Tips pengajaran
Tips pengajaran adalah flyout semi persisten dan kaya konten yang menyediakan informasi kontekstual. Ini sering digunakan untuk memberi tahu, mengingatkan, dan mengajar pengguna tentang fitur penting dan baru yang dapat meningkatkan pengalaman mereka.
Tip pengajaran mungkin mematikan cahaya atau memerlukan tindakan eksplisit untuk ditutup. Tips pengajaran dapat menargetkan elemen UI tertentu dengan ekornya dan juga digunakan tanpa ekor atau target.
Apakah ini kontrol yang tepat?
Gunakan kontrol TeachingTip untuk memfokuskan perhatian pengguna pada pembaruan dan fitur baru atau penting, mengingatkan pengguna tentang opsi yang tidak penting yang akan meningkatkan pengalaman mereka, atau mengajarkan pengguna bagaimana tugas harus diselesaikan.
Karena tip pengajaran bersifat sementara, itu bukan kontrol yang direkomendasikan untuk meminta pengguna tentang kesalahan atau perubahan status penting.
Rekomendasi
- Tips tidak aman dan tidak boleh berisi informasi atau opsi yang penting bagi pengalaman aplikasi.
- Cobalah untuk menghindari menunjukkan tips mengajar terlalu sering. Tips mengajar kemungkinan besar untuk masing-masing menerima perhatian individu ketika mereka terhuyung-ambing sepanjang sesi panjang atau di beberapa sesi.
- Jaga agar tips tetap jelas dan topiknya tetap jelas. Penelitian menunjukkan pengguna, rata-rata, hanya membaca 3-5 kata dan hanya memahami 2-3 kata sebelum memutuskan apakah akan berinteraksi dengan tip.
- Aksesibilitas gamepad dari tip pengajaran tidak dijamin. Untuk aplikasi yang memprediksi input gamepad, silakan lihat gamepad dan interaksi kontrol jarak jauh. Didorong untuk menguji aksesibilitas gamepad dari setiap tip pengajaran menggunakan semua konfigurasi yang mungkin dari UI aplikasi.
- Saat mengaktifkan tip pengajaran untuk keluar dari akar xaml, dianjurkan untuk juga mengaktifkan properti IsLightDismissEnabled dan mengatur mode PreferredPlacement terdekat dengan pusat akar xaml.
Mengonfigurasi ulang tip pengajaran terbuka
Beberapa konten dan properti dapat dikonfigurasi ulang saat tip pengajaran terbuka dan akan segera berlaku. Konten dan properti lainnya, seperti properti ikon, tombol Tindakan dan Tutup, dan mengonfigurasi ulang antara pengabaian cahaya dan pengabaian eksplisit semuanya akan mengharuskan tip pengajaran ditutup dan dibuka kembali agar perubahan pada properti ini terpengaruh. Perhatikan bahwa mengubah perilaku pemecatan dari pengalihan manual ke pengalihan cahaya sementara tip pengajaran terbuka akan menyebabkan tip pengajaran menghapus tombol Tutup sebelum perilaku pengalihan cahaya diaktifkan dan tip dapat tetap macet di layar.
Contoh
Tips pengajaran dapat memiliki beberapa konfigurasi, termasuk yang terkenal ini:
Tips pengajaran dapat menargetkan elemen UI tertentu dengan ekornya untuk meningkatkan kejelasan kontekstual informasi yang disajikannya.

Ketika informasi yang disajikan tidak berkaitan dengan elemen UI tertentu, tip pengajaran yang tidak ditargetkan dapat dibuat dengan menghapus ekor.

Tips pengajaran dapat mengharuskan pengguna untuk menutupnya melalui tombol "X" di sudut atas atau tombol "Tutup" di bagian bawah. Tips pengajaran juga dapat berupa pengabaian ringan yang diaktifkan dalam hal ini tidak ada tombol tutup dan ujung pengajaran akan dihentikan ketika pengguna menggulir atau berinteraksi dengan elemen aplikasi lainnya. Karena perilaku ini, tips pengabaian ringan adalah solusi terbaik ketika tip perlu ditempatkan di area yang dapat digulirkan.

