Interaksi gamepad dan kontrol jarak jauh

Banyak pengalaman interaksi yang dibagikan antara gamepad, remote control, dan keyboard
Bangun pengalaman interaksi di aplikasi Windows Anda yang memastikan aplikasi Anda dapat digunakan dan dapat diakses melalui jenis input tradisional PC, laptop, dan tablet (mouse, keyboard, sentuhan, dan sebagainya), serta jenis input yang khas dari pengalaman TV dan Xbox 10 kaki , seperti gamepad dan remote control.
Lihat Merancang untuk Xbox dan TV untuk panduan desain umum tentang aplikasi Windows dalam pengalaman 10 kaki .
Gambaran Umum
Dalam topik ini, kami membahas apa yang harus Anda pertimbangkan dalam desain interaksi Anda (atau apa yang tidak Anda lakukan, jika platform mencarinya untuk Anda), dan memberikan panduan, rekomendasi, dan saran untuk membangun aplikasi Windows yang menyenangkan untuk digunakan terlepas dari perangkat, jenis input, atau kemampuan dan preferensi pengguna.
Intinya, aplikasi Anda harus intuitif dan mudah digunakan di lingkungan 2 kaki seperti di lingkungan 10 kaki (dan sebaliknya). Mendukung perangkat pilihan pengguna, membuat fokus UI jelas dan tidak salah, mengatur konten sehingga navigasi konsisten dan dapat diprediksi, dan memberi pengguna jalur sesingkat mungkin untuk apa yang ingin mereka lakukan.
Catatan
Sebagian besar cuplikan kode dalam topik ini ada di XAML/C#; namun, prinsip dan konsep berlaku untuk semua aplikasi Windows. Jika Anda mengembangkan aplikasi HTML/JavaScript Windows untuk Xbox, lihat pustaka TVHelpers yang sangat baik di GitHub.
Optimalkan untuk pengalaman 2 kaki dan 10 kaki
Minimal, kami sarankan Anda menguji aplikasi Anda untuk memastikan aplikasi berfungsi dengan baik dalam skenario 2 kaki dan 10 kaki, dan bahwa semua fungsionalitas dapat ditemukan dan dapat diakses oleh gamepad Xbox dan kontrol jarak jauh.
Berikut adalah beberapa cara lain untuk mengoptimalkan aplikasi untuk digunakan dalam pengalaman 2 kaki dan 10 kaki dan dengan semua perangkat input (setiap tautan ke bagian yang sesuai dalam topik ini).
Catatan
Karena gamepad Xbox dan kontrol jarak jauh mendukung banyak perilaku dan pengalaman keyboard Windows, rekomendasi ini sesuai untuk kedua jenis input. Lihat Interaksi keyboard untuk info keyboard yang lebih rinci.
| Fitur | Deskripsi |
|---|---|
| Navigasi dan interaksi fokus XY | Navigasi fokus XY memungkinkan pengguna untuk menavigasi di sekitar UI aplikasi Anda. Namun, ini membatasi pengguna untuk menavigasi ke atas, bawah, kiri, dan kanan. Rekomendasi untuk menangani hal ini dan pertimbangan lainnya diuraikan di bagian ini. |
| Mode mouse | Navigasi fokus XY tidak praktis, atau bahkan mungkin, untuk beberapa jenis aplikasi, seperti peta atau aplikasi menggambar dan melukis. Dalam kasus ini, mode mouse memungkinkan pengguna menavigasi secara bebas dengan gamepad atau remote control, seperti mouse pada PC. |
| Visual fokus | Visual fokus adalah batas yang menyoroti elemen UI yang saat ini difokuskan. Ini membantu pengguna dengan cepat mengidentifikasi UI yang mereka navigasi atau berinteraksi dengannya. |
| Keterlibatan fokus | Keterlibatan fokus mengharuskan pengguna untuk menekan tombol A/Pilih pada gamepad atau kontrol jarak jauh saat elemen UI memiliki fokus untuk berinteraksi dengannya. |
| Tombol perangkat keras | Gamepad dan remote control menyediakan tombol dan konfigurasi yang sangat berbeda. |
Gamepad dan remote control
Sama seperti keyboard dan mouse untuk PC, dan sentuhan adalah untuk ponsel dan tablet, gamepad dan remote control adalah perangkat input utama untuk pengalaman 10 kaki. Bagian ini memperkenalkan apa itu tombol perangkat keras dan apa yang mereka lakukan. Dalam navigasi fokus XY dan interaksi dan mode Mouse, Anda akan mempelajari cara mengoptimalkan aplikasi Saat menggunakan perangkat input ini.
Kualitas gamepad dan perilaku jarak jauh yang Anda dapatkan di luar kotak tergantung pada seberapa baik keyboard didukung di aplikasi Anda. Cara yang baik untuk memastikan bahwa aplikasi Anda akan bekerja dengan baik dengan gamepad /remote adalah dengan memastikan bahwa aplikasi berfungsi dengan baik dengan keyboard di PC, dan kemudian menguji dengan gamepad /remote untuk menemukan titik lemah di UI Anda.
Tombol perangkat keras
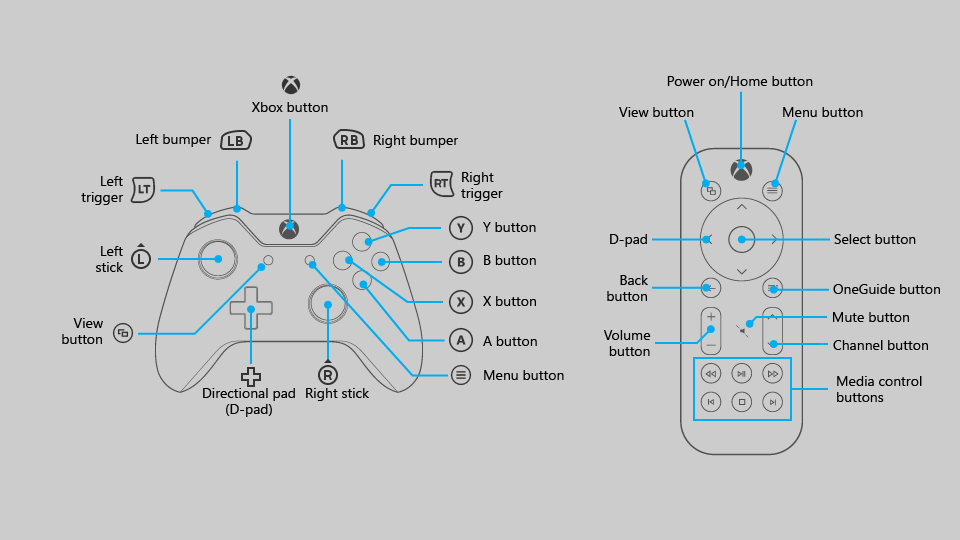
Di seluruh dokumen ini, tombol akan dirujuk oleh nama yang diberikan dalam diagram berikut.

