Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Panduan Halo Dunia ini memandu Anda menyiapkan lingkungan pengembangan WinUI dan Windows App SDK di Visual Studio dan membuat aplikasi pertama Anda.
1. Aktifkan Mode Pengembang
Windows menyertakan Mode Pengembang yang menyesuaikan pengaturan keamanan untuk memungkinkan Anda menjalankan dan menguji aplikasi yang Sedang Anda bangun. Aktifkan Mode Pengembang sebelum membangun, menyebarkan, dan menguji aplikasi Anda dengan Visual Studio.
Tips
Jika Anda tidak mengaktifkan Mode Pengembang sekarang, Visual Studio akan meminta Anda untuk mengaktifkannya saat mencoba membuat aplikasi.
Untuk mengaktifkan Mode Pengembang:
- Buka Pengaturan Windows dan navigasi ke halaman Tingkat Lanjut Sistem>.
- Alihkan tombol Mode Pengembang ke Aktif dan konfirmasikan pilihan Anda dalam dialog konfirmasi.
Untuk informasi selengkapnya tentang Mode Pengembang, lihat Pengaturan untuk pengembang.
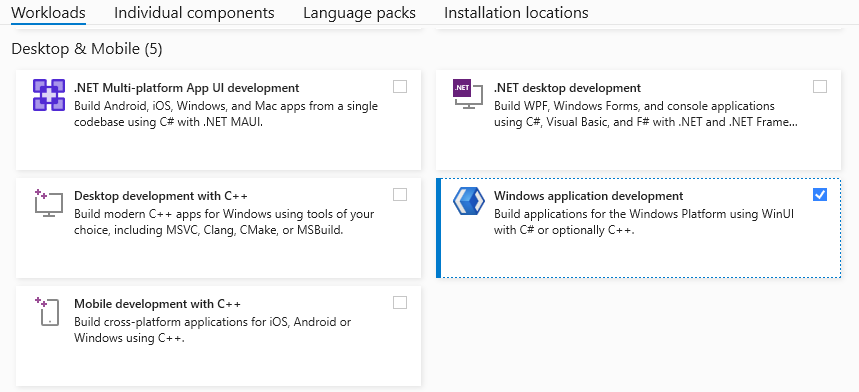
2. Instal Visual Studio dan beban kerja yang diperlukan untuk WinUI dan Windows App SDK
Gunakan Visual Studio, IDE Microsoft, untuk membangun, men-debug, dan menyebarkan aplikasi WinUI. Visual Studio menyertakan templat proyek siap pakai untuk Windows yang membantu Anda memulai dengan cepat.
Edisi Visual Studio Community gratis mencakup semua yang Anda butuhkan untuk mengembangkan aplikasi. Edisi Profesional dan Enterprise tersedia untuk tim atau organisasi yang lebih besar. Untuk detail selengkapnya, lihat Apa itu Visual Studio? dan persyaratan sistem untuk pengembangan aplikasi Windows.
Instal alat dan beban kerja yang diperlukan dengan menjalankan salah satu perintah berikut di konsol.
Perintah membuka Alat Penginstal Visual Studio dengan beban kerja yang hilang yang telah dipilih sebelumnya — pilih Ubah untuk menginstalnya.
Anda dapat mengganti Komunitas dengan Profesional atau Perusahaan untuk menginstal edisi Visual Studio yang berbeda.
Untuk pengembangan aplikasi C#
winget install "Visual Studio Community 2022" --override "--add Microsoft.VisualStudio.Workload.ManagedDesktop Microsoft.VisualStudio.ComponentGroup.WindowsAppSDK.Cs" -s msstore
Untuk pengembangan aplikasi C++
winget install "Visual Studio Community 2022" --override "--add Microsoft.VisualStudio.Workload.NativeDesktop Microsoft.VisualStudio.ComponentGroup.WindowsAppSDK.Cpp" -s msstore
3. Buat dan luncurkan aplikasi WinUI pertama Anda
Templat proyek Visual Studio menyertakan semua yang Anda butuhkan untuk membuat aplikasi dengan cepat. Saat membuat proyek dari templat aplikasi WinUI, Anda mulai dengan aplikasi yang dapat dijalankan yang dapat Anda perluas dengan kode Anda sendiri.
Untuk membuat proyek baru menggunakan templat proyek Aplikasi Kosong WinUI C# :
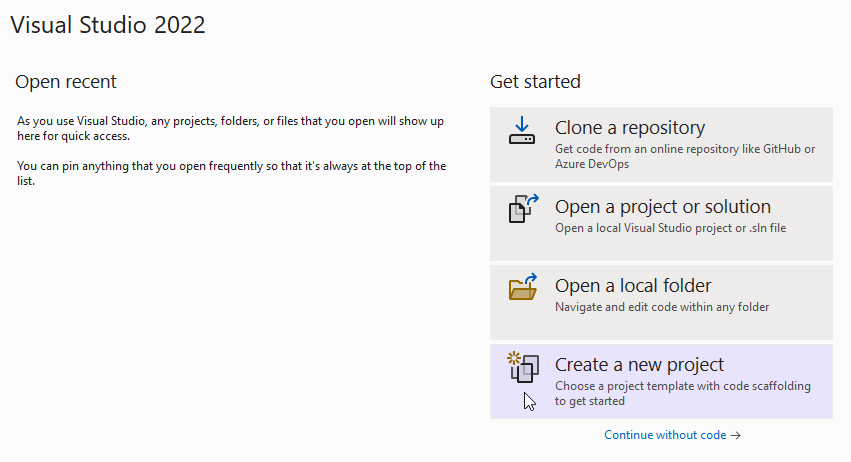
Buka Visual Studio dan pilih Buat proyek baru di halaman peluncuran. Jika Visual Studio sudah terbuka, pilih File>Proyek>.