UWP dan WinUI 2
Penting
Informasi dan contoh dalam artikel ini dioptimalkan untuk aplikasi yang menggunakan SDK Aplikasi Windows dan WinUI 3, tetapi umumnya berlaku untuk aplikasi UWP yang menggunakan WinUI 2. Lihat referensi API UWP untuk informasi dan contoh spesifik platform.
Bagian ini berisi informasi yang Anda butuhkan untuk menggunakan kontrol di aplikasi UWP atau WinUI 2.
TeachingTip untuk aplikasi UWP memerlukan WinUI 2. Untuk informasi selengkapnya, termasuk instruksi penginstalan, lihat WinUI. API untuk kontrol ini ada di namespace Microsoft.UI.Xaml.Controls .
- WinUI 2 Apis: Kelas TeachingTip
- Buka aplikasi Galeri WinUI 2 dan lihat TeachingTip beraksi. Aplikasi Galeri WinUI 2 mencakup contoh interaktif dari sebagian besar kontrol, fitur, dan fungsi WinUI 2. Dapatkan aplikasi dari Microsoft Store atau dapatkan kode sumber di GitHub.
Untuk menggunakan kode dalam artikel ini dengan WinUI 2, gunakan alias di XAML (kami menggunakan muxc) untuk mewakili API Pustaka Windows UI yang disertakan dalam proyek Anda. Lihat Mulai menggunakan WinUI 2 untuk informasi selengkapnya.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:TeachingTip />