Seperti yang Anda lihat dari diagram, ada beberapa tombol yang didukung pada gamepad yang tidak didukung pada remote control, dan sebaliknya. Meskipun Anda dapat menggunakan tombol yang hanya didukung pada satu perangkat input untuk membuat navigasi UI lebih cepat, ketahuilah bahwa menggunakannya untuk interaksi penting dapat menciptakan situasi di mana pengguna tidak dapat berinteraksi dengan bagian UI tertentu.
Tabel berikut mencantumkan semua tombol perangkat keras yang didukung oleh aplikasi Windows, dan perangkat input mana yang mendukungnya.
| Tombol | Gamepad | Kontrol jarak jauh |
|---|---|---|
| Tombol A/Pilih | Ya | Ya |
| Tombol B/Back | Ya | Ya |
| Tombol arah (D-pad) | Ya | Ya |
| Tombol menu | Ya | Ya |
| Tombol Tampilan | Ya | Ya |
| Tombol X dan Y | Ya | Tidak |
| Tongkat kiri | Ya | Tidak |
| Tongkat kanan | Ya | Tidak |
| Pemicu kiri dan kanan | Ya | Tidak |
| Bumper kiri dan kanan | Ya | Tidak |
| Tombol OneGuide | Tidak | Ya |
| Tombol Volume | Tidak | Ya |
| Tombol Saluran | Tidak | Ya |
| Tombol kontrol media | Tidak | Ya |
| Tombol bisukan | Tidak | Ya |
Dukungan tombol bawaan
UWP secara otomatis memetakan perilaku input keyboard yang ada ke gamepad dan input kontrol jarak jauh. Tabel berikut mencantumkan pemetaan bawaan ini.
| Keyboard | Gamepad/remote |
|---|---|
| Tombol panah | D-pad (juga tongkat kiri pada gamepad) |
| Spacebar | Tombol A/Pilih |
| Enter | Tombol A/Pilih |
| Escape | Tombol B/Back* |
*Ketika tidak ada peristiwa KeyDown atau KeyUp untuk tombol B yang ditangani oleh aplikasi, peristiwa SystemNavigationManager.BackRequested tidak akan diaktifkan, yang akan mengakibatkan navigasi belakang dalam aplikasi. Namun, Anda harus menerapkan ini sendiri, seperti dalam cuplikan kode berikut:
// This code goes in the MainPage class
public MainPage()
{
this.InitializeComponent();
// Handling Page Back navigation behaviors
SystemNavigationManager.GetForCurrentView().BackRequested +=
SystemNavigationManager_BackRequested;
}
private void SystemNavigationManager_BackRequested(
object sender,
BackRequestedEventArgs e)
{
if (!e.Handled)
{
e.Handled = this.BackRequested();
}
}
public Frame AppFrame { get { return this.Frame; } }
private bool BackRequested()
{
// Get a hold of the current frame so that we can inspect the app back stack
if (this.AppFrame == null)
return false;
// Check to see if this is the top-most page on the app back stack
if (this.AppFrame.CanGoBack)
{
// If not, set the event to handled and go back to the previous page in the
// app.
this.AppFrame.GoBack();
return true;
}
return false;
}
Catatan
Jika tombol B digunakan untuk kembali, maka jangan tampilkan tombol kembali di UI. Jika Anda menggunakan tampilan Navigasi, tombol kembali akan disembunyikan secara otomatis. Untuk informasi selengkapnya tentang navigasi mundur, lihat Riwayat navigasi dan navigasi mundur untuk aplikasi Windows.
Aplikasi Windows di Xbox One juga mendukung penekanan tombol Menu untuk membuka menu konteks. Untuk informasi selengkapnya, lihat CommandBar dan ContextFlyout.
Dukungan akselerator
Tombol Akselerator adalah tombol yang dapat digunakan untuk mempercepat navigasi melalui UI. Namun, tombol-tombol ini mungkin unik untuk perangkat input tertentu, jadi perlu diingat bahwa tidak semua pengguna akan dapat menggunakan fungsi-fungsi ini. Bahkan, gamepad saat ini adalah satu-satunya perangkat input yang mendukung fungsi akselerator untuk aplikasi Windows di Xbox One.
Tabel berikut mencantumkan dukungan akselerator yang disertakan dalam UWP, serta yang dapat Anda terapkan sendiri. Manfaatkan perilaku ini di UI kustom Anda untuk memberikan pengalaman pengguna yang konsisten dan ramah.
| Interaksi | Keyboard/Mouse | Gamepad | Bawaan untuk: | Disarankan untuk: |
|---|---|---|---|---|
| Halaman atas/bawah | Halaman atas/bawah | Pemicu kiri/kanan | CalendarView, ListBox, ListViewBase, ListView, ScrollViewer, Selector, LoopingSelector, ComboBox, FlipView |
Tampilan yang mendukung pengguliran vertikal |
| Halaman kiri/kanan | Tidak ada | Bumper kiri/kanan | ListBox, ListViewBase, ListView, ScrollViewer, Selector, LoopingSelector, FlipView |
Tampilan yang mendukung pengguliran horizontal |
| Perbesar/perkecil | Ctrl +/- | Pemicu kiri/kanan | Tidak ada | ScrollViewer, tampilan yang mendukung memperbesar dan memperkecil |
| Buka/tutup panel navigasi | Tidak ada | Tampilan | Tidak ada | Panel navigasi |
| Cari | Tidak ada | Tombol Y | Tidak ada | Pintasan ke fungsi pencarian utama di aplikasi |
| Membuka menu konteks | Klik kanan | Tombol menu | ContextFlyout | Menu konteks |
Navigasi dan interaksi fokus XY
Jika aplikasi Anda mendukung navigasi fokus yang tepat untuk keyboard, ini akan diterjemahkan dengan baik ke gamepad dan remote control. Navigasi dengan tombol panah dipetakan ke D-pad (serta tongkat kiri pada gamepad), dan interaksi dengan elemen UI dipetakan ke tombol Enter/Select (lihat Gamepad dan remote control).
Banyak peristiwa dan properti digunakan oleh keyboard dan gamepad —mereka menembak KeyDown dan KeyUp peristiwa, dan keduanya hanya akan menavigasi ke kontrol yang memiliki properti IsTabStop="True" dan Visibility="Visible". Untuk panduan desain keyboard, lihat Interaksi keyboard.
Jika dukungan keyboard diimplementasikan dengan benar, aplikasi Anda akan bekerja dengan cukup baik; namun, mungkin ada beberapa pekerjaan tambahan yang diperlukan untuk mendukung setiap skenario. Pikirkan tentang kebutuhan spesifik aplikasi Anda untuk memberikan pengalaman pengguna terbaik.
Penting
Mode mouse diaktifkan secara default untuk aplikasi Windows yang berjalan di Xbox One. Untuk menonaktifkan mode mouse dan mengaktifkan navigasi fokus XY, atur Application.RequiresPointerMode=WhenRequested.
Masalah fokus penelusuran kesalahan
Metode FocusManager.GetFocusedElement akan memberi tahu Anda elemen mana yang saat ini memiliki fokus. Ini berguna untuk situasi di mana lokasi visual fokus mungkin tidak jelas. Anda dapat mencatat informasi ini ke jendela output Visual Studio seperti:
page.GotFocus += (object sender, RoutedEventArgs e) =>
{
FrameworkElement focus = FocusManager.GetFocusedElement() as FrameworkElement;
if (focus != null)
{
Debug.WriteLine("got focus: " + focus.Name + " (" +
focus.GetType().ToString() + ")");
}
};
Ada tiga alasan umum mengapa navigasi XY mungkin tidak berfungsi seperti yang Anda harapkan:
- Properti IsTabStop atau Visibility diatur salah.
- Kontrol mendapatkan fokus sebenarnya lebih besar dari yang Anda pikirkan—navigasi XY melihat ukuran total kontrol (ActualWidth dan ActualHeight), bukan hanya bagian kontrol yang merender sesuatu yang menarik.
- Satu kontrol yang dapat difokuskan berada di atas kontrol lain—navigasi XY tidak mendukung kontrol yang tumpang tindih.
Jika navigasi XY masih belum berfungsi seperti yang Anda harapkan setelah memperbaiki masalah ini, Anda dapat secara manual menunjuk ke elemen yang ingin Anda fokuskan menggunakan metode yang dijelaskan dalam Menimpa navigasi default.
Jika navigasi XY berfungsi seperti yang dimaksudkan tetapi tidak ada visual fokus yang ditampilkan, salah satu masalah berikut mungkin menjadi penyebabnya:
- Anda membuat templat ulang kontrol dan tidak menyertakan visual fokus. Atur
UseSystemFocusVisuals="True"atau tambahkan visual fokus secara manual. - Anda memindahkan fokus dengan memanggil
Focus(FocusState.Pointer). Parameter FocusState mengontrol apa yang terjadi pada visual fokus. Umumnya Anda harus mengatur ini keFocusState.Programmatic, yang membuat visual fokus tetap terlihat jika terlihat sebelumnya, dan tersembunyi jika sebelumnya disembunyikan.
Sisa bagian ini menjelaskan secara rinci tentang tantangan desain umum saat menggunakan navigasi XY, dan menawarkan beberapa cara untuk menyelesaikannya.
UI tidak dapat diakses
Karena navigasi fokus XY membatasi pengguna untuk bergerak ke atas, bawah, kiri, dan kanan, Anda mungkin berakhir dengan skenario di mana bagian UI tidak dapat diakses. Diagram berikut mengilustrasikan contoh jenis tata letak UI yang tidak didukung navigasi fokus XY. Perhatikan bahwa elemen di tengah tidak dapat diakses dengan menggunakan gamepad/remote karena navigasi vertikal dan horizontal akan diprioritaskan dan elemen tengah tidak akan pernah menjadi prioritas yang cukup tinggi untuk mendapatkan fokus.

