Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Tema kontras menggunakan palet warna kecil (dengan rasio kontras setidaknya 7:1) untuk membantu membuat elemen di UI lebih mudah dilihat, mengurangi ketegangan mata, meningkatkan keterbacaan teks, dan mengakomodasi preferensi pengguna.
Catatan
Jangan membingungkan tema kontras dengan tema terang dan gelap, yang mendukung palet warna yang jauh lebih besar dan tidak selalu meningkatkan kontras atau membuat semuanya lebih mudah dilihat. Untuk informasi selengkapnya tentang tema terang dan gelap, lihat Warna.
Untuk melihat perilaku aplikasi Anda dengan tema kontras, aktifkan dan kustomisasi melalui > Kontras Aksesibilitas > Pengaturan.
Petunjuk / Saran
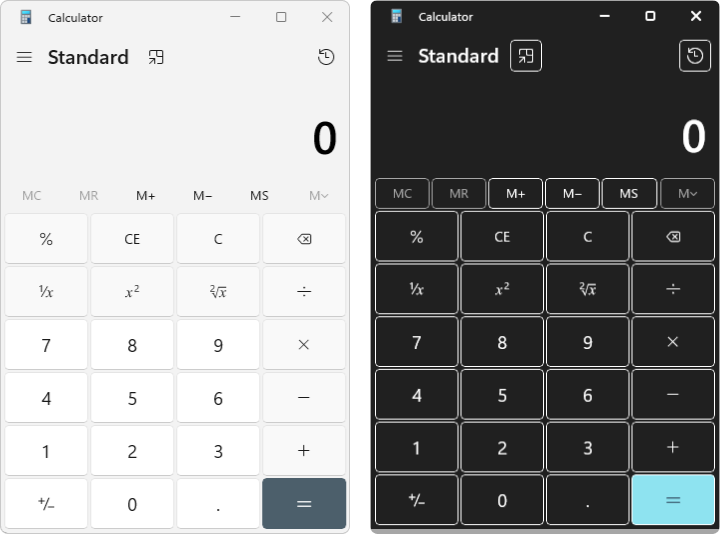
Anda juga dapat menekan tombol Alt kiri + tombol Shift + layar Cetak (PrtScn pada beberapa keyboard) untuk mengaktifkan atau menonaktifkan tema kontras dengan cepat. Jika Anda belum memilih tema sebelumnya, tema Akuatik digunakan secara default (diperlihatkan dalam gambar berikut).