Membuat tip pengajaran
- API Penting: Kelas TeachingTip
Aplikasi Galeri WinUI 3 mencakup contoh interaktif dari sebagian besar kontrol, fitur, dan fungsi WinUI 3. Dapatkan aplikasi dari Microsoft Store atau dapatkan kode sumber di GitHub
Berikut adalah XAML untuk kontrol tip pengajaran yang ditargetkan yang menunjukkan tampilan default TeachingTip dengan judul dan subtitel. Perhatikan bahwa tip pengajaran dapat muncul di mana saja di pohon elemen atau kode di belakang. Dalam contoh di bawah ini, ini terletak di ResourceDictionary.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Save automatically"
Subtitle="When you save your file to OneDrive, we save your changes as you go - so you never have to.">
</TeachingTip>
</Button.Resources>
</Button>
public MainPage()
{
this.InitializeComponent();
if(!HaveExplainedAutoSave())
{
AutoSaveTip.IsOpen = true;
SetHaveExplainedAutoSave();
}
}
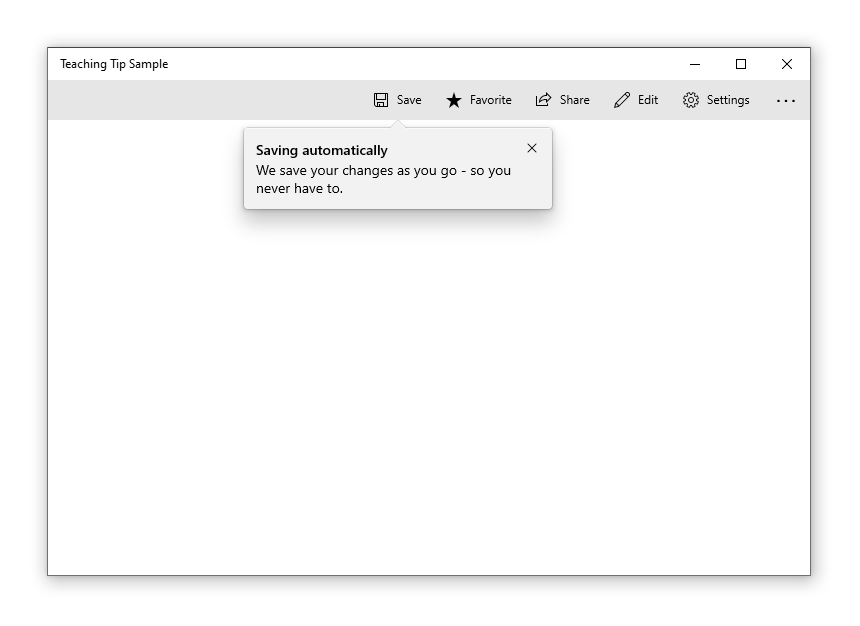
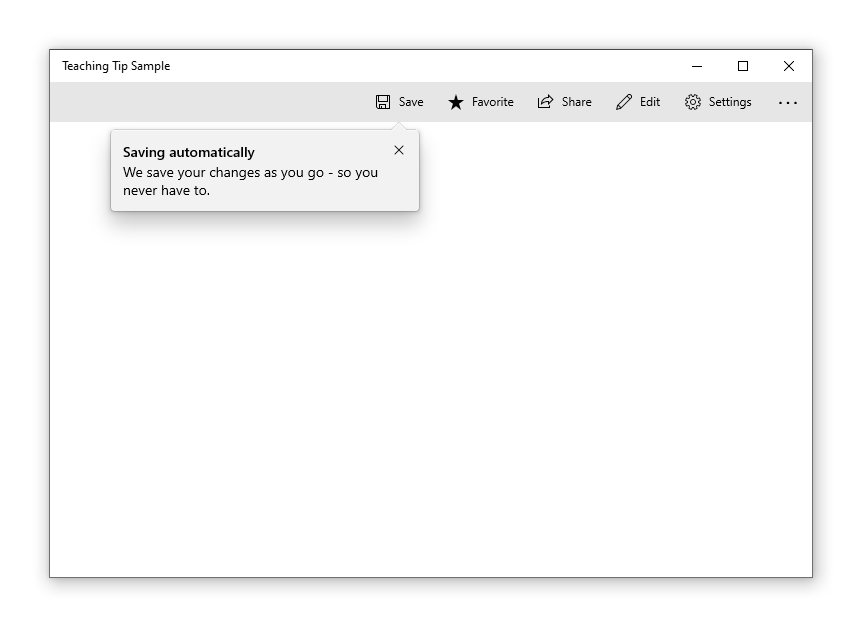
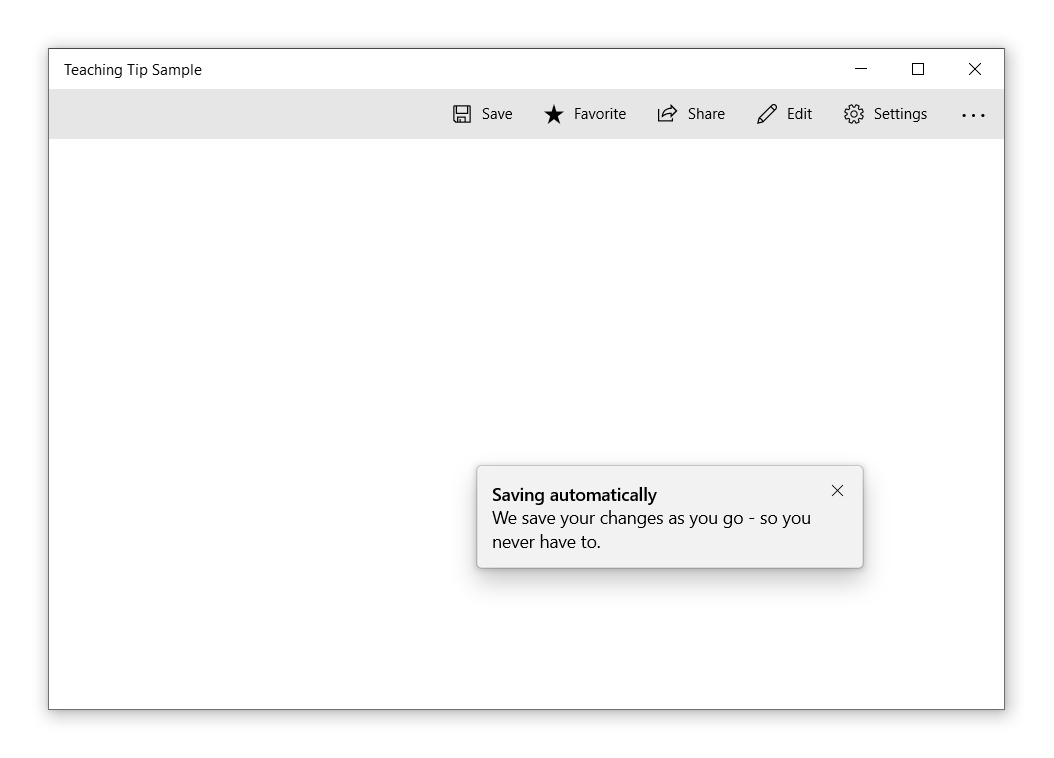
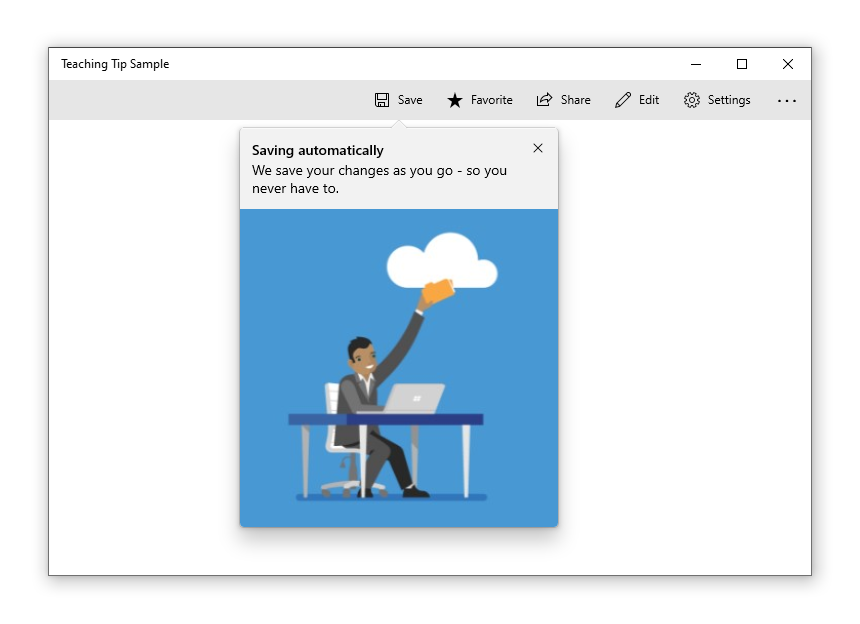
Berikut hasilnya saat Halaman yang berisi tombol dan tips pengajaran ditampilkan:

Dalam contoh di atas, properti Judul dan Subjudul digunakan untuk mengatur judul dan subtitel tip pengajaran. Properti Target diatur ke "SaveButton" untuk membuat koneksi visual antara dirinya sendiri dan tombol . Untuk menunjukkan tip pengajaran, properti IsOpen-nya diatur ke true.
Tips yang tidak ditargetkan
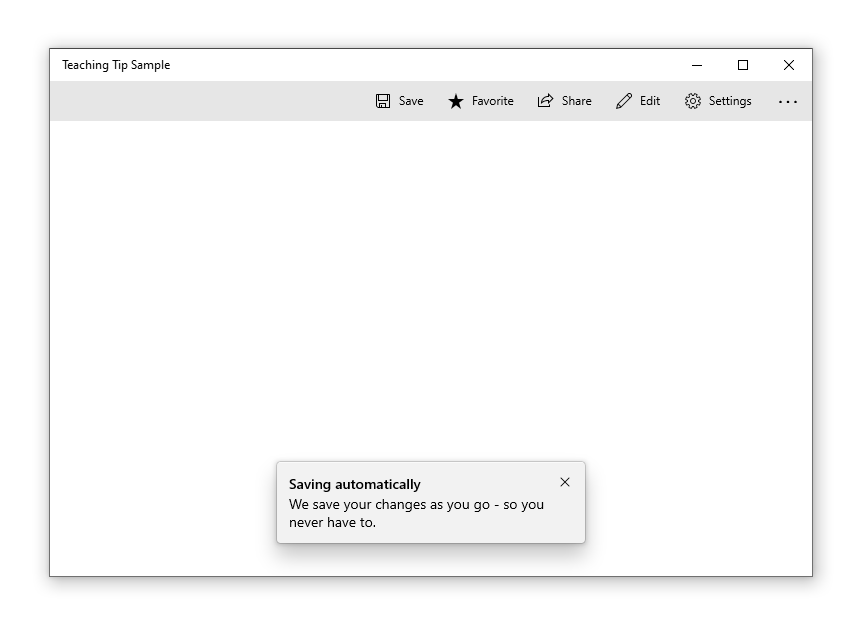
Tidak semua tips terkait dengan elemen pada layar. Untuk skenario ini, jangan menetapkan target dan tips pengajaran akan ditampilkan relatif terhadap tepi akar xaml. Namun, tip pengajaran dapat menghapus ekor sambil mempertahankan penempatan relatif terhadap elemen UI dengan mengatur properti TailVisibility ke "Collapsed". Contoh berikut adalah tip pengajaran yang tidak ditargetkan.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to.">
</TeachingTip>
Perhatikan bahwa dalam contoh ini TeachingTip berada di pohon elemen daripada di ResourceDictionary atau dalam kode di belakang. Ini tidak berpengaruh pada perilaku; TeachingTip hanya ditampilkan saat dibuka, dan tidak memakan ruang tata letak.