Jika karena alasan tertentu mengatur ulang UI tidak dimungkinkan, gunakan salah satu teknik yang dibahas di bagian berikutnya untuk mengambil alih perilaku fokus default.
Mengesampingkan navigasi default
Meskipun Platform Windows Universal mencoba memastikan bahwa navigasi tongkat D-pad/kiri masuk akal bagi pengguna, itu tidak dapat menjamin perilaku yang dioptimalkan untuk niat aplikasi Anda. Cara terbaik untuk memastikan bahwa navigasi dioptimalkan untuk aplikasi Anda adalah dengan mengujinya dengan gamepad dan mengonfirmasi bahwa setiap elemen UI dapat diakses oleh pengguna dengan cara yang masuk akal untuk skenario aplikasi Anda. Jika skenario aplikasi Anda meminta perilaku yang tidak dicapai melalui navigasi fokus XY yang disediakan, pertimbangkan untuk mengikuti rekomendasi di bagian berikut dan/atau mengambil alih perilaku untuk menempatkan fokus pada item logis.
Cuplikan kode berikut menunjukkan bagaimana Anda dapat mengambil alih perilaku navigasi fokus XY:
<StackPanel>
<Button x:Name="MyBtnLeft"
Content="Search" />
<Button x:Name="MyBtnRight"
Content="Delete"/>
<Button x:Name="MyBtnTop"
Content="Update" />
<Button x:Name="MyBtnDown"
Content="Undo" />
<Button Content="Home"
XYFocusLeft="{x:Bind MyBtnLeft}"
XYFocusRight="{x:Bind MyBtnRight}"
XYFocusDown="{x:Bind MyBtnDown}"
XYFocusUp="{x:Bind MyBtnTop}" />
</StackPanel>
Dalam hal ini, ketika fokus ada pada Home tombol dan pengguna menavigasi ke kiri, fokus akan berpindah ke MyBtnLeft tombol; jika pengguna menavigasi ke kanan, fokus akan berpindah ke MyBtnRight tombol; dan sebagainya.
Untuk mencegah fokus berpindah dari kontrol ke arah tertentu, gunakan XYFocus* properti untuk mengarahkannya pada kontrol yang sama:
<Button Name="HomeButton"
Content="Home"
XYFocusLeft ="{x:Bind HomeButton}" />
Dengan menggunakan properti ini XYFocus , induk kontrol juga dapat memaksa navigasi anak-anaknya ketika kandidat fokus berikutnya berada di luar pohon visualnya, kecuali anak yang memiliki fokus menggunakan properti yang sama XYFocus .
<StackPanel Orientation="Horizontal" Margin="300,300">
<UserControl XYFocusRight="{x:Bind ButtonThree}">
<StackPanel>
<Button Content="One"/>
<Button Content="Two"/>
</StackPanel>
</UserControl>
<StackPanel>
<Button x:Name="ButtonThree" Content="Three"/>
<Button Content="Four"/>
</StackPanel>
</StackPanel>
Dalam sampel di atas, jika fokus adalah pada Button Dua dan pengguna menavigasi ke kanan, kandidat fokus terbaik adalah Button Empat; namun, fokus dipindahkan ke Button Tiga karena induk UserControl memaksanya untuk menavigasi ke sana ketika keluar dari pohon visualnya.
Jalur klik paling sedikit
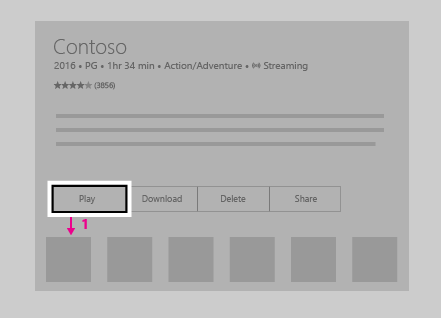
Cobalah untuk mengizinkan pengguna melakukan tugas yang paling umum dalam jumlah klik paling sedikit. Dalam contoh berikut, TextBlock ditempatkan di antara tombol Putar (yang awalnya mendapatkan fokus) dan elemen yang umum digunakan, sehingga elemen yang tidak perlu ditempatkan di antara tugas prioritas.