Mengatur HighContrastAdjustment ke None
Aplikasi Windows mengaktifkan HighContrastAdjustment secara default. Ini mengatur semua warna teks menjadi putih dengan sorotan hitam solid di belakangnya, memastikan kontras yang cukup terhadap semua latar belakang. Jika Anda menggunakan kuas dengan benar, pengaturan ini harus dimatikan.
Mendeteksi kontras tinggi
Anda dapat secara terprogram memeriksa apakah tema saat ini adalah tema kontras melalui kelas AccessibilitySettings (Anda harus memanggil konstruktor AccessibilitySettings dari cakupan tempat aplikasi diinisialisasi dan sudah menampilkan konten).
Membuat kamus tema
Objek ResourceDictionary.ThemeDictionaries dapat menunjukkan warna tema yang berbeda dari warna yang ditentukan sistem dengan menentukan kuas untuk tema kontras Default (Gelap), Terang, dan HighContrast .
Petunjuk / Saran
Tema kontras mengacu pada fitur secara umum, sementara HighContrast mengacu pada kamus tertentu yang direferensikan.
Di App.xaml, buat koleksi ThemeDictionaries dengan Default dan HighContrast ResourceDictionary (Light ResourceDictionary tidak diperlukan untuk contoh ini).
Dalam kamus Default, buat jenis Brush yang Anda butuhkan (biasanya SolidColorBrush). Beri nama x:Key yang sesuai dengan penggunaan yang dimaksudkan (StaticResource yang mereferensikan kuas sistem yang ada juga akan sesuai).
Di HighContrast ResourceDictionary (ditunjukkan dalam cuplikan kode berikut), tentukan kuas SystemColor yang sesuai. Lihat Warna kontras untuk detail tentang memilih salah satu warna HighContrast sistem dinamis untuk kuas SystemColor.
<Application.Resources> <ResourceDictionary> <ResourceDictionary.ThemeDictionaries> <!-- Default is a fallback if a more precise theme isn't called out below --> <ResourceDictionary x:Key="Default"> <SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" /> </ResourceDictionary> <!-- Optional, Light is used in light theme. If included, Default will be used for Dark theme --> <ResourceDictionary x:Key="Light"> <SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" /> </ResourceDictionary> <!-- HighContrast is used in all high contrast themes --> <ResourceDictionary x:Key="HighContrast"> <SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="{ThemeResource SystemColorWindowColor}" /> </ResourceDictionary> </ResourceDictionary.ThemeDictionaries> </ResourceDictionary> </Application.Resources>
Warna kontras
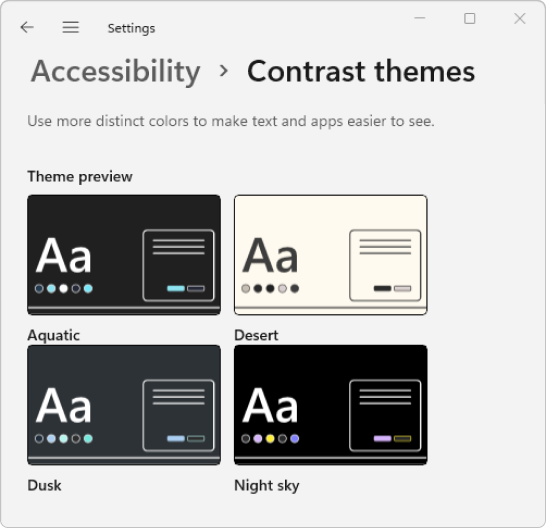
Pada halaman Pengaturan > Kemudahan akses > Tema kontras (ditunjukkan pada gambar berikut), pengguna dapat memilih dari empat tema kontras default: Air, Gurun, Senja, dan Langit Malam.

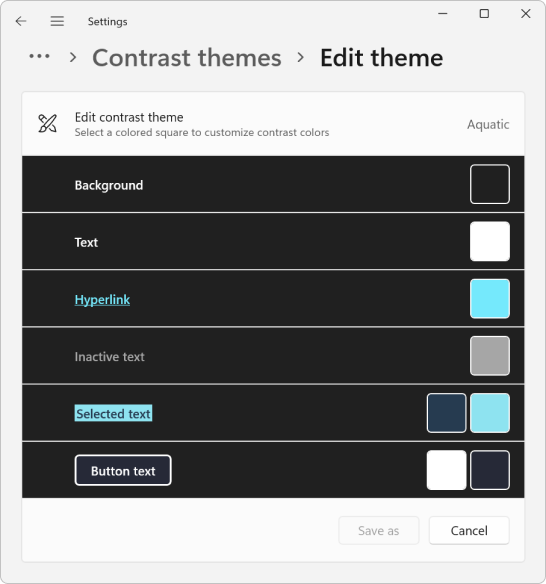
Setelah pengguna memilih opsi, mereka dapat memilih untuk segera menerapkannya, atau mereka dapat mengedit tema. Gambar berikut menunjukkan dialog Edit tema untuk tema Kontras Akuatik .

Tabel ini memperlihatkan warna tema kontras dan pasangan yang direkomendasikan. Setiap sumber daya SystemColor adalah variabel yang secara otomatis memperbarui warna ketika pengguna beralih tema kontras.
| Swatch warna | Deskripsi |
|---|---|

|
SystemColorWindowColor Latar belakang halaman, panel, popup, dan jendela. Pasangkan dengan SystemColorWindowTextColor |

|
Judul SystemColorWindowTextColor , salinan isi, daftar, teks tempat penampung, batas aplikasi dan jendela, UI apa pun yang tidak dapat berinteraksi. Pasangkan dengan SystemColorWindowColor |