Penempatan yang disukai
Tips pengajaran mereplikasi perilaku penempatan FlyoutPlacementMode flyout dengan properti PreferredPlacement. Mode penempatan default akan mencoba menempatkan tip pengajaran yang ditargetkan di atas targetnya dan tip pengajaran yang tidak ditargetkan yang berpusat di bagian bawah akar xaml. Seperti halnya Flyout, jika mode penempatan yang disukai tidak akan memberikan ruang bagi tip pengajaran untuk ditampilkan, mode penempatan lain akan dipilih secara otomatis.
Untuk aplikasi yang memprediksi input gamepad, silakan lihat gamepad dan interaksi kontrol jarak jauh. Didorong untuk menguji aksesibilitas gamepad dari setiap tip pengajaran menggunakan semua konfigurasi yang mungkin dari UI aplikasi.
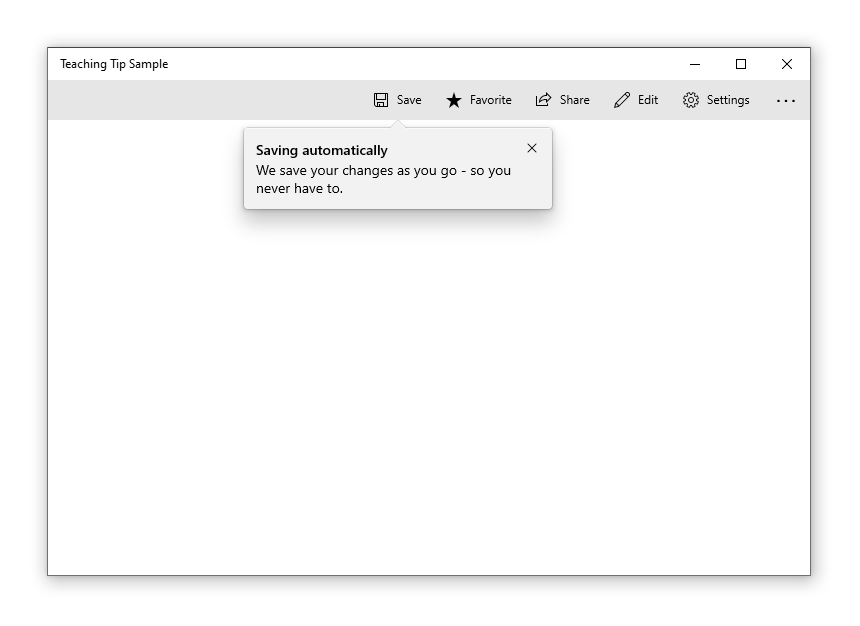
Tip pengajaran yang ditargetkan dengan PreferredPlacement yang diatur ke "BottomLeft" akan muncul dengan ekor yang berpusat di bagian bawah targetnya dengan tubuh ujung pengajaran bergeser ke kiri.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomLeft">
</TeachingTip>
</Button.Resources>
</Button>

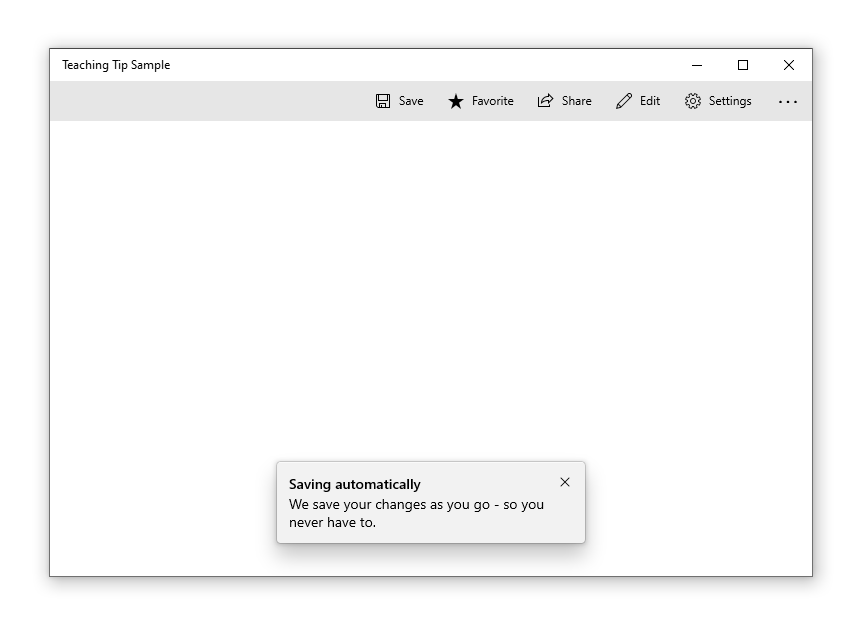
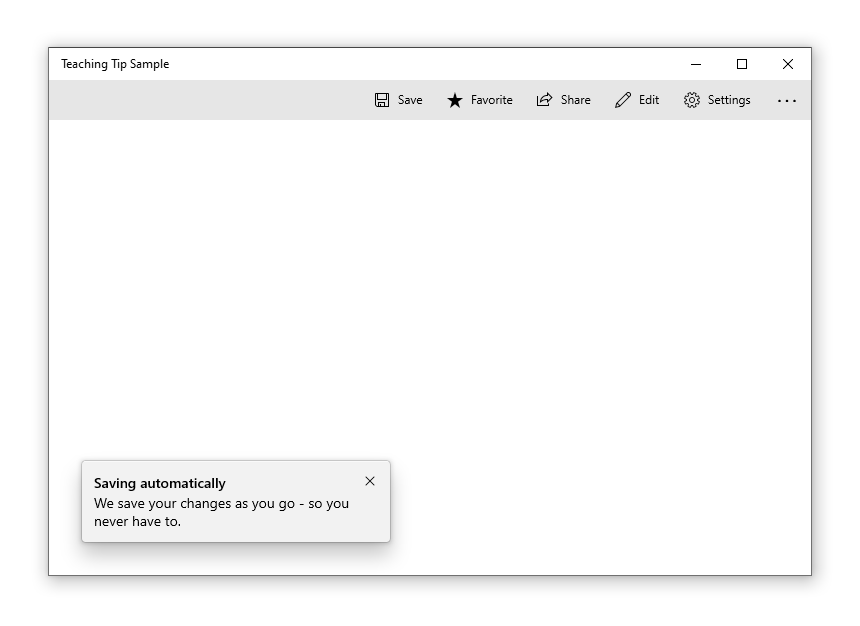
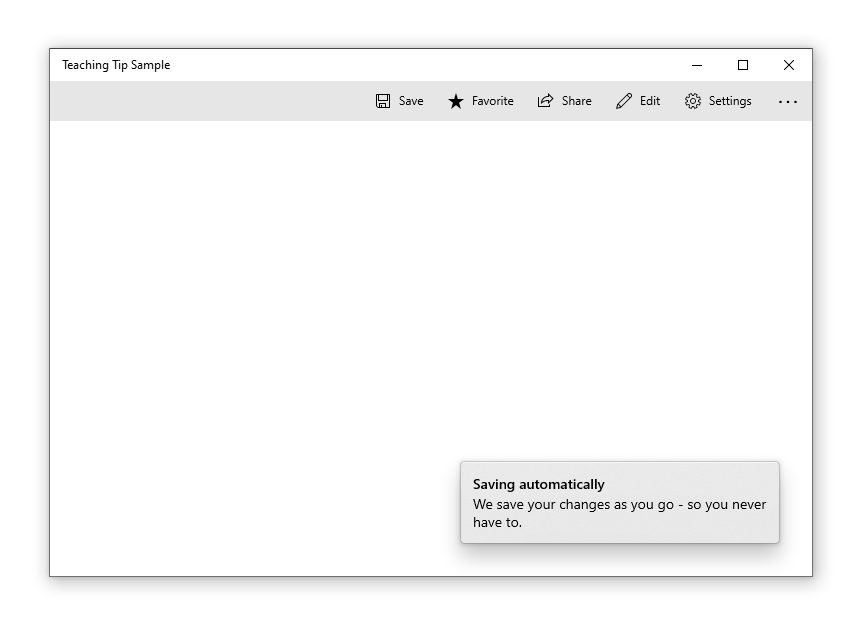
Tip pengajaran yang tidak ditargetkan dengan PreferredPlacement yang diatur ke "BottomLeft" akan muncul di sudut kiri bawah akar xaml.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomLeft">
</TeachingTip>

