Menu flyout dan bilah menu
Flyout menu digunakan dalam menu dan skenario menu konteks untuk menampilkan daftar perintah atau opsi saat diminta oleh pengguna. Flyout menu menampilkan satu menu sebaris, tingkat atas yang dapat memiliki item menu dan sub-menu. Untuk menampilkan sekumpulan beberapa menu tingkat atas dalam baris horizontal, gunakan bilah menu (yang biasanya Anda posisikan di bagian atas jendela aplikasi).
![]()
Apakah ini kontrol yang tepat?
Lihat menu dan menu konteks untuk membantu mengidentifikasi menu vs. skenario menu konteks dan panduan tentang kapan menggunakan flyout menu vs. flyout bilah perintah.
Flyout menu dapat digunakan sebagai menu dan menu konteks untuk mengatur perintah. Untuk menampilkan konten arbitrer, seperti pemberitahuan atau permintaan konfirmasi, gunakan dialog atau flyout.
Jika perintah tertentu akan sering digunakan dan Anda memiliki ruang yang tersedia, lihat perintah pengumpulan misalnya tentang menempatkan perintah langsung dalam elemennya sendiri sehingga pengguna tidak perlu melalui menu untuk mendapatkannya.
UWP dan WinUI 2
Penting
Informasi dan contoh dalam artikel ini dioptimalkan untuk aplikasi yang menggunakan SDK Aplikasi Windows dan WinUI 3, tetapi umumnya berlaku untuk aplikasi UWP yang menggunakan WinUI 2. Lihat referensi API UWP untuk informasi dan contoh spesifik platform.
Bagian ini berisi informasi yang Anda butuhkan untuk menggunakan kontrol di aplikasi UWP atau WinUI 2.
MenuBar memerlukan Windows 10, versi 1809 (SDK 17763) atau yang lebih baru, atau WinUI 2.
Kontrol MenuFlyout dan MenuBar untuk aplikasi UWP disertakan sebagai bagian dari WinUI 2. Untuk informasi selengkapnya, termasuk instruksi penginstalan, lihat WinUI 2. API untuk kontrol ini ada di namespace Windows.UI.Xaml.Controls dan Microsoft.UI.Xaml.Controls .
- API UWP: Kelas MenuFlyout, kelas MenuBar, properti ContextFlyout, properti FlyoutBase.AttachedFlyout
- WinUI 2 Apis: Kelas MenuBar, properti ContextFlyout, properti FlyoutBase.AttachedFlyout
- Buka aplikasi Galeri WinUI 2 dan lihat MenuBar beraksi. Aplikasi Galeri WinUI 2 mencakup contoh interaktif dari sebagian besar kontrol, fitur, dan fungsi WinUI 2. Dapatkan aplikasi dari Microsoft Store atau dapatkan kode sumber di GitHub.
Sebaiknya gunakan WinUI 2 terbaru untuk mendapatkan gaya dan templat terbaru untuk semua kontrol. WinUI 2.2 atau yang lebih baru menyertakan templat baru untuk kontrol ini yang menggunakan sudut bulat. Untuk informasi selengkapnya, lihat radius sudut.
Untuk menggunakan kode dalam artikel ini dengan WinUI 2, gunakan alias di XAML (kami menggunakan muxc) untuk mewakili API Pustaka Windows UI yang disertakan dalam proyek Anda. Lihat Mulai menggunakan WinUI 2 untuk informasi selengkapnya.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:MenuFlyout />
<muxc:MenuBar />
Membuat flyout menu
- API Penting: Kelas MenuFlyout, properti ContextFlyout, properti FlyoutBase.AttachedFlyout
Aplikasi Galeri WinUI 3 mencakup contoh interaktif dari sebagian besar kontrol, fitur, dan fungsi WinUI 3. Dapatkan aplikasi dari Microsoft Store atau dapatkan kode sumber di GitHub
Untuk membuat flyout menu, Anda menggunakan kelas MenuFlyout. Anda menentukan konten menu dengan menambahkan objek MenuFlyoutItem, MenuFlyoutSubItem, ToggleMenuFlyoutItem, RadioMenuFlyoutItem , dan MenuFlyoutSeparator ke MenuFlyout.
