dipilih, dan sebagainya), dan jenis kontrol (tombol, kotak centang, item daftar, dan sebagainya).
- Jika elemen interaktif, verifikasi bahwa Anda dapat menggunakan Narator untuk menjalankan tindakannya dengan menekan Caps Lock + Enter.
- Untuk setiap tabel, pastikan Narator membaca nama tabel dengan benar, deskripsi tabel (jika tersedia), dan judul baris dan kolom.
- Tekan Caps Lock + Shift + Enter untuk mencari aplikasi Anda dan verifikasi bahwa semua kontrol Anda muncul di daftar pencarian, dan bahwa nama kontrol dilokalkan dan dapat dibaca.
- Matikan monitor Anda dan coba selesaikan skenario aplikasi utama dengan hanya menggunakan keyboard dan Narator. Untuk mendapatkan daftar lengkap perintah dan pintasan Narator, tekan Caps Lock + F1.
Dimulai dengan Windows 10 versi 1607, kami memperkenalkan mode pengembang baru di Narator. Aktifkan mode pengembang saat Narator sudah berjalan dengan menekan Control + Caps Lock + F12. Ketika mode pengembang diaktifkan, layar akan ditutupi dan hanya akan menyoroti objek yang dapat diakses dan teks terkait yang diekspos secara terprogram ke Narator. Ini memberi Anda representasi visual yang baik dari informasi yang diekspos ke Narator.
Gunakan langkah-langkah ini untuk menguji aplikasi Anda menggunakan mode sentuh Narator:
Catatan
Narator secara otomatis memasuki mode sentuh pada perangkat yang mendukung 4+ kontak. Narator tidak mendukung skenario multi-monitor atau digitizer multi-sentuh di layar utama.
Kenali UI dan jelajahi tata letaknya.
- Navigasikan melalui UI dengan menggunakan gerakan gesek satu jari. Gunakan geser ke kiri atau kanan untuk berpindah antar item, dan menggesek ke atas atau ke bawah untuk mengubah kategori item yang sedang dinavigasi. Kategori mencakup semua item, tautan, tabel, header, dan sebagainya. Menavigasi dengan gerakan gesek satu jari mirip dengan menavigasi dengan Caps Lock + Arrow.
- Gunakan gerakan tab untuk menavigasi melalui elemen yang dapat difokuskan. Gesek tiga jari ke kanan atau kiri sama dengan menavigasi dengan Tab dan Shift + Tab pada keyboard.
- Selidiki UI secara spasial dengan satu jari. Seret satu jari ke atas dan ke bawah, atau kiri dan kanan, agar Narator membaca item di bawah jari Anda. Anda dapat menggunakan mouse sebagai alternatif karena menggunakan logika pengujian hit yang sama dengan menyeret satu jari.
- Baca seluruh jendela dan semua isinya dengan gesek tiga jari ke atas. Ini setara dengan menggunakan Caps Lock + W.
Jika ada UI penting yang tidak dapat Anda jangkau, Anda mungkin memiliki masalah aksesibilitas.
Berinteraksi dengan kontrol untuk menguji tindakan utama dan sekundernya, dan perilaku penggulirannya.
Tindakan utama mencakup hal-hal seperti mengaktifkan tombol, menempatkan tanda sisipan teks, dan mengatur fokus ke kontrol. Tindakan sekunder mencakup tindakan seperti memilih item daftar atau memperluas tombol yang menawarkan beberapa opsi.
- Untuk menguji tindakan utama: Ketuk dua kali, atau tekan dengan satu jari dan ketuk dengan jari lainnya.
- Untuk menguji tindakan sekunder: Ketuk tiga kali, atau tekan dengan satu jari dan ketuk dua kali dengan jari lainnya.
- Untuk menguji perilaku pengguliran: Gunakan gesek dua jari untuk menggulir ke arah yang diinginkan.
Beberapa kontrol menyediakan tindakan tambahan. Untuk menampilkan daftar lengkap, masukkan satu ketukan empat jari.
Jika kontrol merespons mouse atau keyboard tetapi tidak merespons interaksi sentuh primer atau sekunder, kontrol mungkin perlu menerapkan pola kontrol Automation UI tambahan.
Anda juga harus mempertimbangkan untuk menggunakan alat AccScope untuk menguji skenario aksesibilitas Narator dengan aplikasi Anda. Topik alat AccScope menjelaskan cara mengonfigurasi AccScope untuk menguji skenario Narator.
Memeriksa representasi Automation UI untuk aplikasi Anda
Beberapa alat pengujian Automation UI yang disebutkan sebelumnya menyediakan cara untuk melihat aplikasi Anda dengan cara yang sengaja tidak mempertimbangkan seperti apa aplikasi tersebut, dan sebaliknya mewakili aplikasi sebagai struktur elemen Automation UI. Ini adalah bagaimana klien Automation UI, terutama teknologi bantuan, akan berinteraksi dengan aplikasi Anda dalam skenario aksesibilitas.
Alat AccScope menyediakan tampilan aplikasi yang sangat menarik karena Anda dapat melihat elemen Automation UI baik sebagai representasi visual atau sebagai daftar. Jika Anda menggunakan visualisasi, Anda dapat menelusuri paling detail bagian-bagian dengan cara yang dapat Anda korelasikan dengan tampilan visual UI aplikasi Anda. Anda bahkan dapat menguji aksesibilitas prototipe UI paling awal sebelum menetapkan semua logika ke UI, memastikan bahwa navigasi interaksi visual dan skenario aksesibilitas untuk aplikasi Anda seimbang.
Salah satu aspek yang dapat Anda uji adalah apakah ada elemen yang muncul di tampilan elemen Automation UI yang tidak ingin Anda munculkan di sana. Jika Anda menemukan elemen yang ingin Anda hilangkan dari tampilan, atau sebaliknya jika ada elemen yang hilang, Anda dapat menggunakan properti AutomationProperties.AccessibilityView XAML terlampir untuk menyesuaikan bagaimana kontrol XAML muncul dalam tampilan aksesibilitas. Setelah Anda melihat tampilan aksesibilitas dasar, ini juga merupakan kesempatan yang baik untuk memeriksa ulang urutan tab atau navigasi spasial sebagaimana diaktifkan oleh tombol panah untuk memastikan pengguna dapat menjangkau setiap bagian yang interaktif dan terekspos dalam tampilan kontrol.
Topik terkait
Windows developer