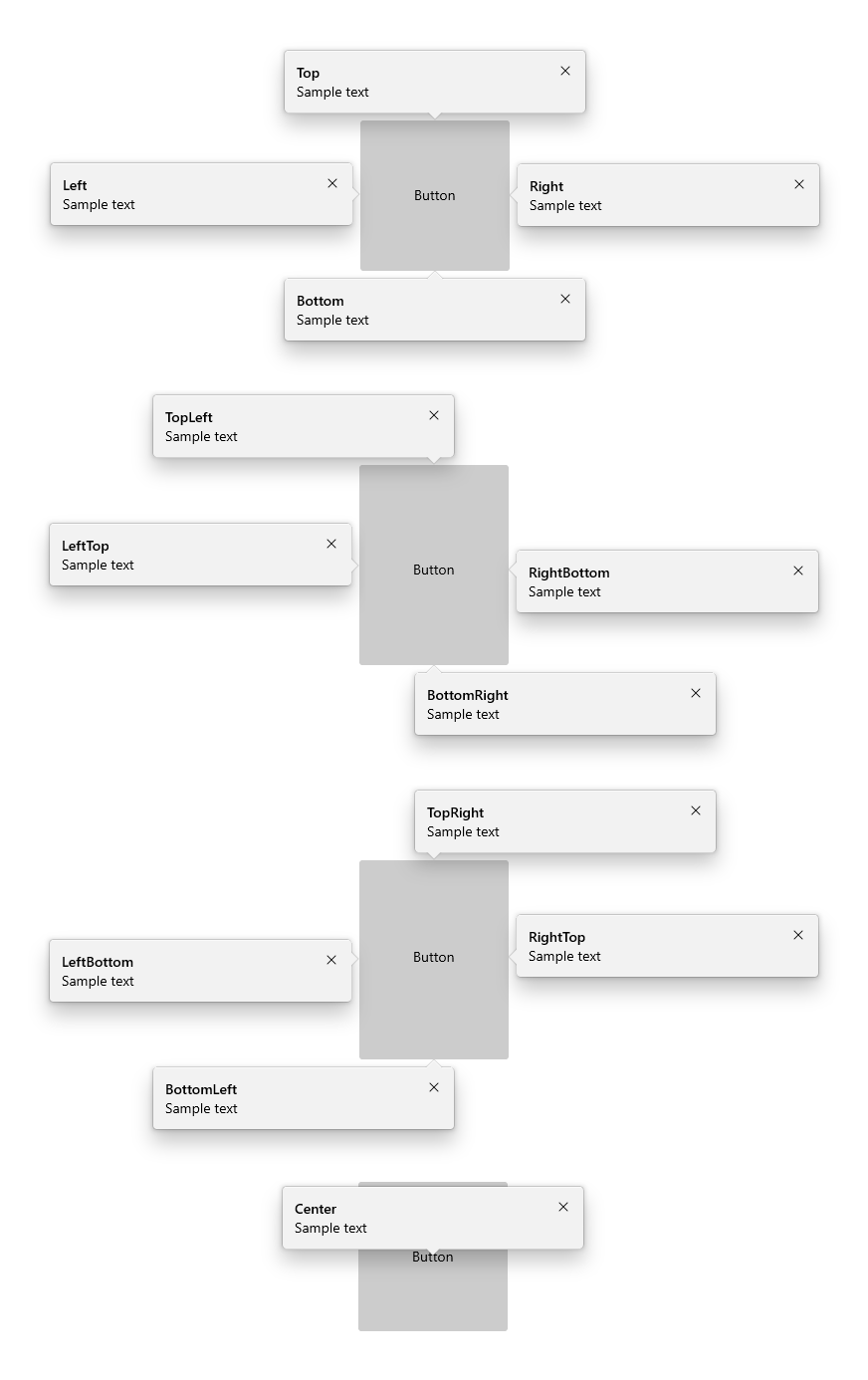
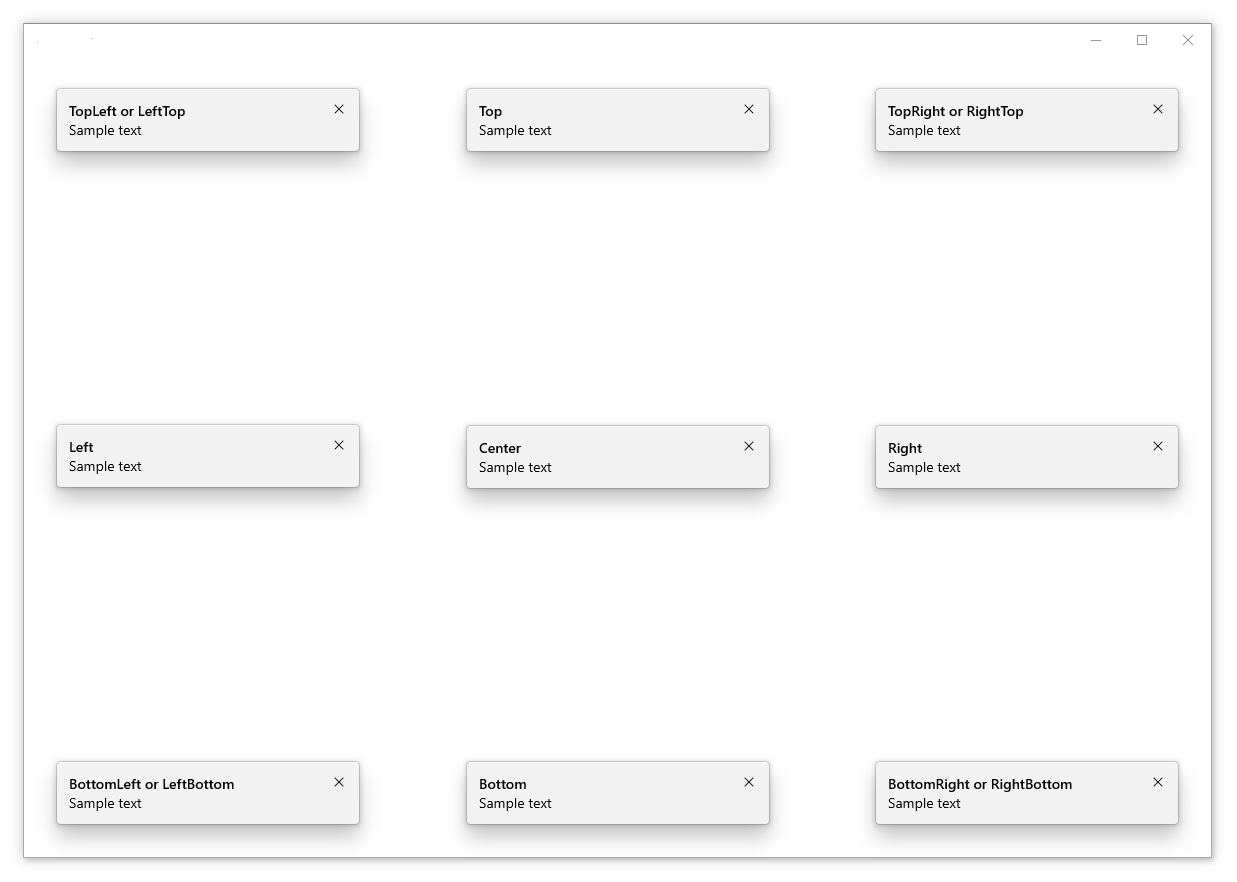
Diagram di bawah ini menggambarkan hasil dari semua 13 mode PreferredPlacement yang dapat diatur untuk tips pengajaran yang ditargetkan.

