Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
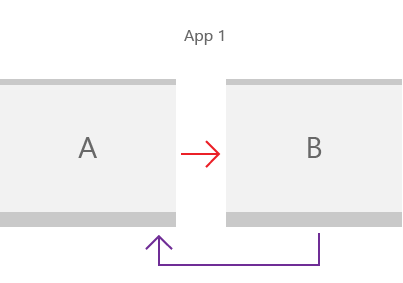
Pelajari cara menggunakan bingkai dan halaman untuk mengaktifkan navigasi peer-to-peer dasar di aplikasi Anda.

Hampir setiap aplikasi memerlukan navigasi antar halaman. Bahkan aplikasi sederhana dengan satu halaman konten biasanya akan memiliki halaman pengaturan yang memerlukan navigasi. Dalam artikel ini, kami menelusuri dasar-dasar menambahkan XAML Page ke aplikasi Anda, dan menggunakan Frame untuk menavigasi antar halaman.
- Berlaku untuk: SDK Aplikasi Windows/WinUI3
- API Penting: Kelas Microsoft.UI.Xaml.Controls.Frame, kelas Microsoft.UI.Xaml.Controls.Page, namespace Microsoft.UI.Xaml.Navigation
Catatan
Untuk navigasi di aplikasi UWP, lihat Navigasi aplikasi (UWP)
1. Buat aplikasi kosong
Untuk membuat aplikasi kosong di Visual Studio:
- Untuk menyiapkan komputer pengembangan Anda, lihat Mulai mengembangkan aplikasi Windows.
- Dari jendela mulai Microsoft Visual Studio, pilih Buat proyek baru, ATAU, pada menu Visual Studio, pilih .
- Di menu drop-down Buat dialog proyek baru, pilih C# atau C++, Windows, dan WinUI.
- Pilih templat proyek Aplikasi Kosong, Dipaketkan (WinUI 3 di Desktop), dan klik Berikutnya. Templat tersebut membuat aplikasi desktop dengan antarmuka pengguna berbasis WinUI 3.
- Dalam kotak Nama proyek, masukkan
BasicNavigation, dan klik Buat. - Untuk menjalankan program, pilih Debug>Mulai Debugging dari menu, atau tekan F5. Buat dan jalankan solusi Anda di komputer pengembangan Anda untuk mengonfirmasi bahwa aplikasi berjalan tanpa kesalahan. Halaman kosong ditampilkan.
- Untuk menghentikan penelusuran kesalahan dan kembali ke Visual Studio, keluar dari aplikasi, atau klik Hentikan Penelusuran Kesalahan dari menu.
- Hapus kode contoh apa pun yang disertakan dalam templat dari
MainWindow.xamlfile danMainWindowdi belakang kode.
2. Gunakan Bingkai untuk menavigasi antar halaman
Saat aplikasi Anda memiliki beberapa halaman, Anda menggunakan Bingkai untuk menavigasi di antaranya. Kelas ini Frame mendukung berbagai metode navigasi seperti Navigate, GoBack, dan GoForward, dan properti seperti BackStack, ForwardStack, dan BackStackDepth.
Saat Anda membuat proyek SDK Aplikasi Windows baru di Visual Studio, templat proyek membuat MainWindow kelas (jenis Microsoft.UI.Xaml.Window). Namun, ini tidak membuat Bingkai atau Halaman dan tidak menyediakan kode navigasi apa pun.
Untuk mengaktifkan navigasi antar halaman, tambahkan Frame sebagai elemen akar .MainWindow Anda dapat melakukannya dalam metode Application.OnLaunched mengambil alih dalam App.xaml file code-behind.
App Buka file code-behind, perbarui OnLaunched penimpaan, dan tangani peristiwa NavigationFailed seperti yang ditunjukkan di sini.