Dalam contoh berikut, TextBlock ditempatkan di atas tombol Putar sebagai gantinya. Cukup susun ulang UI sehingga elemen yang tidak perlu tidak ditempatkan di antara tugas prioritas akan sangat meningkatkan kegunaan aplikasi Anda.

CommandBar dan ContextFlyout
Saat menggunakan CommandBar, perlu diingat masalah menggulir daftar seperti yang disebutkan dalam Masalah: elemen UI yang terletak setelah lama menggulir daftar/kisi. Gambar berikut menunjukkan tata letak UI dengan CommandBar di bagian bawah daftar/kisi. Pengguna harus menggulir ke bawah melalui daftar/kisi untuk mencapai CommandBar.

Bagaimana jika Anda meletakkan CommandBardi atas daftar/kisi? Sementara pengguna yang menggulir ke bawah daftar/kisi harus menggulir kembali ke atas untuk mencapai CommandBar, itu sedikit lebih sedikit navigasi daripada konfigurasi sebelumnya. Perhatikan bahwa ini mengasumsikan bahwa fokus awal aplikasi Anda ditempatkan di samping atau di atas CommandBar; pendekatan ini tidak akan berfungsi juga jika fokus awal berada di bawah daftar/kisi. Jika item ini CommandBar adalah item tindakan global yang tidak harus diakses sangat sering (seperti tombol Sinkronkan ), mungkin dapat diterima untuk memilikinya di atas daftar/kisi.
Meskipun Anda tidak dapat menumpuk CommandBaritem secara vertikal, menempatkannya ke arah gulir (misalnya, di sebelah kiri atau kanan daftar pengguliran vertikal, atau atas atau bawah daftar gulir horizontal) adalah opsi lain yang mungkin ingin Anda pertimbangkan jika berfungsi dengan baik untuk tata letak UI Anda.
Jika aplikasi Anda memiliki CommandBar item yang harus mudah diakses oleh pengguna, Anda mungkin ingin mempertimbangkan untuk menempatkan item ini di dalam ContextFlyout dan menghapusnya dari CommandBar. ContextFlyout adalah properti UIElement dan merupakan menu konteks yang terkait dengan elemen tersebut. Di PC, saat Anda mengklik kanan elemen dengan ContextFlyout, menu konteks tersebut akan muncul. Pada Xbox One, ini akan terjadi ketika Anda menekan tombol Menu saat fokus berada pada elemen seperti itu.
Tantangan tata letak UI
Beberapa tata letak UI lebih menantang karena sifat navigasi fokus XY, dan harus dievaluasi berdasarkan kasus per kasus. Meskipun tidak ada satu pun cara "benar", dan solusi mana yang Anda pilih sesuai dengan kebutuhan spesifik aplikasi Anda, ada beberapa teknik yang dapat Anda gunakan untuk membuat pengalaman TV yang hebat.
Untuk memahami hal ini dengan lebih baik, mari kita lihat aplikasi imajiner yang menggambarkan beberapa masalah dan teknik ini untuk mengatasinya.
Catatan
Aplikasi palsu ini dimaksudkan untuk mengilustrasikan masalah UI dan solusi potensial untuk mereka, dan tidak dimaksudkan untuk menunjukkan pengalaman pengguna terbaik untuk aplikasi tertentu Anda.
Berikut ini adalah aplikasi real estat imajiner yang menunjukkan daftar rumah yang tersedia untuk dijual, peta, deskripsi properti, dan informasi lainnya. Aplikasi ini menimbulkan tiga tantangan yang dapat Anda atasi dengan menggunakan teknik berikut:

Masalah: Elemen UI yang terletak setelah lama menggulir daftar/kisi
ListView properti yang diperlihatkan dalam gambar berikut adalah daftar pengguliran yang sangat panjang. Jika keterlibatantidak diperlukan pada ListView, saat pengguna menavigasi ke daftar, fokus akan ditempatkan pada item pertama dalam daftar. Agar pengguna mencapai tombol Sebelumnya atau Berikutnya , mereka harus melalui semua item dalam daftar. Dalam kasus seperti ini di mana mengharuskan pengguna untuk melintasi seluruh daftar menyakitkan—yaitu, ketika daftar tidak cukup singkat agar pengalaman ini dapat diterima—Anda mungkin ingin mempertimbangkan opsi lain.

Solusi
Kecuali fokus awal Anda ditempatkan di bagian bawah halaman, elemen UI yang ditempatkan di atas daftar pengguliran panjang biasanya lebih mudah diakses daripada jika ditempatkan di bawah ini. Jika tata letak baru ini berfungsi untuk perangkat lain, mengubah tata letak untuk semua keluarga perangkat alih-alih melakukan perubahan UI khusus hanya untuk Xbox One mungkin pendekatan yang lebih murah. Selain itu, menempatkan elemen UI terhadap arah pengguliran (yaitu, secara horizontal ke daftar pengguliran vertikal, atau secara vertikal ke daftar pengguliran horizontal) akan membuat aksesibilitas yang lebih baik.

Ketika keterlibatan diperlukan, seluruhnya ListView menjadi target fokus tunggal. Pengguna akan dapat melewati konten daftar untuk masuk ke elemen yang dapat difokuskan berikutnya. Baca selengkapnya tentang kontrol apa yang mendukung keterlibatan dan cara menggunakannya dalam keterlibatan Fokus.

Masalah: ScrollViewer tanpa elemen yang dapat difokuskan
Karena navigasi fokus XY bergantung pada navigasi ke satu elemen UI yang dapat difokuskan pada satu waktu, ScrollViewer yang tidak berisi elemen yang dapat difokuskan (seperti satu dengan hanya teks, seperti dalam contoh ini) dapat menyebabkan skenario di mana pengguna tidak dapat melihat semua konten di ScrollViewer.
Untuk solusi untuk skenario terkait ini dan lainnya, lihat Fokus keterlibatan.

Masalah: UI pengguliran bebas
Saat aplikasi Anda memerlukan antarmuka pengguna yang menggulir dengan bebas, seperti permukaan gambar atau, dalam contoh ini, peta, navigasi fokus XY tidak berfungsi. Dalam kasus seperti itu, Anda dapat mengaktifkan mode mouse untuk memungkinkan pengguna menavigasi secara bebas di dalam elemen UI.

