PipsPager
Kontrol PipsPager membantu pengguna menavigasi dalam konten yang dipaginasi secara linier menggunakan kumpulan glyph yang dapat dikonfigurasi, yang masing-masing mewakili satu "halaman" dalam rentang tanpa batas. Glyph menyoroti halaman saat ini, dan menunjukkan ketersediaan halaman sebelumnya dan yang berhasil. Kontrol bergantung pada konteks saat ini dan tidak mendukung penomoran halaman eksplisit atau organisasi non-linier.
Apa itu pip?
Pip mewakili satuan nilai numerik, biasanya dirender sebagai titik. Namun, mereka dapat disesuaikan untuk menggunakan glyph lain seperti tanda hubung atau kotak.
Secara default, setiap titik solid dalam kontrol PipsPager mewakili halaman dalam tata letak konten. Pengguna dapat memilih titik untuk menavigasi ke halaman tersebut dalam konten.
Apakah ini kontrol yang tepat?
Gunakan PipsPager untuk konten yang diatur dalam struktur linier, tidak diberi nomor secara eksplisit, atau di mana representasi berbasis glyph dari halaman bernomor diinginkan.
UI ini umumnya digunakan dalam aplikasi seperti penampil foto dan daftar aplikasi, di mana ruang tampilan terbatas dan jumlah halaman potensial tidak terbatas.
Rekomendasi
- Pola UI umum untuk PipsPager mencakup penampil foto, daftar aplikasi, carousel, dan tata letak di mana ruang tampilan terbatas.
- Untuk pengalaman yang dioptimalkan untuk input gamepad, kami sarankan untuk tidak menempatkan UI langsung ke kiri atau kanan PipsPager horizontal, dan di atas atau di bawah PipsPager yang berorientasi vertikal.
- Untuk pengalaman yang dioptimalkan untuk input sentuhan, sebaiknya integrasikan PipsPager dengan kontrol tampilan, seperti FlipView, untuk memanfaatkan paginasi konten dengan sentuhan (pengguna juga dapat menggunakan sentuhan untuk memilih pip individual).
UWP dan WinUI 2
Penting
Informasi dan contoh dalam artikel ini dioptimalkan untuk aplikasi yang menggunakan SDK Aplikasi Windows dan WinUI 3, tetapi umumnya berlaku untuk aplikasi UWP yang menggunakan WinUI 2. Lihat referensi API UWP untuk informasi dan contoh spesifik platform.
Bagian ini berisi informasi yang Anda butuhkan untuk menggunakan kontrol di aplikasi UWP atau WinUI 2.
PipsPager untuk aplikasi UWP memerlukan WinUI 2. Untuk informasi selengkapnya, termasuk instruksi penginstalan, lihat WinUI 2. API untuk kontrol ini ada di namespace Microsoft.UI.Xaml.Controls .
- WinUI 2 Apis: Kelas PipsPager
- Buka aplikasi Galeri WinUI 2 dan lihat PipsPager beraksi. Aplikasi Galeri WinUI 2 mencakup contoh interaktif dari sebagian besar kontrol, fitur, dan fungsi WinUI 2. Dapatkan aplikasi dari Microsoft Store atau dapatkan kode sumber di GitHub.
Untuk menggunakan kode dalam artikel ini dengan WinUI 2, gunakan alias di XAML (kami menggunakan muxc) untuk mewakili API Pustaka Windows UI yang disertakan dalam proyek Anda. Lihat Mulai menggunakan WinUI 2 untuk informasi selengkapnya.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:PipsPager />
Membuat PipsPager
- API penting: Kelas PipsPager
Aplikasi Galeri WinUI 3 mencakup contoh interaktif dari sebagian besar kontrol, fitur, dan fungsi WinUI 3. Dapatkan aplikasi dari Microsoft Store atau dapatkan kode sumber di GitHub
PipsPager default terdiri dari lima pip terlihat yang dapat diorientasikan secara horizontal (default) atau vertikal.
PipsPager juga mendukung tombol navigasi (sebelumnya, berikutnya) untuk berpindah ke halaman yang berdekatan secara bertahap. Secara default, tombol navigasi diciutkan dan tidak mengambil ruang tata letak.
Pembungkusan antara item pertama dan terakhir tidak didukung.

<PipsPager x:Name="DefaultPipsPager" />
Horizontal PipsPager dengan tombol navigasi
Tombol navigasi (sebelumnya, berikutnya) memungkinkan pengguna berpindah ke halaman yang berdekatan secara bertahap.
Secara default, tombol navigasi diciutkan. Anda dapat mengontrol perilaku ini melalui properti PreviousButtonVisibility dan NextButtonVisibility .
Nilai yang mungkin untuk properti ini adalah:
- Diciutkan: Tombol tidak terlihat oleh pengguna dan tidak mengambil ruang tata letak. (Default)
- Terlihat: Tombol terlihat dan diaktifkan. Setiap tombol secara otomatis disembunyikan ketika PipsPager berada pada tingkat minimum atau maksimum konten. Misalnya, jika halaman saat ini adalah halaman pertama, maka tombol sebelumnya disembunyikan; jika halaman saat ini adalah halaman terakhir, maka tombol berikutnya disembunyikan. Ketika disembunyikan, tombol tidak terlihat tetapi mengambil ruang tata letak.
- VisibleOnPointerOver: Perilakunya sama dengan Terlihat kecuali bahwa tombol hanya ditampilkan saat pengguna mengarahkan kursor penunjuk ke atas UI PipsPager, atau pengguna mengatur fokus keyboard pada PipsPager.

