Kotak angka
Mewakili kontrol yang dapat digunakan untuk menampilkan dan mengedit angka. Ini mendukung validasi, tahapan tahapan, dan perhitungan sebaris komputasi persamaan dasar, seperti perkalian, pembagian, penambahan, dan pengurangan.

Apakah ini kontrol yang tepat?
Anda dapat menggunakan kontrol NumberBox untuk mengambil dan menampilkan input matematika. Jika Anda memerlukan kotak teks yang dapat diedit yang menerima lebih dari angka, gunakan kontrol TextBox . Jika Anda memerlukan kotak teks yang dapat diedit yang menerima kata sandi atau input sensitif lainnya, lihat Kotak Kata Sandi. Jika Anda memerlukan kotak teks untuk memasukkan istilah pencarian, lihat AutoSuggestBox. Jika Anda perlu memasukkan atau mengedit teks yang diformat, lihat RichEditBox.
Rekomendasi
TextdanValuememudahkan untuk mengambil nilai NumberBox sebagai String atau sebagai Double tanpa perlu mengonversi nilai di antara jenis. Saat mengubah nilai NumberBox secara terprogram, disarankan untuk melakukannya melaluiValueproperti .Valueakan menimpaTextdalam penyiapan awal. Setelah penyiapan awal, perubahan pada satu akan disebarkan ke yang lain, tetapi secara konsisten membuat perubahan terprogram melaluiValuemembantu menghindari kesalahpahaman konseptual bahwa NumberBox akan menerima karakter non-numerik melaluiText.- Gunakan
HeaderatauPlaceholderTextuntuk memberi tahu pengguna bahwa NumberBox hanya menerima karakter numerik sebagai input. Representasi angka yang dieja, seperti "satu", tidak akan diselesaikan ke nilai yang diterima.
UWP dan WinUI 2
Penting
Informasi dan contoh dalam artikel ini dioptimalkan untuk aplikasi yang menggunakan SDK Aplikasi Windows dan WinUI 3, tetapi umumnya berlaku untuk aplikasi UWP yang menggunakan WinUI 2. Lihat referensi API UWP untuk informasi dan contoh spesifik platform.
Bagian ini berisi informasi yang Anda butuhkan untuk menggunakan kontrol di aplikasi UWP atau WinUI 2.
NumberBox untuk aplikasi UWP memerlukan WinUI 2. Untuk informasi selengkapnya, termasuk instruksi penginstalan, lihat WinUI 2. API untuk kontrol ini ada di namespace Microsoft.UI.Xaml.Controls .
- WinUI 2 Apis: Kelas NumberBox
- Buka aplikasi Galeri WinUI 2 dan lihat NumberBox dalam tindakan. Aplikasi Galeri WinUI 2 mencakup contoh interaktif dari sebagian besar kontrol, fitur, dan fungsi WinUI 2. Dapatkan aplikasi dari Microsoft Store atau dapatkan kode sumber di GitHub.
Untuk menggunakan kode dalam artikel ini dengan WinUI 2, gunakan alias di XAML (kami menggunakan muxc) untuk mewakili API Pustaka Windows UI yang disertakan dalam proyek Anda. Lihat Mulai menggunakan WinUI 2 untuk informasi selengkapnya.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:NumberBox />
Membuat NumberBox
- API penting: Kelas NumberBox
Aplikasi Galeri WinUI 3 mencakup contoh interaktif dari sebagian besar kontrol, fitur, dan fungsi WinUI 3. Dapatkan aplikasi dari Microsoft Store atau dapatkan kode sumber di GitHub
Berikut adalah XAML untuk NumberBox dasar yang menunjukkan tampilan default. Gunakan x:Bind untuk memastikan data yang ditampilkan kepada pengguna tetap sinkron dengan data yang disimpan di aplikasi Anda.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

Kotak Nomor Pelabelan
Gunakan Header atau PlaceholderText jika tujuan NumberBox tidak jelas. Header terlihat apakah NumberBox memiliki nilai atau tidak.
<NumberBox Header="Enter a number:"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

PlaceholderText ditampilkan di dalam NumberBox dan hanya akan muncul ketika Value diatur ke NaN atau ketika input dibersihkan oleh pengguna.
<NumberBox PlaceholderText="1+2^2"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