// App.xaml.cs
protected override void OnLaunched(Microsoft.UI.Xaml.LaunchActivatedEventArgs args)
{
m_window = new MainWindow();
// Create a Frame to act as the navigation context and navigate to the first page
Frame rootFrame = new Frame();
rootFrame.NavigationFailed += OnNavigationFailed;
// Navigate to the first page, configuring the new page
// by passing required information as a navigation parameter
rootFrame.Navigate(typeof(MainPage), args.Arguments);
// Place the frame in the current Window
m_window.Content = rootFrame;
// Ensure the MainWindow is active
m_window.Activate();
}
void OnNavigationFailed(object sender, NavigationFailedEventArgs e)
{
throw new Exception("Failed to load Page " + e.SourcePageType.FullName);
}
// App.xaml.h
// Add after OnLaunched declaration.
void OnNavigationFailed(IInspectable const&, Microsoft::UI::Xaml::Navigation::NavigationFailedEventArgs const&);
///////////////
// App.xaml.cpp
void App::OnLaunched(LaunchActivatedEventArgs const& e)
{
window = make<MainWindow>();
Frame rootFrame = Frame();
rootFrame.NavigationFailed({ this, &App::OnNavigationFailed });
rootFrame.Navigate(xaml_typename<BasicNavigation::MainPage>(), box_value(e.Arguments()));
window.Content(rootFrame);
window.Activate();
}
void App::OnNavigationFailed(IInspectable const&, NavigationFailedEventArgs const& e)
{
throw hresult_error(E_FAIL, hstring(L"Failed to load Page ") + e.SourcePageType().Name);
}
Catatan
Untuk aplikasi dengan navigasi yang lebih kompleks, Anda biasanya akan menggunakan NavigationView sebagai akar MainWindow, dan menempatkan Frame sebagai konten tampilan navigasi. Untuk informasi selengkapnya, lihat Tampilan navigasi.
Metode Navigasi digunakan untuk menampilkan konten dalam ini Frame. Di sini, MainPage.xaml diteruskan ke Navigate metode , sehingga metode dimuat dalam .MainPageFrame
Jika navigasi ke jendela awal aplikasi gagal, NavigationFailed peristiwa terjadi, dan kode ini melemparkan pengecualian di penanganan aktivitas.
3. Tambahkan halaman dasar
Templat Aplikasi Kosong tidak membuat beberapa halaman aplikasi untuk Anda. Sebelum dapat menavigasi antar halaman, Anda perlu menambahkan beberapa halaman ke aplikasi Anda.
Untuk menambahkan item baru ke aplikasi Anda:
- Di Penjelajah Solusi, klik kanan simpul
BasicNavigationproyek untuk membuka menu konteks. - Pilih Tambahkan>Item Baru dari menu konteks.
- Dalam kotak dialog Tambahkan Item Baru, pilih simpul WinUI di panel kiri, lalu pilih Halaman Kosong (WinUI 3) di panel tengah.
- Dalam kotak Nama , masukkan
MainPagedan tekan tombol Tambahkan . - Ulangi langkah 1-4 untuk menambahkan halaman kedua, tetapi dalam kotak Nama , masukkan
Page2.
Sekarang, file-file ini harus terdaftar sebagai bagian dari proyek Anda BasicNavigation .
| C# | C++ |
|---|---|
|
|
Penting
Untuk proyek C++, Anda harus menambahkan #include direktif dalam file header setiap halaman yang mereferensikan halaman lain. Untuk contoh navigasi antar-halaman yang disajikan di sini, file MainPage.xaml.h berisi #include "Page2.xaml.h", pada gilirannya, Page2.xaml.h berisi #include "MainPage.xaml.h".
Templat halaman C++ juga menyertakan contoh Button dan mengklik kode handler yang perlu Anda hapus dari XAML dan file code-behind untuk halaman tersebut.
Menambahkan konten ke halaman
Di MainPage.xaml, ganti konten halaman yang ada dengan konten berikut:
<Grid>
<TextBlock x:Name="pageTitle" Text="Main Page"
Margin="16" Style="{StaticResource TitleTextBlockStyle}"/>
<HyperlinkButton Content="Click to go to page 2"
Click="HyperlinkButton_Click"
HorizontalAlignment="Center"/>
</Grid>
XAML ini menambahkan:
- Elemen TextBlock bernama
pageTitledengan properti Teksnya diatur keMain Pagesebagai elemen turunan dari Kisi akar. - Elemen HyperlinkButton yang digunakan untuk menavigasi ke halaman berikutnya sebagai elemen turunan dari Kisi akar.