|
Hyperlink SystemColorHotlightColor . Pasangkan dengan SystemColorWindowColor |

|
SystemColorGrayTextColor UI tidak aktif atau dinonaktifkan. Pasangkan dengan SystemColorWindowColor |

|
SystemColorHighlightTextColor Warna latar depan teks atau UI yang dipilih, berinteraksi saat ditunjuk dengan mouse, ditekan, atau sedang dalam proses. Bersanding dengan SystemColorHighlightColor |

|
SystemColorHighlightColor Warna latar belakang atau aksen UI yang dipilih, diinteraksikan dengan (saat diarahkan, ditekan), atau sedang berjalan. Memasangkan dengan SystemColorHighlightTextColor |

|
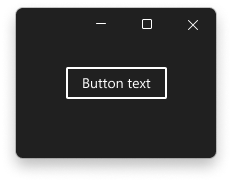
SystemColorButtonTextColor Warna latar depan tombol dan UI apa pun yang dapat berinteraksi dengannya. Dipadukan dengan SystemColorButtonFaceColor |

|
SystemColorButtonFaceColor Warna latar belakang tombol dan UI apa pun yang dapat diinteraksikan dengan pengguna. Pasangkan dengan SystemColorButtonTextColor |
Tabel berikutnya memperlihatkan bagaimana warna muncul saat digunakan pada latar belakang yang diatur ke SystemColorWindowColor.
| Contoh | Nilai |
|---|---|