Diagram di bawah ini menggambarkan hasil dari semua 13 mode PreferredPlacement yang dapat diatur untuk tips pengajaran yang tidak ditargetkan.

Menambahkan margin penempatan
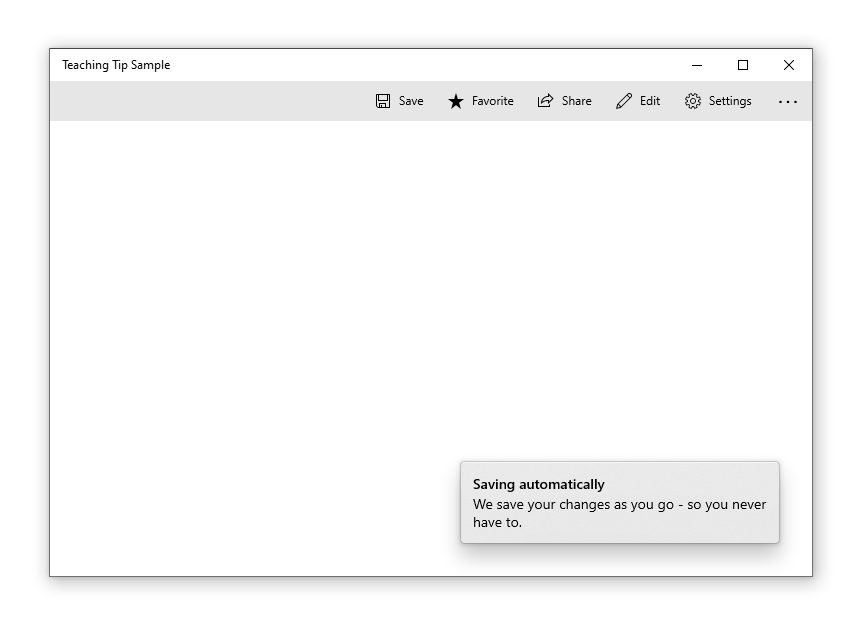
Anda dapat mengontrol seberapa jauh tip pengajaran yang ditargetkan terpisah dari targetnya dan seberapa jauh tip pengajaran yang tidak ditargetkan terpisah dari tepi akar xaml dengan menggunakan properti PlacementMargin . Seperti Margin, PlacementMargin memiliki empat nilai - kiri, kanan, atas, dan bawah - sehingga hanya nilai yang relevan yang digunakan. Misalnya, PlacementMargin.Left berlaku ketika tip dibiarkan dari target atau di tepi kiri akar xaml.
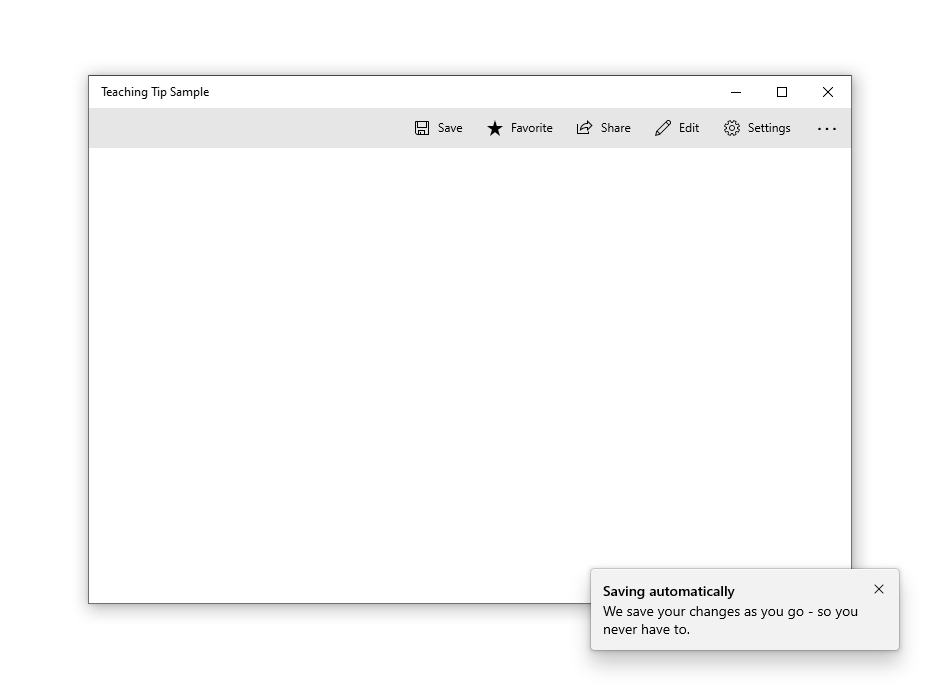
Contoh berikut menunjukkan tip yang tidak ditargetkan dengan PlacementMargin kiri/atas/kanan/bawah semua diatur ke 80.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomLeft"
PlacementMargin="80">
</TeachingTip>

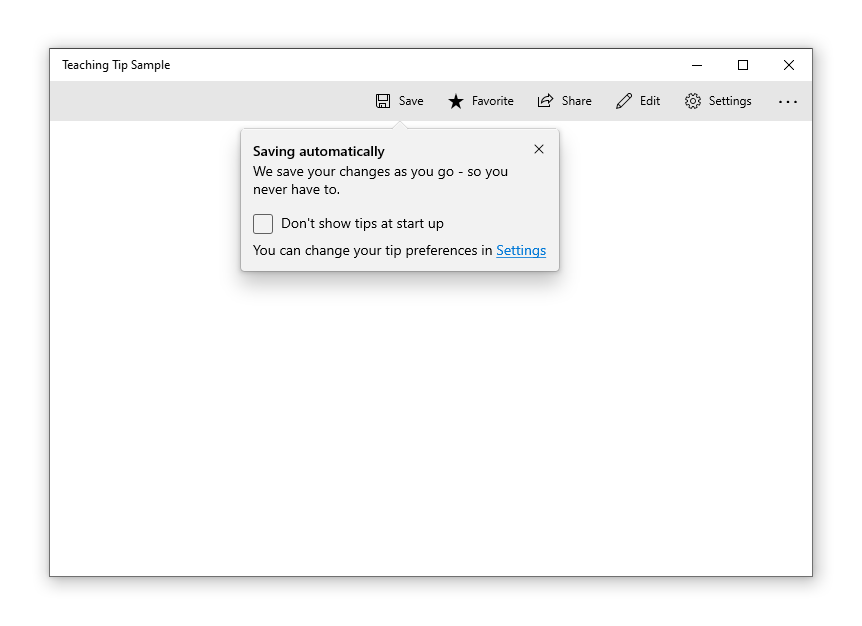
Tambahkan konten
Konten dapat ditambahkan ke tip pengajaran menggunakan properti Konten . Jika ada lebih banyak konten yang akan ditampilkan daripada ukuran tip pengajaran, bilah gulir akan diaktifkan secara otomatis untuk memungkinkan pengguna menggulir area konten.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to.">
<StackPanel>
<CheckBox x:Name="HideTipsCheckBox" Content="Don't show tips at start up" IsChecked="{x:Bind HidingTips, Mode=TwoWay}" />
<TextBlock>You can change your tip preferences in <Hyperlink NavigateUri="app:/item/SettingsPage">Settings</Hyperlink> if you change your mind.</TextBlock>
</StackPanel>
</TeachingTip>
</Button.Resources>
</Button>