MainPage Dalam file code-behind, tambahkan kode berikut untuk menangani Click peristiwa HyperlinkButton yang Anda tambahkan untuk mengaktifkan navigasi ke Page2.xaml.
// MainPage.xaml.cs
private void HyperlinkButton_Click(object sender, RoutedEventArgs e)
{
Frame.Navigate(typeof(Page2));
}
// pch.h
// Add this include in pch.h to support winrt::xaml_typename
#include <winrt/Windows.UI.Xaml.Interop.h>
////////////////////
// MainPage.xaml.h
void HyperlinkButton_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Microsoft::UI::Xaml::RoutedEventArgs const& e);
////////////////////
// MainPage.xaml.cpp
void winrt::BasicNavigation::implementation::MainPage::HyperlinkButton_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Microsoft::UI::Xaml::RoutedEventArgs const& e)
{
Frame().Navigate(winrt::xaml_typename<BasicNavigation::Page2>());
}
MainPage adalah subkelas kelas Halaman . Kelas Page memiliki properti Bingkai baca-saja yang mendapatkan Frame yang berisi Page. Saat penanganan ClickHyperlinkButton aktivitas dalam MainPage panggilan Frame.Navigate(typeof(Page2)), Frame menampilkan konten Page2.xaml.
Setiap kali halaman dimuat ke dalam bingkai, halaman tersebut ditambahkan sebagai PageStackEntry ke BackStack atau ForwardStack bingkai, memungkinkan riwayat dan navigasi mundur.
Sekarang, lakukan hal yang sama di Page2.xaml. Ganti konten halaman yang sudah ada dengan konten berikut:
<Grid>
<TextBlock x:Name="pageTitle" Text="Page 2"
Margin="16" Style="{StaticResource TitleTextBlockStyle}"/>
<HyperlinkButton Content="Click to go to main page"
Click="HyperlinkButton_Click"
HorizontalAlignment="Center"/>
</Grid>
Page2 Dalam file code-behind, tambahkan kode berikut untuk menangani Click peristiwa HyperlinkButton untuk menavigasi ke MainPage.xaml.
// Page2.xaml.cs
private void HyperlinkButton_Click(object sender, RoutedEventArgs e)
{
Frame.Navigate(typeof(MainPage));
}
// Page2.xaml.h
void HyperlinkButton_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Microsoft::UI::Xaml::RoutedEventArgs const& e);
/////////////////
// Page2.xaml.cpp
void winrt::BasicNavigation::implementation::Page2::HyperlinkButton_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Microsoft::UI::Xaml::RoutedEventArgs const& e)
{
Frame().Navigate(winrt::xaml_typename<BasicNavigation::MainPage>());
}
Buat dan jalankan aplikasi. Klik tautan yang mengatakan "Klik untuk masuk ke halaman 2". Halaman kedua yang bertuliskan "Halaman 2" di bagian atas harus dimuat dan ditampilkan dalam bingkai. Sekarang klik tautan di Halaman 2 untuk kembali ke Halaman Utama.
4. Berikan informasi antar halaman
Aplikasi Anda sekarang menavigasi antara dua halaman, tetapi benar-benar belum melakukan sesuatu yang menarik. Seringkali, ketika aplikasi memiliki beberapa halaman, halaman perlu berbagi informasi. Sekarang Anda akan meneruskan beberapa informasi dari halaman pertama ke halaman kedua.
Di MainPage.xaml, ganti yang HyperlinkButton Anda tambahkan sebelumnya dengan StackPanel berikut. Ini menambahkan label TextBlock dan Kotakname Teks untuk memasukkan string teks.
<StackPanel VerticalAlignment="Center">
<TextBlock HorizontalAlignment="Center" Text="Enter your name"/>
<TextBox HorizontalAlignment="Center" Width="200" x:Name="name"/>
<HyperlinkButton Content="Click to go to page 2"
Click="HyperlinkButton_Click"
HorizontalAlignment="Center"/>
</StackPanel>
Sekarang Anda akan menggunakan kelebihan metode Navigate kedua dan meneruskan teks dari kotak teks sebagai parameter kedua. Berikut adalah tanda tangan kelebihan beban ini Navigate :
public bool Navigate(System.Type sourcePageType, object parameter);
bool Navigate(TypeName const& sourcePageType, IInspectable const& parameter);
Di penanganan HyperlinkButton_ClickMainPage aktivitas file code-behind, tambahkan parameter kedua ke Navigate metode yang mereferensikan Text properti kotak name teks.