|
SystemColorWindowTextColor |

|
SystemColorHotlightColor |

|
SystemColorGrayTextColor |

|
SystemColorHighlightTextColor + SystemColorHighlightColor |

|
SystemColorButtonTextColor + SystemColorButtonFaceColor |
Dalam cuplikan kode berikut, kami menunjukkan cara memilih sumber daya untuk BrandedPageBackgroundBrush. SystemColorWindowColor adalah pilihan yang baik di sini karena BrandedPageBackgroundBrush menunjukkan bahwa itu akan digunakan untuk latar belakang.
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.ThemeDictionaries>
<!-- Default is a fallback if a more precise theme isn't called
out below -->
<ResourceDictionary x:Key="Default">
<SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" />
</ResourceDictionary>
<!-- Optional, Light is used in light theme.
If included, Default will be used for Dark theme -->
<ResourceDictionary x:Key="Light">
<SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" />
</ResourceDictionary>
<!-- HighContrast is used in all high contrast themes -->
<ResourceDictionary x:Key="HighContrast">
<SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="{ThemeResource SystemColorWindowColor}" />
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
</ResourceDictionary>
</Application.Resources>
Sumber daya kemudian ditetapkan ke latar belakang elemen.
<Grid Background="{ThemeResource BrandedPageBackgroundBrush}">
Kami menggunakan {ThemeResource} dua kali dalam contoh sebelumnya, sekali untuk mereferensikan SystemColorWindowColor dan sekali lagi untuk mereferensikan BrandedPageBackgroundBrush. Keduanya diperlukan agar aplikasi Anda dapat bermasalah dengan benar pada waktu proses. Ini adalah waktu yang tepat untuk menguji fungsionalitas di aplikasi Anda. Latar belakang Grid akan diperbarui secara otomatis saat Anda beralih ke tema kontras tinggi. Ini juga akan diperbarui saat beralih antara tema kontras tinggi yang berbeda.
Catatan
WinUI 2.6 dan yang lebih baru
Ada delapan kuas sistem kontras tinggi yang tersedia untuk dirujuk melalui ResourceKey (lihat contoh berikut untuk SystemColorWindowTextColorBrush).
<StaticResource x:Key="MyControlBackground" ResourceKey="SystemColorWindowTextColorBrush" />
Nama kuas cocok dengan salah satu dari delapan warna sistem yang disebutkan sebelumnya persis (dengan "Brush" ditambahkan). Sebaiknya gunakan StaticResource alih-alih SolidColorBrush lokal karena alasan performa.
Praktik terbaik
Berikut adalah beberapa rekomendasi untuk menyesuaikan warna tema kontras di aplikasi Windows Anda.
- Uji di keempat tema kontras tinggi saat aplikasi Anda berjalan.
- Konsistenlah.
- Pastikan HighContrastAdjustment diatur ke
Nonedi aplikasi Anda (diaktifkan secara default). Lihat Mengatur HighContrastAdjustment ke None. -
Jangan kode keras warna dalam tema HighContrast. Sebagai gantinya , gunakan SystemColor
ColordanColorBrushsumber daya. Untuk detail selengkapnya, lihat Warna yang dikodekan secara permanen. - Jangan mencampur pasangan latar belakang/latar depan yang tidak kompatibel
- Jangan pilih sumber daya warna untuk estetika. Ingat, warna berubah dengan tema.
-
Jangan gunakan
SystemColorGrayTextColoruntuk salinan isi yang sekunder atau bertindak sebagai teks petunjuk. Ini hanya ditujukan untuk konten yang dinonaktifkan. -
Jangan gunakan
SystemColorHotlightColordan kuas yang sesuai karena keduanya dicadangkan untuk hyperlink.
Petunjuk / Saran
Seringkali berguna untuk melihat aplikasi Galeri WinUI untuk melihat bagaimana kontrol umum menggunakan kuas SystemColor . Jika sudah diinstal, buka dengan mengklik tautan berikut: Galeri WinUI 3 atau Galeri WinUI 2.
Jika tidak diinstal, Anda dapat mengunduh Galeri WinUI 3 dan Galeri WinUI 2 dari Microsoft Store.
Anda juga bisa mendapatkan kode sumber untuk keduanya dari GitHub (gunakan cabang utama untuk WinUI 3 dan cabang winui2 untuk WinUI 2).
Warna yang dikodekan secara permanen
Kontrol platform menyediakan dukungan bawaan untuk tema kontras, tetapi Anda harus berhati-hati saat menyesuaikan UI aplikasi Anda. Dua masalah paling umum terjadi ketika warna elemen dikodekan secara permanen atau sumber daya SystemColor yang salah digunakan.
Dalam cuplikan kode berikut, kami menunjukkan elemen Grid yang dideklarasikan dengan warna latar belakang diatur ke #E6E6E6 (abu-abu sangat muda). Jika Anda mengkodekan warna dengan cara ini, Anda juga mengambil alih warna latar belakang di semua tema. Misalnya, jika pengguna memilih tema Kontras Akuatik , alih-alih teks putih pada latar belakang dekat hitam, warna teks dalam aplikasi ini berubah menjadi putih sementara latar belakang tetap abu-abu muda. Kontras yang sangat rendah antara teks dan latar belakang dapat membuat aplikasi ini sangat sulit digunakan.
<Grid Background="#E6E6E6">
Sebagai gantinya, sebaiknya gunakan ekstensi markup {ThemeResource} untuk mereferensikan warna dalam kumpulan ThemeDictionaries dari ResourceDictionary. Ini memungkinkan penggantian warna dan kuas otomatis berdasarkan tema pengguna saat ini.
<Grid Background="{ThemeResource BrandedPageBackgroundBrush}">
Batas
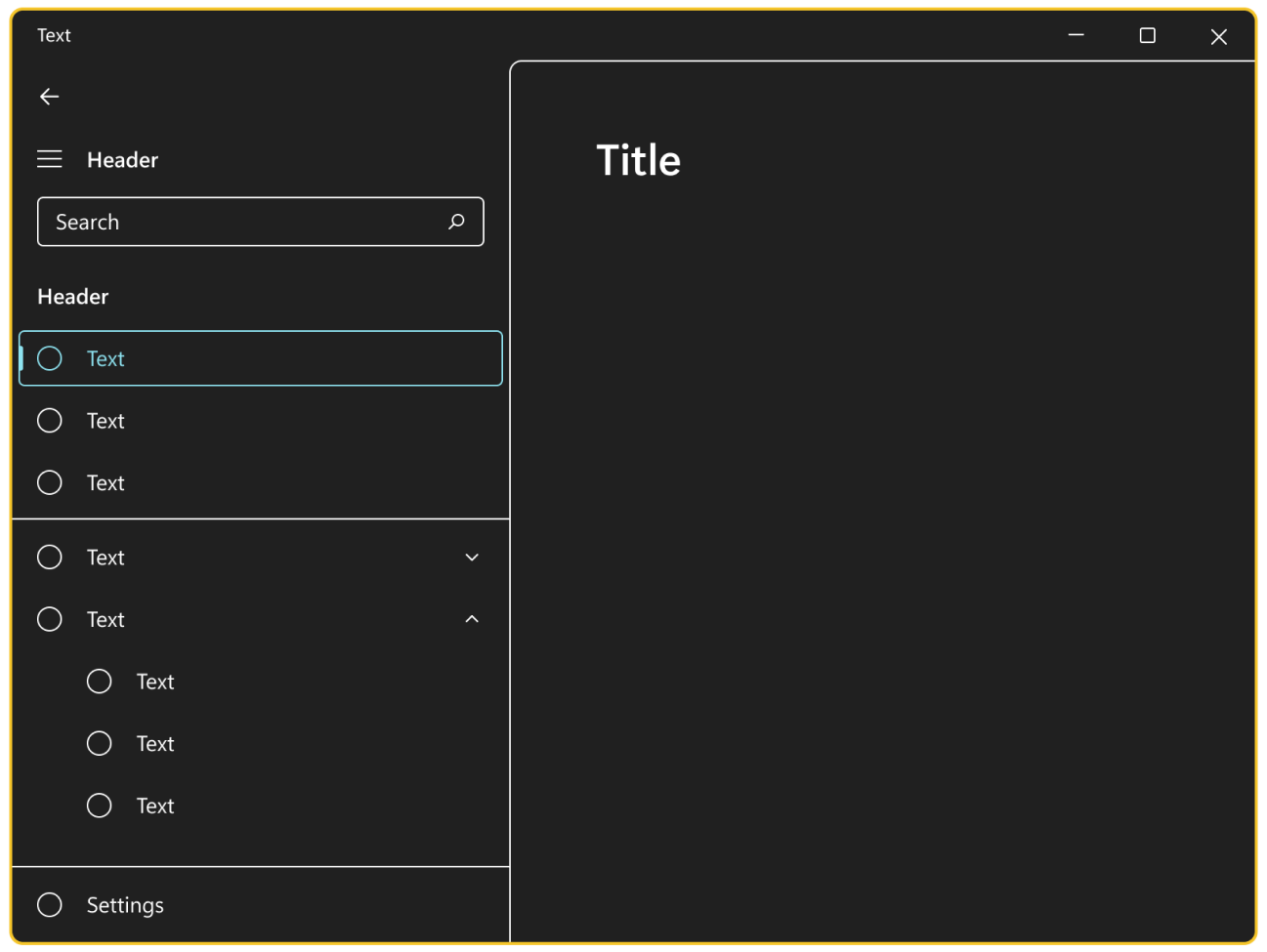
Halaman, panel, popup, dan bilah semuanya harus menggunakan SystemColorWindowColor untuk latar belakangnya. Tambahkan batas khusus tema kontras jika perlu untuk mempertahankan batas penting di UI Anda.
Petunjuk / Saran
Sebaiknya gunakan batas 2px untuk permukaan transitori seperti flyout dan dialog.
Panel navigasi dan halaman berbagi warna latar belakang yang sama dalam tema kontras. Untuk membedakannya, batas tema-saja kontras sangat penting.