Mode mouse
Seperti yang dijelaskan dalam navigasi dan interaksi fokus XY, pada Xbox One fokus dipindahkan dengan menggunakan sistem navigasi XY, memungkinkan pengguna untuk mengalihkan fokus dari kontrol ke kontrol dengan memindahkan ke atas, bawah, kiri, dan kanan. Namun, beberapa kontrol, seperti WebView dan MapControl, memerlukan interaksi seperti mouse di mana pengguna dapat dengan bebas memindahkan penunjuk di dalam batas kontrol. Ada juga beberapa aplikasi di mana masuk akal bagi pengguna untuk dapat memindahkan pointer di seluruh halaman, memiliki pengalaman dengan gamepad /remote yang mirip dengan apa yang dapat ditemukan pengguna pada PC dengan mouse.
Untuk skenario ini, Anda harus meminta penunjuk (mode mouse) untuk seluruh halaman, atau pada kontrol di dalam halaman.
Misalnya, aplikasi Anda dapat memiliki halaman yang memiliki WebView kontrol yang hanya menggunakan mode mouse saat berada di dalam kontrol, dan navigasi fokus XY di tempat lain.
Untuk meminta penunjuk, Anda dapat menentukan apakah Anda menginginkannya saat kontrol atau halaman dilibatkan atau saat halaman memiliki fokus.
Catatan
Meminta pointer saat kontrol mendapatkan fokus tidak didukung.
Untuk XAML dan aplikasi web yang dihosting yang berjalan di Xbox One, mode mouse diaktifkan secara default untuk seluruh aplikasi. Sangat disarankan agar Anda menonaktifkan ini dan mengoptimalkan aplikasi Anda untuk navigasi XY. Untuk melakukan ini, atur properti ke Application.RequiresPointerModeWhenRequested sehingga Anda hanya mengaktifkan mode mouse saat kontrol atau halaman memanggilnya.
Untuk melakukan ini di aplikasi XAML, gunakan kode berikut di kelas Anda App :
public App()
{
this.InitializeComponent();
this.RequiresPointerMode =
Windows.UI.Xaml.ApplicationRequiresPointerMode.WhenRequested;
this.Suspending += OnSuspending;
}
Untuk informasi selengkapnya, termasuk kode sampel untuk HTML/JavaScript, lihat Cara menonaktifkan mode mouse.
Diagram berikut menunjukkan pemetaan tombol untuk gamepad/remote dalam mode mouse.