// MainPage.xaml.cs
private void HyperlinkButton_Click(object sender, RoutedEventArgs e)
{
Frame.Navigate(typeof(Page2), name.Text);
}
// MainPage.xaml.cpp
void winrt::BasicNavigation::implementation::MainPage::HyperlinkButton_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Microsoft::UI::Xaml::RoutedEventArgs const& e)
{
Frame().Navigate(xaml_typename<BasicNavigation::Page2>(), winrt::box_value(name().Text()));
}
Di Page2.xaml, ganti yang HyperlinkButton Anda tambahkan sebelumnya dengan yang berikut ini StackPanel. Ini menambahkan TextBlock untuk menampilkan string teks yang diteruskan dari MainPage.
<StackPanel VerticalAlignment="Center">
<TextBlock HorizontalAlignment="Center" x:Name="greeting"/>
<HyperlinkButton Content="Click to go to page 1"
Click="HyperlinkButton_Click"
HorizontalAlignment="Center"/>
</StackPanel>
Page2 Dalam file code-behind, tambahkan kode berikut untuk mengambil alih OnNavigatedTo metode:
// Page2.xaml.cs
protected override void OnNavigatedTo(NavigationEventArgs e)
{
if (e.Parameter is string && !string.IsNullOrWhiteSpace((string)e.Parameter))
{
greeting.Text = $"Hello, {e.Parameter.ToString()}";
}
else
{
greeting.Text = "Hello!";
}
base.OnNavigatedTo(e);
}
// Page2.xaml.h
void Page2::OnNavigatedTo(Microsoft::UI::Xaml::Navigation::NavigationEventArgs const& e)
{
auto propertyValue{ e.Parameter().as<Windows::Foundation::IPropertyValue>() };
if (propertyValue.Type() == Windows::Foundation::PropertyType::String)
{
auto name{ winrt::unbox_value<winrt::hstring>(e.Parameter()) };
if (!name.empty())
{
greeting().Text(L"Hello, " + name);
__super::OnNavigatedTo(e);
return;
}
}
greeting().Text(L"Hello!");
__super::OnNavigatedTo(e);
}
Jalankan aplikasi, ketik nama Anda di kotak teks, lalu klik tautan yang bertuliskan Click to go to page 2.
Click Ketika peristiwa HyperlinkButton dalam panggilan MainPage, Frame.Navigate(typeof(Page2), name.Text) properti diteruskan name.Text ke Page2, dan nilai dari data peristiwa digunakan untuk pesan yang ditampilkan di halaman.
5. Cache halaman
Konten dan status halaman tidak di-cache secara default, jadi jika Anda ingin menyimpan informasi cache, Anda harus mengaktifkannya di setiap halaman aplikasi Anda.
Dalam contoh peer-to-peer dasar kami, ketika Anda mengklik Click to go to page 1 tautan pada Page2, TextBox (dan bidang lainnya) disetel MainPage ke status defaultnya. Salah satu cara untuk mengatasinya adalah dengan menggunakan properti NavigationCacheMode untuk menentukan bahwa halaman ditambahkan ke cache halaman bingkai.
Secara default, instans halaman baru dibuat dengan nilai defaultnya setiap kali navigasi terjadi. Di MainPage.xaml, atur NavigationCacheMode ke Enabled (di tag pembuka Page ) untuk menyimpan halaman dan menyimpan semua konten dan nilai status untuk halaman hingga cache halaman untuk bingkai terlampaui. Atur NavigationCacheMode ke Diperlukan jika Anda ingin mengabaikan batas CacheSize, yang menentukan jumlah halaman dalam riwayat navigasi yang dapat di-cache untuk bingkai. Namun, perlu diingat bahwa batas ukuran cache mungkin penting, tergantung pada batas memori perangkat.