Mencantumkan item dengan teks berwarna
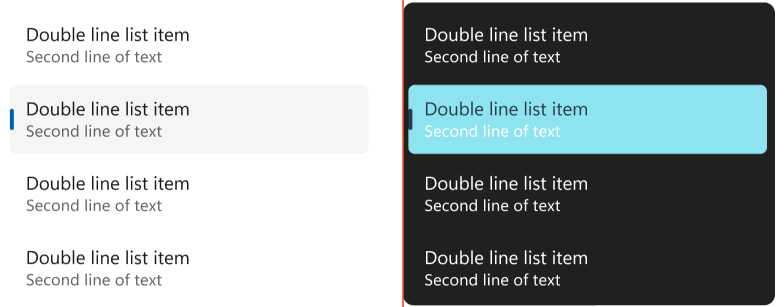
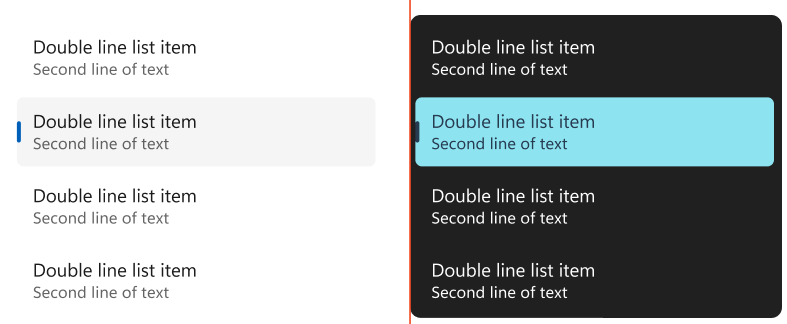
Sebaliknya, item dalam ListView mengatur latar belakangnya ke SystemColorHighlightColor saat pengguna mengarahkan kubah, menekan, atau memilihnya. Masalah umum dengan item daftar kompleks terjadi ketika konten item daftar gagal membalikkan warnanya, membuat item tidak mungkin dibaca.
Berhati-hatilah saat Anda mengatur TextBlock.Foreground di DataTemplate dari ListView (biasanya dilakukan untuk membuat hierarki visual). Properti Latar Depan diatur pada ListViewItem, dan setiap TextBlock di DataTemplate mewarisi warna Latar Depan yang benar. Pengaturan Latar Depan memutus pewarisan ini.