Catatan
Mode mouse hanya didukung pada Xbox One dengan gamepad/remote. Pada keluarga perangkat lain dan jenis input diabaikan secara diam-diam.
Gunakan properti RequiresPointer pada kontrol atau halaman untuk mengaktifkan mode mouse di dalamnya. Properti ini memiliki tiga nilai yang mungkin: Never (nilai default), WhenEngaged, dan WhenFocused.
Mengaktifkan mode mouse pada kontrol
Ketika pengguna melibatkan kontrol dengan RequiresPointer="WhenEngaged", mode mouse diaktifkan pada kontrol hingga pengguna melepaskannya. Cuplikan kode berikut menunjukkan sederhana MapControl yang mengaktifkan mode mouse saat terlibat:
<Page>
<Grid>
<MapControl IsEngagementRequired="true"
RequiresPointer="WhenEngaged"/>
</Grid>
</Page>
Catatan
Jika kontrol mengaktifkan mode mouse saat diaktifkan, kontrol juga harus memerlukan keterlibatan dengan IsEngagementRequired="true"; jika tidak, mode mouse tidak akan pernah diaktifkan.
Ketika kontrol dalam mode mouse, kontrol berlapisnya juga akan berada dalam mode mouse. Mode turunan yang diminta akan diabaikan—tidak mungkin orang tua berada dalam mode mouse tetapi anak tidak.
Selain itu, mode kontrol yang diminta hanya diperiksa saat mendapatkan fokus, sehingga mode tidak akan berubah secara dinamis saat memiliki fokus.
Mengaktifkan mode mouse pada halaman
Ketika halaman memiliki properti RequiresPointer="WhenFocused", mode mouse akan diaktifkan untuk seluruh halaman ketika mendapatkan fokus. Cuplikan kode berikut menunjukkan memberikan halaman properti ini:
<Page RequiresPointer="WhenFocused">
...
</Page>
Catatan
Nilai WhenFocused hanya didukung pada objek Halaman . Jika Anda mencoba mengatur nilai ini pada kontrol, pengecualian akan dilemparkan.
Menonaktifkan mode mouse untuk konten layar penuh
Biasanya saat menampilkan video atau jenis konten lain dalam layar penuh, Anda akan ingin menyembunyikan kursor karena dapat mengalihkan perhatian pengguna. Skenario ini terjadi ketika aplikasi lainnya menggunakan mode mouse, tetapi Anda ingin menonaktifkannya saat menampilkan konten layar penuh. Untuk mencapai hal ini, letakkan konten layar penuh sendiri Page, dan ikuti langkah-langkah di bawah ini.
AppDi objek , aturRequiresPointerMode="WhenRequested".- Di setiap
Pageobjek kecuali untuk layarPagepenuh , aturRequiresPointer="WhenFocused". - Untuk layar
Pagepenuh , aturRequiresPointer="Never".
Dengan cara ini, kursor tidak akan pernah muncul saat menampilkan konten layar penuh.
Visual fokus
Visual fokus adalah batas di sekitar elemen UI yang saat ini memiliki fokus. Ini membantu mengarahkan pengguna sehingga mereka dapat dengan mudah menavigasi UI Anda tanpa tersesat.
Dengan pembaruan visual dan banyak opsi kustomisasi yang ditambahkan untuk memfokuskan visual, pengembang dapat mempercayai bahwa visual fokus tunggal akan bekerja dengan baik pada PC dan Xbox One, serta pada perangkat Windows lainnya yang mendukung keyboard dan/atau gamepad/remote.
Meskipun visual fokus yang sama dapat digunakan di berbagai platform, konteks di mana pengguna menemukannya sedikit berbeda untuk pengalaman 10 kaki. Anda harus berasumsi bahwa pengguna tidak memberikan perhatian penuh pada seluruh layar TV, dan oleh karena itu penting bahwa elemen yang saat ini berfokus terlihat jelas oleh pengguna setiap saat untuk menghindari frustrasi mencari visual.
Penting juga untuk diingat bahwa visual fokus ditampilkan secara default saat menggunakan gamepad atau remote control, tetapi bukan keyboard. Dengan demikian, meskipun Anda tidak menerapkannya, aplikasi akan muncul saat Anda menjalankan aplikasi di Xbox One.
Penempatan visual fokus awal
Saat meluncurkan aplikasi atau menavigasi ke halaman, letakkan fokus pada elemen UI yang masuk akal sebagai elemen pertama tempat pengguna akan mengambil tindakan. Misalnya, aplikasi foto dapat berfokus pada item pertama di galeri, dan aplikasi musik yang dinavigasi ke tampilan terperinci lagu mungkin berfokus pada tombol putar untuk kemudahan memutar musik.
Cobalah untuk menempatkan fokus awal di wilayah kiri atas aplikasi Anda (atau kanan atas untuk alur kanan-ke-kiri). Sebagian besar pengguna cenderung fokus pada sudut itu terlebih dahulu karena di situlah alur konten aplikasi umumnya dimulai.
Membuat fokus terlihat jelas