Objek-objek ini adalah untuk:
- MenuFlyoutItem—Melakukan tindakan langsung.
- MenuFlyoutSubItem—Berisi daftar item menu berskala.
- ToggleMenuFlyoutItem—Mengaktifkan atau menonaktifkan opsi.
- RadioMenuFlyoutItem—Beralih antara item menu yang saling eksklusif.
- MenuFlyoutSeparator—Memisahkan item menu secara visual.
Contoh ini membuat MenuFlyout dan menggunakan properti ContextFlyout , properti yang tersedia untuk sebagian besar kontrol, untuk menampilkan MenuFlyout sebagai menu konteks.
<Rectangle
Height="100" Width="100">
<Rectangle.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Change color" Click="ChangeColorItem_Click" />
</MenuFlyout>
</Rectangle.ContextFlyout>
<Rectangle.Fill>
<SolidColorBrush x:Name="rectangleFill" Color="Red" />
</Rectangle.Fill>
</Rectangle>
private void ChangeColorItem_Click(object sender, RoutedEventArgs e)
{
// Change the color from red to blue or blue to red.
if (rectangleFill.Color == Windows.UI.Colors.Red)
{
rectangleFill.Color = Windows.UI.Colors.Blue;
}
else
{
rectangleFill.Color = Windows.UI.Colors.Red;
}
}
Contoh berikutnya hampir identik, tetapi alih-alih menggunakan properti ContextFlyout untuk menampilkan kelas MenuFlyout sebagai menu konteks, contohnya menggunakan properti FlyoutBase.ShowAttachedFlyout untuk menampilkannya sebagai menu.
<Rectangle
Height="100" Width="100"
Tapped="Rectangle_Tapped">
<FlyoutBase.AttachedFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Change color" Click="ChangeColorItem_Click" />
</MenuFlyout>
</FlyoutBase.AttachedFlyout>
<Rectangle.Fill>
<SolidColorBrush x:Name="rectangleFill" Color="Red" />
</Rectangle.Fill>
</Rectangle>
private void Rectangle_Tapped(object sender, TappedRoutedEventArgs e)
{
FlyoutBase.ShowAttachedFlyout((FrameworkElement)sender);
}
private void ChangeColorItem_Click(object sender, RoutedEventArgs e)
{
// Change the color from red to blue or blue to red.
if (rectangleFill.Color == Windows.UI.Colors.Red)
{
rectangleFill.Color = Windows.UI.Colors.Blue;
}
else
{
rectangleFill.Color = Windows.UI.Colors.Red;
}
}
Ikon
Pertimbangkan untuk menyediakan ikon item menu untuk:
- Item yang paling umum digunakan.
- Item menu yang ikonnya standar atau terkenal.
- Item menu yang ikonnya menggambarkan dengan baik apa yang dilakukan perintah.
Jangan merasa berkewajiban untuk menyediakan ikon untuk perintah yang tidak memiliki visualisasi standar. Ikon kripto tidak membantu, membuat kekacauan visual, dan mencegah pengguna berfokus pada item menu penting.
![]()
<MenuFlyout>
<MenuFlyoutItem Text="Share" >
<MenuFlyoutItem.Icon>
<FontIcon Glyph="" />
</MenuFlyoutItem.Icon>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Copy" Icon="Copy" />
<MenuFlyoutItem Text="Delete" Icon="Delete" />
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="Rename" />
<MenuFlyoutItem Text="Select" />
</MenuFlyout>
Tip
Ukuran ikon dalam MenuFlyoutItem adalah 16x16px. Jika Anda menggunakan SymbolIcon, FontIcon, atau PathIcon, ikon secara otomatis diskalakan ke ukuran yang benar tanpa kehilangan keakuratan. Jika Anda menggunakan BitmapIcon, pastikan aset Anda adalah 16x16px.