<Page
x:Class="BasicNavigation.MainPage"
...
mc:Ignorable="d"
NavigationCacheMode="Enabled">
Sekarang, ketika Anda mengklik kembali ke halaman utama, nama yang Anda masukkan di kotak teks masih ada.
6. Sesuaikan animasi transisi halaman
Secara default, setiap halaman dianimasikan ke dalam bingkai saat navigasi terjadi. Animasi default adalah animasi "masuk" yang menyebabkan halaman meluncur ke atas dari bagian bawah jendela. Namun, Anda dapat memilih berbagai opsi animasi yang lebih sesuai dengan navigasi aplikasi Anda. Misalnya, Anda dapat menggunakan animasi "telusuri" untuk memberikan perasaan bahwa pengguna masuk lebih dalam ke dalam aplikasi Anda, atau animasi slide horizontal untuk memberikan perasaan bahwa dua halaman adalah serekan. Untuk informasi selengkapnya, lihat Transisi halaman.
Animasi ini diwakili oleh sub-kelas NavigationTransitionInfo. Untuk menentukan animasi yang akan digunakan untuk transisi halaman, Anda akan menggunakan kelebihan beban Navigate ketiga metode dan meneruskan NavigationTransitionInfo sub-kelas sebagai parameter ketiga (infoOverride). Berikut adalah tanda tangan kelebihan beban ini Navigate :
public bool Navigate(System.Type sourcePageType,
object parameter,
NavigationTransitionInfo infoOverride);
bool Navigate(TypeName const& sourcePageType,
IInspectable const& parameter,
NavigationTransitionInfo const& infoOverride);
Dalam penanganan HyperlinkButton_Click aktivitas file code-behind, tambahkan parameter ketiga ke MainPage metode yang mengatur Navigate parameter ke infoOverride dengan properti Efeknya diatur ke FromRight.
// MainPage.xaml.cs
private void HyperlinkButton_Click(object sender, RoutedEventArgs e)
{
Frame.Navigate(typeof(Page2),
name.Text,
new SlideNavigationTransitionInfo()
{ Effect = SlideNavigationTransitionEffect.FromRight});
}
// pch.h
#include <winrt/Microsoft.UI.Xaml.Media.Animation.h>
////////////////////
// MainPage.xaml.cpp
using namespace winrt::Microsoft::UI::Xaml::Media::Animation;
// ...
void winrt::BasicNavigation::implementation::MainPage::HyperlinkButton_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Microsoft::UI::Xaml::RoutedEventArgs const& e)
{
// Create the slide transition and set the transition effect to FromRight.
SlideNavigationTransitionInfo slideEffect = SlideNavigationTransitionInfo();
slideEffect.Effect(SlideNavigationTransitionEffect(SlideNavigationTransitionEffect::FromRight));
Frame().Navigate(winrt::xaml_typename<BasicNavigation::Page2>(),
winrt::box_value(name().Text()),
slideEffect);
}
Dalam penanganan HyperlinkButton_Click aktivitas file code-behind, atur Page2 parameter ke infoOverride dengan properti Efeknya diatur ke FromLeft.
// Page2.xaml.cs
private void HyperlinkButton_Click(object sender, RoutedEventArgs e)
{
Frame.Navigate(typeof(MainPage),
null,
new SlideNavigationTransitionInfo()
{ Effect = SlideNavigationTransitionEffect.FromLeft});
}
// Page2.xaml.cpp
using namespace winrt::Microsoft::UI::Xaml::Media::Animation;
// ...
void winrt::BasicNavigation::implementation::MainPage::HyperlinkButton_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Microsoft::UI::Xaml::RoutedEventArgs const& e)
{
// Create the slide transition and set the transition effect to FromLeft.
SlideNavigationTransitionInfo slideEffect = SlideNavigationTransitionInfo();
slideEffect.Effect(SlideNavigationTransitionEffect(SlideNavigationTransitionEffect::FromLeft));
Frame().Navigate(winrt::xaml_typename<BasicNavigation::MainPage>(),
nullptr,
slideEffect);
}
Sekarang, ketika Anda menavigasi antar halaman, halaman menggeser ke kiri dan kanan, yang memberikan perasaan yang lebih alami untuk transisi ini dan memperkuat koneksi antara halaman.
Artikel terkait
Windows developer