Satu visual fokus harus selalu terlihat di layar sehingga pengguna dapat melanjutkan di tempat terakhir mereka tanpa mencari fokus. Demikian pula, harus ada item yang dapat difokuskan pada layar setiap saat—misalnya, jangan gunakan pop-up hanya dengan teks dan tidak ada elemen yang dapat difokuskan.
Pengecualian untuk aturan ini adalah untuk pengalaman layar penuh, seperti menonton video atau melihat gambar, dalam hal ini tidak akan tepat untuk menampilkan visual fokus.
Ungkapkan fokus
Ungkapkan fokus adalah efek pencahayaan yang menganimasikan batas elemen yang dapat difokuskan, seperti tombol, saat pengguna memindahkan gamepad atau fokus keyboard padanya. Dengan menjiwai cahaya di sekitar perbatasan elemen yang berfokus, Ungkapkan fokus memberi pengguna pemahaman yang lebih baik tentang di mana fokus berada dan ke mana fokus akan terjadi.
Ungkapkan fokus nonaktif secara default. Untuk pengalaman 10 kaki, Anda harus ikut serta untuk mengungkapkan fokus dengan mengatur properti Application.FocusVisualKind di konstruktor aplikasi Anda.
if(AnalyticsInfo.VersionInfo.DeviceFamily == "Windows.Xbox")
{
this.FocusVisualKind = FocusVisualKind.Reveal;
}
Untuk informasi selengkapnya, lihat panduan untuk Mengungkapkan fokus.
Menyesuaikan visual fokus
Jika Anda ingin menyesuaikan visual fokus, Anda dapat melakukannya dengan memodifikasi properti yang terkait dengan visual fokus untuk setiap kontrol. Ada beberapa properti seperti itu yang dapat Anda manfaatkan untuk mempersonalisasi aplikasi Anda.
Anda bahkan dapat menolak visual fokus yang disediakan sistem dengan menggambar sendiri menggunakan status visual. Untuk mempelajari selengkapnya, lihat VisualState.
Overlay pengabaian cahaya
Untuk menarik perhatian pengguna ke elemen UI yang saat ini dimanipulasi pengguna dengan pengontrol game atau remote control, UWP secara otomatis menambahkan lapisan "smoke" yang mencakup area di luar antarmuka pengguna popup saat aplikasi berjalan di Xbox One. Ini tidak memerlukan pekerjaan tambahan, tetapi merupakan sesuatu yang perlu diingat saat merancang UI Anda. Anda dapat mengatur LightDismissOverlayMode properti pada apa pun FlyoutBase untuk mengaktifkan atau menonaktifkan lapisan asap; ini default ke Auto, yang berarti bahwa properti diaktifkan pada Xbox dan dinonaktifkan di tempat lain. Untuk informasi selengkapnya, lihat Mematikan modal vs lampu.
Keterlibatan fokus
Keterlibatan fokus dimaksudkan untuk mempermudah penggunaan gamepad atau remote untuk berinteraksi dengan aplikasi.
Catatan
Pengaturan keterlibatan fokus tidak memengaruhi keyboard atau perangkat input lainnya.
Saat properti pada objek FrameworkElement diatur ke True, properti IsFocusEngagementEnabled menandai kontrol sebagai memerlukan keterlibatan fokus. Ini berarti bahwa pengguna harus menekan tombol A/Pilih untuk "melibatkan" kontrol dan berinteraksi dengannya. Setelah selesai, mereka dapat menekan tombol B/Back untuk melepaskan kontrol dan menavigasi keluar darinya.
Catatan
IsFocusEngagementEnabled adalah API baru dan belum didokumenkan.
Trapping fokus
Fokus trapping adalah apa yang terjadi ketika pengguna mencoba menavigasi UI aplikasi tetapi menjadi "terjebak" dalam kontrol, sehingga sulit atau bahkan tidak mungkin untuk bergerak di luar kontrol itu.
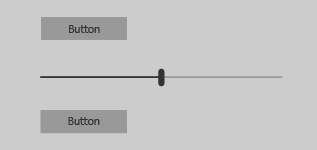
Contoh berikut menunjukkan UI yang membuat trapping fokus.

Jika pengguna ingin menavigasi dari tombol kiri ke tombol kanan, logis untuk mengasumsikan bahwa yang harus mereka lakukan adalah menekan kanan pada D-pad/tongkat kiri dua kali.
Namun, jika Penggeser tidak memerlukan keterlibatan, perilaku berikut akan terjadi: ketika pengguna menekan tepat pertama kali, fokus akan bergeser ke Slider, dan ketika mereka menekan kanan lagi, Sliderhandel akan berpindah ke kanan. Pengguna akan terus memindahkan handel ke kanan dan tidak akan dapat masuk ke tombol.
Ada beberapa pendekatan untuk mengatasi masalah ini. Salah satunya adalah merancang tata letak yang berbeda, mirip dengan contoh aplikasi real estat di navigasi fokus XY dan interaksi di mana kami merelokasi tombol Sebelumnya dan Berikutnya di atas ListView. Menumpuk kontrol secara vertikal alih-alih horizontal seperti pada gambar berikut akan menyelesaikan masalah.