Pengalih cahaya
Lampu menutup kontrol seperti menu, menu konteks, dan flyout lainnya, keyboard trap dan fokus gamepad di dalam UI sementara hingga dihentikan. Untuk memberikan isyarat visual untuk perilaku ini, kontrol pengabaian cahaya pada Xbox akan menggambar overlay yang meringankan visibilitas UI di luar cakupan. Perilaku ini dapat dimodifikasi dengan properti LightDismissOverlayMode . Secara default, UI sementara akan menggambar overlay pengabaian cahaya pada Xbox (Otomatis) tetapi bukan keluarga perangkat lainnya. Anda dapat memilih untuk memaksa overlay menjadi selalu Aktif atau selalu Nonaktif.
<MenuFlyout LightDismissOverlayMode="Off" />
Membuat bilah menu
- API penting: Kelas MenuBar. Kelas MenuBarItem
Aplikasi Galeri WinUI 3 mencakup contoh interaktif dari sebagian besar kontrol, fitur, dan fungsi WinUI 3. Dapatkan aplikasi dari Microsoft Store atau dapatkan kode sumber di GitHub
Anda menggunakan elemen yang sama untuk membuat menu di bilah menu seperti di flyout menu. Namun, alih-alih mengelompokkan objek MenuFlyoutItem di MenuFlyout, Anda mengelompokkannya dalam elemen MenuBarItem. Setiap MenuBarItem ditambahkan ke Bilah Menu sebagai menu tingkat atas.

Catatan
Contoh ini hanya menunjukkan cara membuat struktur UI, tetapi tidak menunjukkan implementasi perintah apa pun.
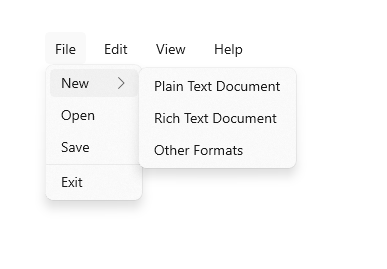
<muxc:MenuBar>
<muxc:MenuBarItem Title="File">
<MenuFlyoutSubItem Text="New">
<MenuFlyoutItem Text="Plain Text Document"/>
<MenuFlyoutItem Text="Rich Text Document"/>
<MenuFlyoutItem Text="Other Formats..."/>
</MenuFlyoutSubItem>
<MenuFlyoutItem Text="Open..."/>
<MenuFlyoutItem Text="Save"/>
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="Exit"/>
</muxc:MenuBarItem>
<muxc:MenuBarItem Title="Edit">
<MenuFlyoutItem Text="Undo"/>
<MenuFlyoutItem Text="Cut"/>
<MenuFlyoutItem Text="Copy"/>
<MenuFlyoutItem Text="Paste"/>
</muxc:MenuBarItem>
<muxc:MenuBarItem Title="View">
<MenuFlyoutItem Text="Output"/>
<MenuFlyoutSeparator/>
<muxc:RadioMenuFlyoutItem Text="Landscape" GroupName="OrientationGroup"/>
<muxc:RadioMenuFlyoutItem Text="Portrait" GroupName="OrientationGroup" IsChecked="True"/>
<MenuFlyoutSeparator/>
<muxc:RadioMenuFlyoutItem Text="Small icons" GroupName="SizeGroup"/>
<muxc:RadioMenuFlyoutItem Text="Medium icons" IsChecked="True" GroupName="SizeGroup"/>
<muxc:RadioMenuFlyoutItem Text="Large icons" GroupName="SizeGroup"/>
</muxc:MenuBarItem>
<muxc:MenuBarItem Title="Help">
<MenuFlyoutItem Text="About"/>
</muxc:MenuBarItem>
</muxc:MenuBar>
Mendapatkan kode sampel
- Sampel Galeri WinUI - Lihat semua kontrol XAML dalam format interaktif.
- Sampel Menu Konteks XAML
Artikel terkait
Windows developer