Menambahkan tombol
Secara default, tombol tutup "X" standar ditampilkan di samping judul tip pengajaran. Tombol Tutup dapat disesuaikan dengan properti CloseButtonContent , dalam hal ini tombol dipindahkan ke bagian bawah tip pengajaran.
Catatan: Tidak ada tombol tutup yang akan muncul pada tips berkemampuan tutup cahaya
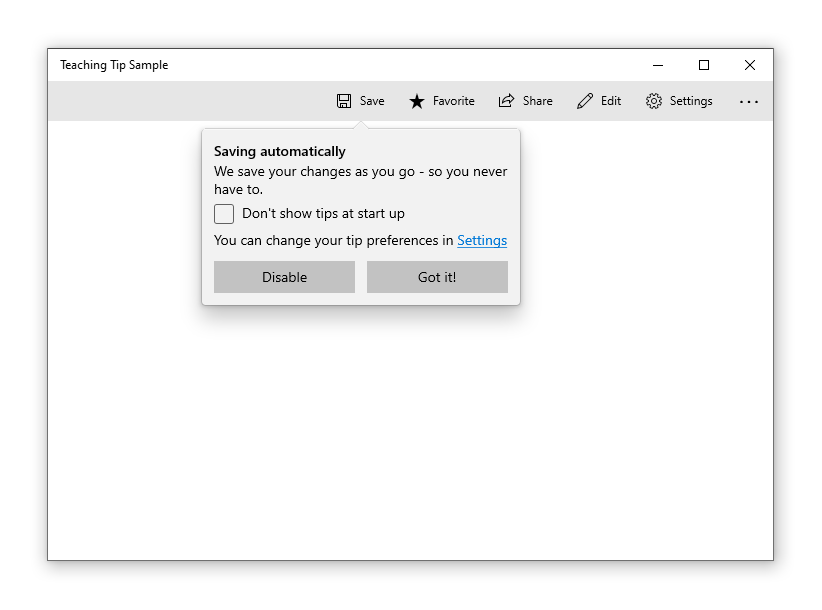
Tombol tindakan kustom dapat ditambahkan dengan mengatur properti ActionButtonContent (dan secara opsional properti ActionButtonCommand dan ActionButtonCommandParameter ).
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
ActionButtonContent="Disable"
ActionButtonCommand="{x:Bind DisableAutoSaveCommand}"
CloseButtonContent="Got it!">
<StackPanel>
<CheckBox x:Name="HideTipsCheckBox" Content="Don't show tips at start up" IsChecked="{x:Bind HidingTips, Mode=TwoWay}" />
<TextBlock>You can change your tip preferences in <Hyperlink NavigateUri="app:/item/SettingsPage">Settings</Hyperlink> if you change your mind.</TextBlock>
</StackPanel>
</TeachingTip>
</Button.Resources>
</Button>

Konten hero
Konten edge ke edge dapat ditambahkan ke tip pengajaran dengan mengatur properti HeroContent . Lokasi konten hero dapat diatur ke bagian atas atau bawah tip pengajaran dengan mengatur properti HeroContentPlacement .
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to.">
<TeachingTip.HeroContent>
<Image Source="Assets/cloud.png" />
</TeachingTip.HeroContent>
</TeachingTip>
</Button.Resources>
</Button>

Tambahkan ikon
Ikon dapat ditambahkan di samping judul dan subtitel menggunakan properti IconSource . Ukuran ikon yang direkomendasikan termasuk 16px, 24px, dan 32px.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
<TeachingTip.IconSource>
<SymbolIconSource Symbol="Save" />
</TeachingTip.IconSource>
</TeachingTip>
</Button.Resources>
</Button>
![]()
Aktifkan pengalih cahaya
Fungsionalitas pengabaian ringan dinonaktifkan secara default tetapi dapat diaktifkan dengan mengatur properti IsLightDismissEnabled sehingga tip pengajaran akan ditutup, misalnya, ketika pengguna menggulir atau berinteraksi dengan elemen aplikasi lainnya. Karena perilaku ini, tips pengabaian ringan adalah solusi terbaik ketika tip perlu ditempatkan di area yang dapat digulirkan.
Tombol tutup akan secara otomatis dihapus dari tip pengajaran yang mengaktifkan pengabaian ringan untuk mengidentifikasi perilakunya yang mematikan cahaya kepada pengguna.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
IsLightDismissEnabled="True">
</TeachingTip>

Melarikan diri dari batas akar XAML
Dimulai dengan Windows 10, versi 1903 (Build 18362), tip pengajaran dapat lolos dari batas akar XAML dan layar dengan mengatur properti ShouldConstrainToRootBounds . Ketika properti ini diaktifkan, tip pengajaran tidak akan mencoba untuk tetap berada di batas akar XAML atau layar dan akan selalu memposisikan pada mode yang ditetapkan PreferredPlacement . Dianjurkan untuk mengaktifkan IsLightDismissEnabled properti dan mengatur PreferredPlacement mode terdekat ke pusat akar XAML untuk memastikan pengalaman terbaik bagi pengguna.
Pada versi Windows yang lebih lama, properti ini diabaikan dan tip pengajaran selalu berada dalam batas akar XAML.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomRight"
PlacementMargin="-80,-50,0,0"
ShouldConstrainToRootBounds="False">
</TeachingTip>

Membatalkan dan menungguhkan penutupan
Acara Penutupan dapat digunakan untuk membatalkan dan/atau menugur penutupan tip pengajaran. Ini dapat digunakan untuk menjaga tip pengajaran tetap terbuka atau memungkinkan waktu untuk tindakan atau animasi kustom terjadi. Ketika penutupan tip ajaran dibatalkan, IsOpen akan kembali ke true, namun, itu akan tetap salah selama penangguhan. Penutupan terprogram juga dapat dibatalkan.
Catatan
Jika tidak ada opsi penempatan yang akan memungkinkan tip pengajaran untuk sepenuhnya ditampilkan, tip pengajaran akan mengulangi siklus hidup peristiwanya untuk memaksa penutupan daripada menampilkan tanpa tombol tutup yang dapat diakses. Jika aplikasi membatalkan acara Penutupan, tips pengajaran dapat tetap terbuka tanpa tombol Tutup yang dapat diakses.
<TeachingTip x:Name="EnableNewSettingsTip"
Title="New ways to protect your privacy!"
Subtitle="Please close this tip and review our updated privacy policy and privacy settings."
Closing="OnTipClosing">
</TeachingTip>
private void OnTipClosing(muxc.TeachingTip sender, muxc.TeachingTipClosingEventArgs args)
{
if (args.Reason == muxc.TeachingTipCloseReason.CloseButton)
{
using(args.GetDeferral())
{
bool success = UpdateUserSettings(User thisUsersID);
if(!success)
{
// We were not able to update the settings!
// Don't close the tip and display the reason why.
args.Cancel = true;
ShowLastErrorMessage();
}
}
}
}
Artikel terkait
Windows developer