<PipsPager x:Name="VisibleButtonPipsPager"
NumberOfPages="5"
PreviousButtonVisibility="Visible"
NextButtonVisibility="Visible" />
PipsPager Vertikal dengan tombol navigasi terlihat pada penunjuk di atas
PipsPager dapat berorientasi secara vertikal tanpa perubahan pada pengalaman perilaku atau interaksi.
Tombol atas sesuai dengan tombol pertama dan tombol bawah sesuai dengan tombol terakhir dalam tampilan horizontal.
Contoh berikut menunjukkan pengaturan VisibleOnPointerOver untuk tombol navigasi.

<PipsPager x:Name="VerticalPipsPager"
NumberOfPages="5"
Orientation="Vertical"
PreviousButtonVisibility="VisibleOnPointerOver"
NextButtonVisibility="VisibleOnPointerOver" />
Menggulir pip
Jika konten terdiri dari sejumlah besar halaman (NumberOfPages), Anda dapat menggunakan properti MaxVisiblePips untuk mengatur jumlah pip interaktif yang terlihat.
Jika nilai NumberOfPages lebih besar dari nilai MaxVisiblePips, pip secara otomatis menggulir untuk memusatkan halaman yang dipilih dalam kontrol. Jika NumberOfPages sama dengan atau kurang dari MaxVisiblePips, tidak ada pengguliran yang terjadi dan jumlah pip yang ditampilkan sama dengan nilai NumberOfPages.
Jika nilai MaxVisiblePips lebih besar dari ruang tata letak yang tersedia, pip yang ditampilkan akan diklip. Jumlah pip yang ditampilkan adalah lebih sedikit dari MaxVisiblePips dan NumberOfPages.
Secara default, maksimum lima pip terlihat.

<PipsPager x:Name="ScrollingPipsPager"
NumberOfPages="20"
MaxVisiblePips="10" />
Mengintegrasikan PipsPager dengan kontrol Koleksi

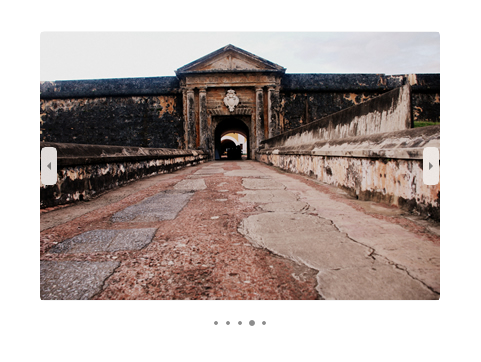
PipsPager sering digunakan bersama dengan kontrol koleksi.
Contoh berikut menunjukkan cara mengikat PipsPager dengan FlipView dan menyediakan cara lain untuk menavigasi konten dan menunjukkan halaman saat ini.
Catatan
Untuk menggunakan PipsPager sebagai indikator halaman saja dan menonaktifkan interaksi pengguna, atur properti IsEnabled kontrol ke false dalam kontrol.
<StackPanel>
<FlipView x:Name="Gallery" MaxWidth="400" Height="270" ItemsSource="{x:Bind Pictures}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Image Source="{x:Bind Mode=OneWay}"/>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
<!-- The SelectedPageIndex is bound to the FlipView to keep the two in sync -->
<PipsPager x:Name="FlipViewPipsPager"
HorizontalAlignment="Center"
Margin="0, 10, 0, 0"
NumberOfPages="{x:Bind Pictures.Count}"
SelectedPageIndex="{x:Bind Path=Gallery.SelectedIndex, Mode=TwoWay}" />
</StackPanel>
Kustomisasi tombol pip dan navigasi
Tombol navigasi dan pip dapat disesuaikan melalui properti PreviousButtonStyle, NextButtonStyle, SelectedPipStyle, dan NormalPipStyle .
Jika Anda mengatur visibilitas melalui properti PreviousButtonStyle atau NextButtonStyle, pengaturan ini lebih diutamakan daripada properti PreviousButtonVisibility atau NextButtonVisibility, masing-masing (kecuali jika diatur ke nilai PipsPagerButtonVisibility dari Collapsed).

<Page.Resources>
<Style x:Key="NavButtonBaseStyle" TargetType="Button" BasedOn="{StaticResource PipsPagerNavigationButtonBaseStyle}">
<Setter Property="Width" Value="30" />
<Setter Property="Height" Value="30" />
<Setter Property="FontSize" Value="12" />
</Style>
<Style x:Key="PreviousButtonStyle" BasedOn="{StaticResource NavButtonBaseStyle}" TargetType="Button">
<Setter Property="Content" Value="" />
</Style>
<Style x:Key="NextButtonStyle" BasedOn="{StaticResource NavButtonBaseStyle}" TargetType="Button">
<Setter Property="Content" Value="" />
</Style>
</Page.Resources>
<PipsPager x:Name="CustomNavButtonPipsPager"
PreviousButtonStyle="{StaticResource PreviousButtonStyle}"
NextButtonStyle="{StaticResource NextButtonStyle}"
PreviousButtonVisibility="VisibleOnPointerOver"
NextButtonVisibility="VisibleOnPointerOver" />
Artikel terkait
Windows developer