Anda dapat mengatasinya dengan mengatur Latar Depan secara kondisional melalui Gaya dalam koleksi ThemeDictionaries . Karena Latar Depan tidak diatur oleh SecondaryBodyTextBlockStyle di HighContrast, warna akan membalikkan dengan benar.

Cuplikan kode berikut (dari file App.xaml) memperlihatkan contoh koleksi ThemeDictionaries dalam templat data ListView.
<ResourceDictionary.ThemeDictionaries>
<ResourceDictionary x:Key="Default">
<Style
x:Key="SecondaryBodyTextBlockStyle"
TargetType="TextBlock"
BasedOn="{StaticResource BodyTextBlockStyle}">
<Setter Property="Foreground"
Value="{StaticResource SystemControlForegroundBaseMediumBrush}" />
</Style>
</ResourceDictionary>
<ResourceDictionary x:Key="Light">
<Style
x:Key="SecondaryBodyTextBlockStyle"
TargetType="TextBlock"
BasedOn="{StaticResource BodyTextBlockStyle}">
<Setter Property="Foreground"
Value="{StaticResource SystemControlForegroundBaseMediumBrush}" />
</Style>
</ResourceDictionary>
<ResourceDictionary x:Key="HighContrast">
<!-- The Foreground Setter is omitted in HighContrast -->
<Style
x:Key="SecondaryBodyTextBlockStyle"
TargetType="TextBlock"
BasedOn="{StaticResource BodyTextBlockStyle}" />
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
<!-- Usage in your DataTemplate... -->
<DataTemplate>
<StackPanel>
<TextBlock Style="{StaticResource BodyTextBlockStyle}" Text="Double line list item" />
<!-- Note how ThemeResource is used to reference the Style -->
<TextBlock Style="{ThemeResource SecondaryBodyTextBlockStyle}" Text="Second line of text" />
</StackPanel>
</DataTemplate>
Contoh
Aplikasi Galeri WinUI 3 mencakup contoh interaktif dari sebagian besar kontrol, fitur, dan fungsi WinUI 3. Dapatkan aplikasi dari Microsoft Store atau dapatkan kode sumber di GitHub
Topik terkait
Windows developer