Sekarang pengguna dapat menavigasi ke setiap kontrol dengan menekan atas dan bawah pada tongkat D-pad/kiri, dan ketika Slider memiliki fokus, mereka dapat menekan kiri dan kanan untuk memindahkan Slider handel, seperti yang diharapkan.
Pendekatan lain untuk memecahkan masalah ini adalah mewajibkan keterlibatan pada Slider. Jika Anda mengatur IsFocusEngagementEnabled="True", ini akan menghasilkan perilaku berikut.

Slider Ketika membutuhkan keterlibatan fokus, pengguna dapat sampai ke tombol di sebelah kanan hanya dengan menekan kanan pada D-pad / tongkat kiri dua kali. Solusi ini sangat bagus karena tidak memerlukan penyesuaian UI dan menghasilkan perilaku yang diharapkan.
Kontrol item
Selain kontrol Slider , ada kontrol lain yang mungkin ingin Anda perlukan keterlibatannya, seperti:
Slider Tidak seperti kontrol, kontrol ini tidak menjebak fokus dalam diri mereka sendiri; namun, kontrol ini dapat menyebabkan masalah kegunaan ketika berisi data dalam jumlah besar. Berikut ini adalah contoh ListView yang berisi sejumlah besar data.

Mirip Slider dengan contoh, mari kita coba menavigasi dari tombol di bagian atas ke tombol di bagian bawah dengan gamepad/remote.
Dimulai dengan fokus pada tombol atas, menekan bawah pada D-pad/stick akan menempatkan fokus pada item pertama di ListView ("Item 1").
Ketika pengguna menekan lagi, item berikutnya dalam daftar mendapatkan fokus, bukan tombol di bagian bawah.
Untuk masuk ke tombol, pengguna harus menavigasi setiap item di item ListView pertama.
ListView Jika berisi sejumlah besar data, ini bisa merepotkan dan bukan pengalaman pengguna yang optimal.
Untuk mengatasi masalah ini, atur properti IsFocusEngagementEnabled="True" pada ListView untuk memerlukan keterlibatan di dalamnya.
Ini akan memungkinkan pengguna untuk dengan cepat melompati ListView hanya dengan menekan bawah. Namun, mereka tidak akan dapat menggulir daftar atau memilih item darinya kecuali mereka melibatkannya dengan menekan tombol A/Pilih ketika memiliki fokus, dan kemudian menekan tombol B/Back untuk melepaskan.

ScrollViewer
Sedikit berbeda dari kontrol ini adalah ScrollViewer, yang memiliki kekhasan tersendiri untuk dipertimbangkan. Jika Anda memiliki konten yang ScrollViewer dapat difokuskan, secara default menavigasi ke ScrollViewer akan memungkinkan Anda untuk menelusuri elemen yang dapat difokuskan. Seperti dalam ListView, Anda harus menggulir setiap item untuk menavigasi ke ScrollViewerluar .
ScrollViewer Jika tidak memiliki konten yang dapat difokuskan—misalnya, jika hanya berisi teks—Anda dapat mengatur IsFocusEngagementEnabled="True" sehingga pengguna dapat melibatkan ScrollViewer dengan menggunakan tombol A/Pilih. Setelah berinteraksi, mereka dapat menggulir teks dengan menggunakan D-pad/tongkat kiri, lalu menekan tombol B/Back untuk melepaskan ketika selesai.
Pendekatan lain adalah mengatur IsTabStop="True"ScrollViewer agar pengguna tidak perlu melibatkan kontrol—mereka hanya dapat menempatkan fokus padanya dan kemudian menggulir dengan menggunakan tongkat D-pad/kiri ketika tidak ada elemen yang dapat difokuskan dalam ScrollViewer.
Fokuskan default keterlibatan
Beberapa kontrol menyebabkan fokus menjebak umumnya cukup untuk menjamin pengaturan default mereka untuk memerlukan keterlibatan fokus, sementara yang lain memiliki keterlibatan fokus dimatikan secara default tetapi dapat memperoleh manfaat dari mengaktifkannya. Tabel berikut mencantumkan kontrol ini dan perilaku keterlibatan fokus defaultnya.
| Kontrol | Fokuskan default keterlibatan |
|---|---|
| CalendarDatePicker | Aktif |
| FlipView | Nonaktif |
| GridView | Nonaktif |
| ListBox | Nonaktif |
| ListView | Nonaktif |
| ScrollViewer | Nonaktif |
| SemantikZoom | Nonaktif |
| Slider | Aktif |
Semua kontrol Windows lainnya akan mengakibatkan tidak ada perubahan perilaku atau visual saat IsFocusEngagementEnabled="True".
Ringkasan
Anda dapat membangun aplikasi Windows yang dioptimalkan untuk perangkat atau pengalaman tertentu, tetapi Platform Windows Universal juga memungkinkan Anda untuk membangun aplikasi yang dapat digunakan dengan sukses di seluruh perangkat, dalam pengalaman 2 kaki dan 10 kaki, dan terlepas dari kemampuan perangkat input atau pengguna. Menggunakan rekomendasi dalam artikel ini dapat memastikan bahwa aplikasi Anda sebaik mungkin di TV dan PC.
Artikel terkait
Windows developer
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk