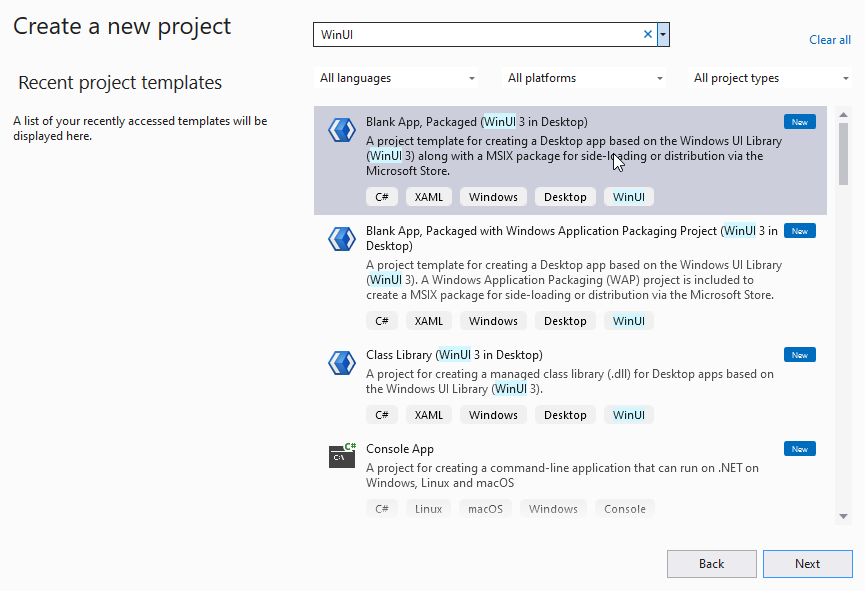
Cari WinUI, pilih templat proyek C# WinUI Blank App (Packaged), lalu pilih Berikutnya.

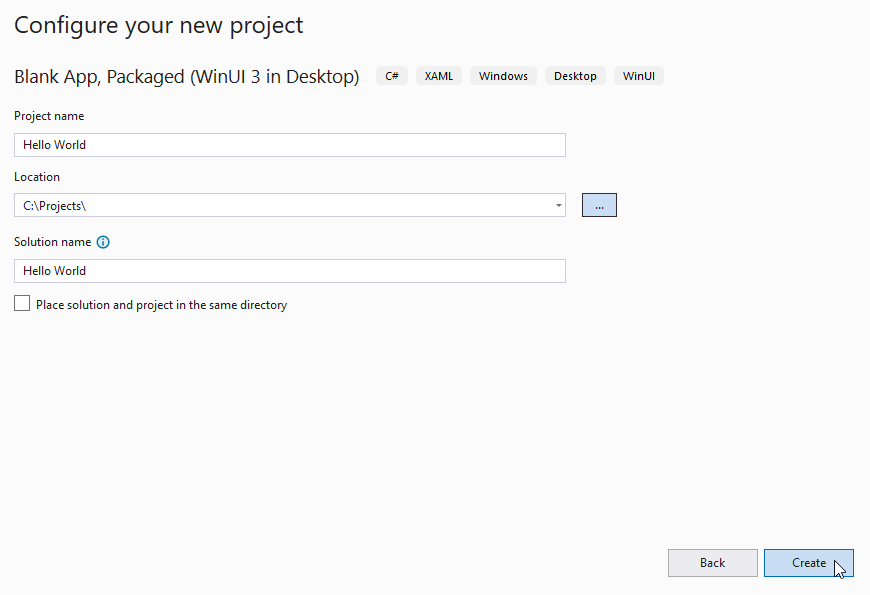
Tentukan nama proyek, lalu pilih Buat. Anda dapat secara opsional menentukan nama solusi dan direktori, atau meninggalkan default. Dalam gambar ini,
Hello Worldproyek yang termasuk dalam solusiHello World, ditemukan diC:\Projects\:
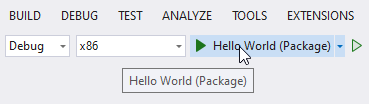
Tekan tombol Mulai untuk membangun dan menjalankan proyek Anda:
 proyek Anda
proyek Anda
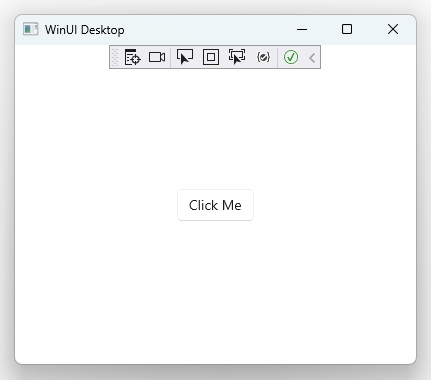
Proyek Anda akan dibangun, disebarkan ke komputer lokal Anda, dan berjalan dalam mode debug:

Selamat, Anda baru saja membangun aplikasi WinUI pertama Anda!
Langkah berikutnya
Untuk mendapatkan gambaran tentang apa yang ditawarkan WinUI, lihat aplikasi Galeri WinUI.
Aplikasi WinUI 3 Gallery mencakup contoh interaktif sebagian besar kontrol, fitur, dan fungsi WinUI 3. Dapatkan aplikasi dari Microsoft Store
atau dapatkan kode sumber di GitHub Pelajari selengkapnya tentang dasar-dasar WinUI.
Jelajahi prinsip-prinsip Fluent Design.
Temukan sampel dan alat untuk membantu Anda mengembangkan aplikasi secara lebih efisien.
Windows developer