Mengaktifkan dukungan penghitungan
AcceptsExpression Mengatur properti ke true memungkinkan NumberBox mengevaluasi ekspresi sebaris dasar seperti perkalian, pembagian, penambahan, dan pengurangan menggunakan urutan operasi standar. Evaluasi dipicu pada hilangnya fokus atau ketika pengguna menekan tombol "Enter". Setelah ekspresi dievaluasi, bentuk asli ekspresi tidak dipertahankan.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
AcceptsExpression="True" />
Tahapan dan penurunan langkah
SmallChange Gunakan properti untuk mengonfigurasi berapa banyak nilai di dalam NumberBox yang diubah saat NumberBox dalam fokus dan pengguna:
- Gulungan
- menekan tombol panah atas
- menekan tombol panah bawah
LargeChange Gunakan properti untuk mengonfigurasi berapa banyak nilai di dalam NumberBox yang diubah saat NumberBox dalam fokus dan pengguna menekan tombol PageUp atau PageDown.
SpinButtonPlacementMode Gunakan properti untuk mengaktifkan tombol yang dapat diklik untuk menaikkan atau mengurangi nilai dalam NumberBox berdasarkan jumlah yang ditentukan oleh SmallChange properti . Tombol-tombol ini akan dinonaktifkan jika nilai Maksimum atau Minimum akan dilampaui dengan langkah lain.
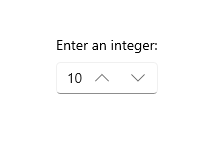
Atur SpinButtonPlacementMode ke Inline untuk mengaktifkan tombol agar muncul di samping kontrol.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
SmallChange="10"
LargeChange="100"
SpinButtonPlacementMode="Inline" />

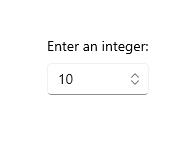
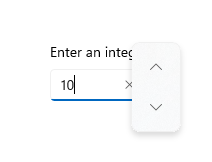
Atur SpinButtonPlacementMode ke Compact untuk mengaktifkan tombol agar muncul sebagai Flyout hanya saat NumberBox dalam fokus.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
SmallChange="10"
LargeChange="100"
SpinButtonPlacementMode="Compact" />


Mengaktifkan validasi input
Pengaturan ValidationMode ke InvalidInputOverwritten akan mengaktifkan NumberBox untuk menimpa input yang tidak valid yang tidak bersifat numerik atau rumusan secara hukum dengan nilai terakhir yang valid ketika evaluasi dipicu pada hilangnya fokus atau tekan tombol "Enter".
<NumberBox Header="Quantity"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
ValidationMode="InvalidInputOverwritten" />
Pengaturan ValidationMode untuk Disabled memungkinkan validasi input kustom dikonfigurasi.
Sehubungan dengan titik desimal dan koma, pemformatan yang digunakan oleh pengguna akan digantikan oleh pemformatan yang dikonfigurasi untuk NumberBox. Kesalahan validasi input tidak akan dipicu.
Input pemformatan
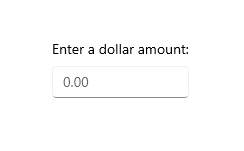
Pemformatan angka dapat digunakan untuk memformat nilai NumberBox dengan mengonfigurasi instans kelas pemformatan dan menetapkannya ke NumberFormatter properti . Angka desimal, mata uang, persen, dan signifikan adalah beberapa kelas pemformatan angka yang tersedia. Perhatikan bahwa pembulatan juga ditentukan oleh properti pemformatan angka.
Berikut adalah contoh penggunaan DecimalFormatter untuk memformat nilai NumberBox untuk memiliki satu digit bilangan bulat, dua digit pecahan, dan membulatkan ke atas ke 0,25 terdekat:
<NumberBox x:Name="FormattedNumberBox"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />
private void SetNumberBoxNumberFormatter()
{
IncrementNumberRounder rounder = new IncrementNumberRounder();
rounder.Increment = 0.25;
rounder.RoundingAlgorithm = RoundingAlgorithm.RoundUp;
DecimalFormatter formatter = new DecimalFormatter();
formatter.IntegerDigits = 1;
formatter.FractionDigits = 2;
formatter.NumberRounder = rounder;
FormattedNumberBox.NumberFormatter = formatter;
}

Sehubungan dengan titik desimal dan koma, pemformatan yang digunakan oleh pengguna akan digantikan oleh pemformatan yang dikonfigurasi untuk NumberBox. Kesalahan validasi input tidak akan dipicu.
Keterangan
Cakupan Input
Number akan digunakan untuk cakupan input. Cakupan input ini dimaksudkan untuk bekerja dengan digit 0-9. Ini mungkin ditimpa tetapi jenis InputScope alternatif tidak akan didukung secara eksplisit.
Bukan Angka
Ketika NumberBox dibersihkan dari input, Value akan diatur ke NaN untuk menunjukkan tidak ada nilai numerik yang ada.
Evaluasi ekspresi
NumberBox menggunakan notasi infiks untuk mengevaluasi ekspresi. Dalam urutan prioritas, operator yang diizinkan adalah:
- ^
- */
- +-
Perhatikan bahwa tanda kurung dapat digunakan untuk mengambil alih aturan prioritas.
Windows developer
